
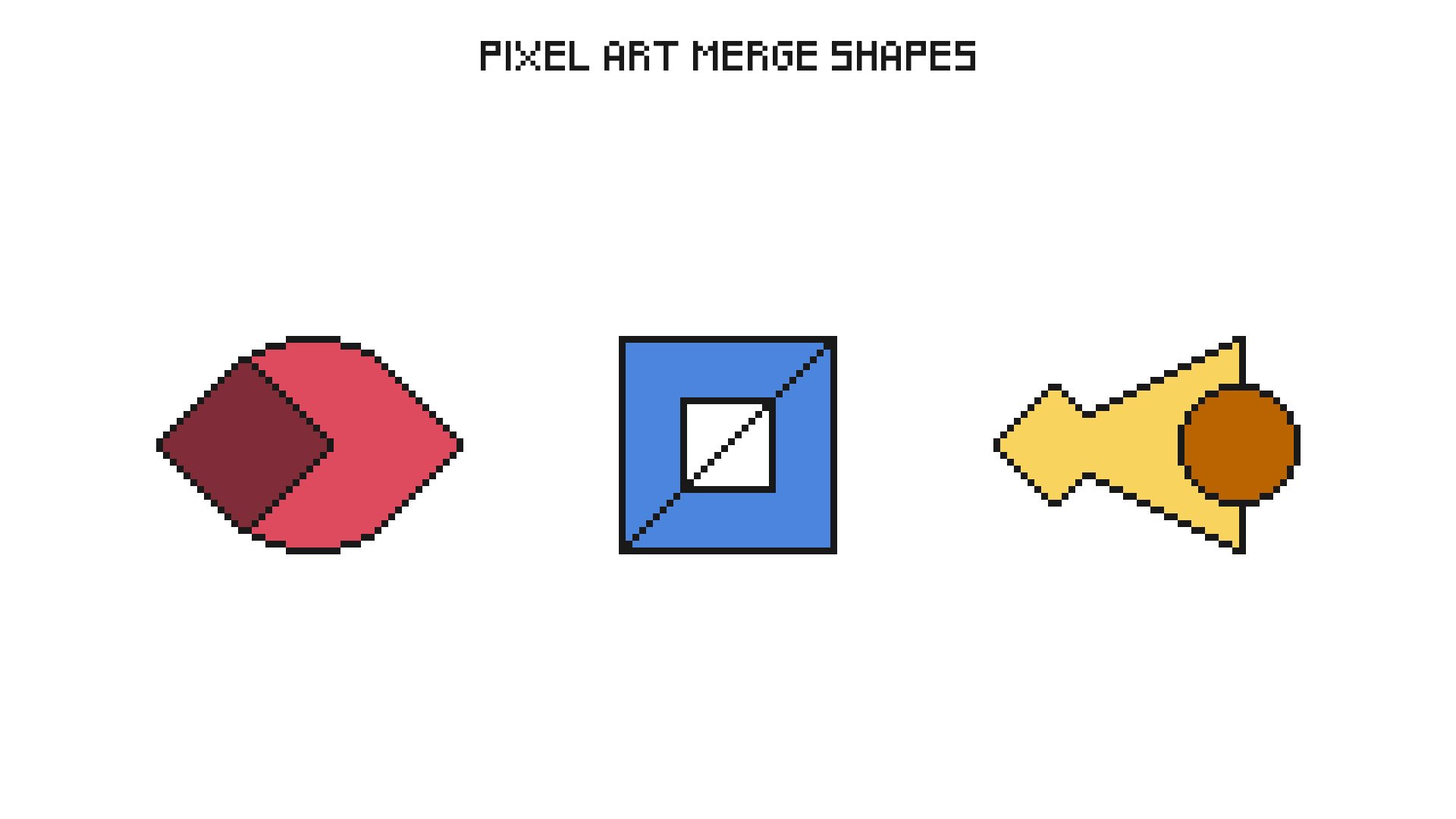
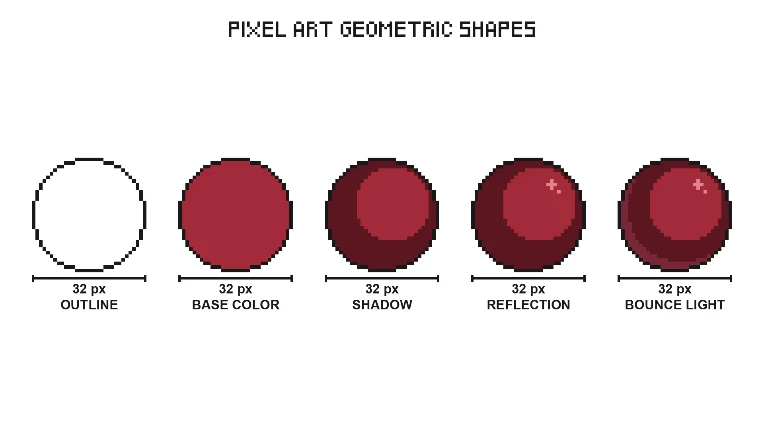
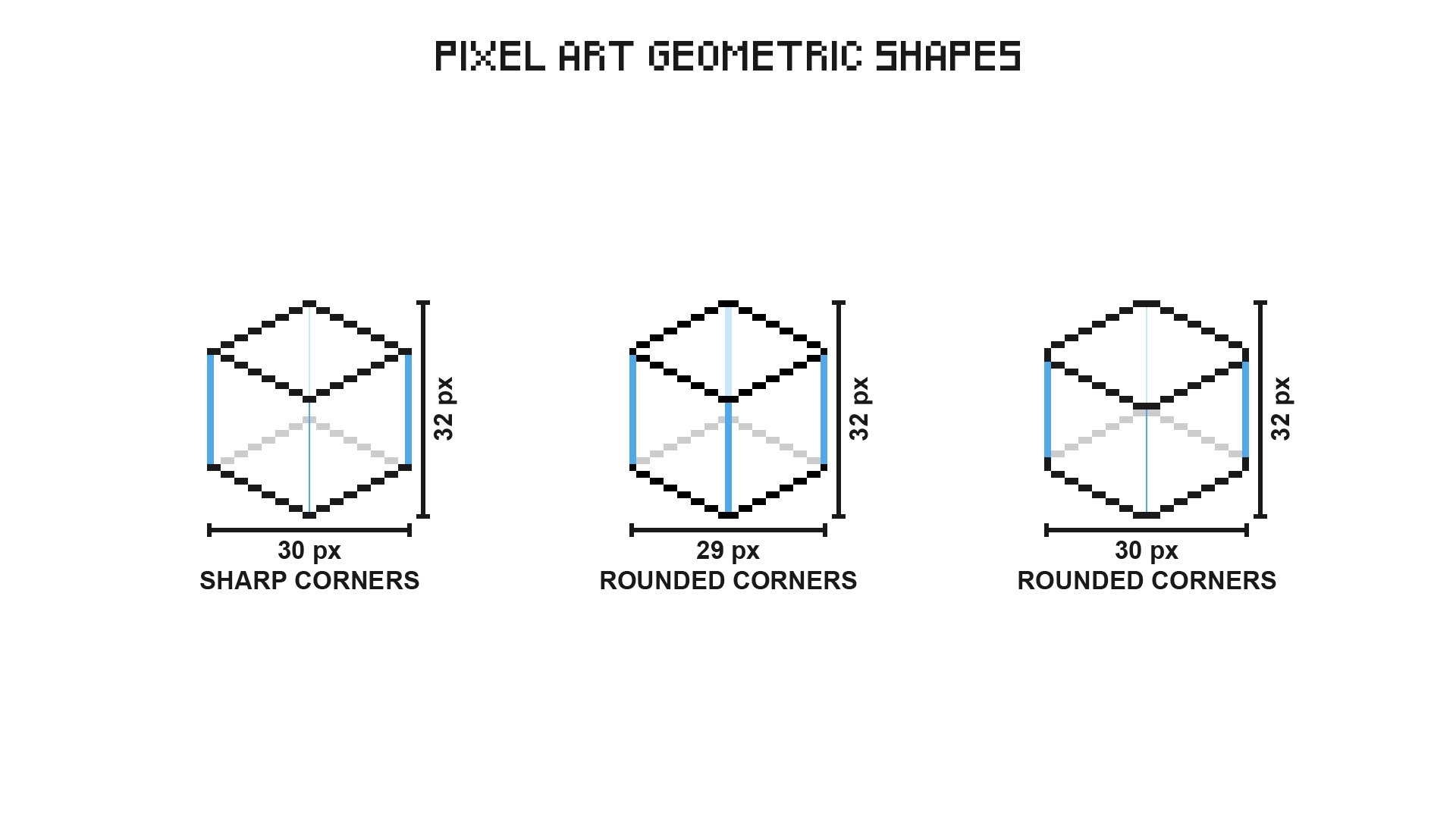
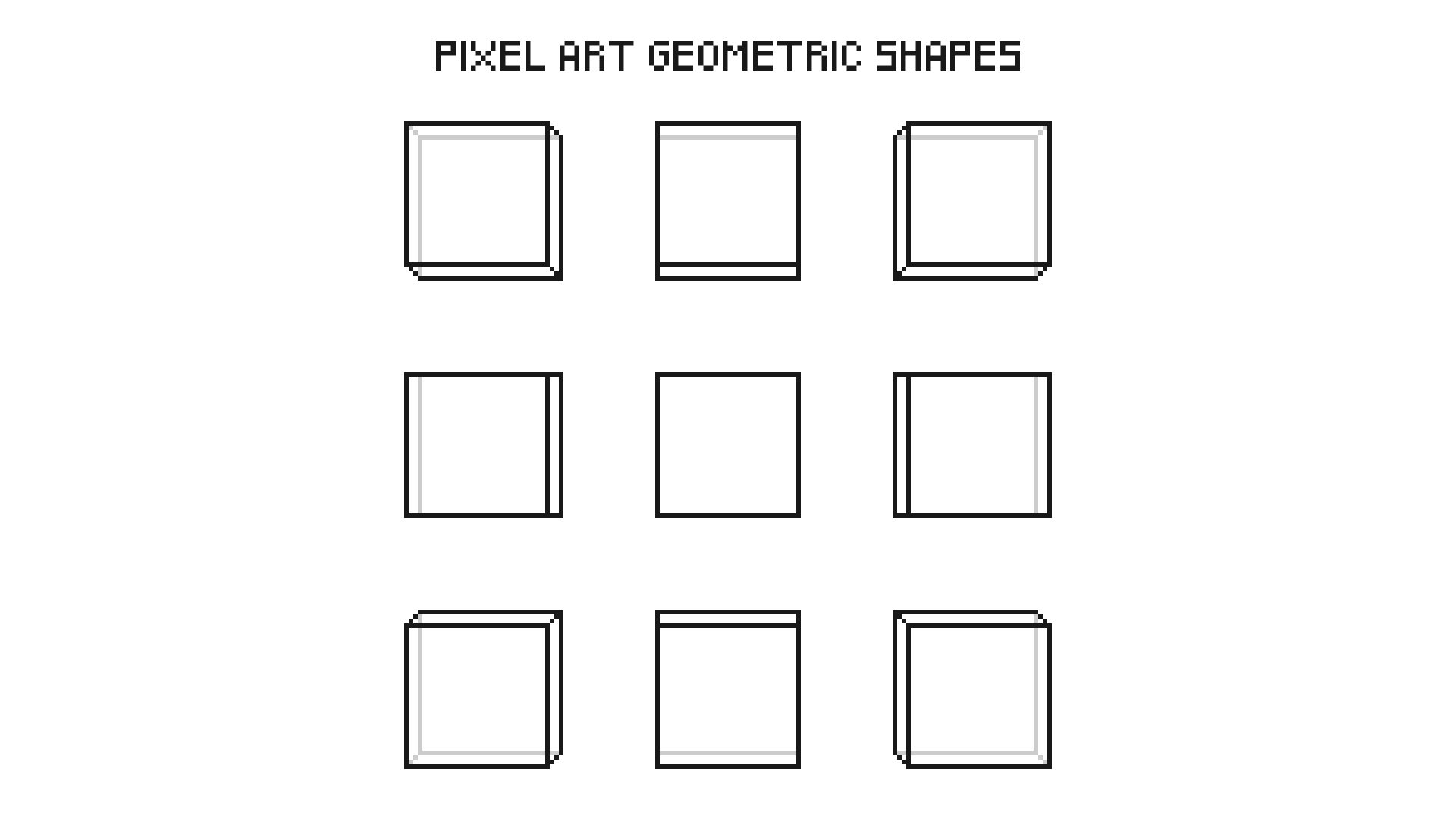
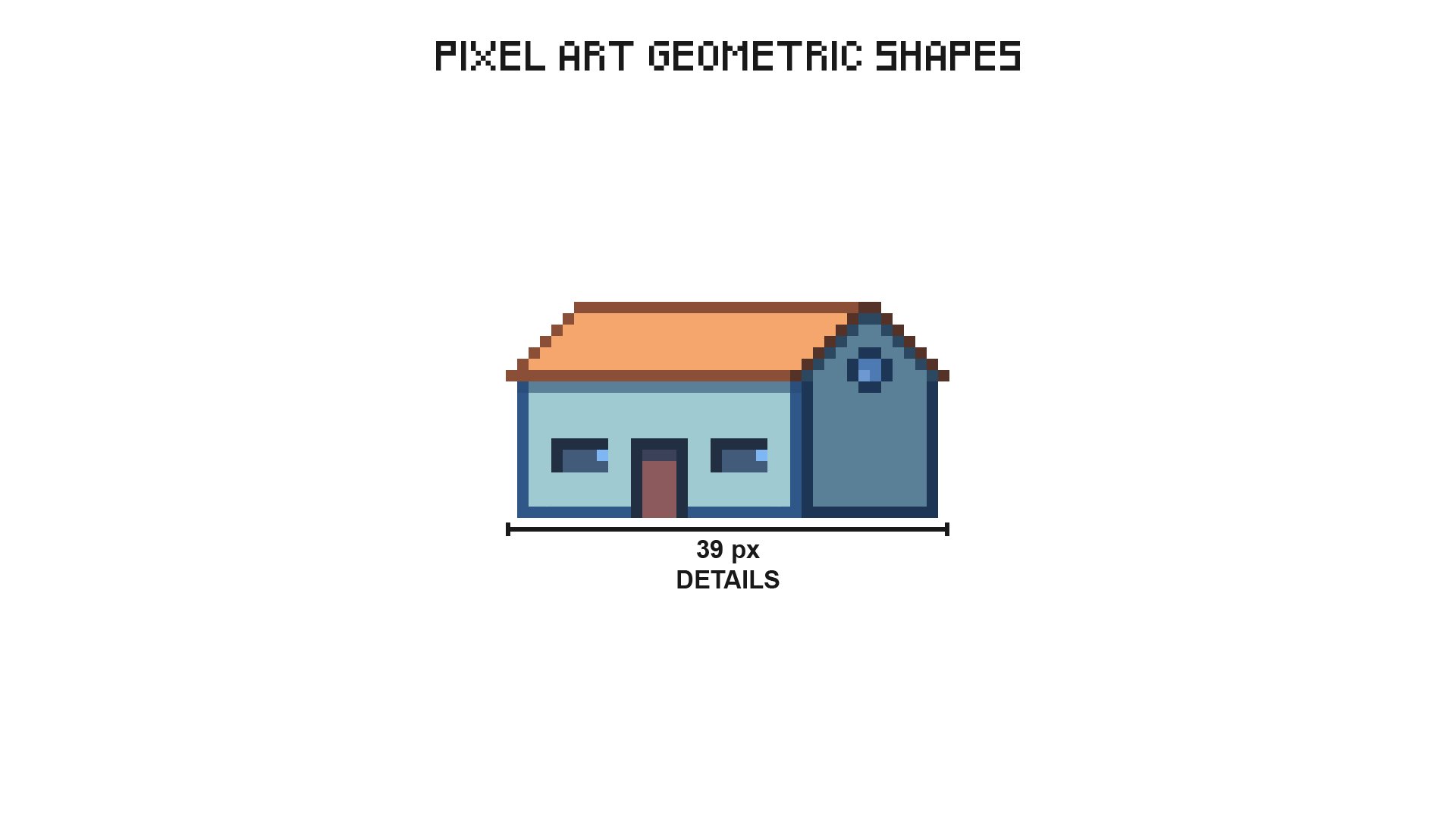
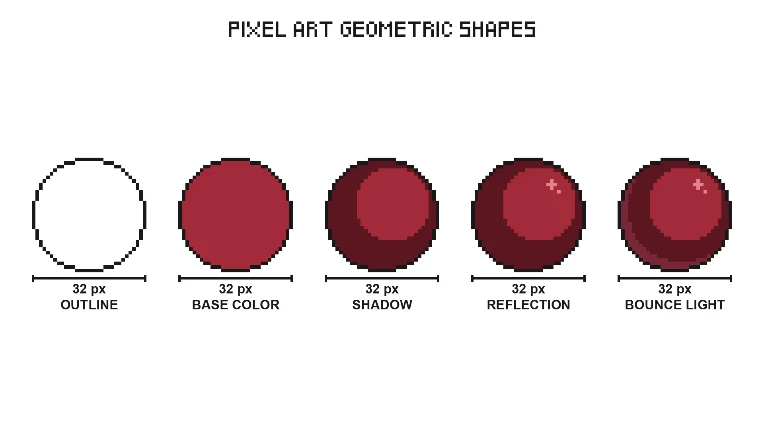
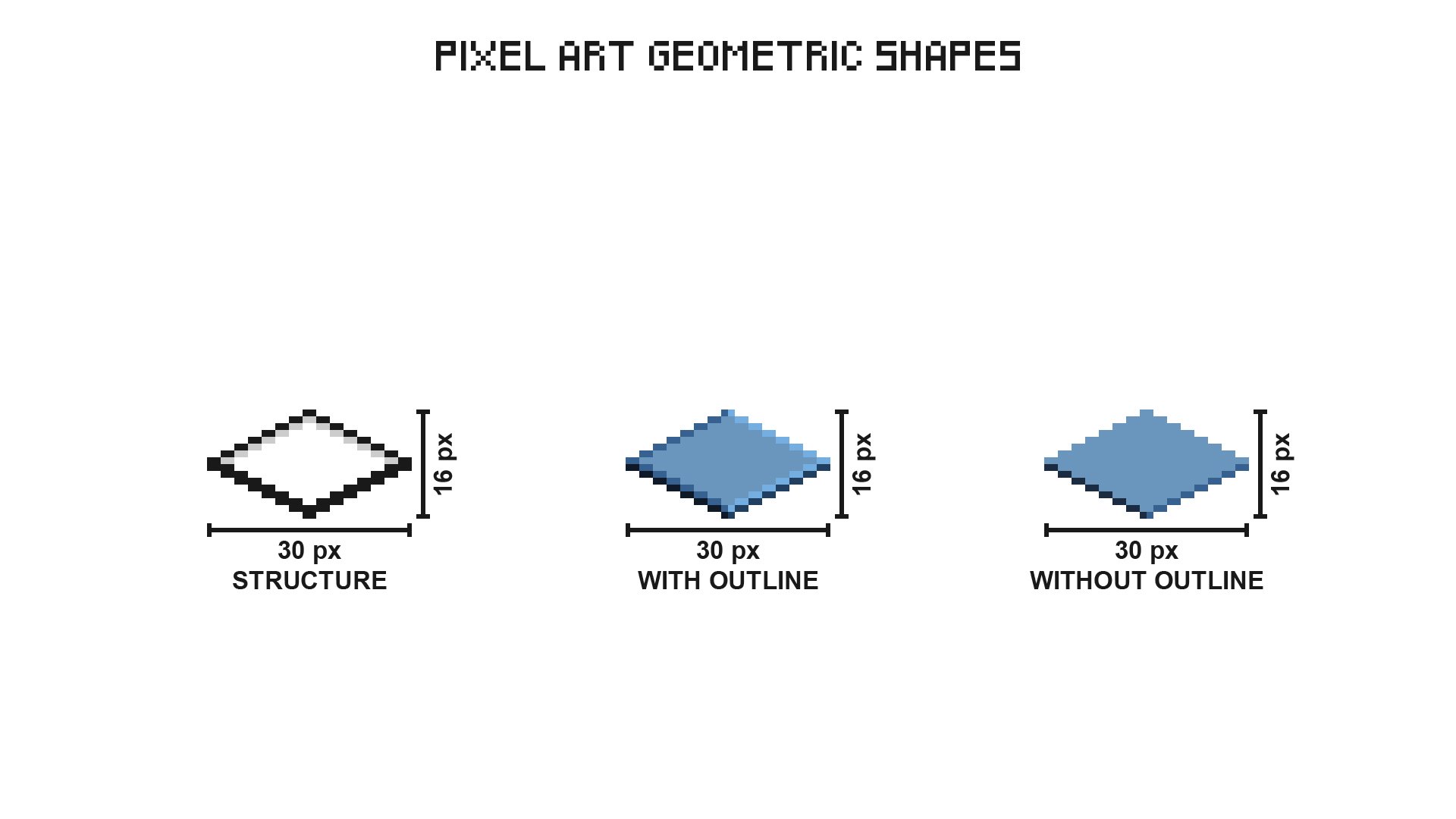
Using shadows and lights will help you create volume in two-dimensional shapes.

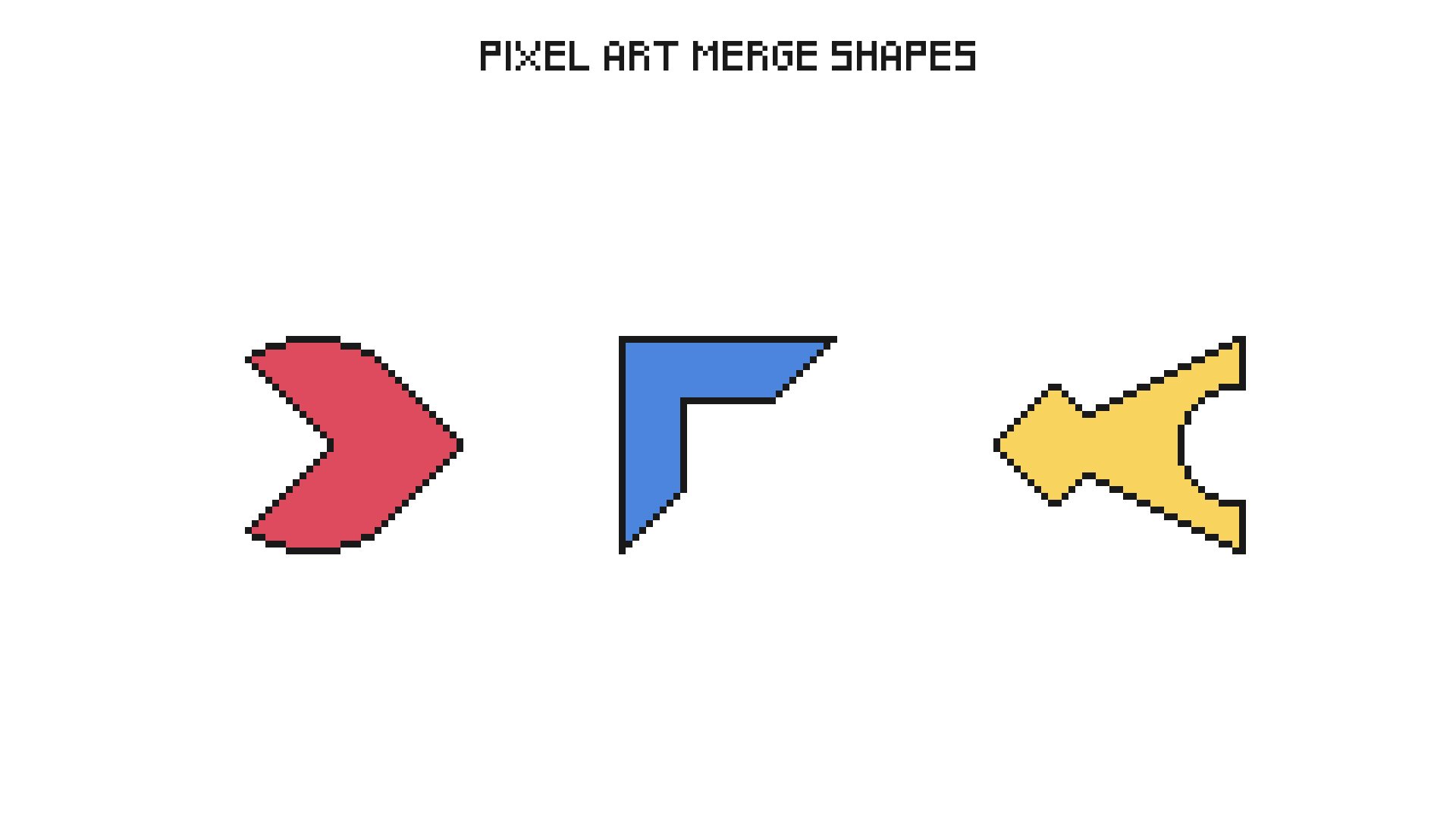
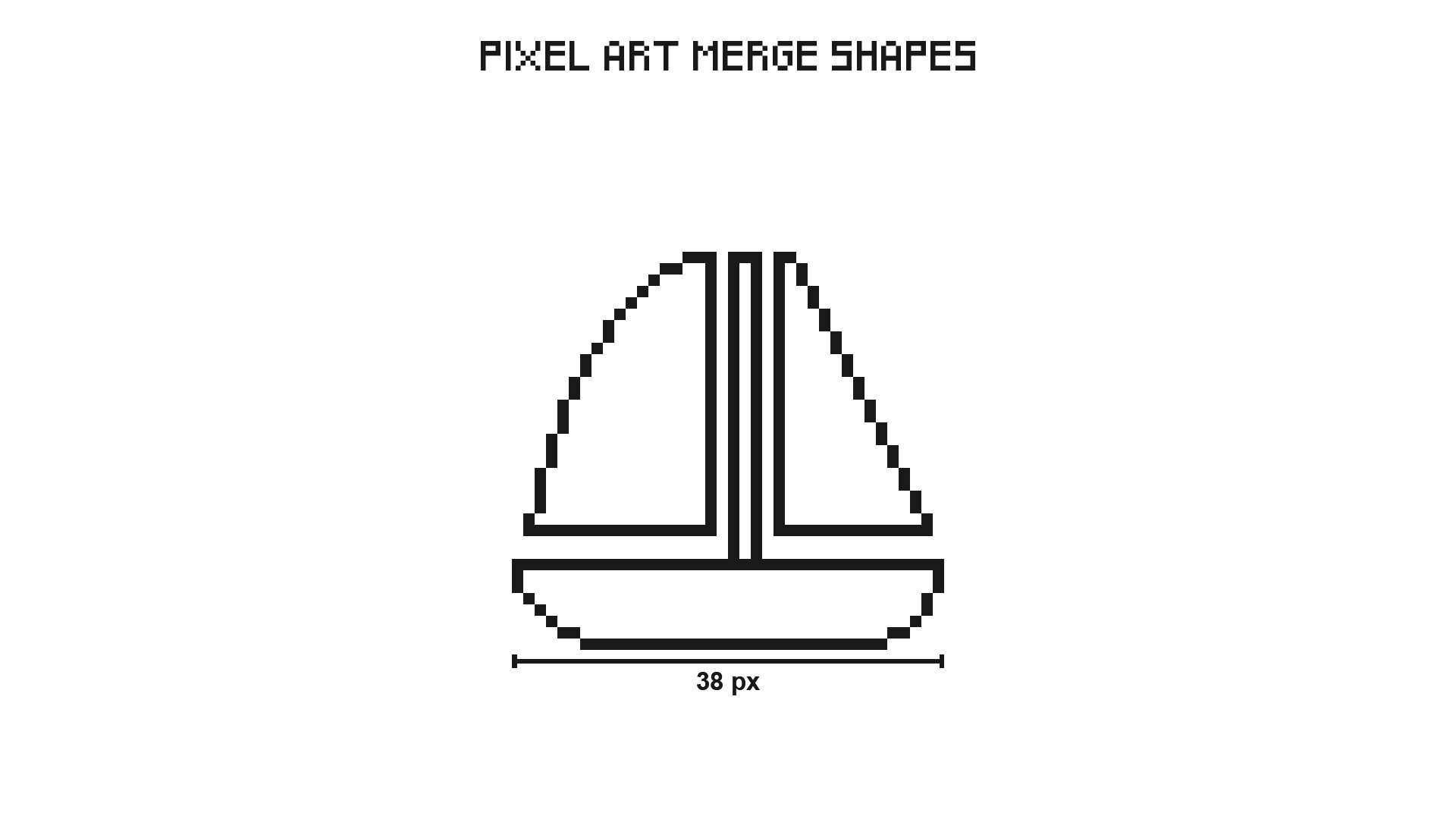
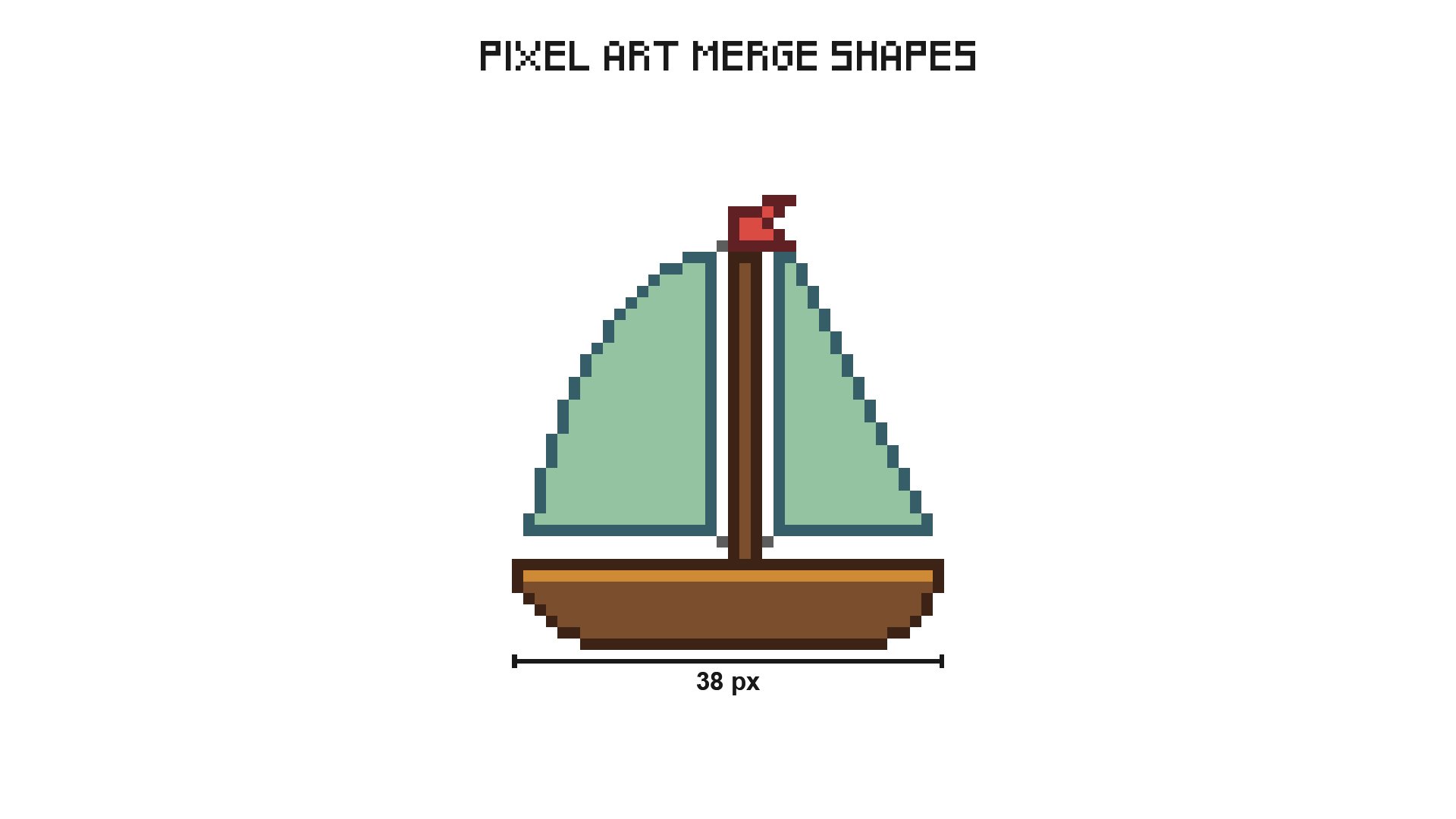
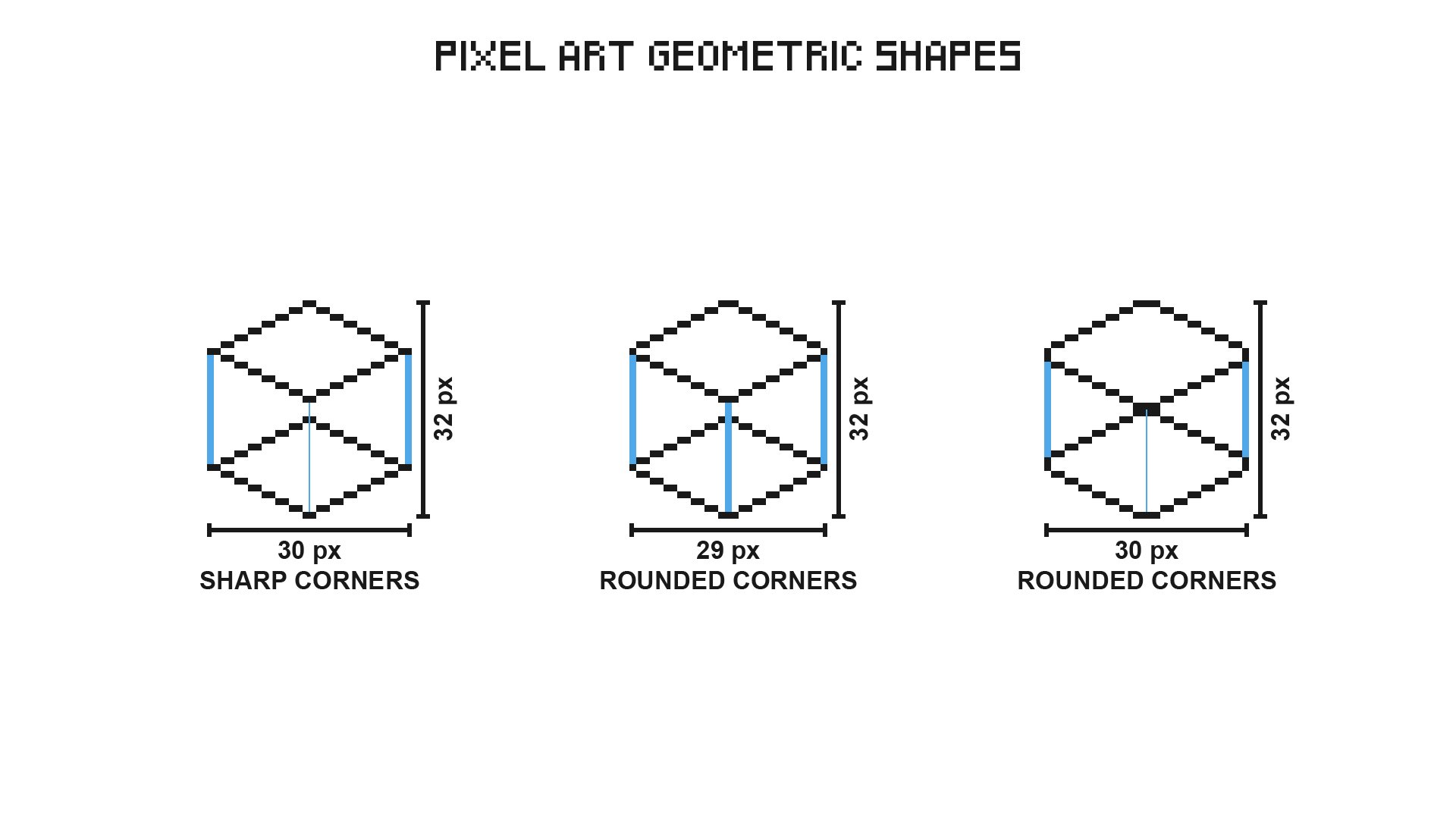
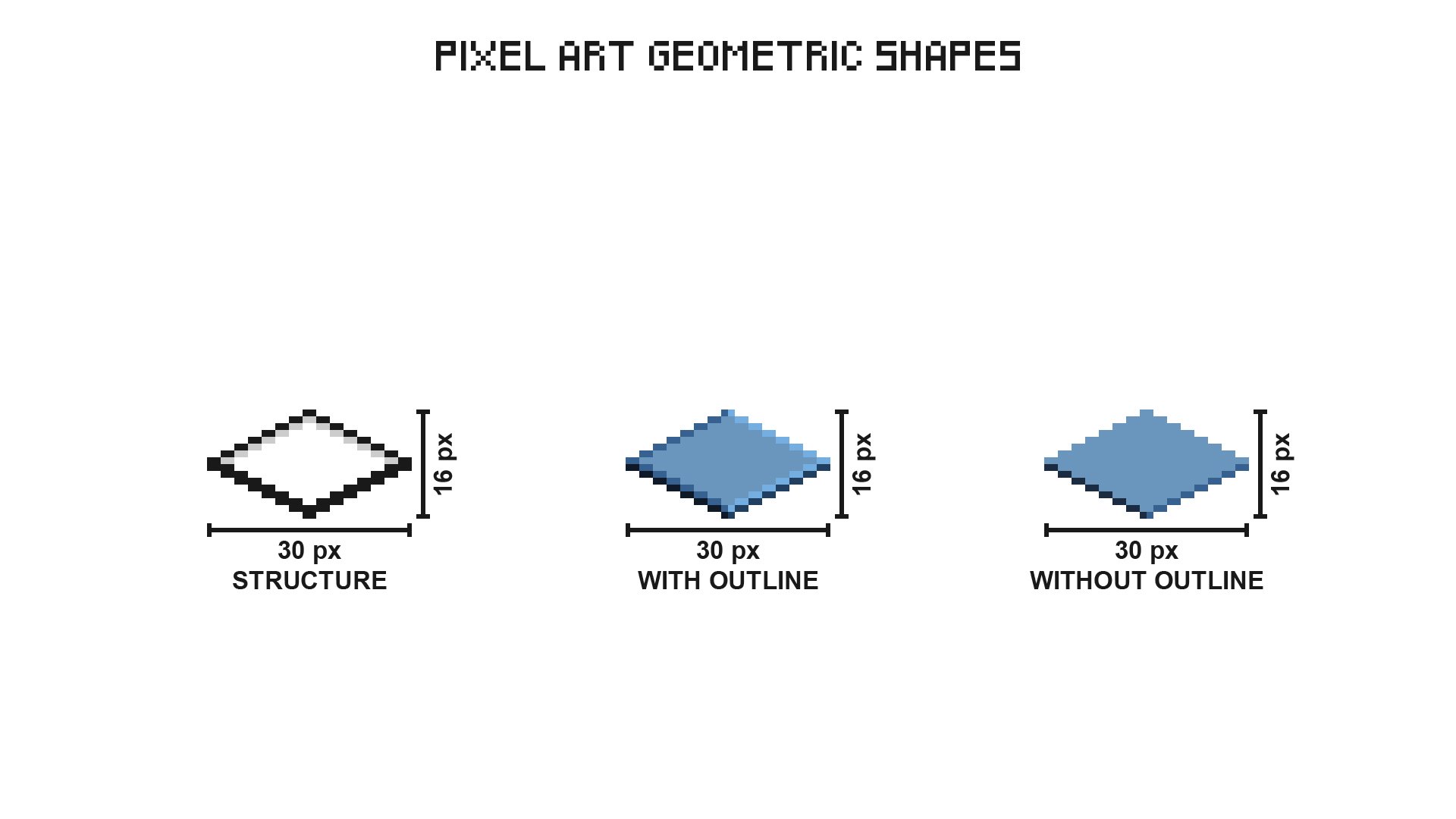
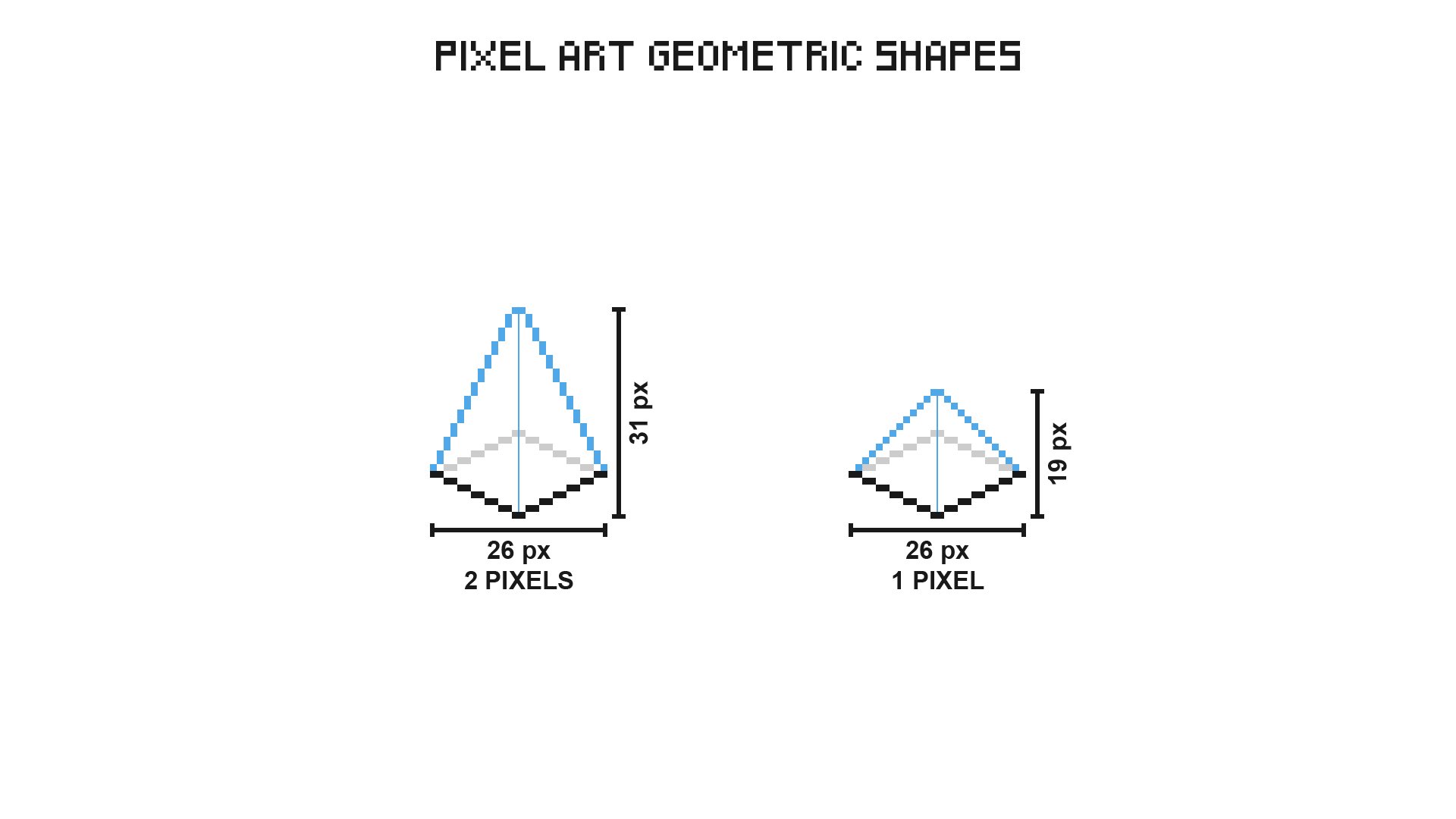
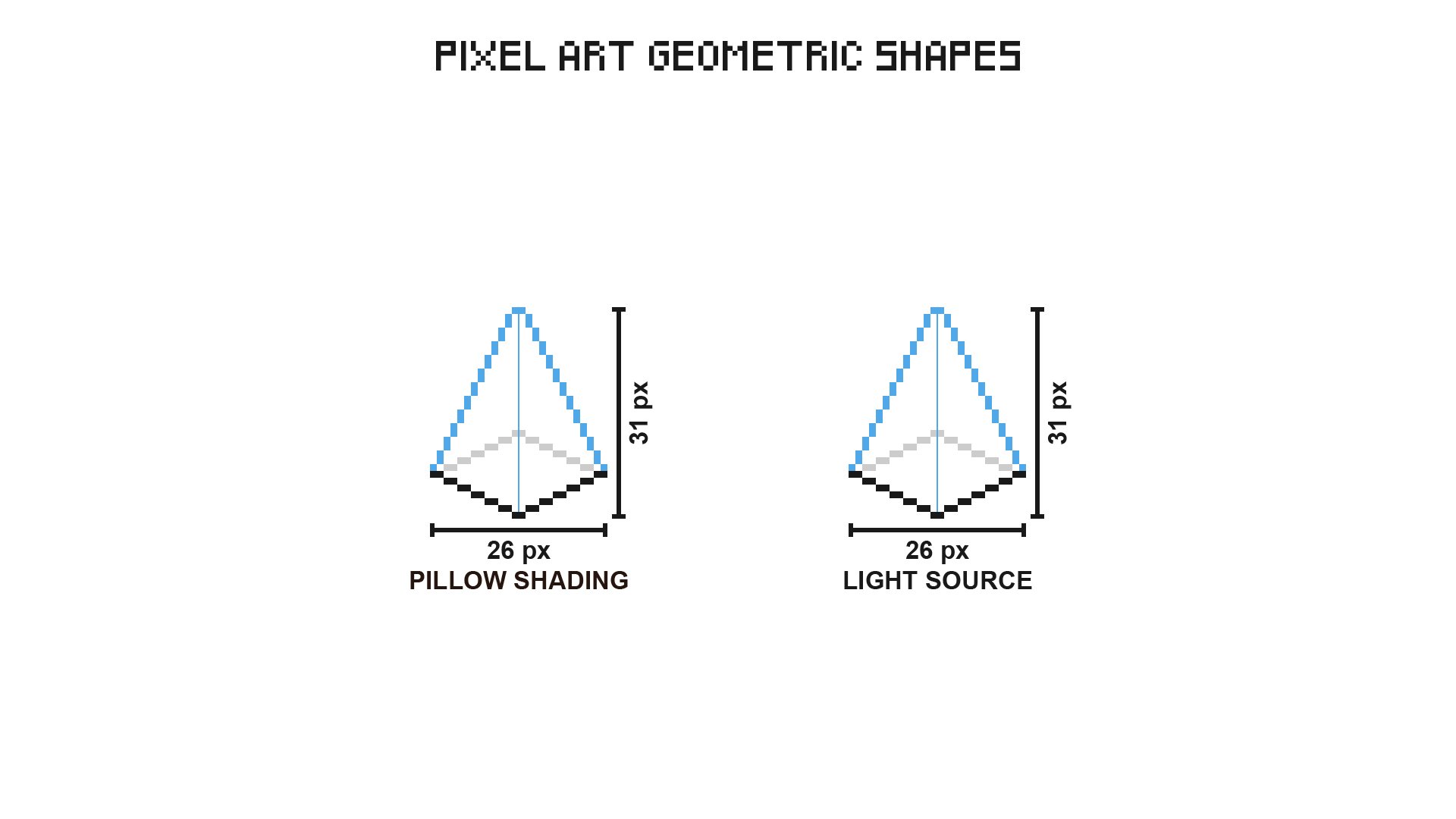
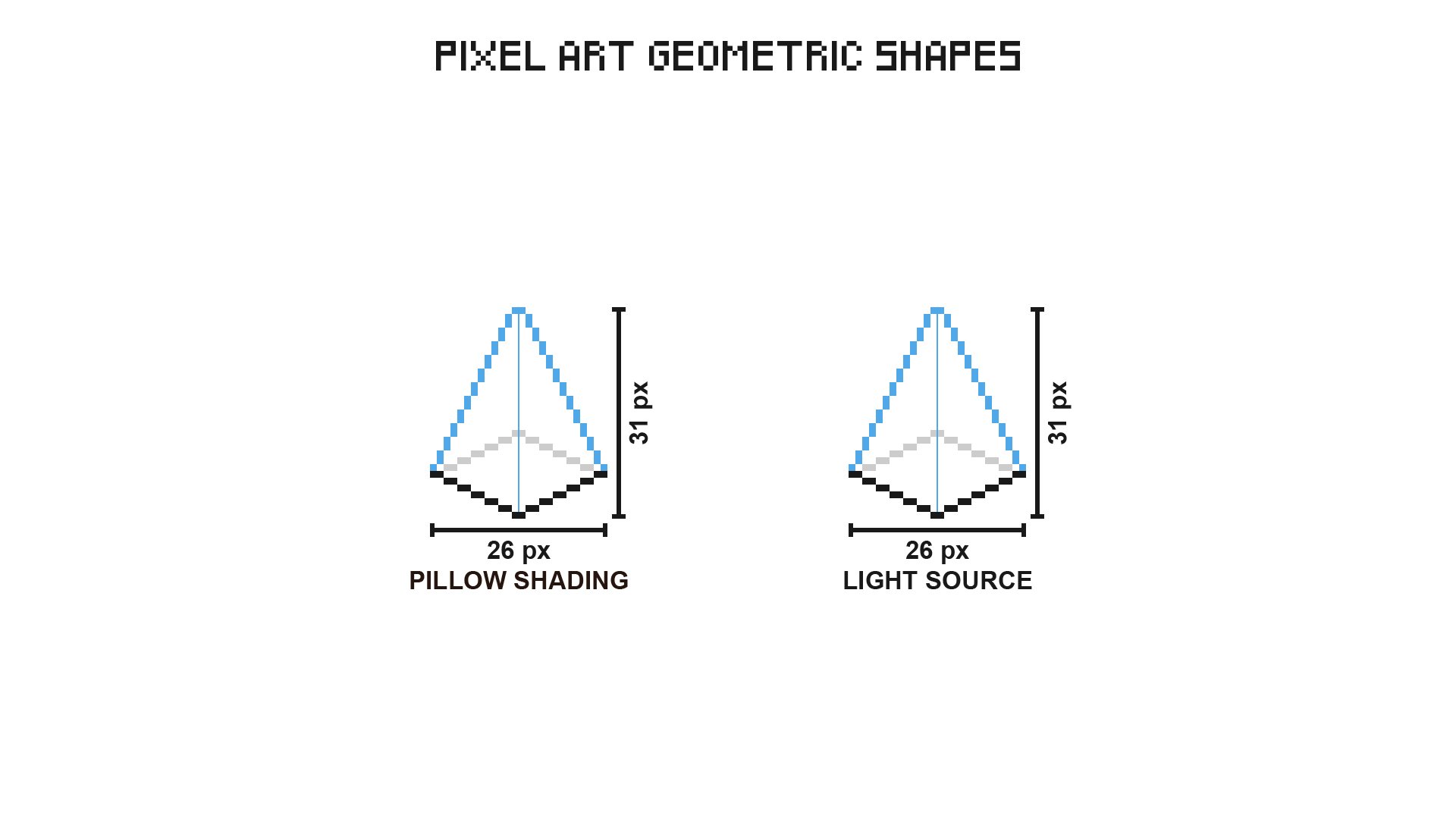
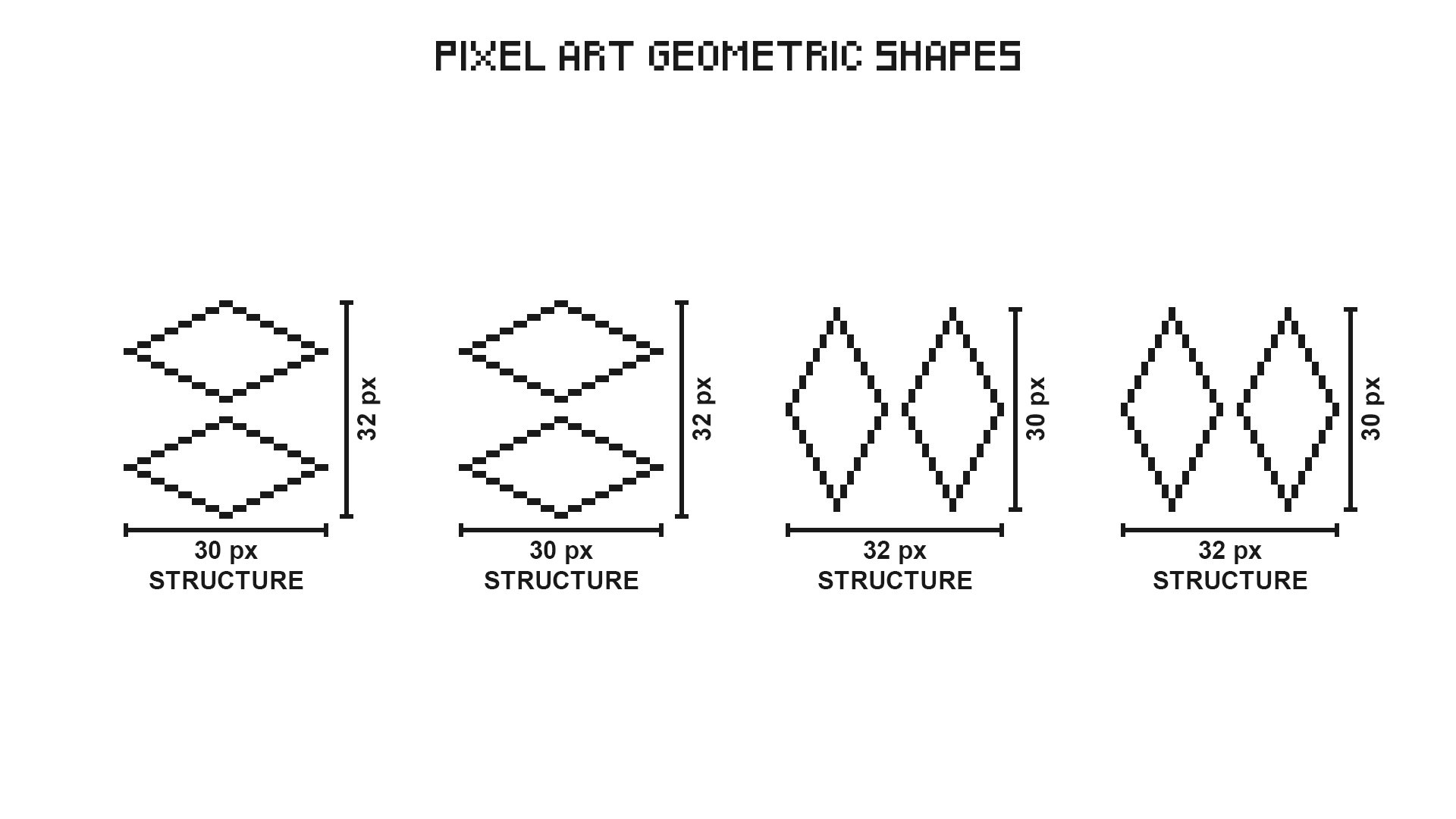
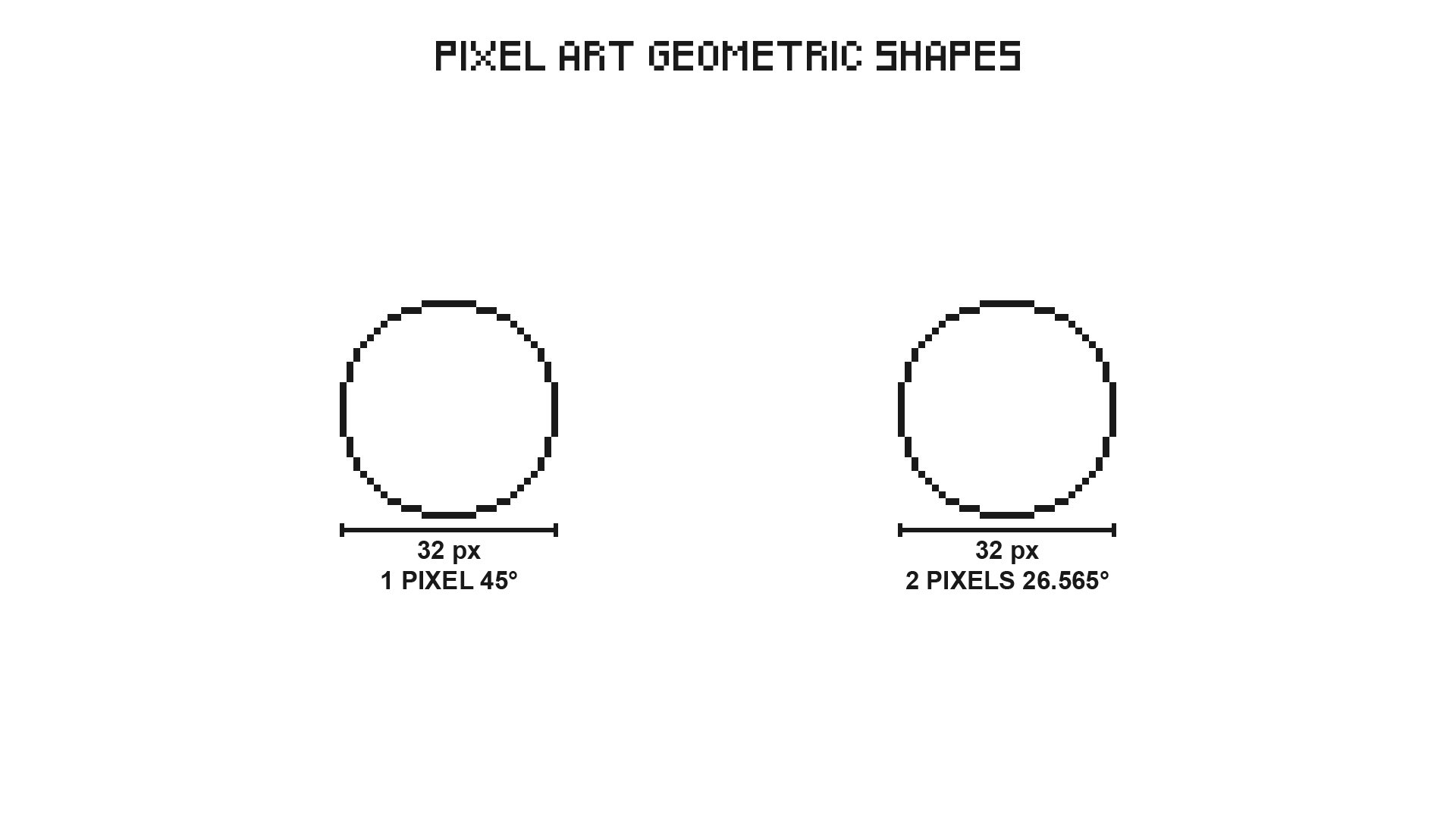
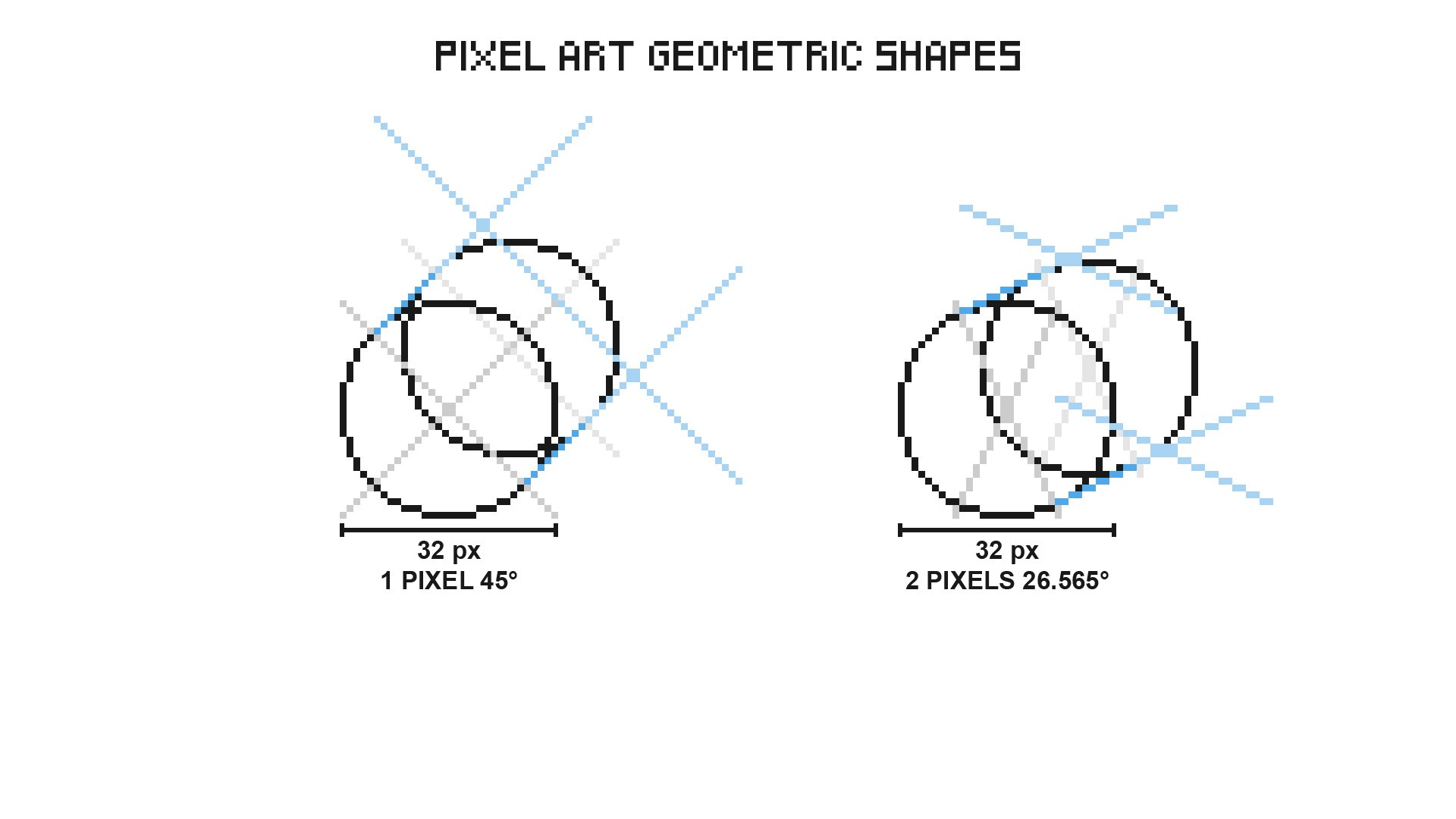
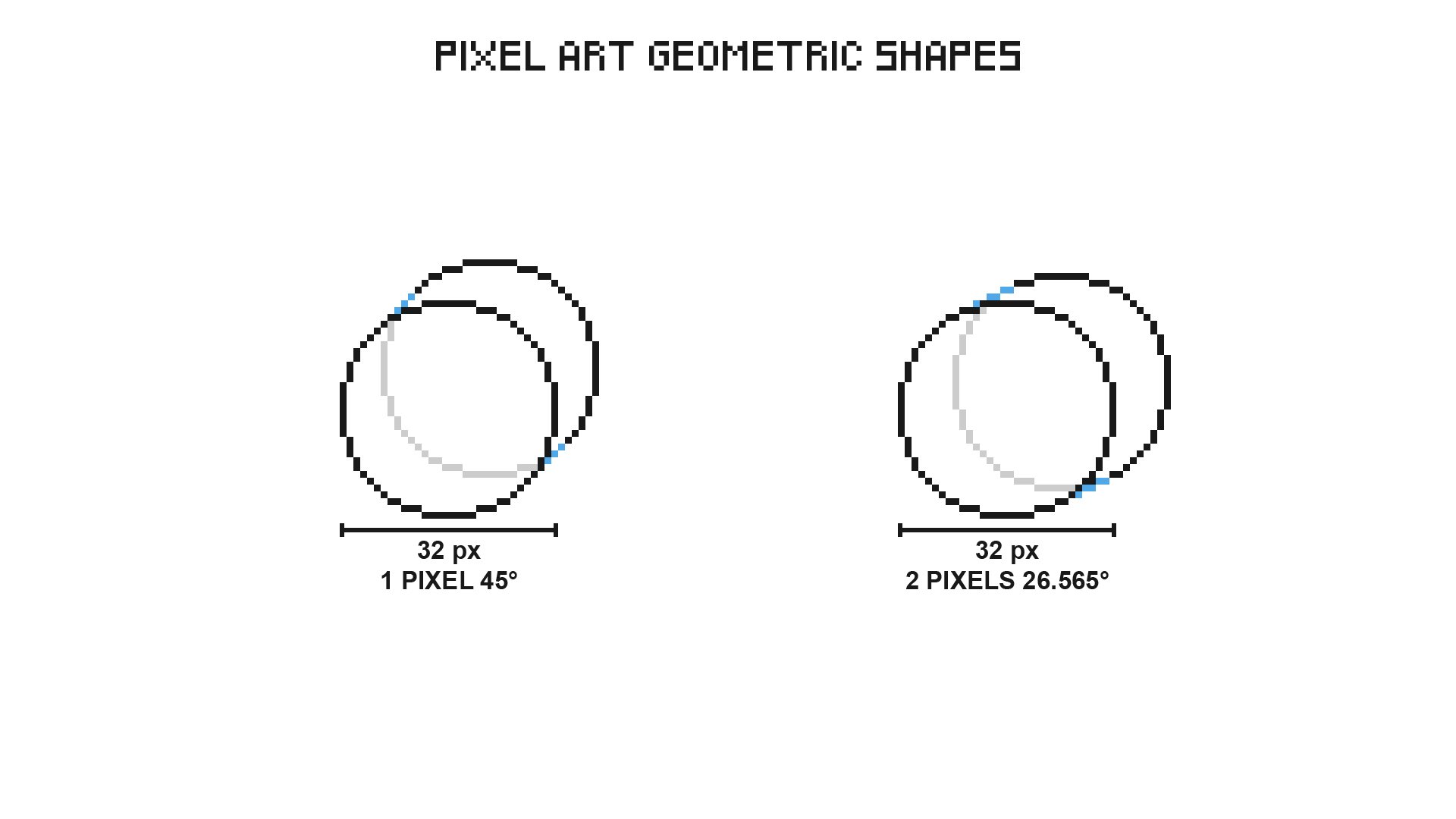
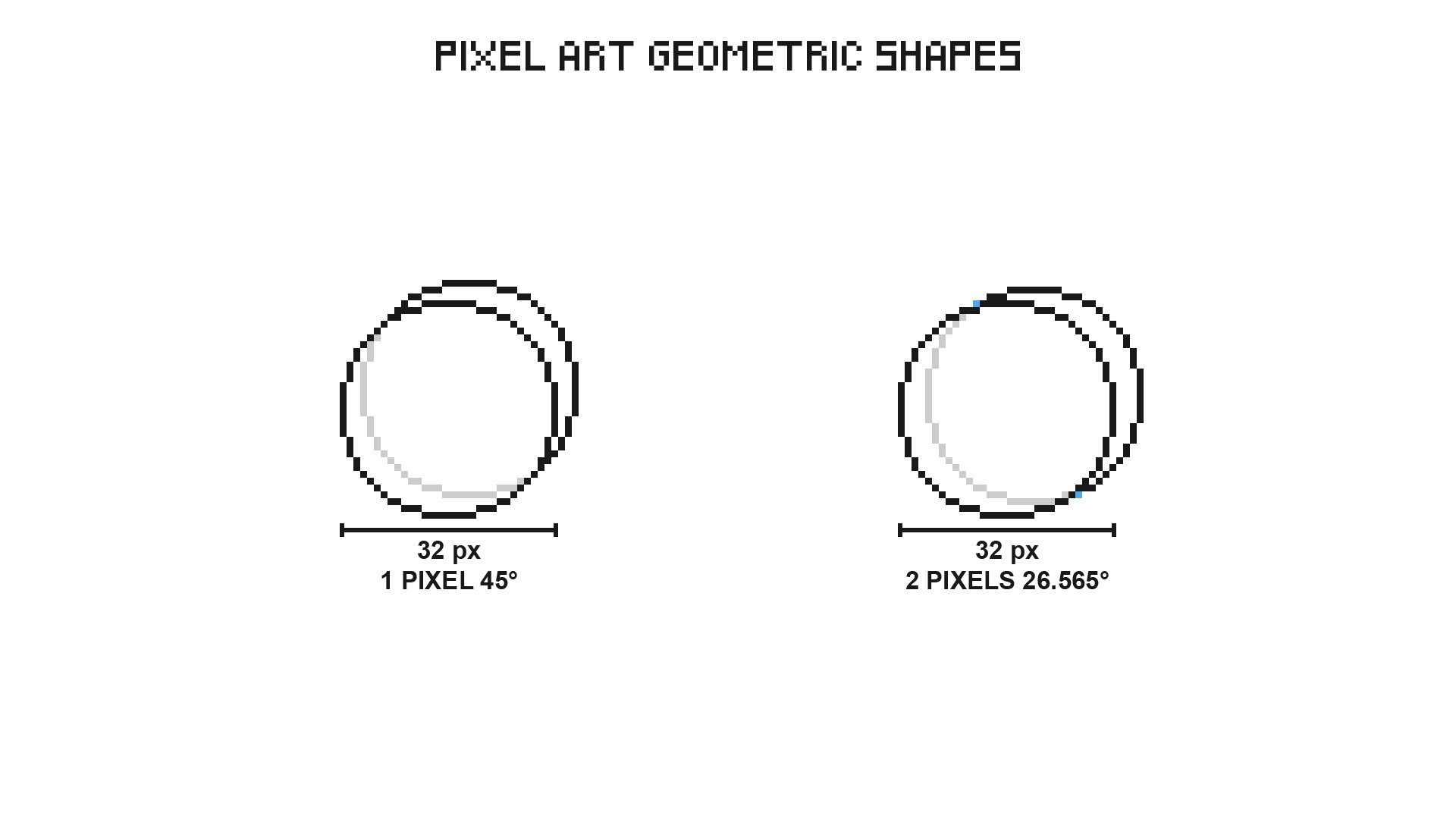
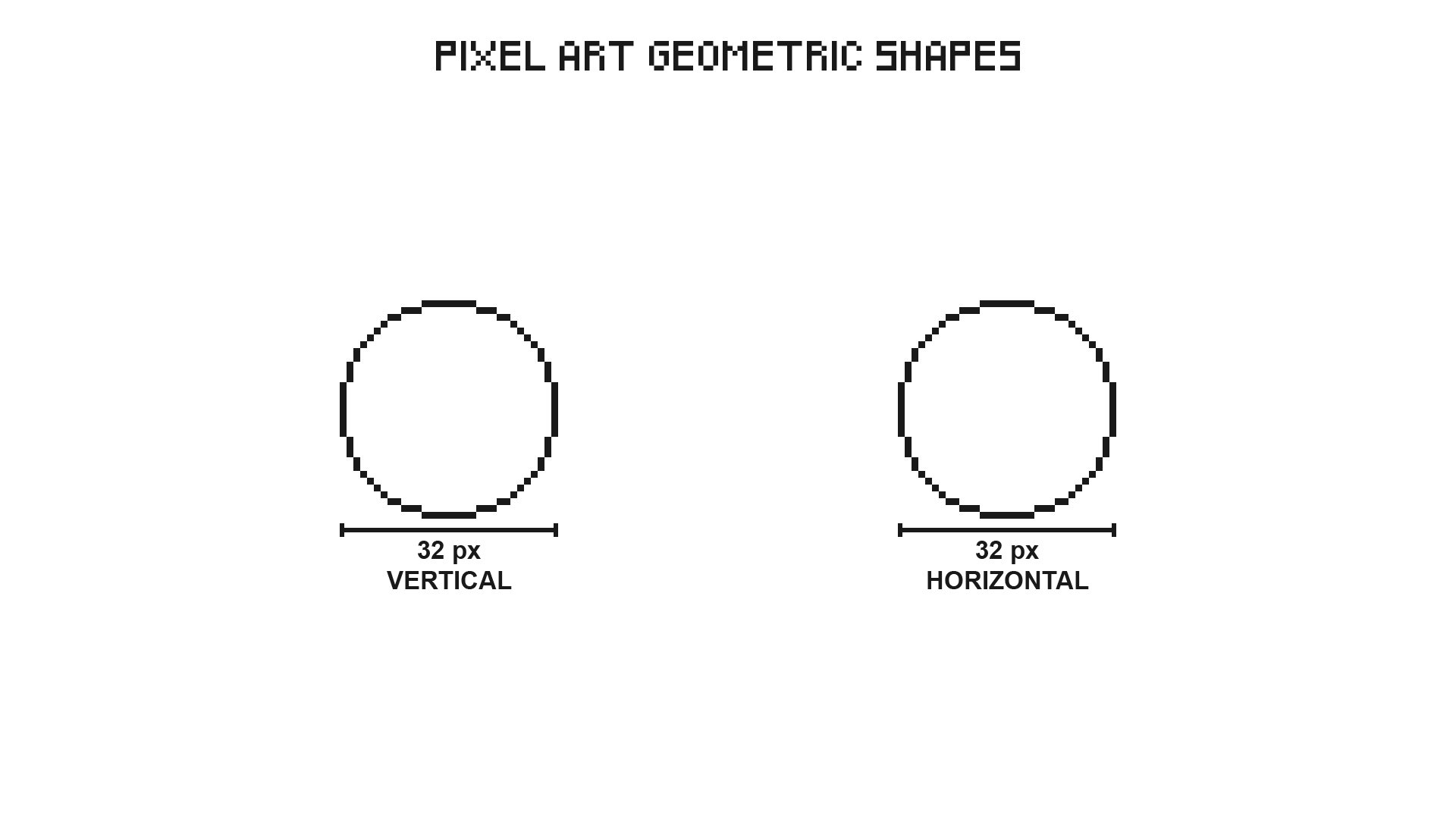
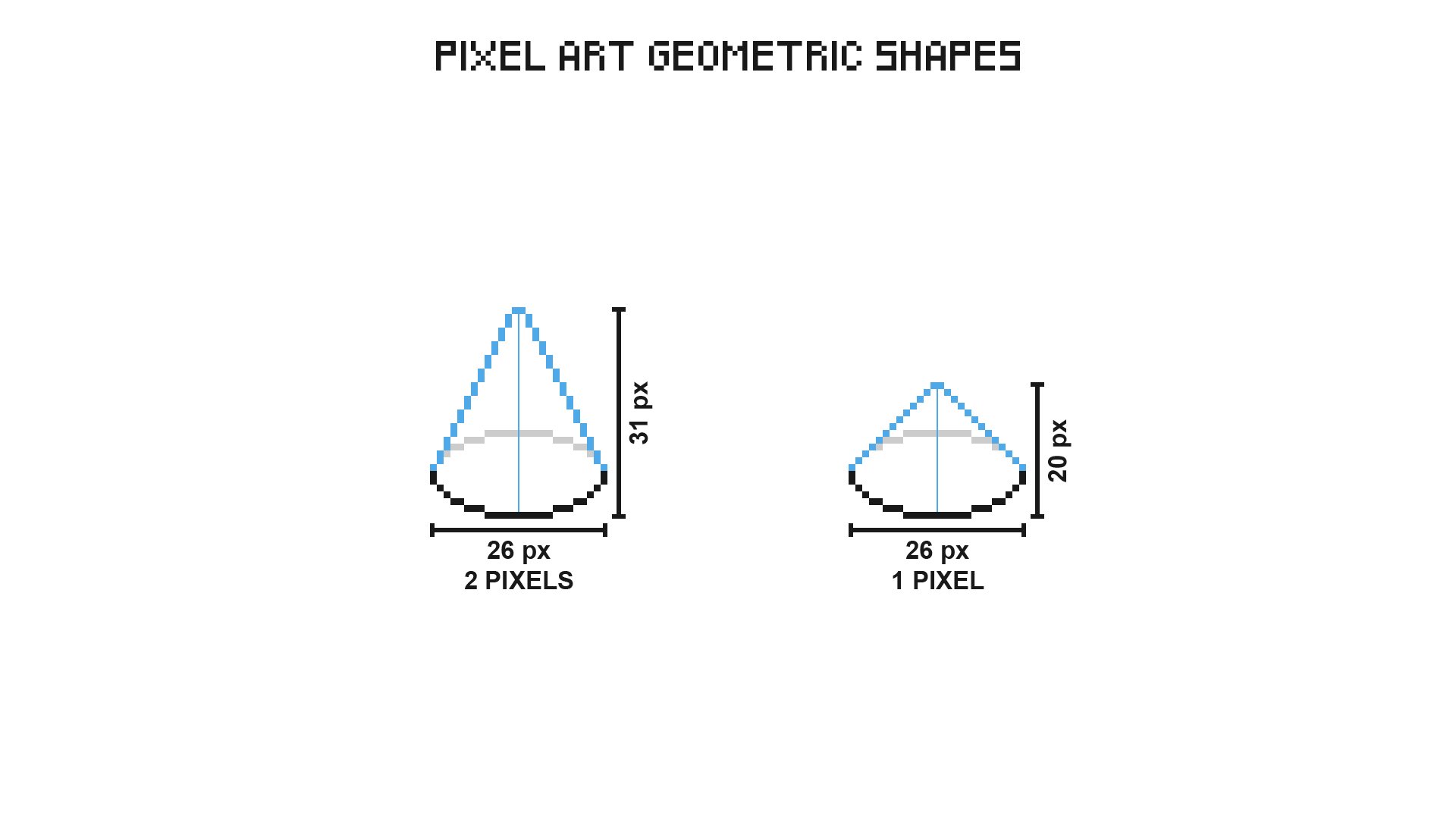
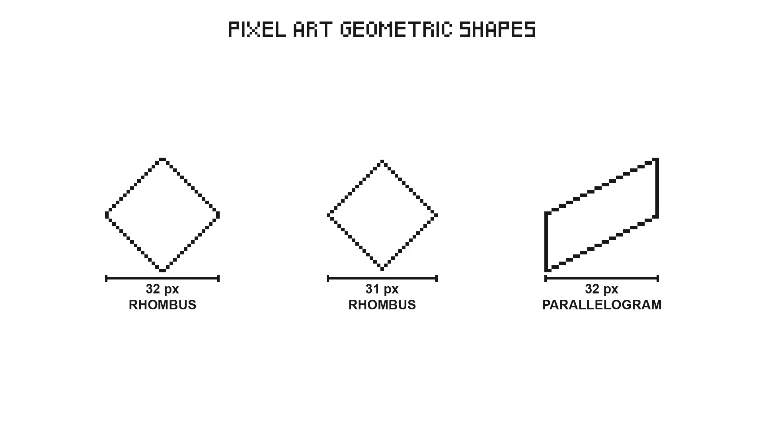
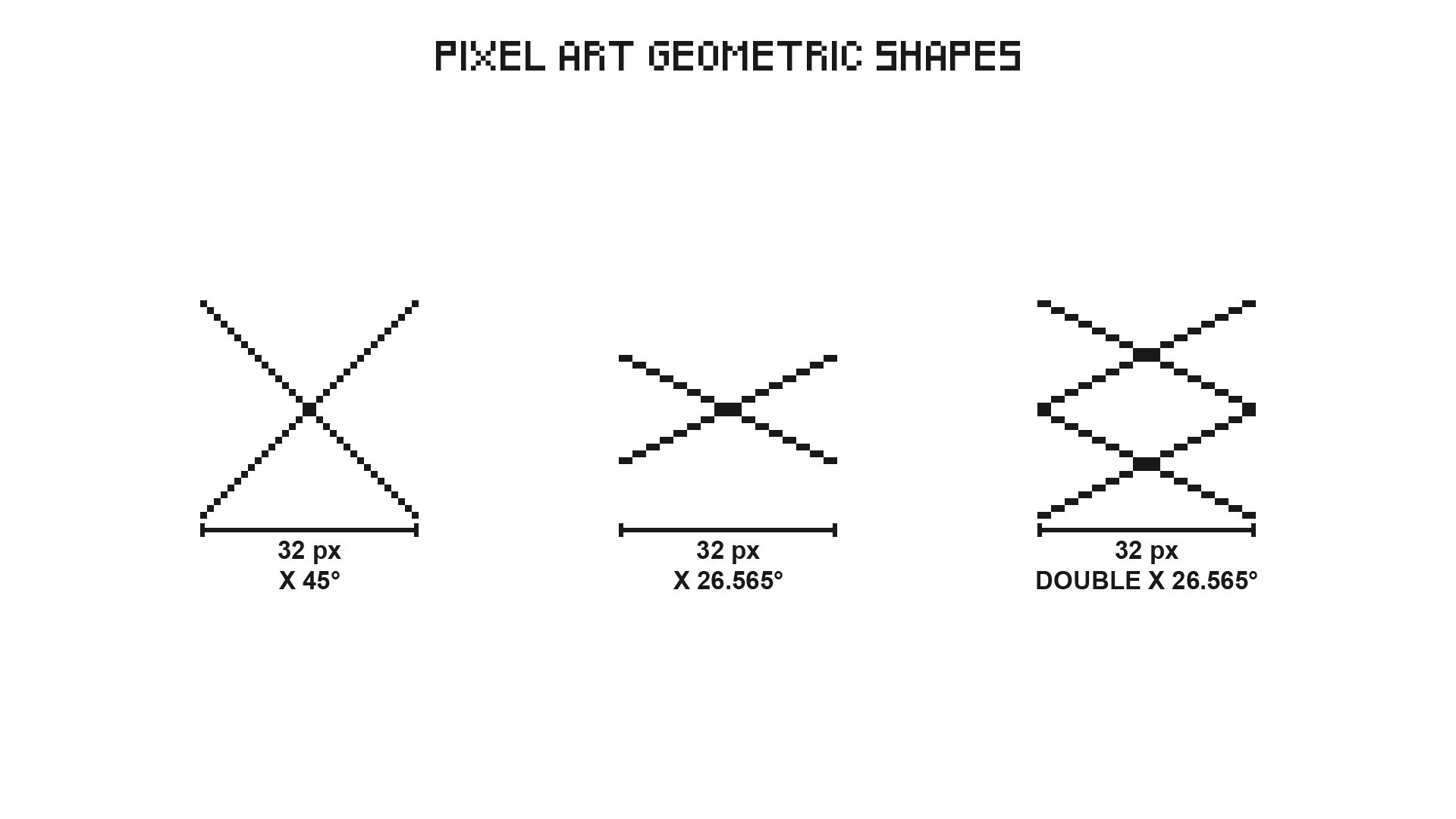
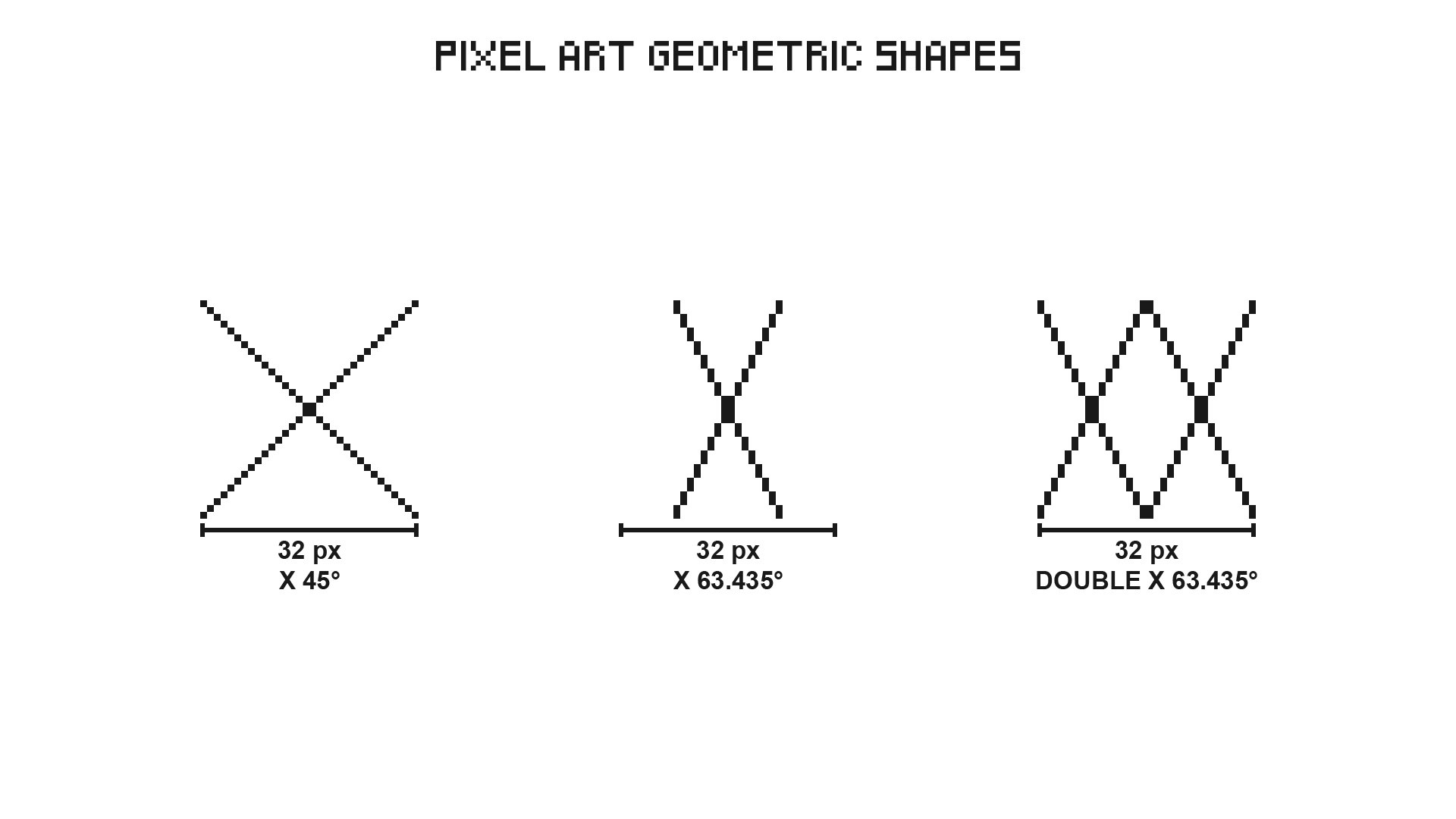
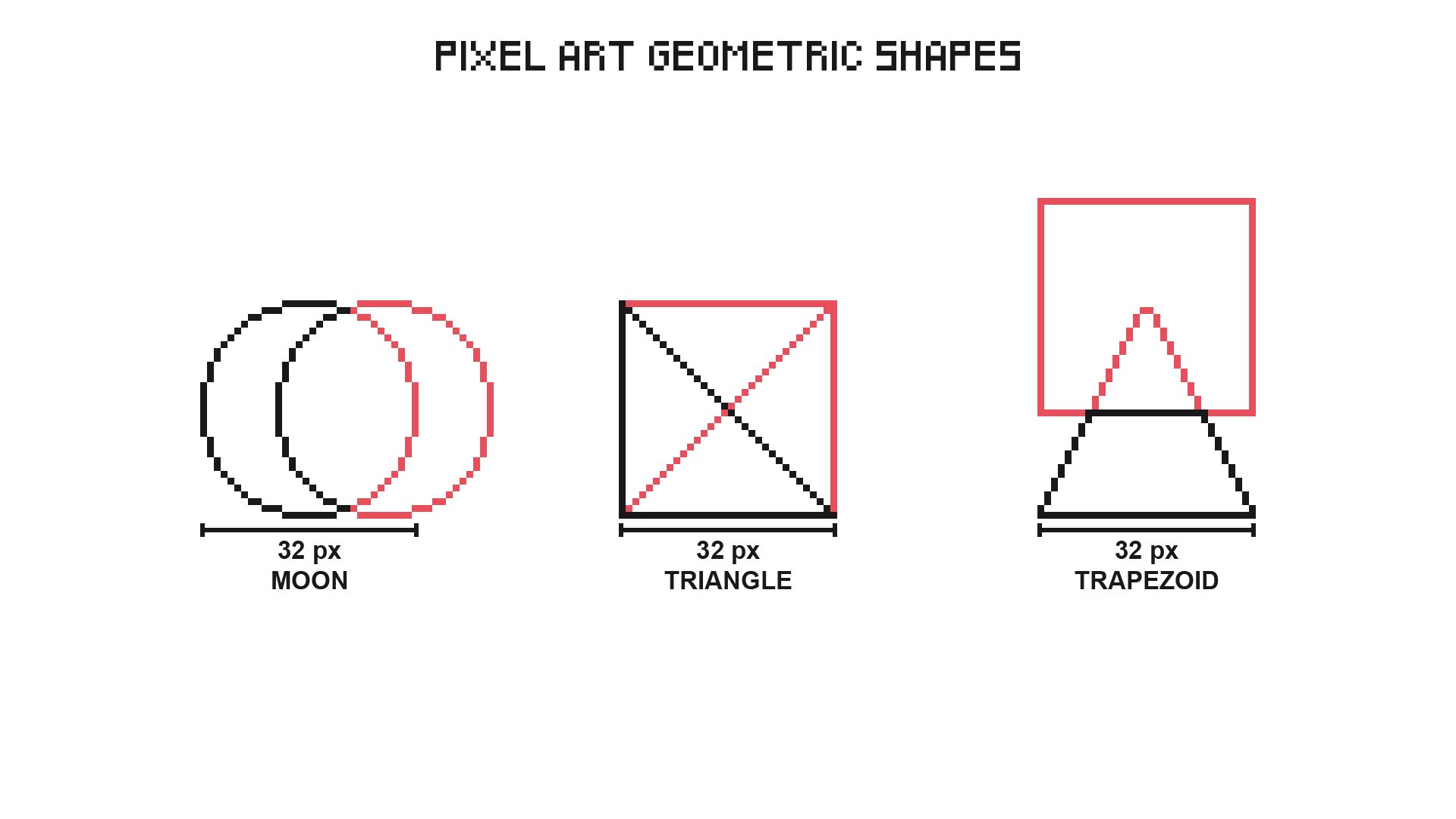
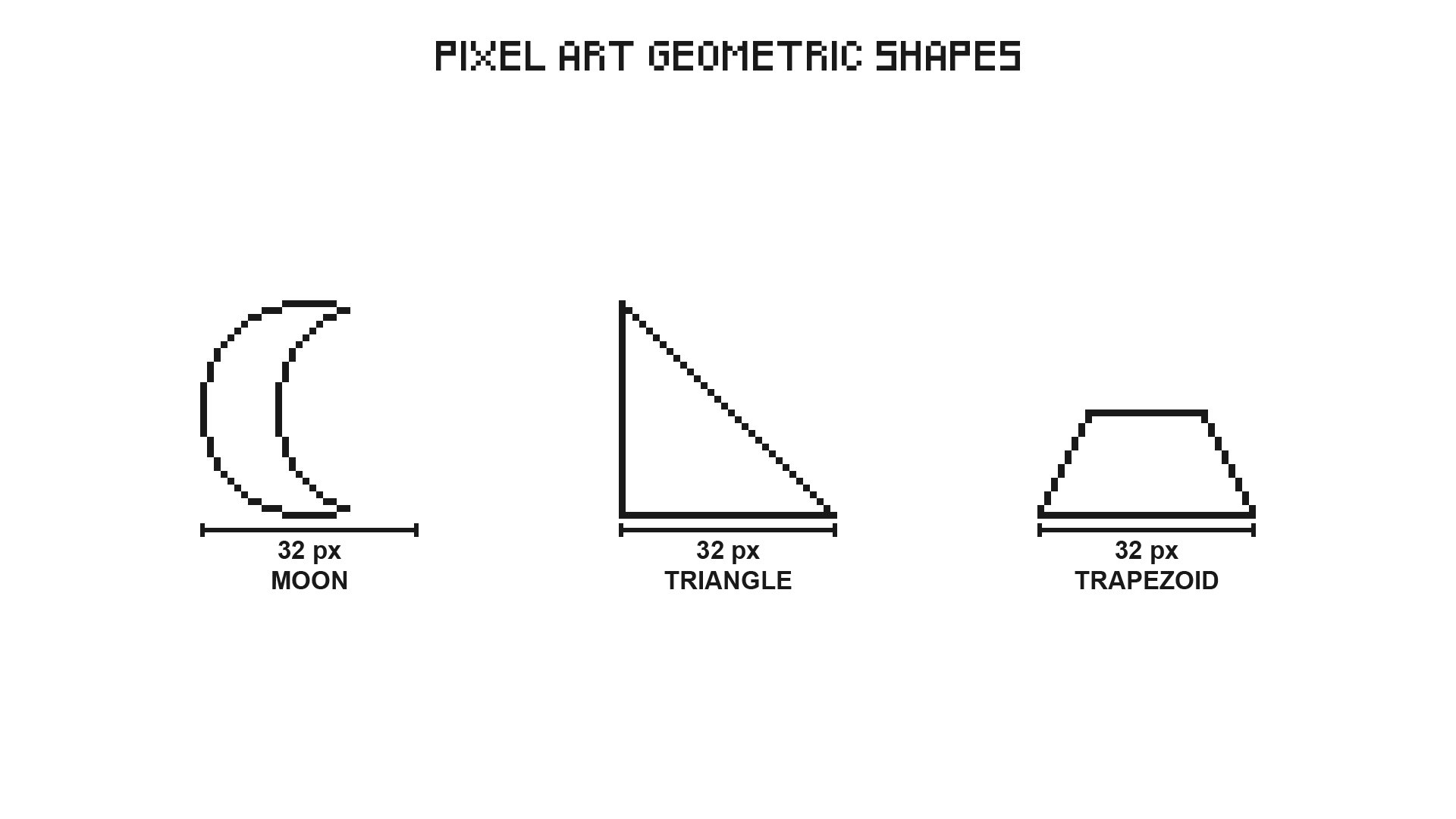
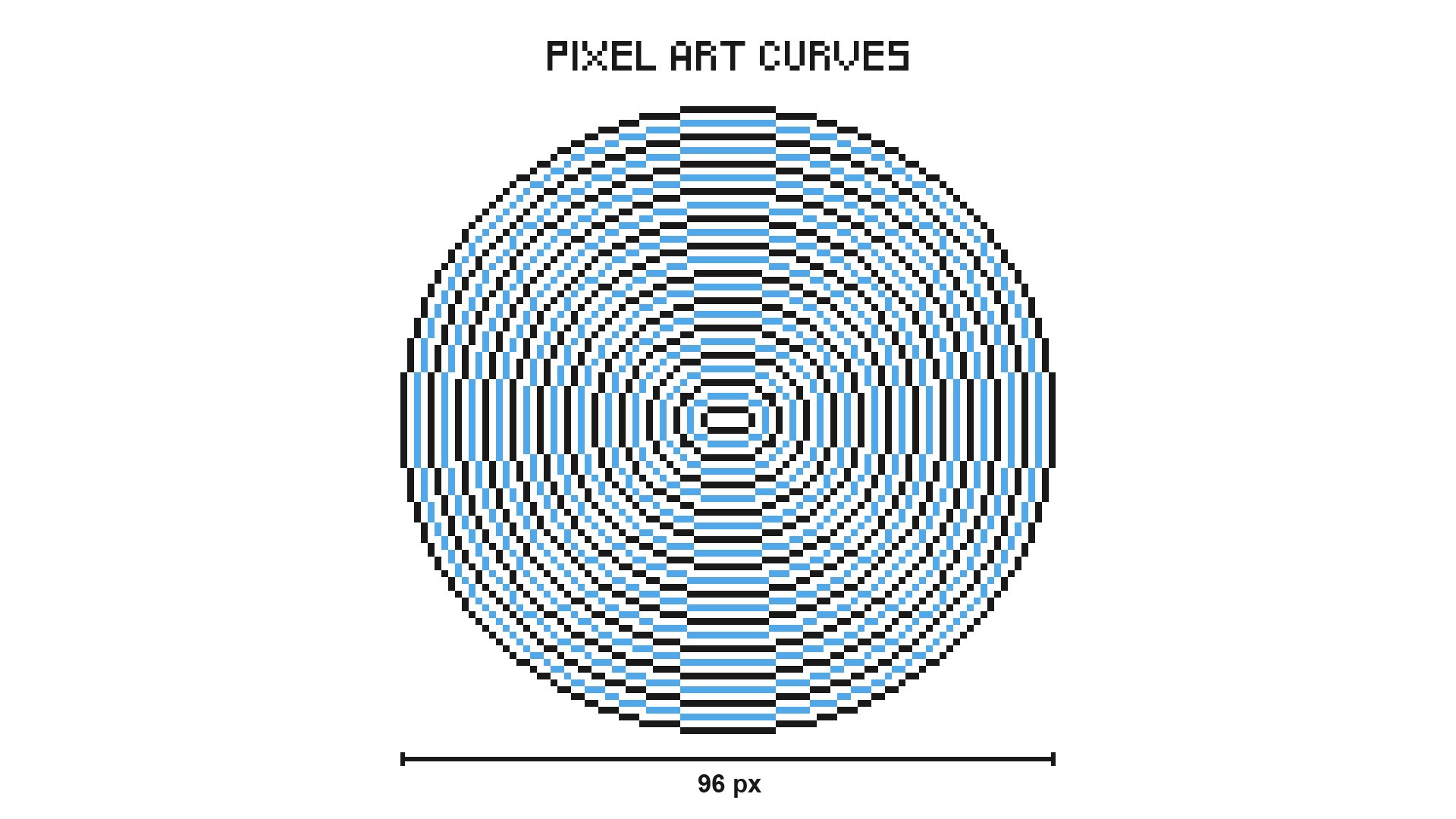
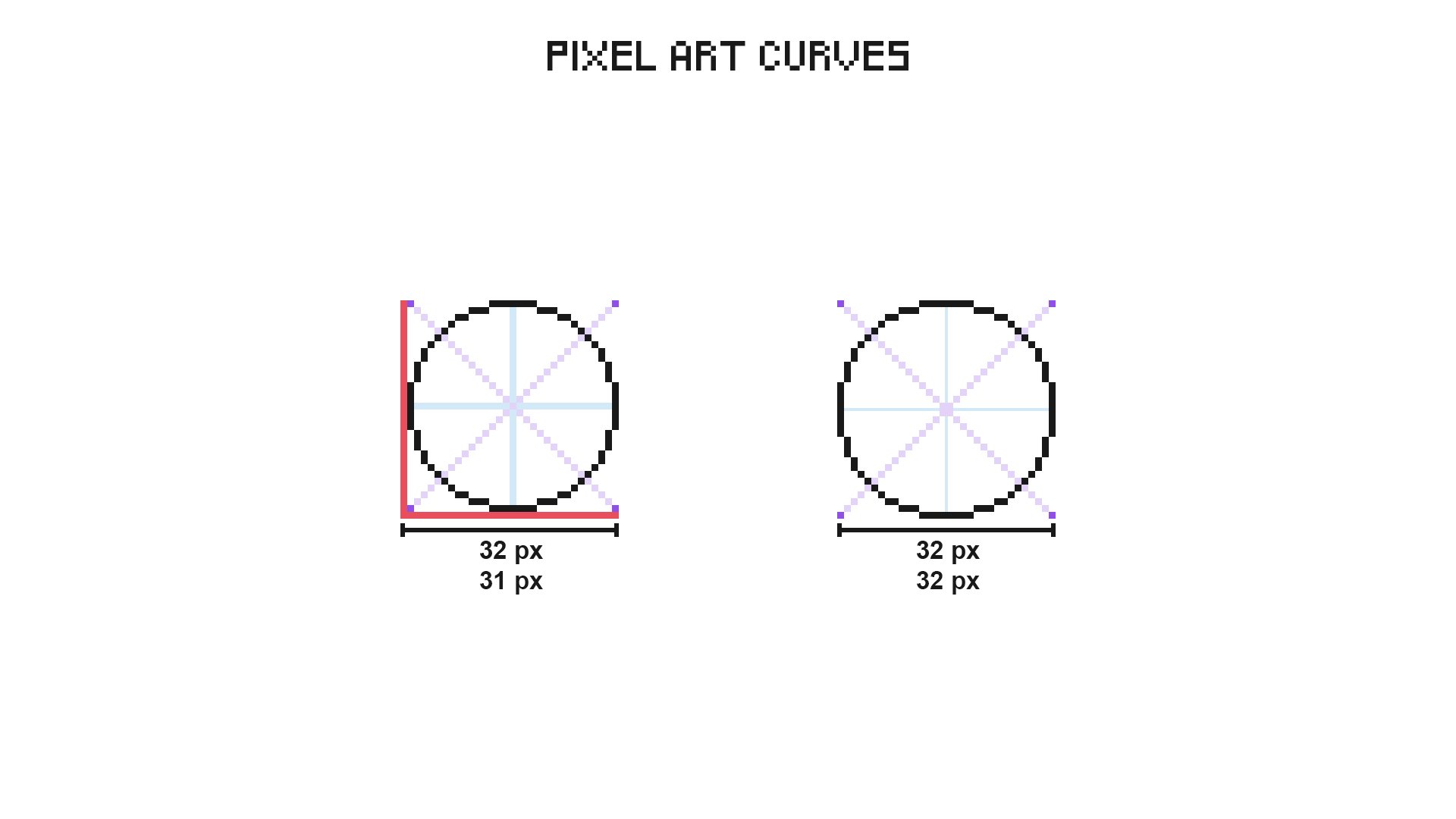
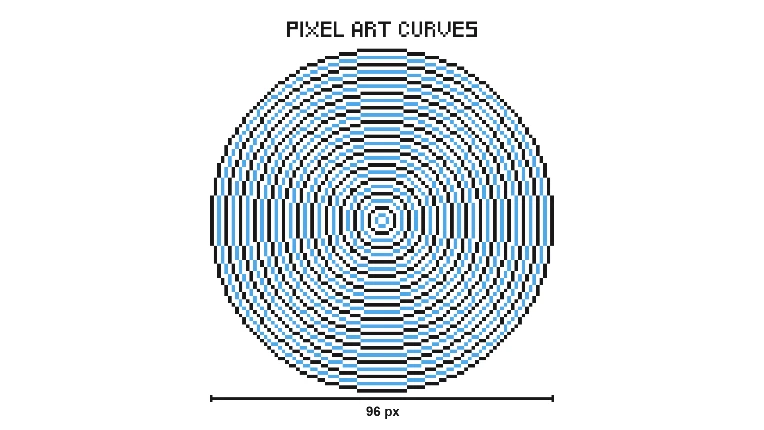
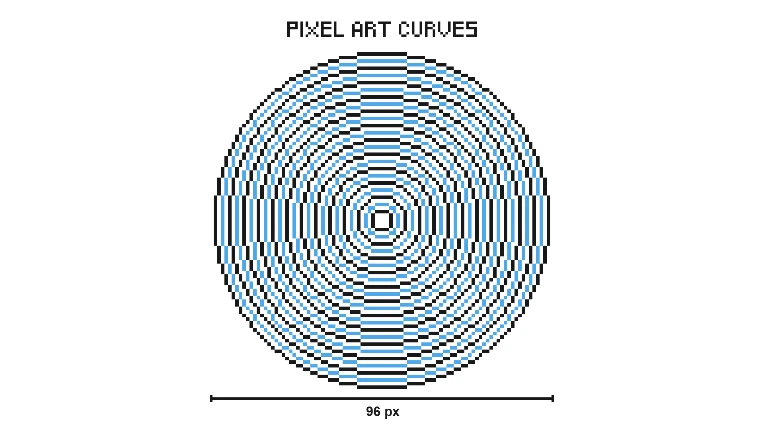
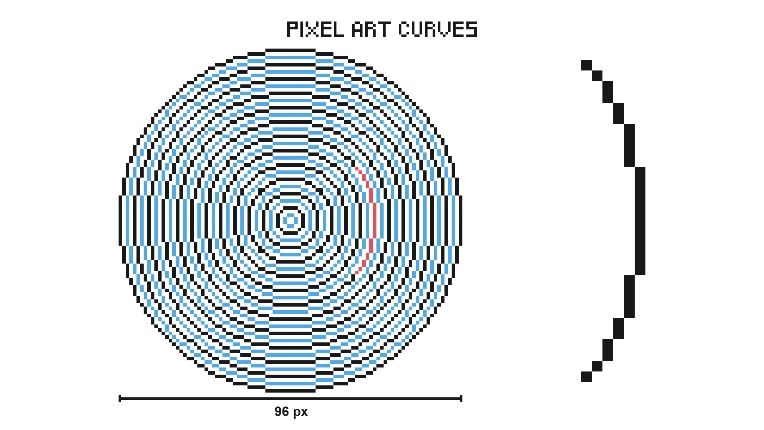
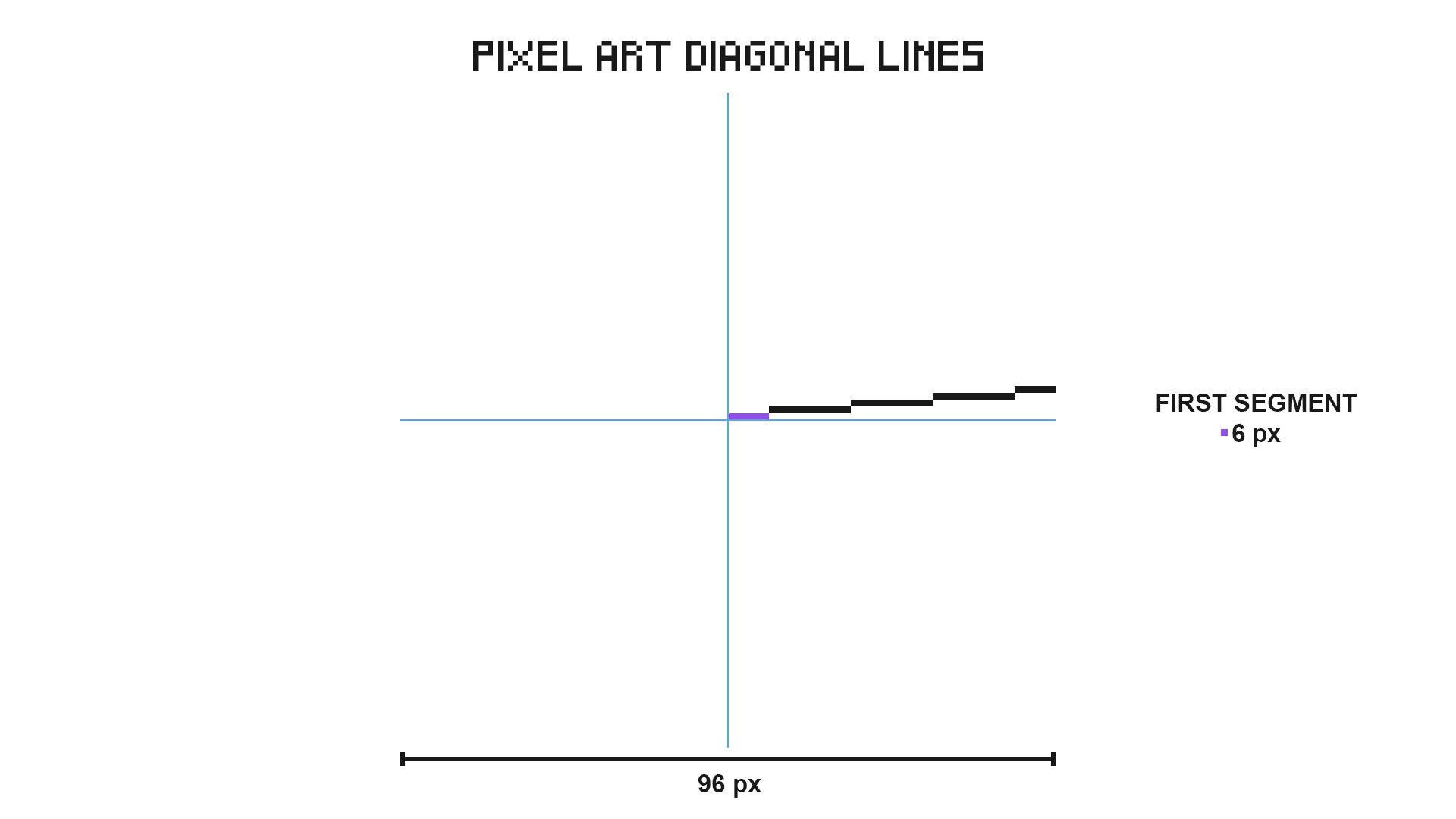
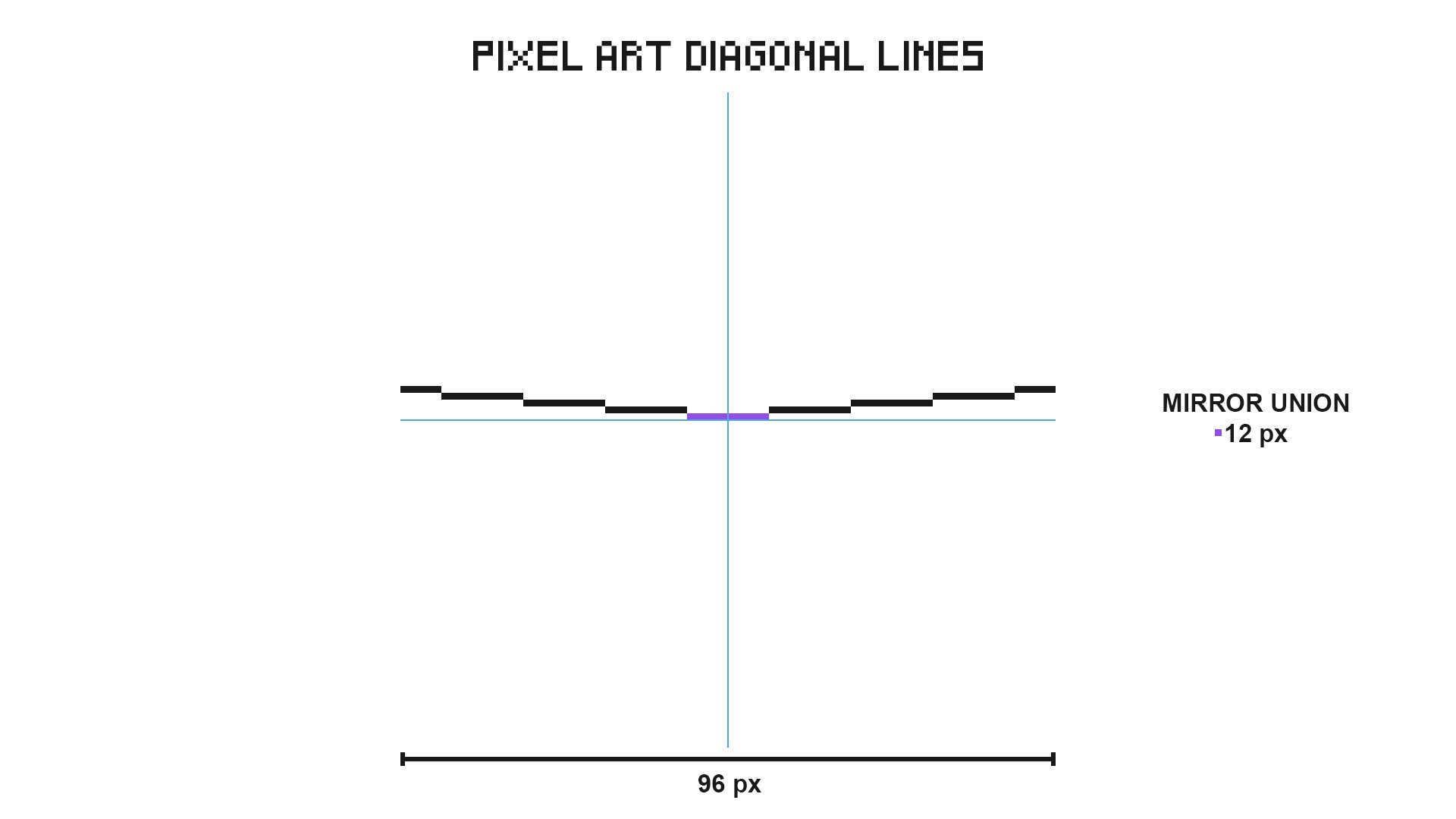
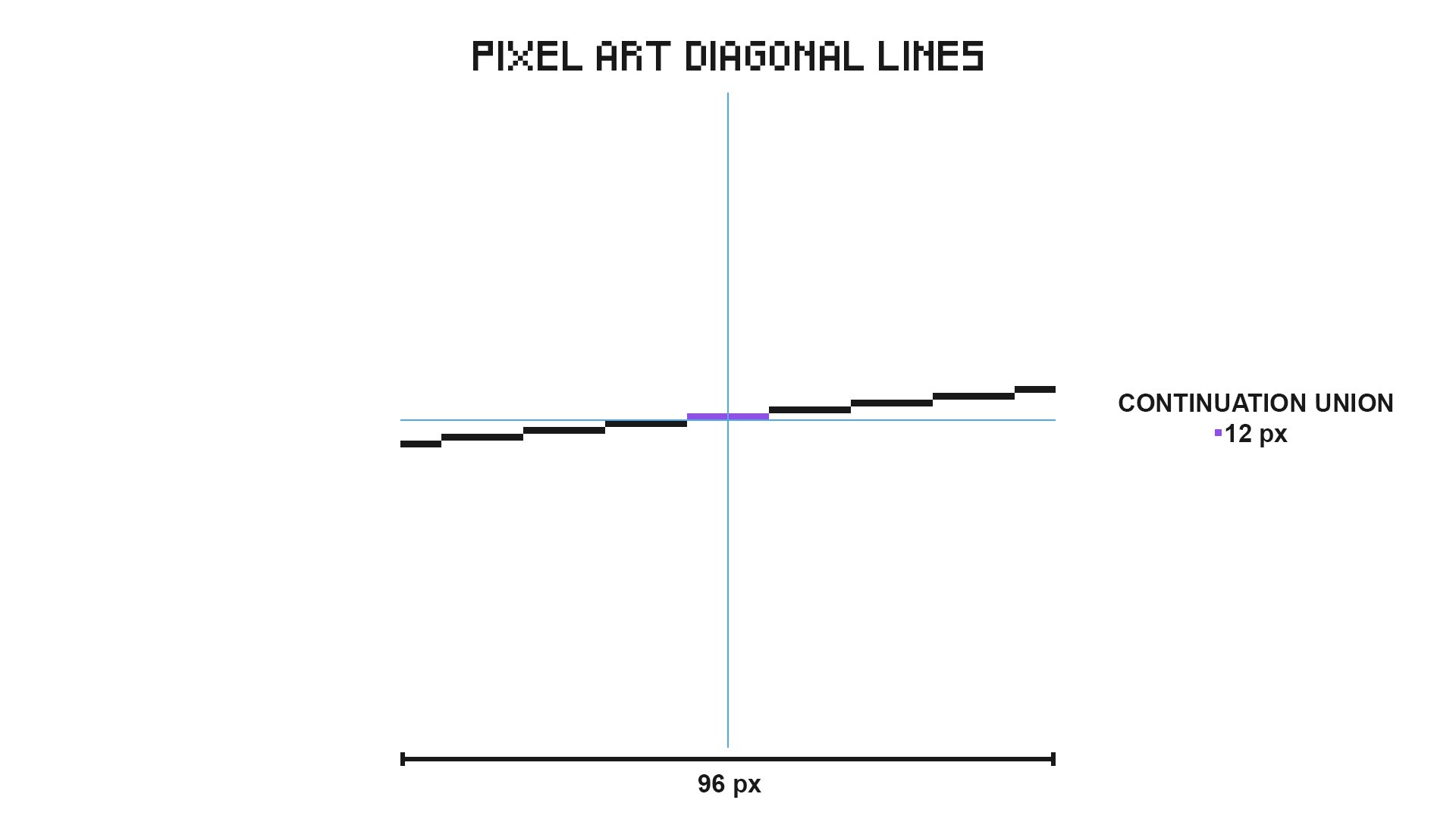
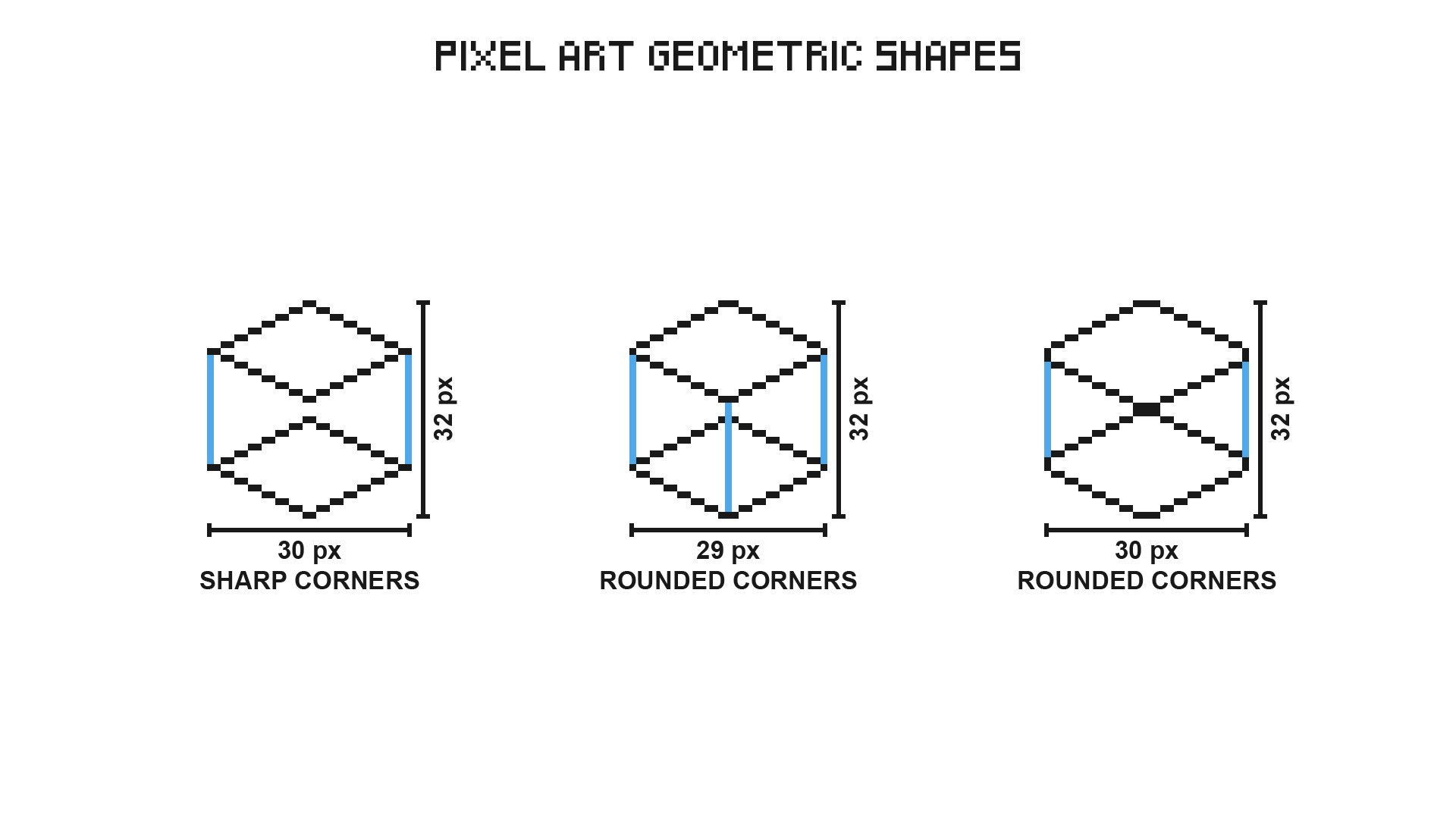
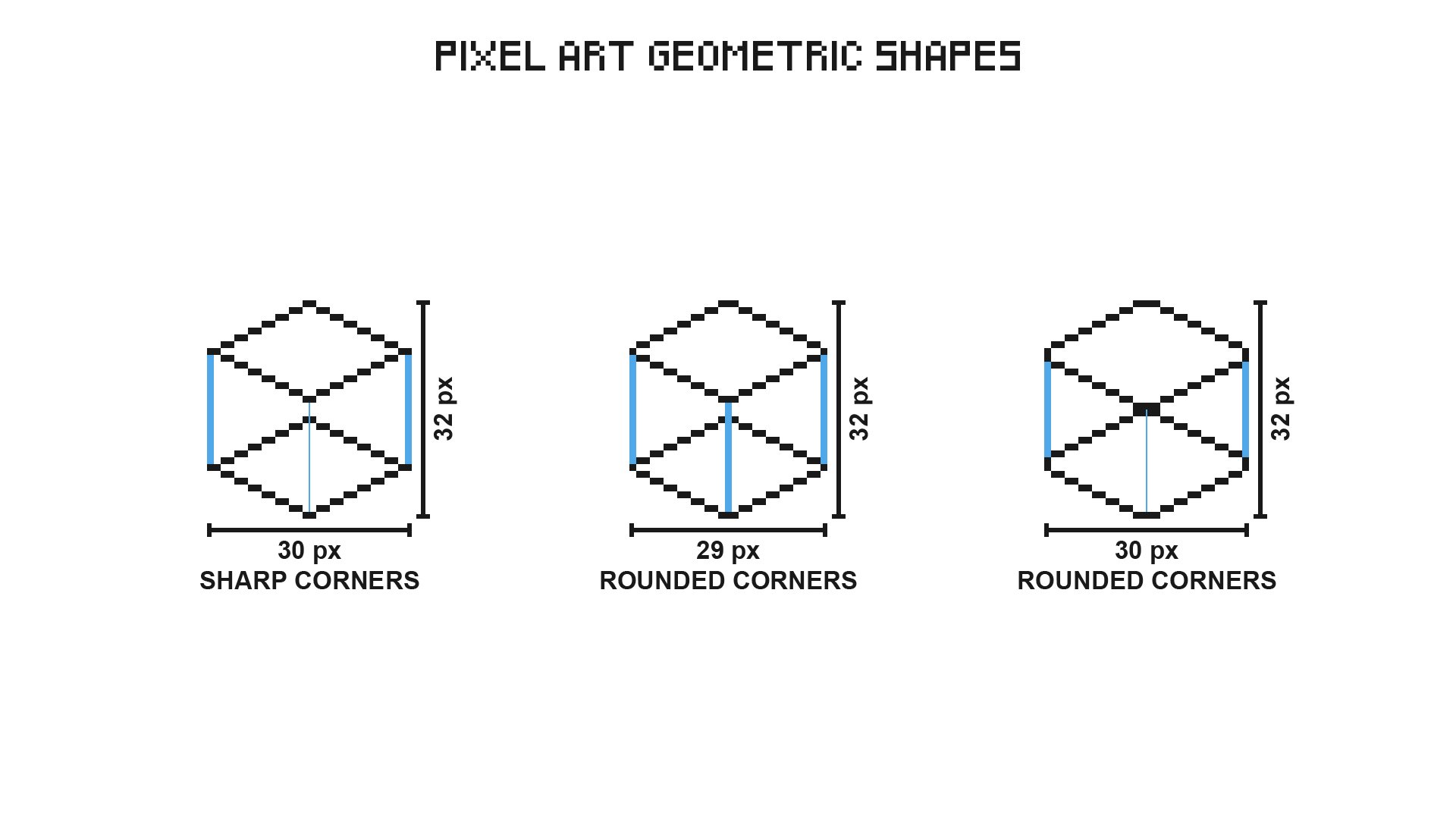
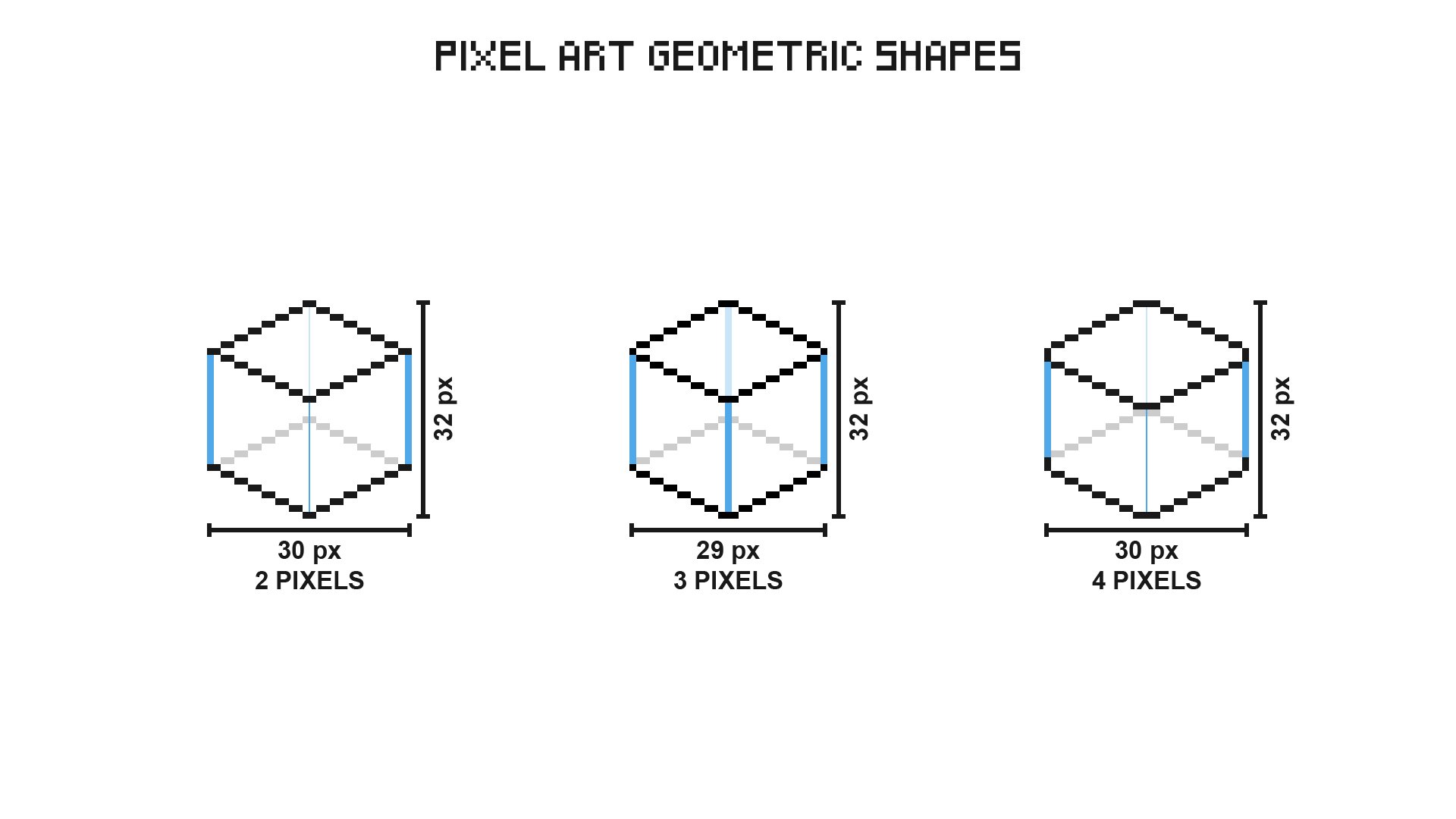
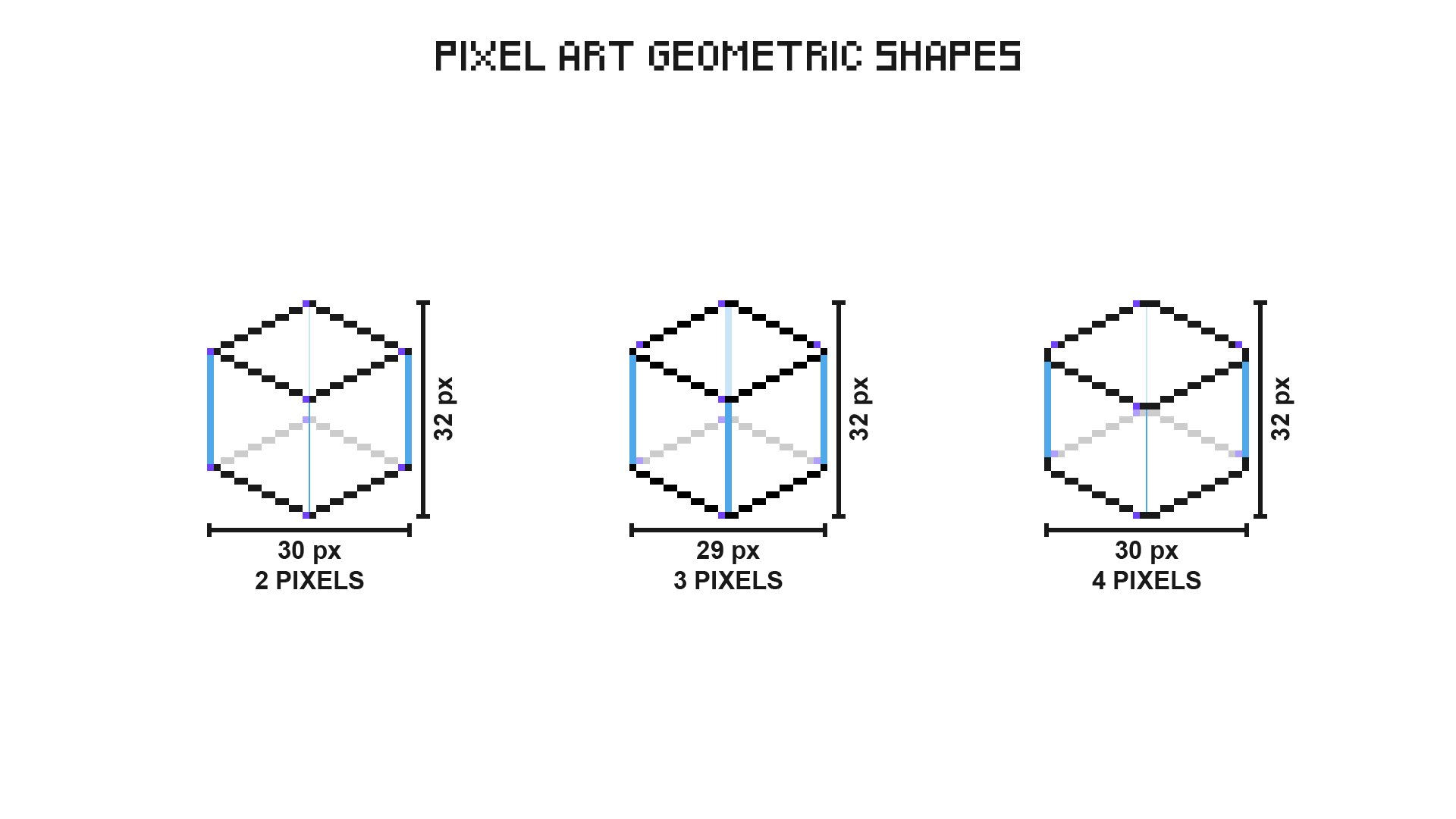
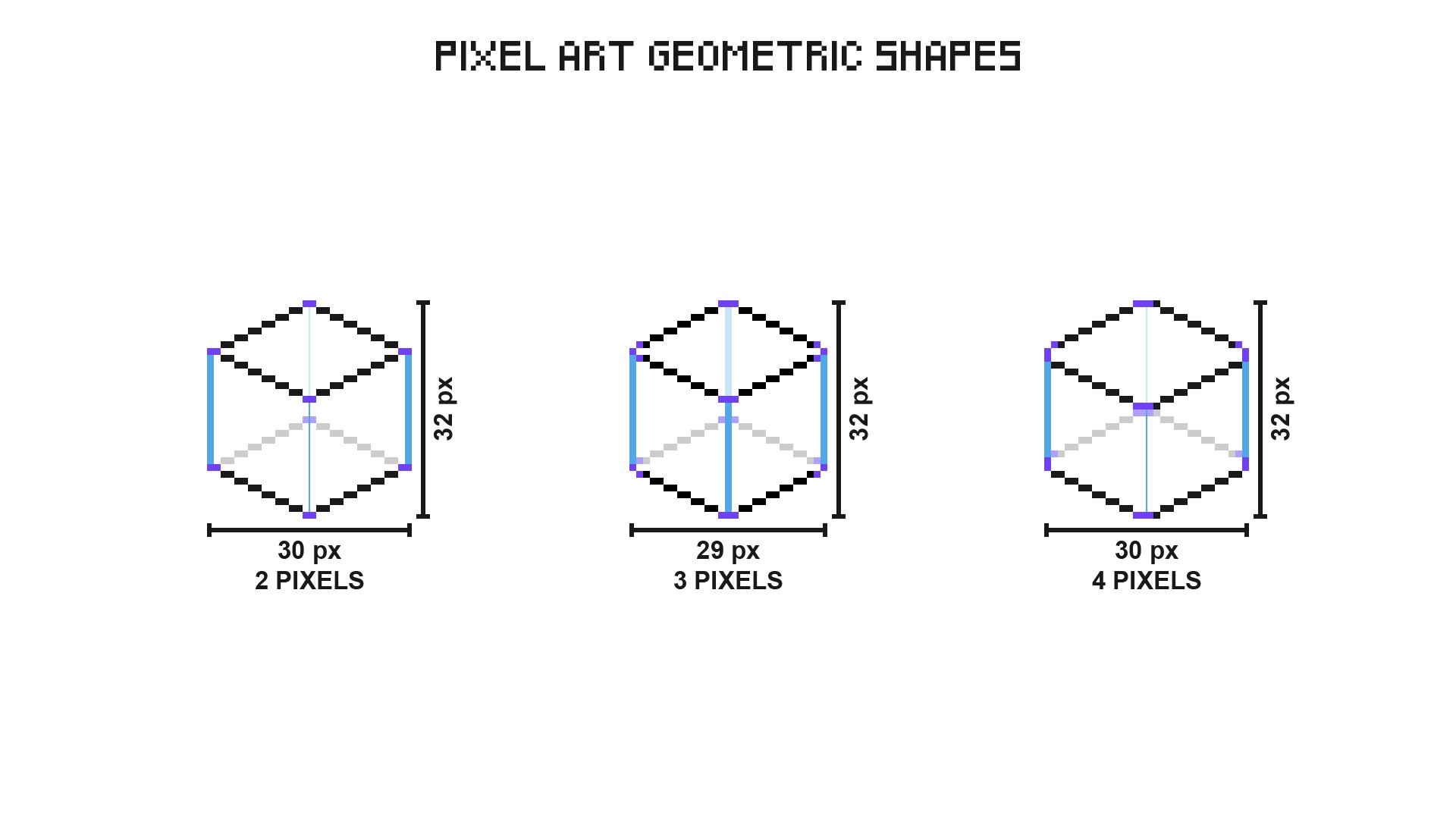
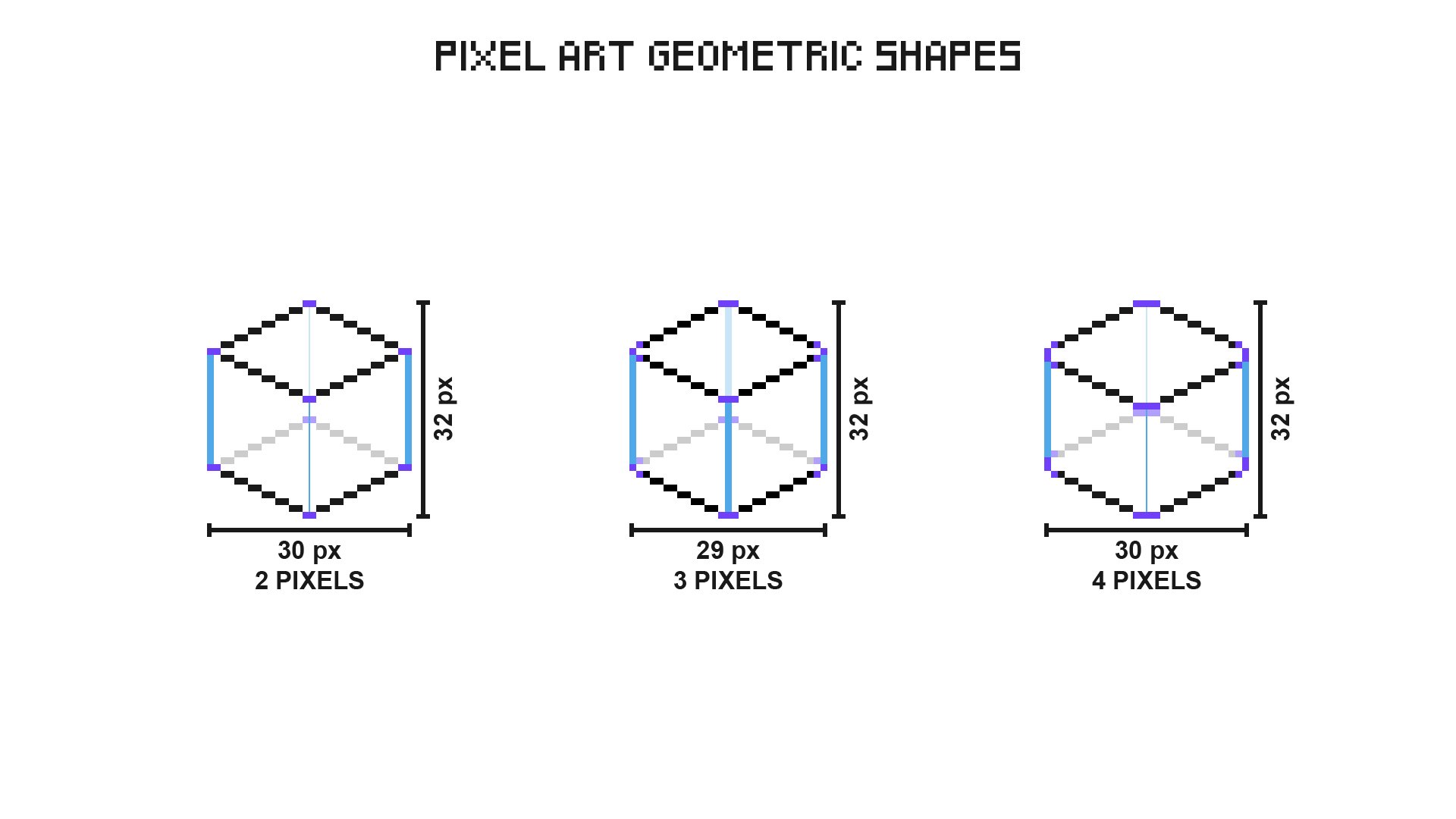
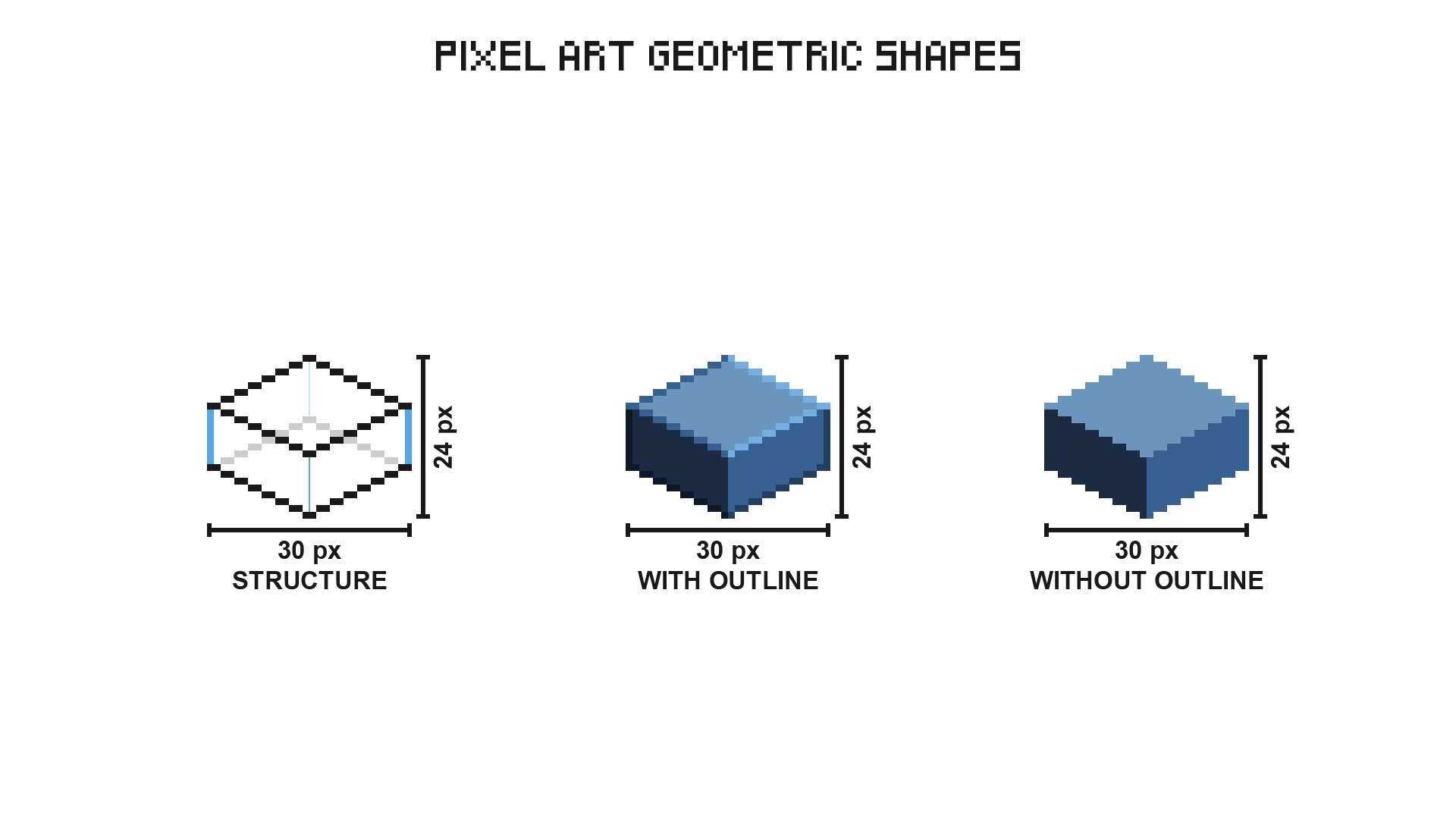
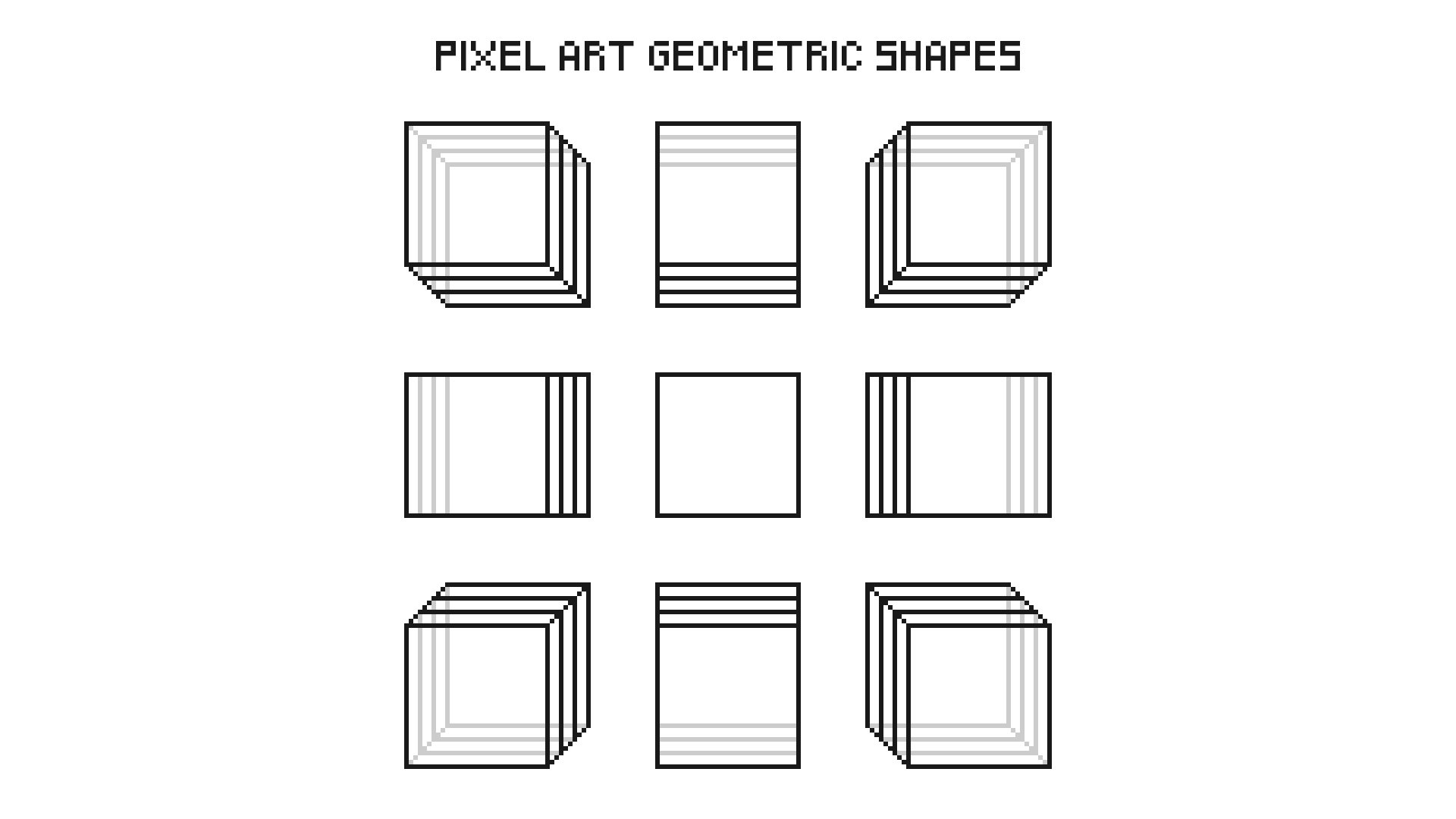
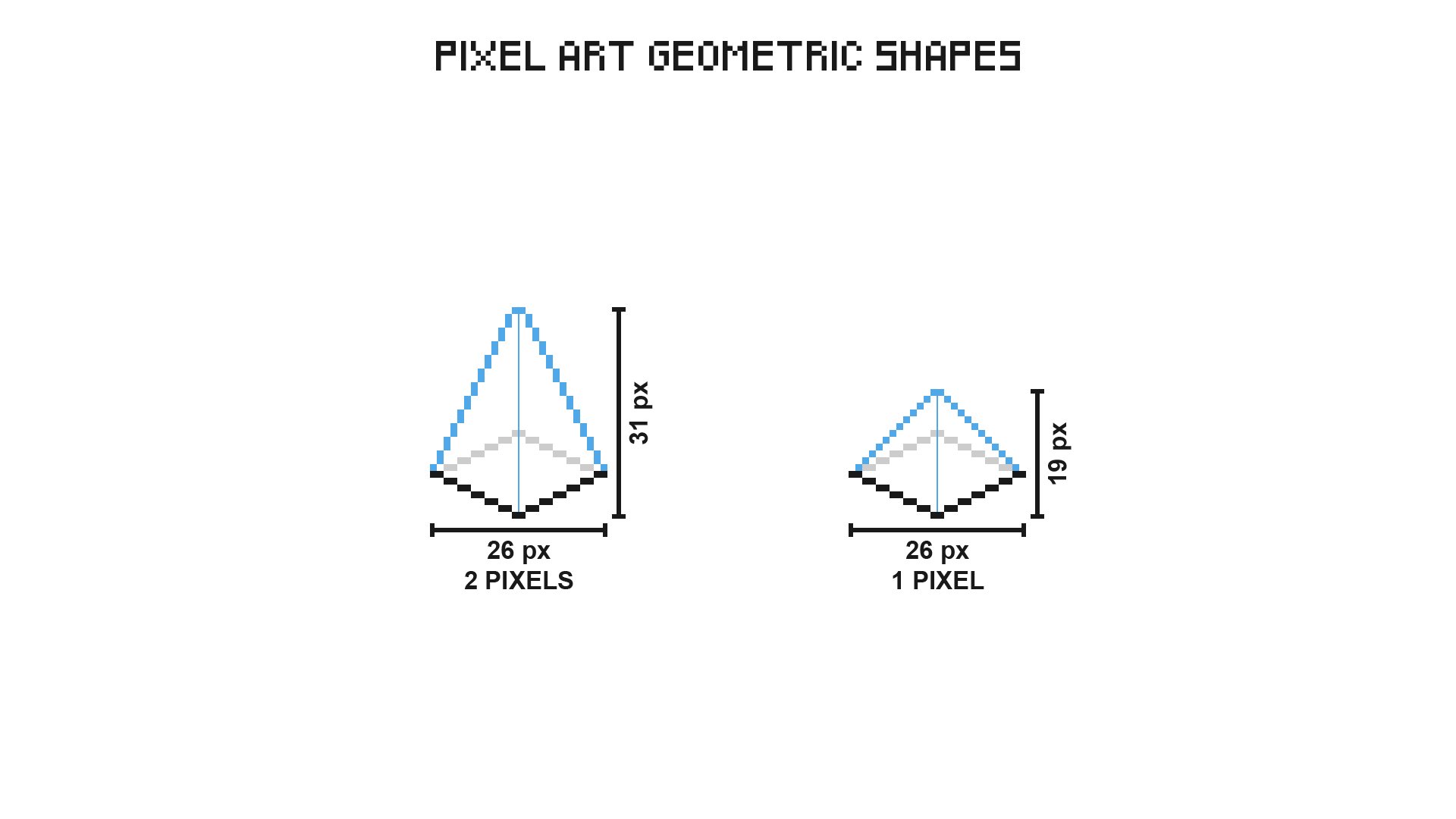
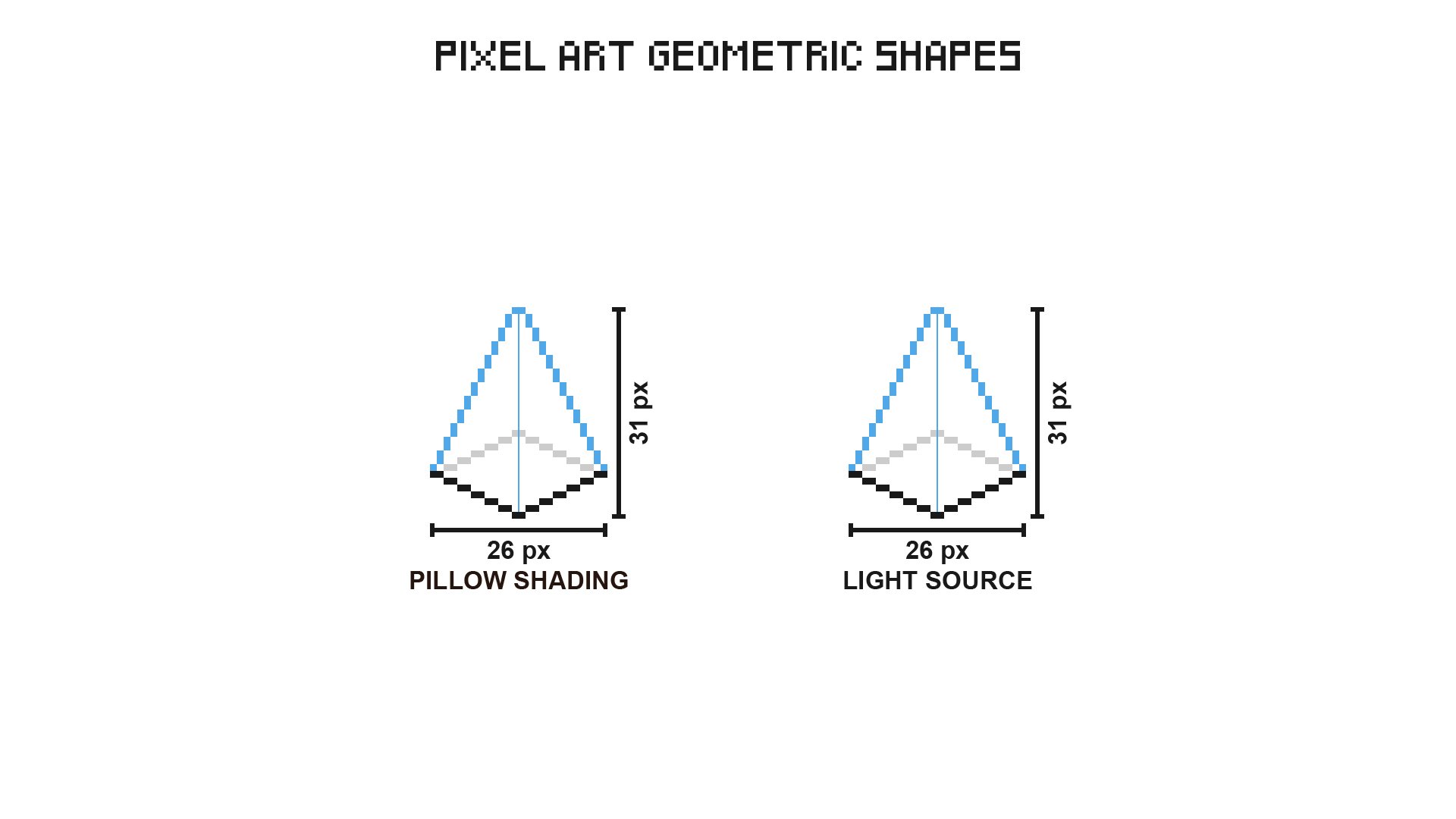
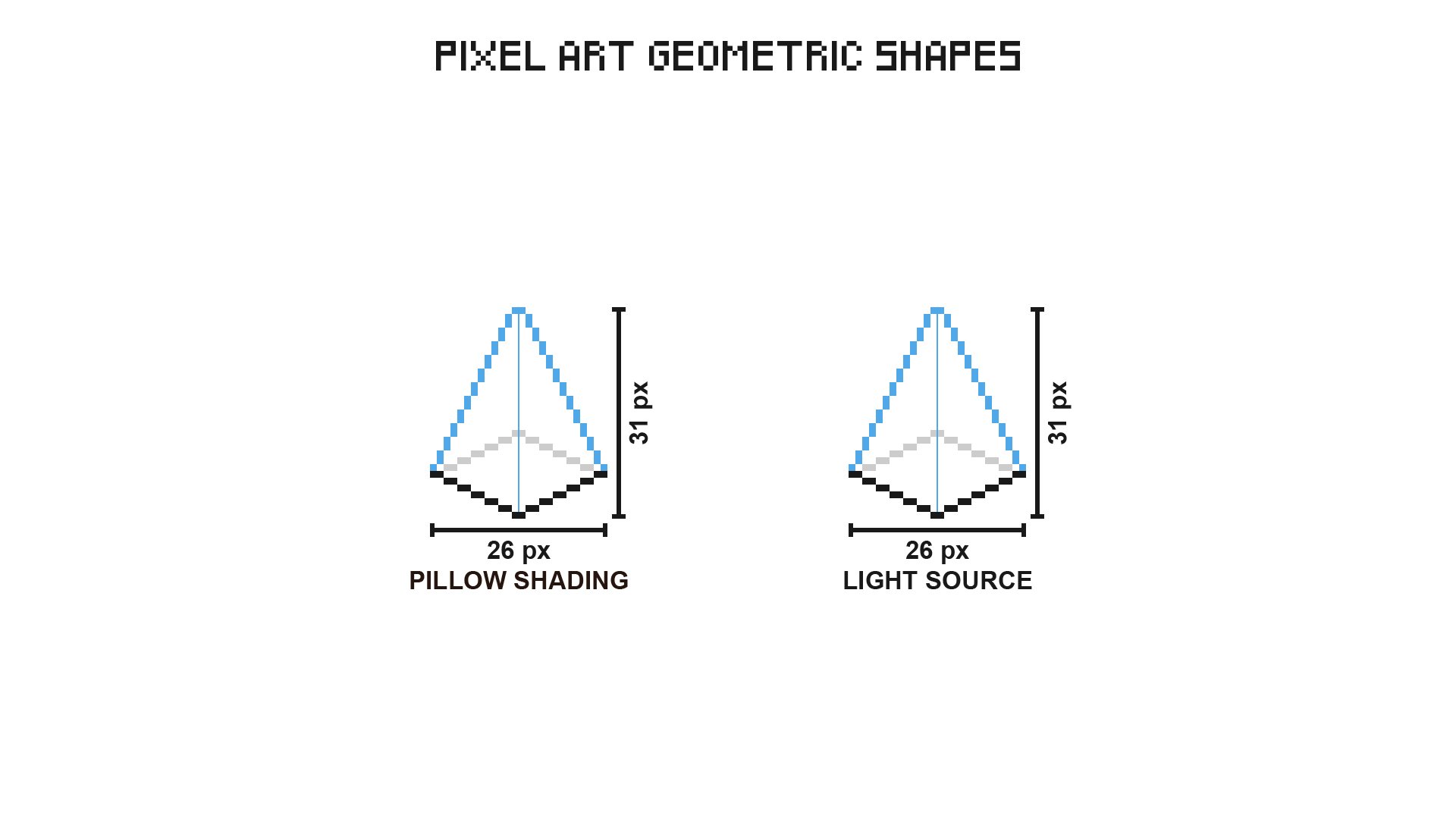
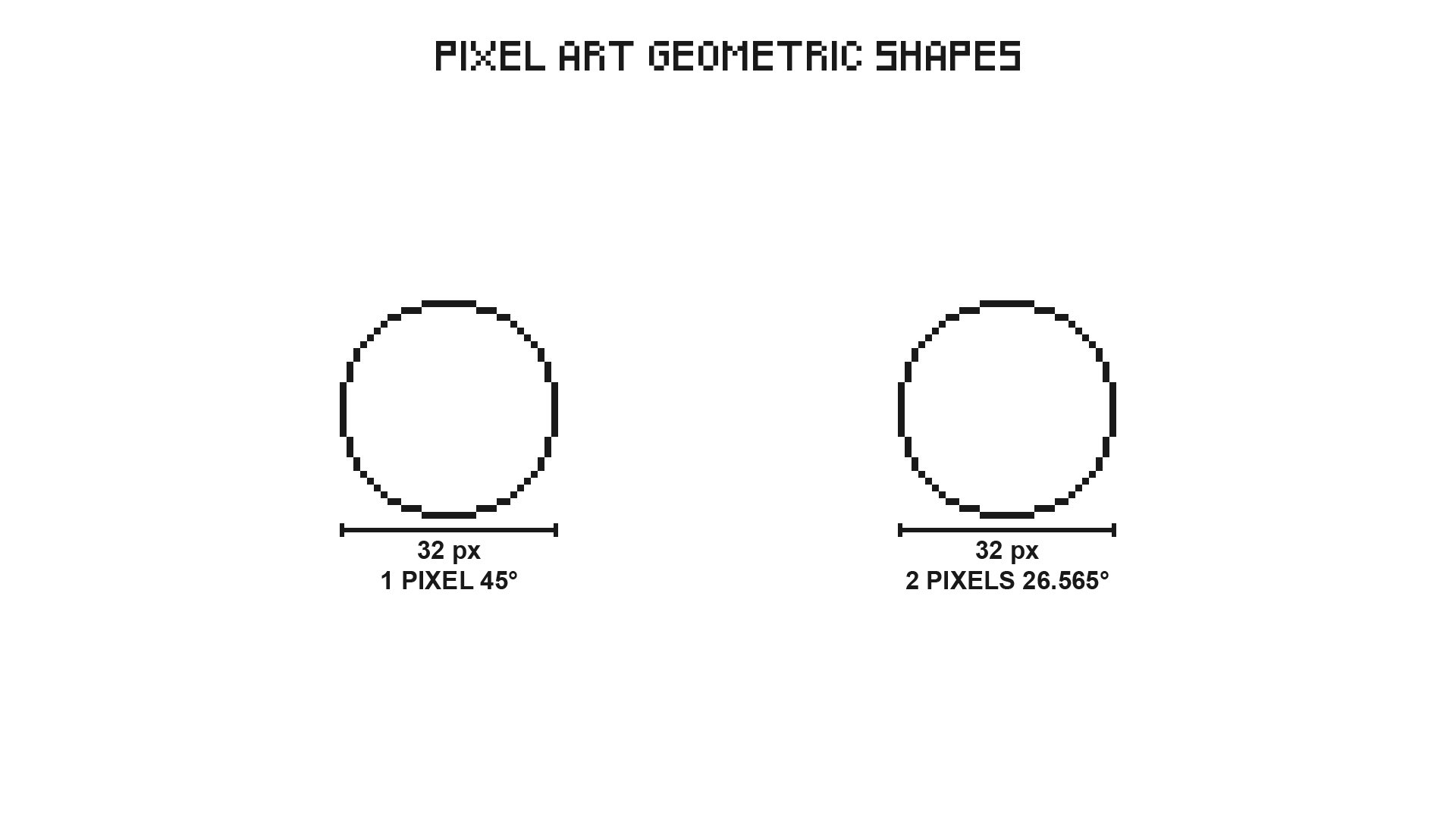
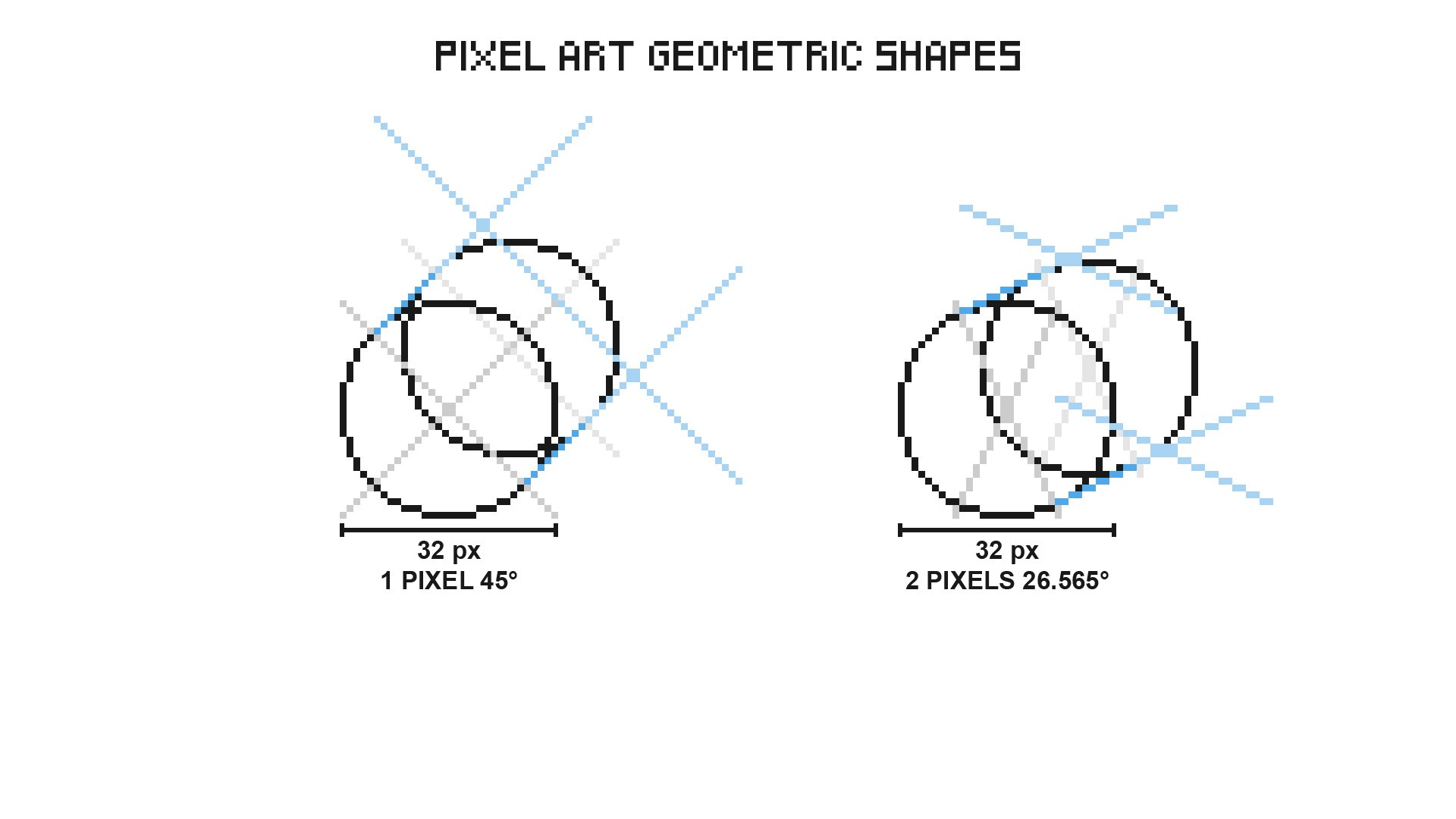
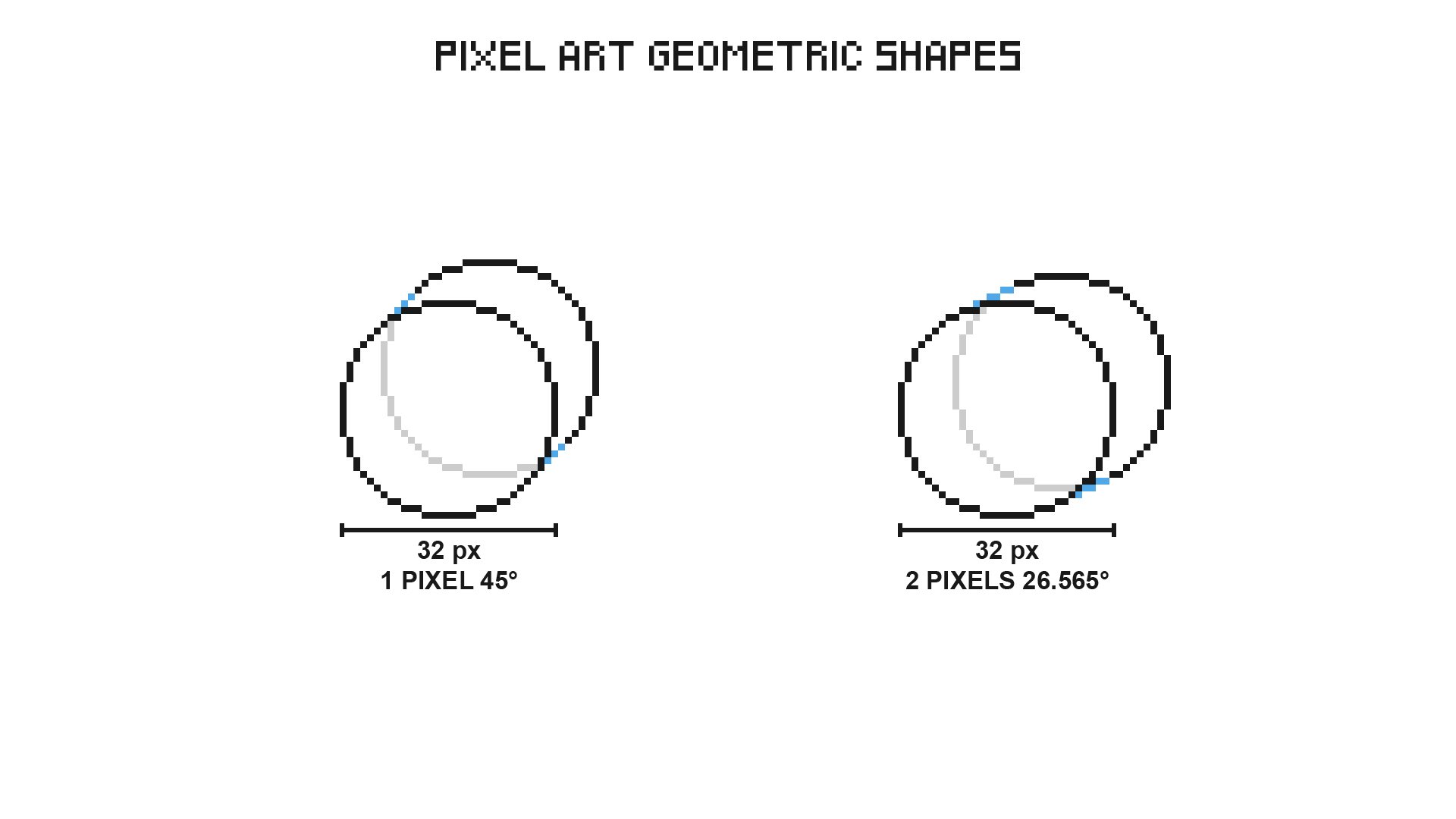
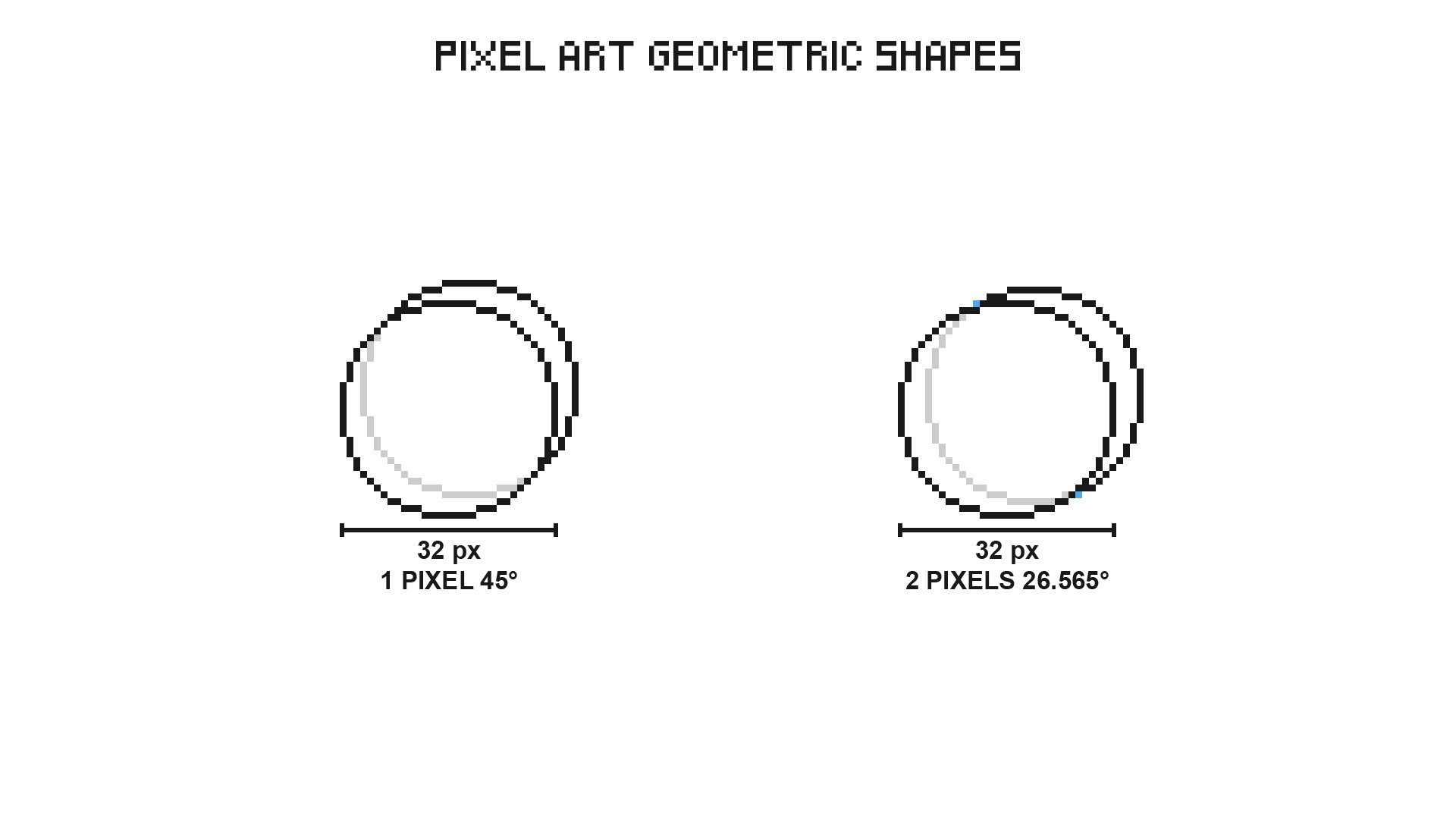
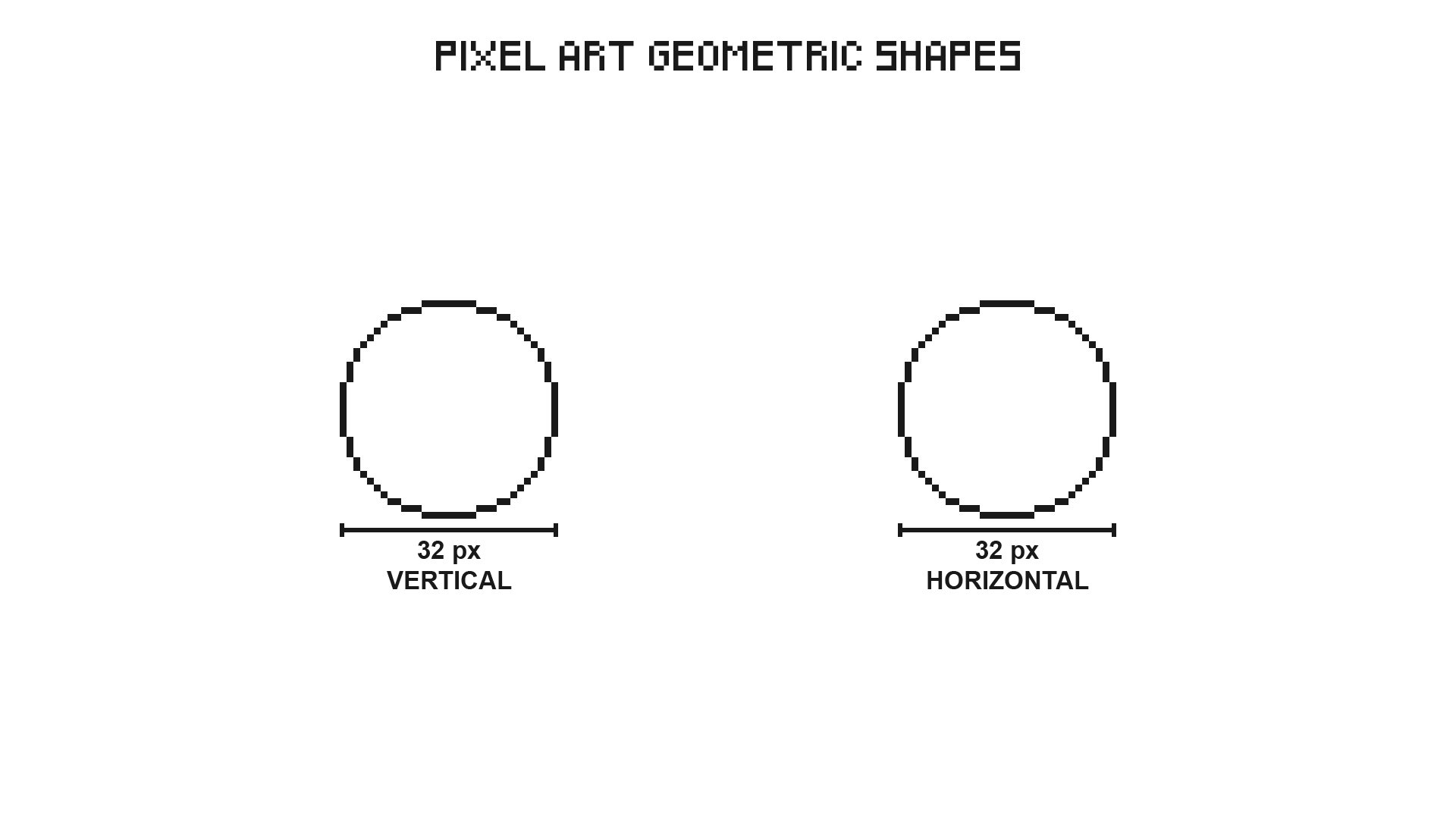
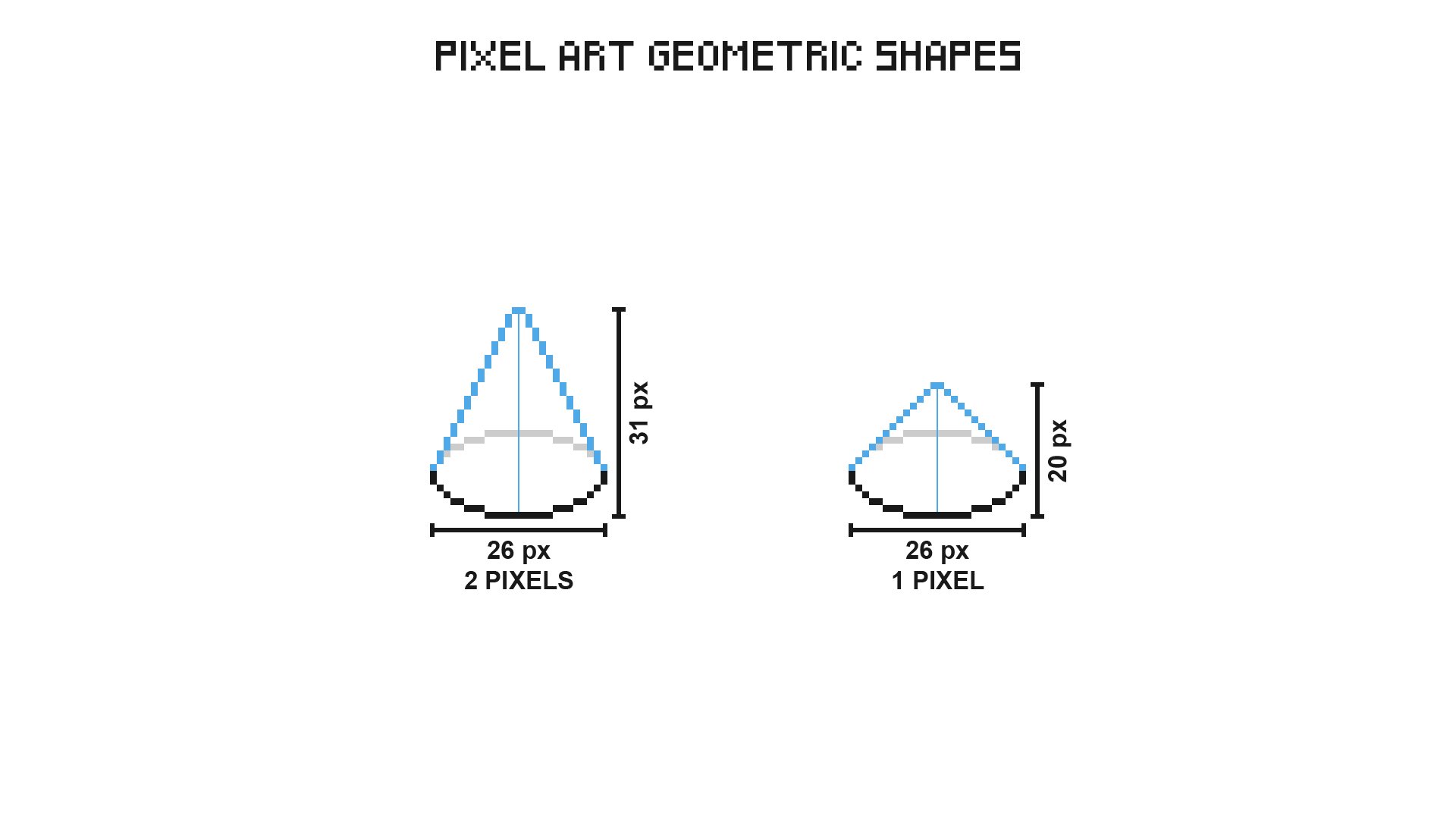
When creating shapes in pixel art it is not always possible to draw a central line, in these cases you must make use of an imaginary line.

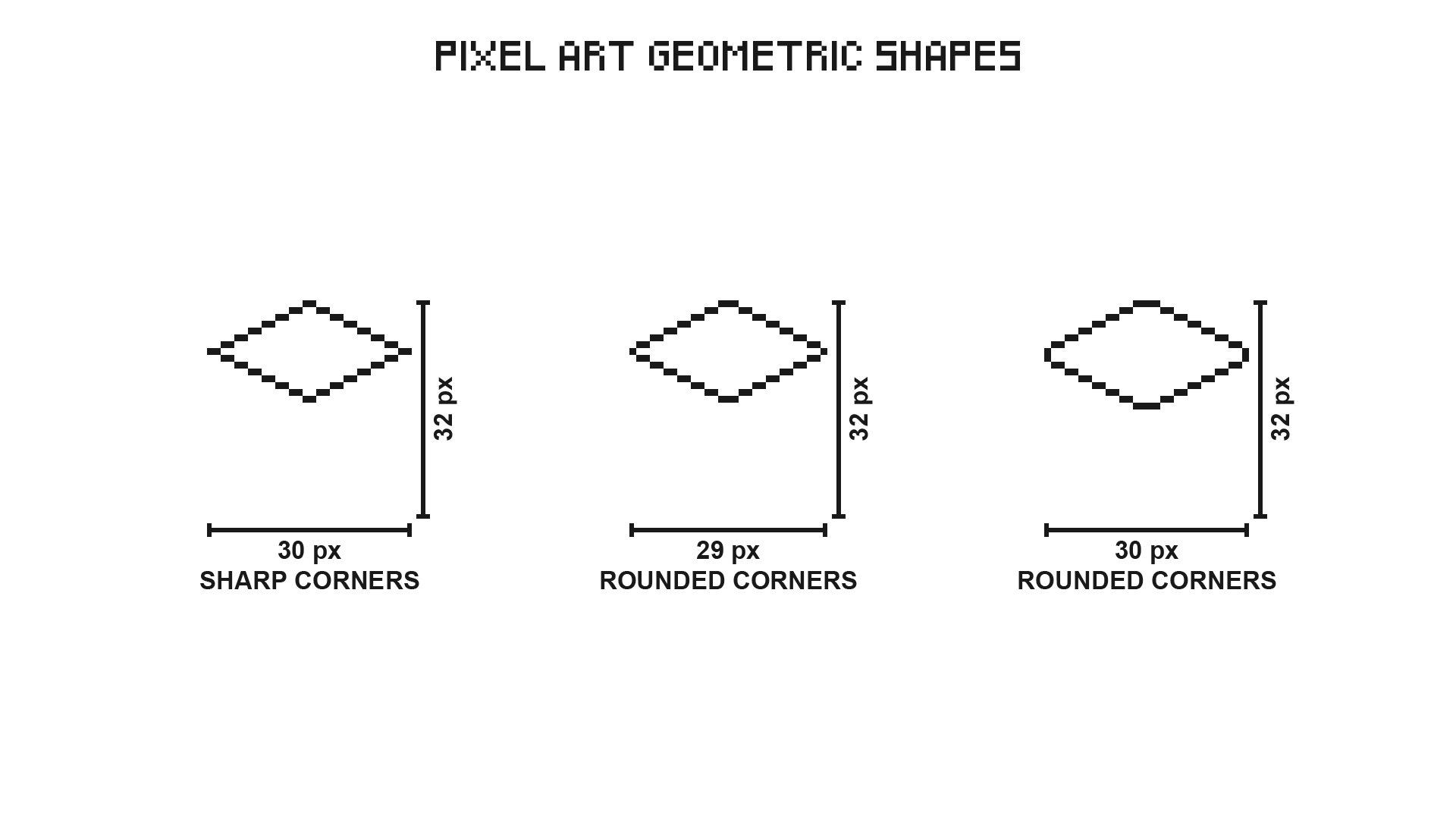
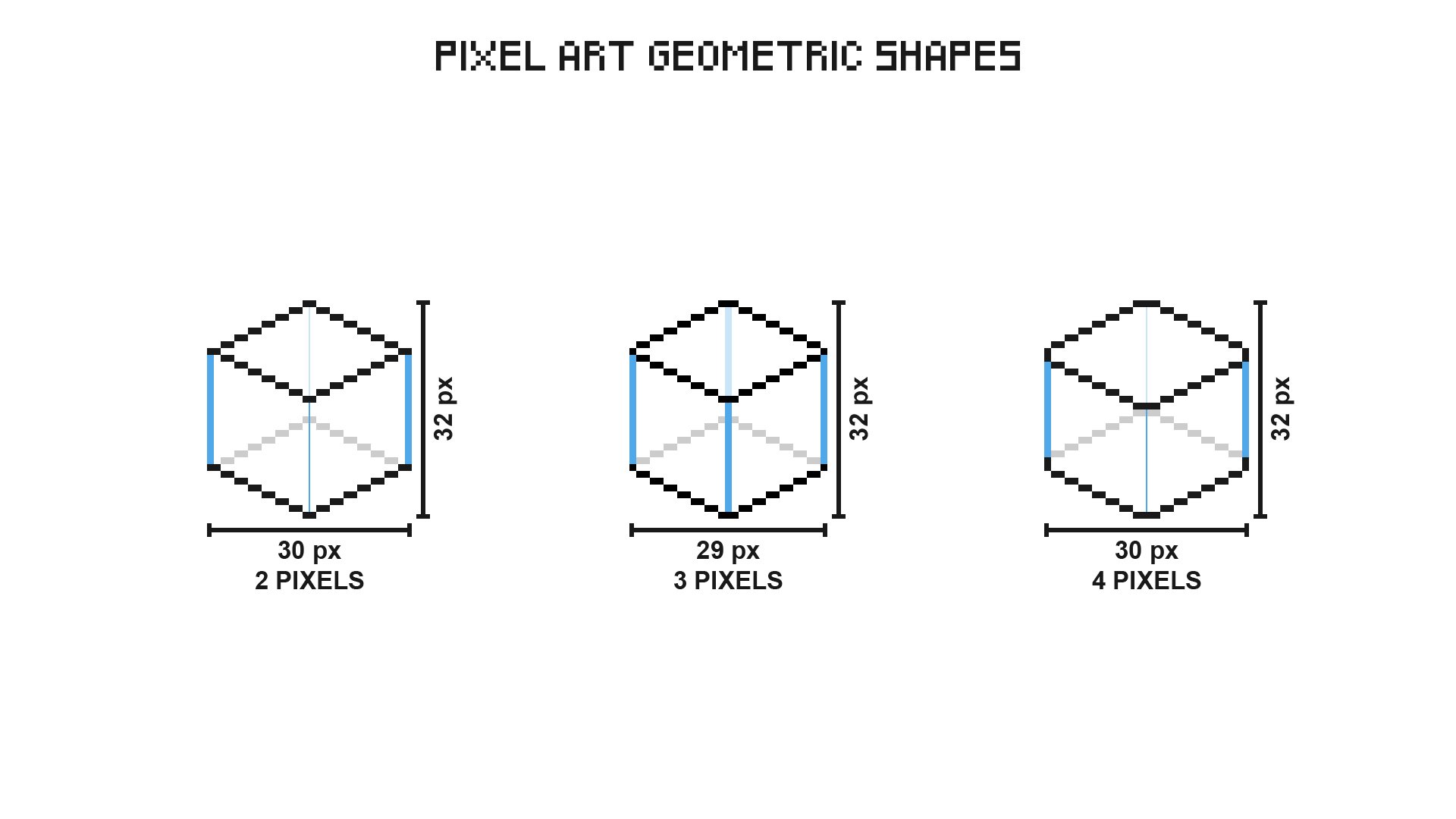
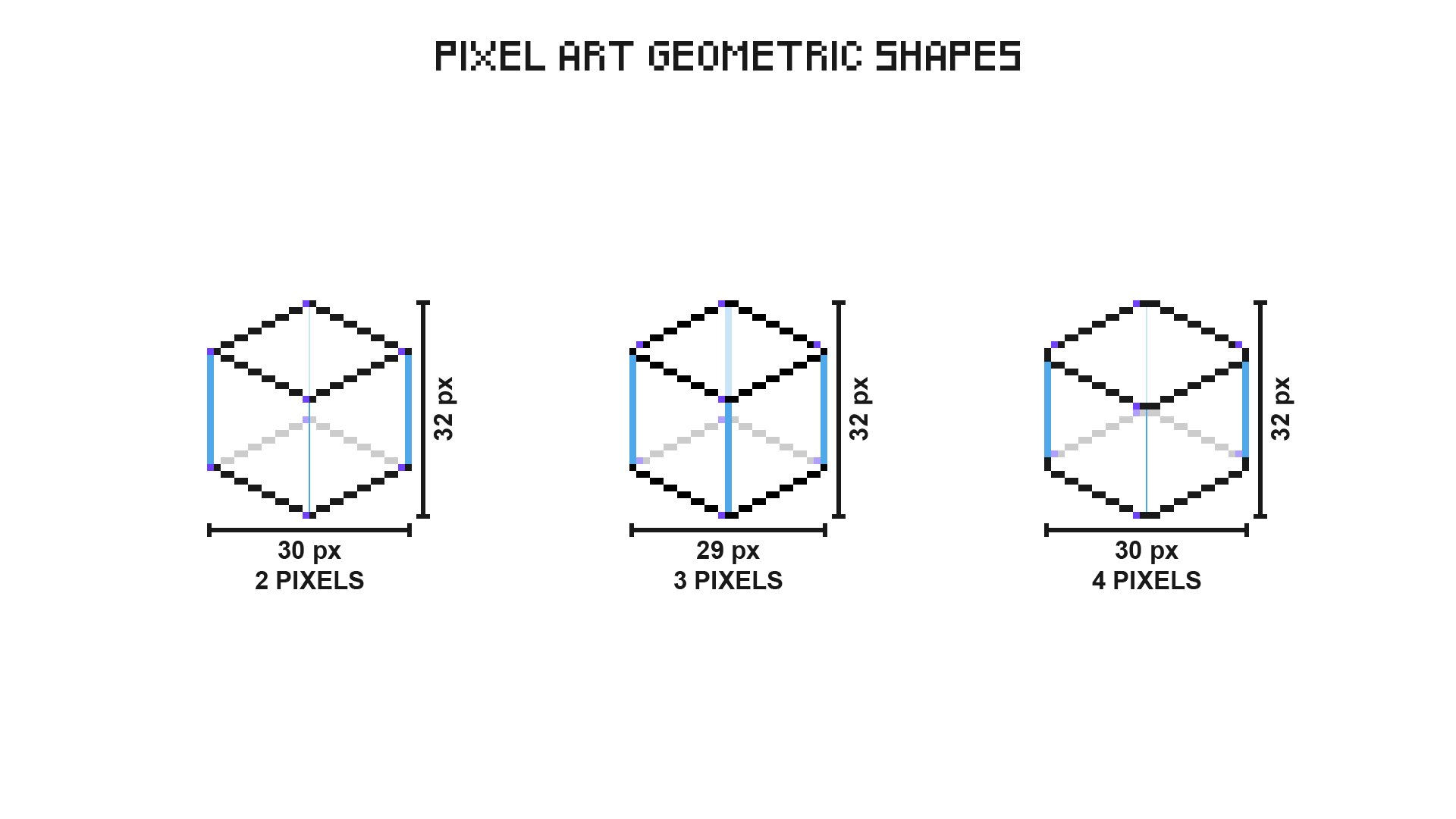
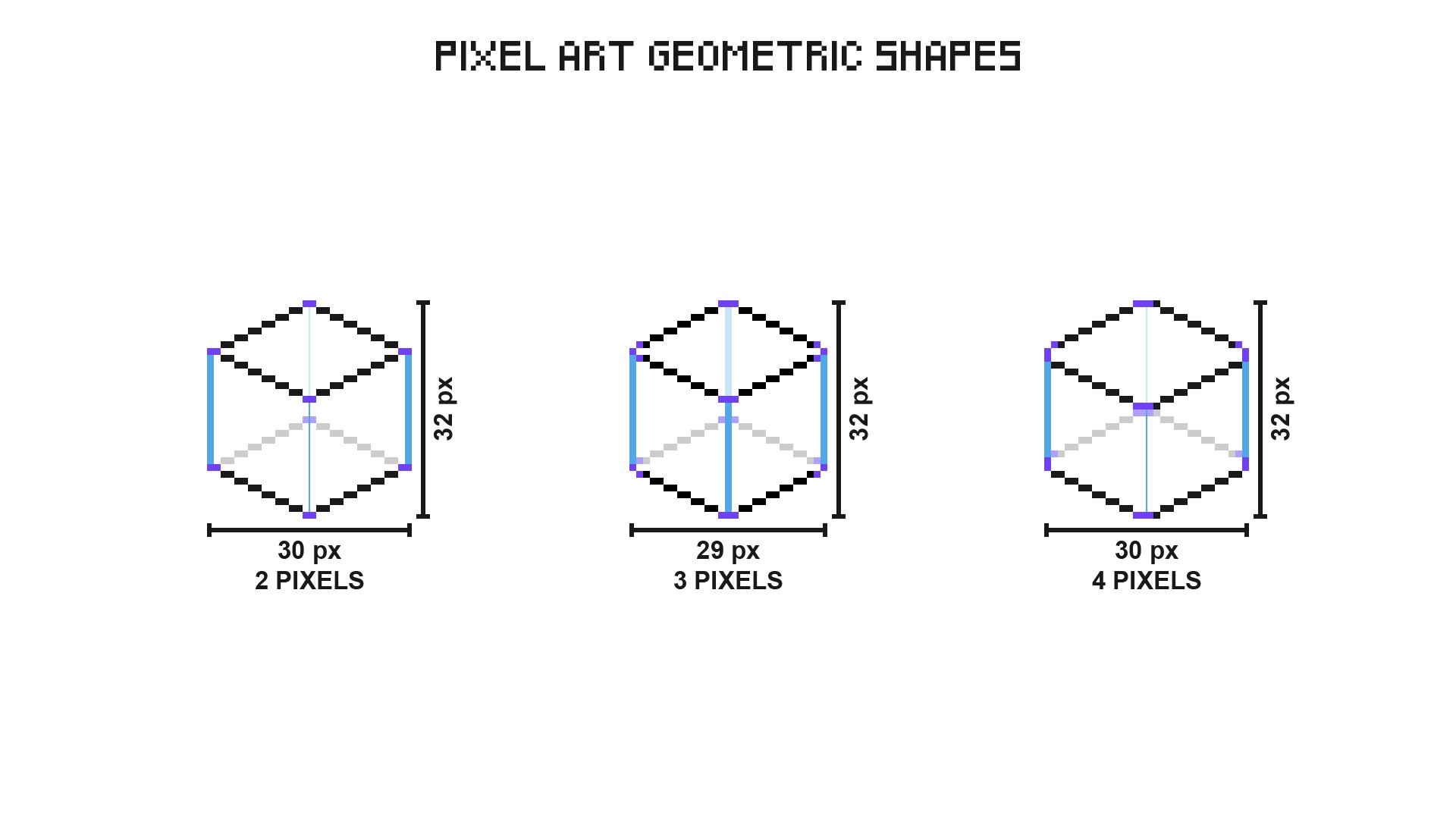
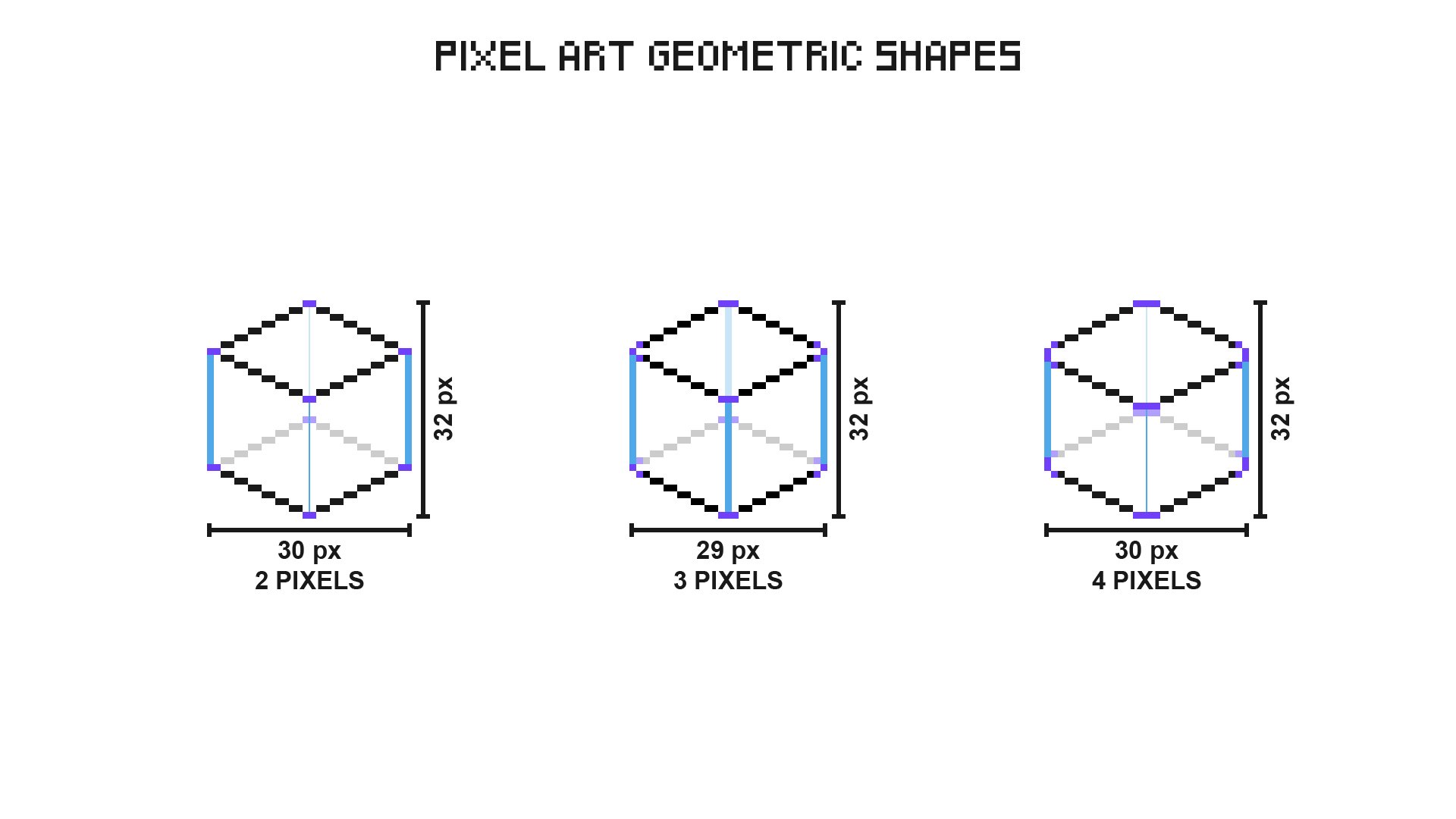
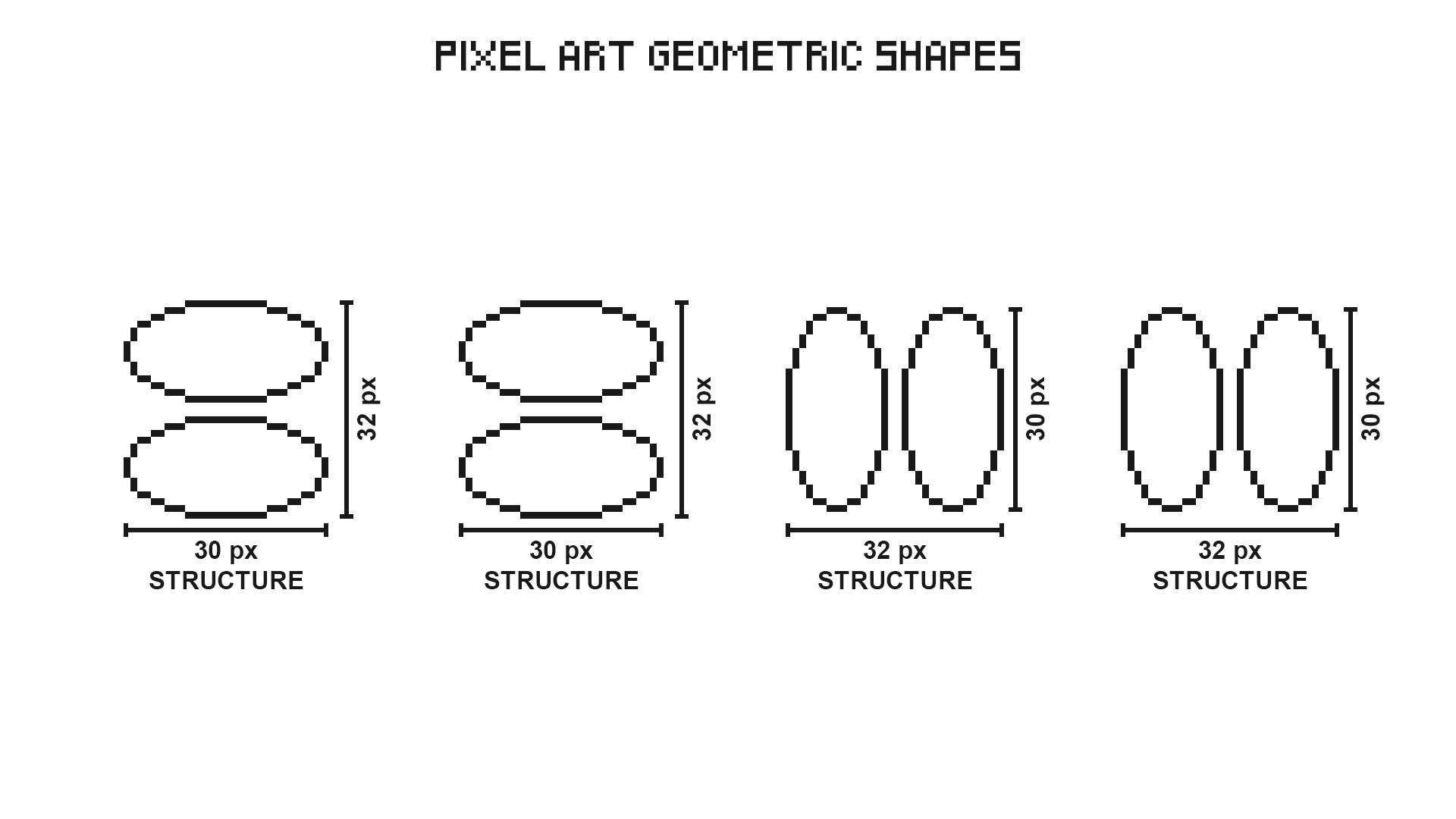
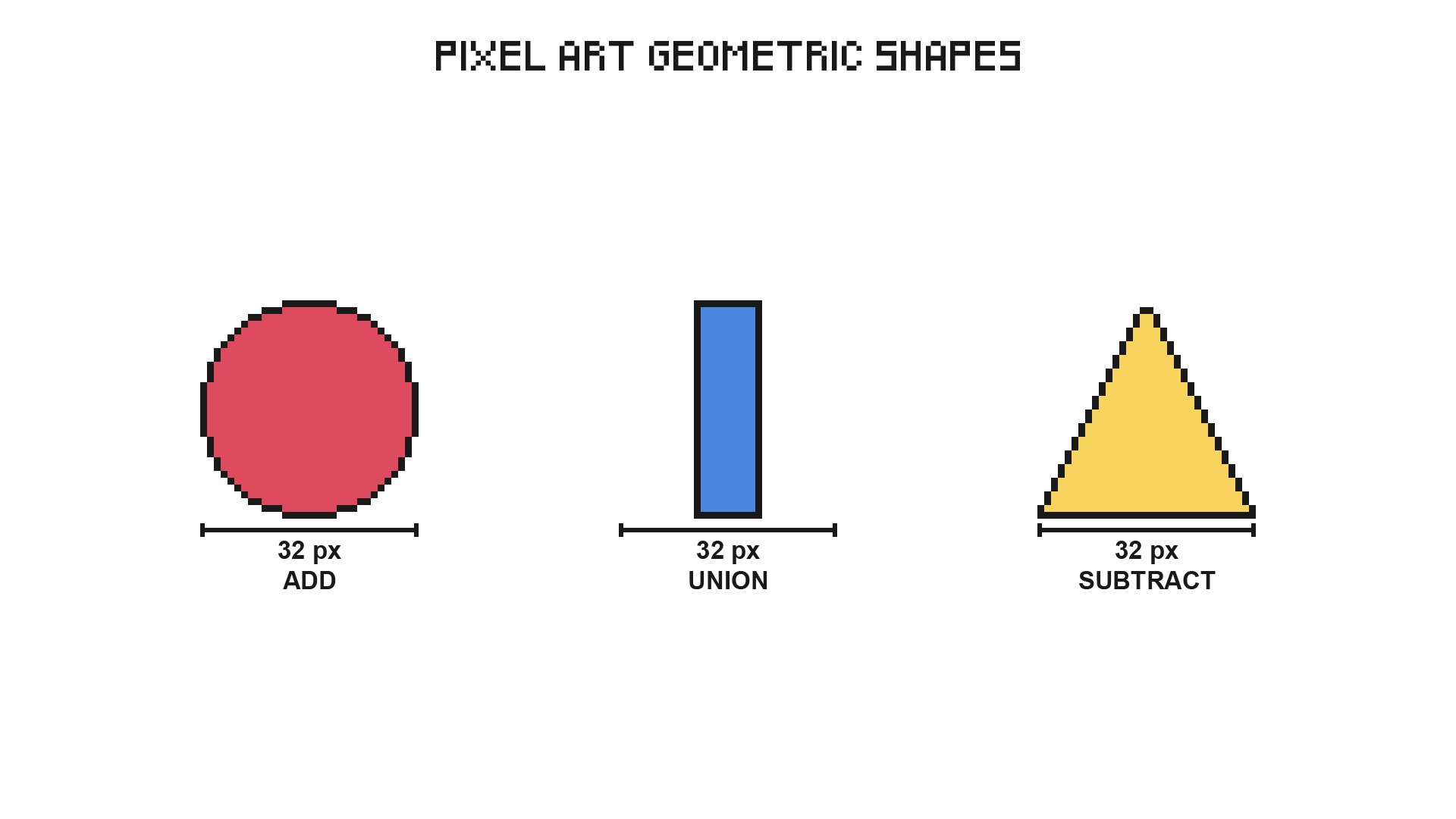
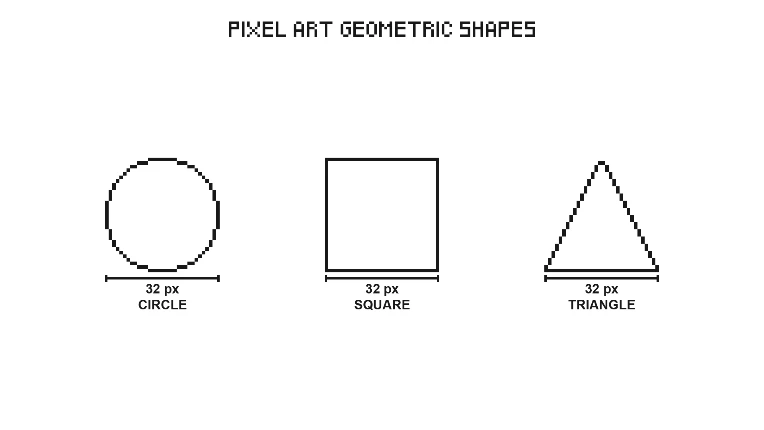
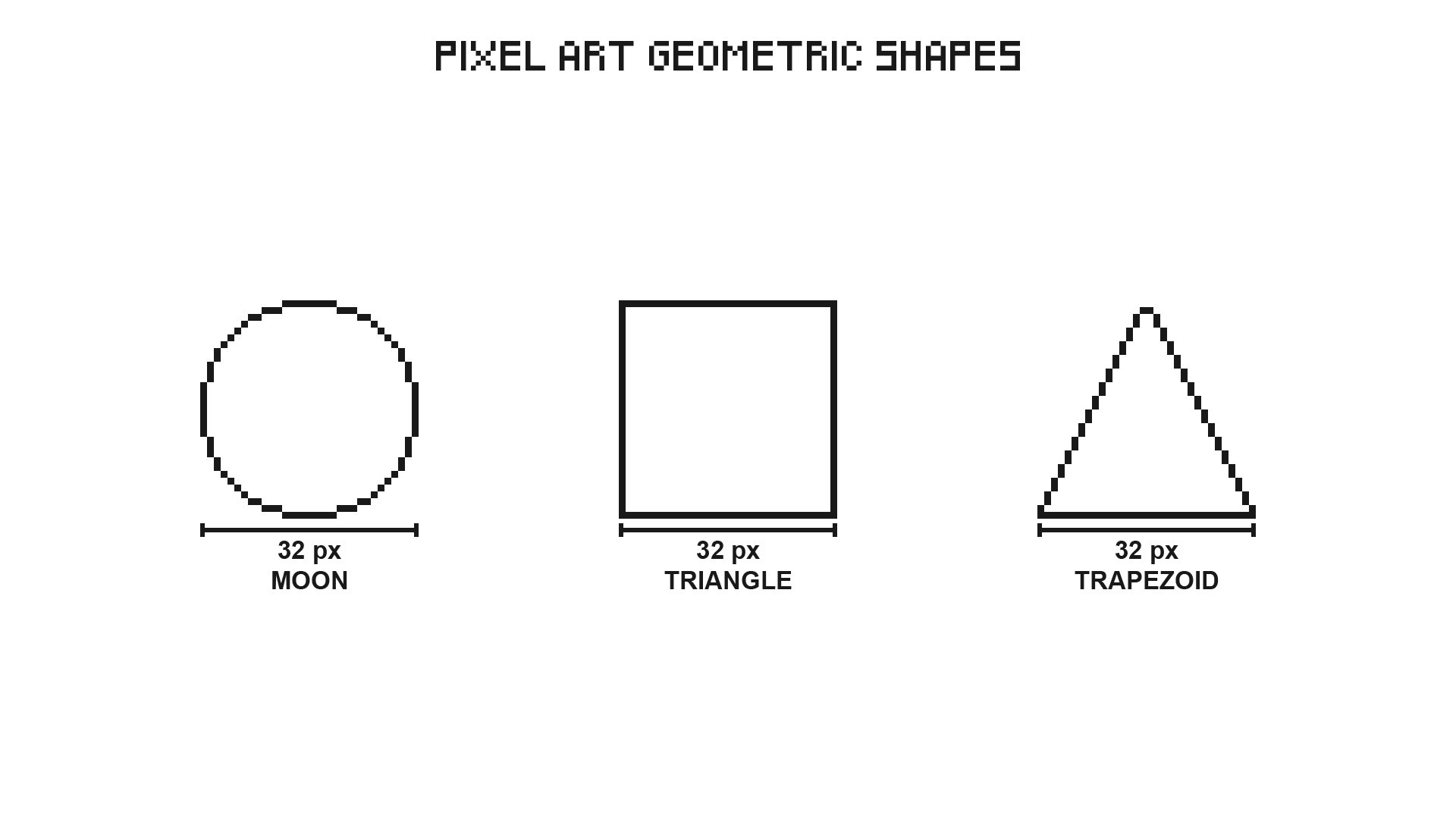
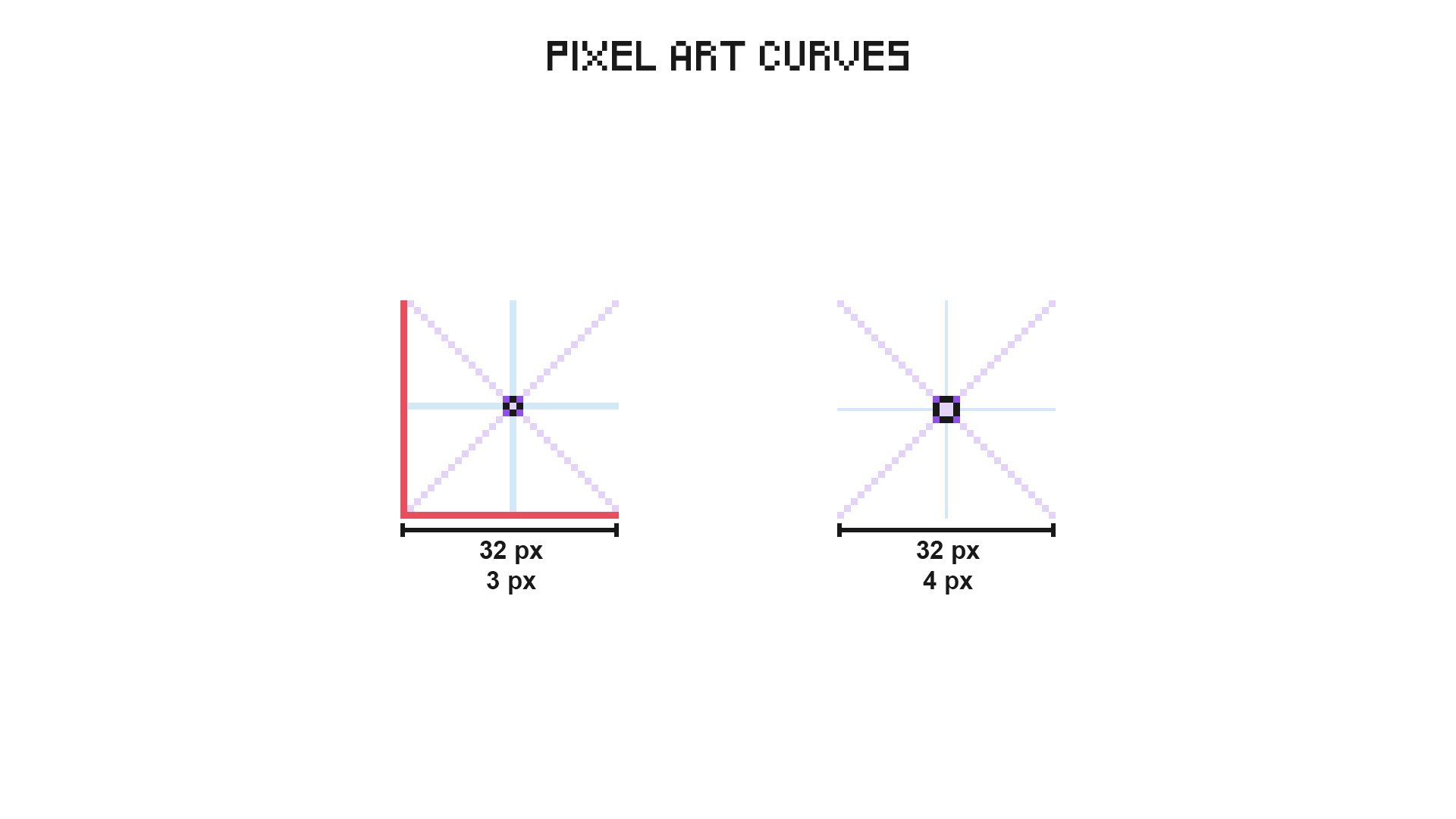
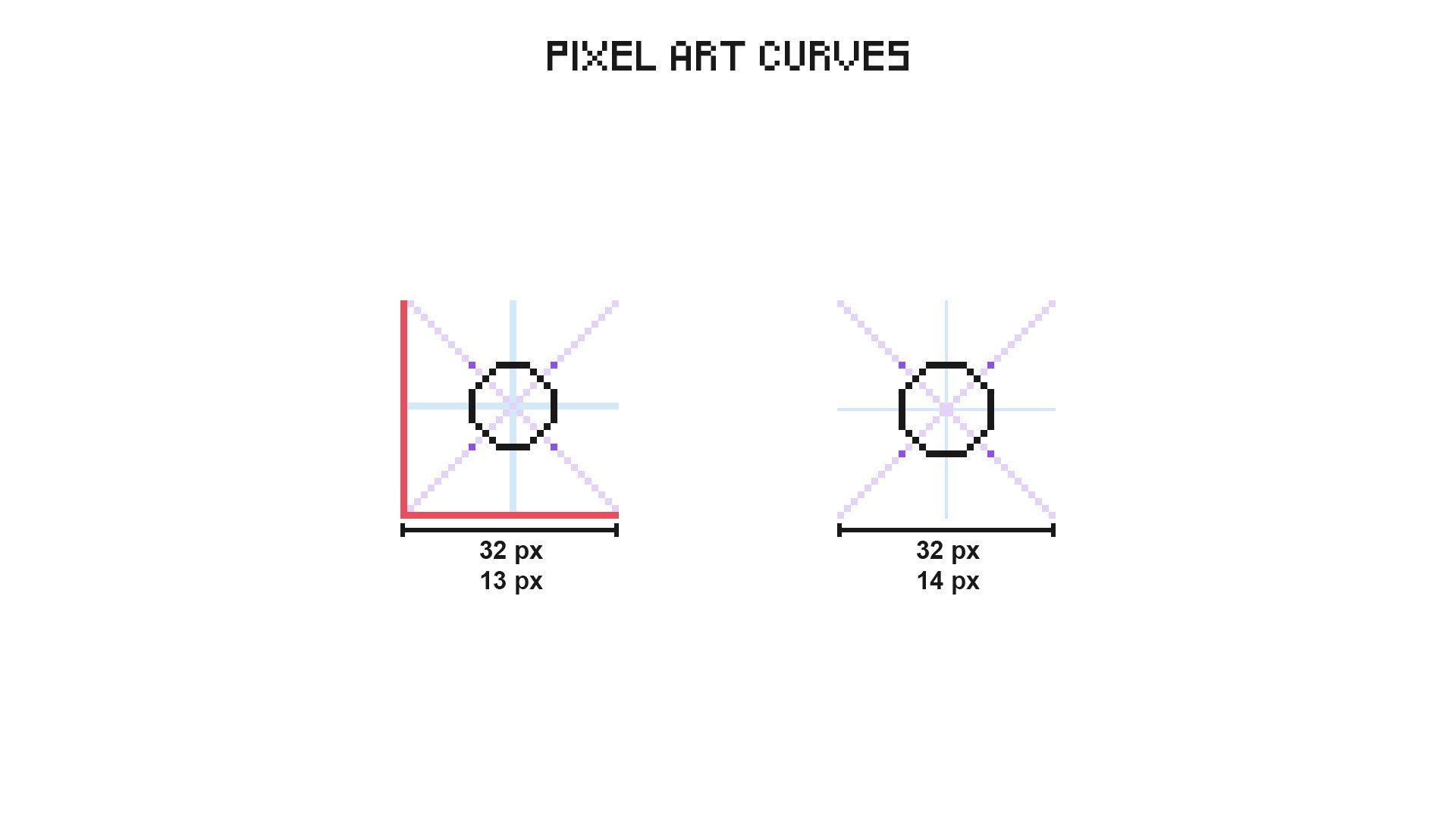
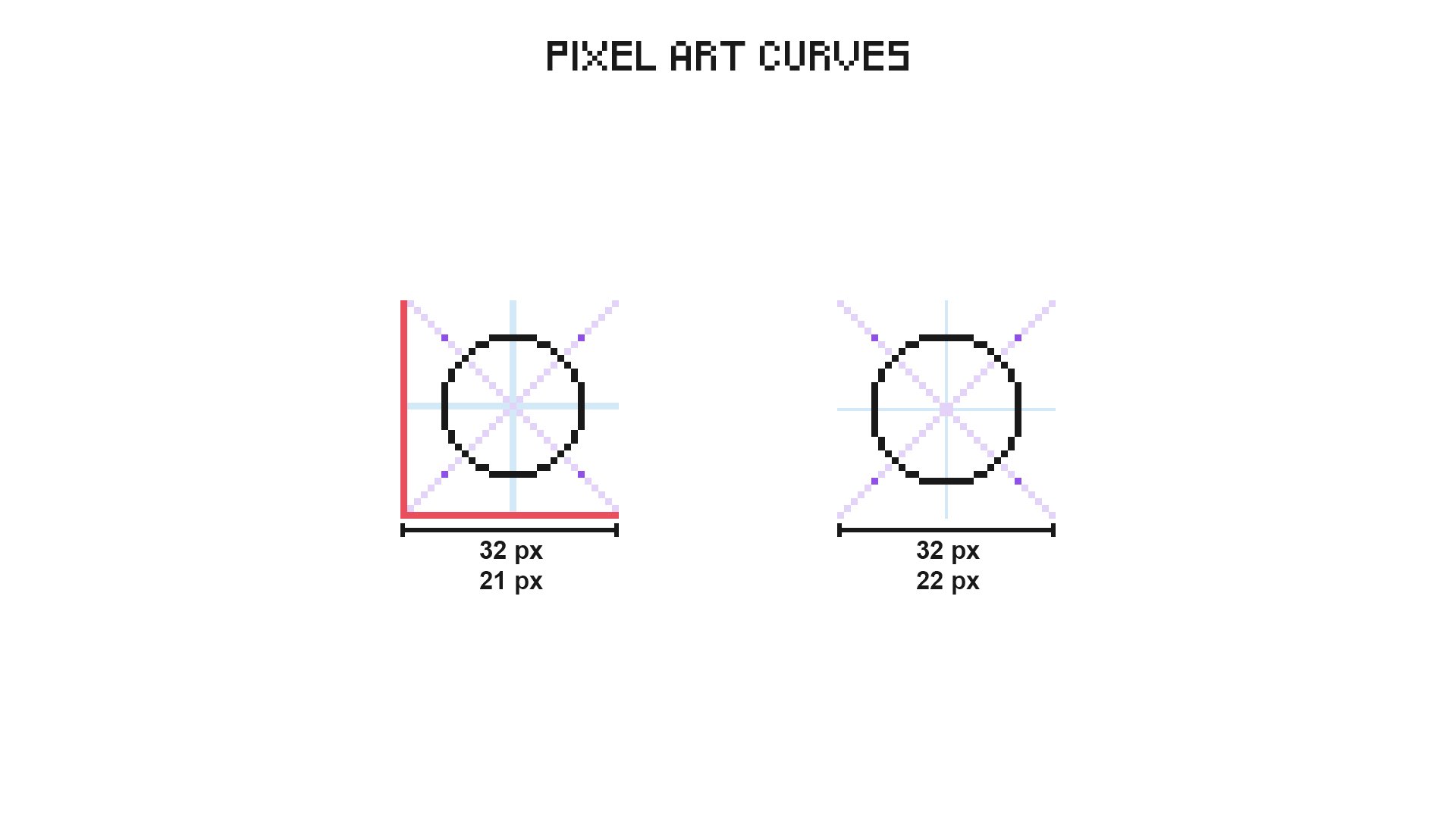
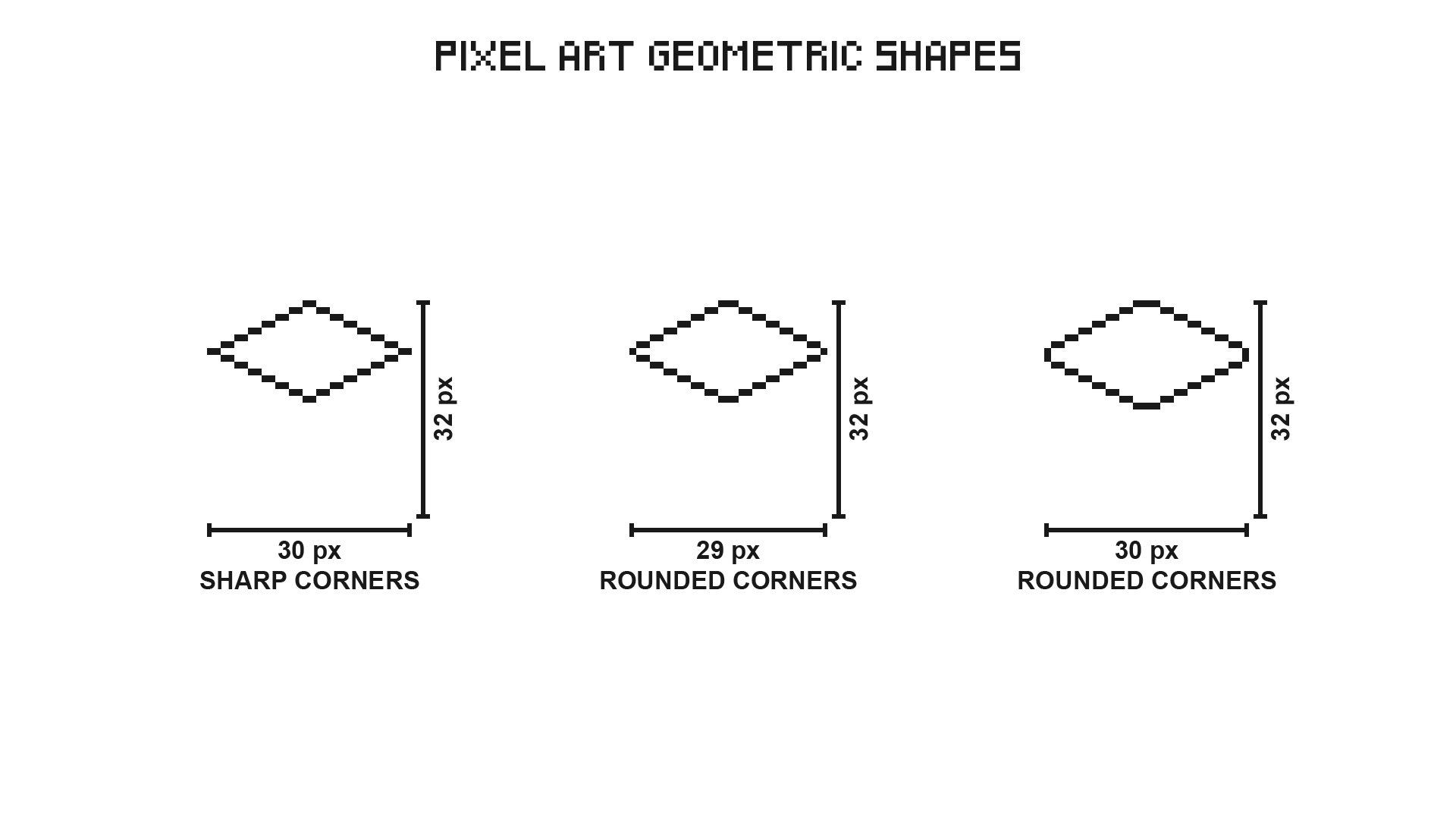
Increase the number of pixels in the corners to make them rounded.

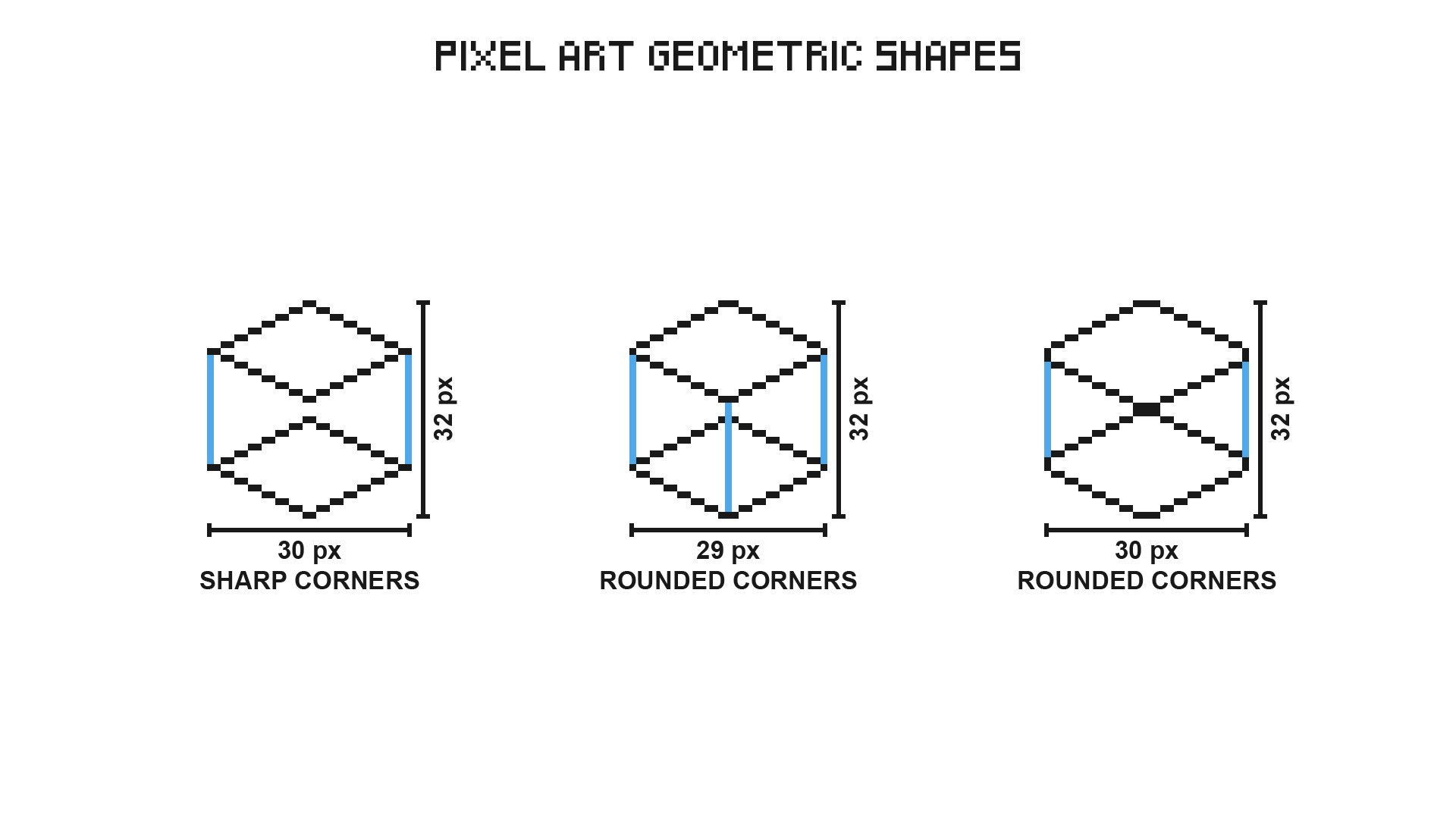
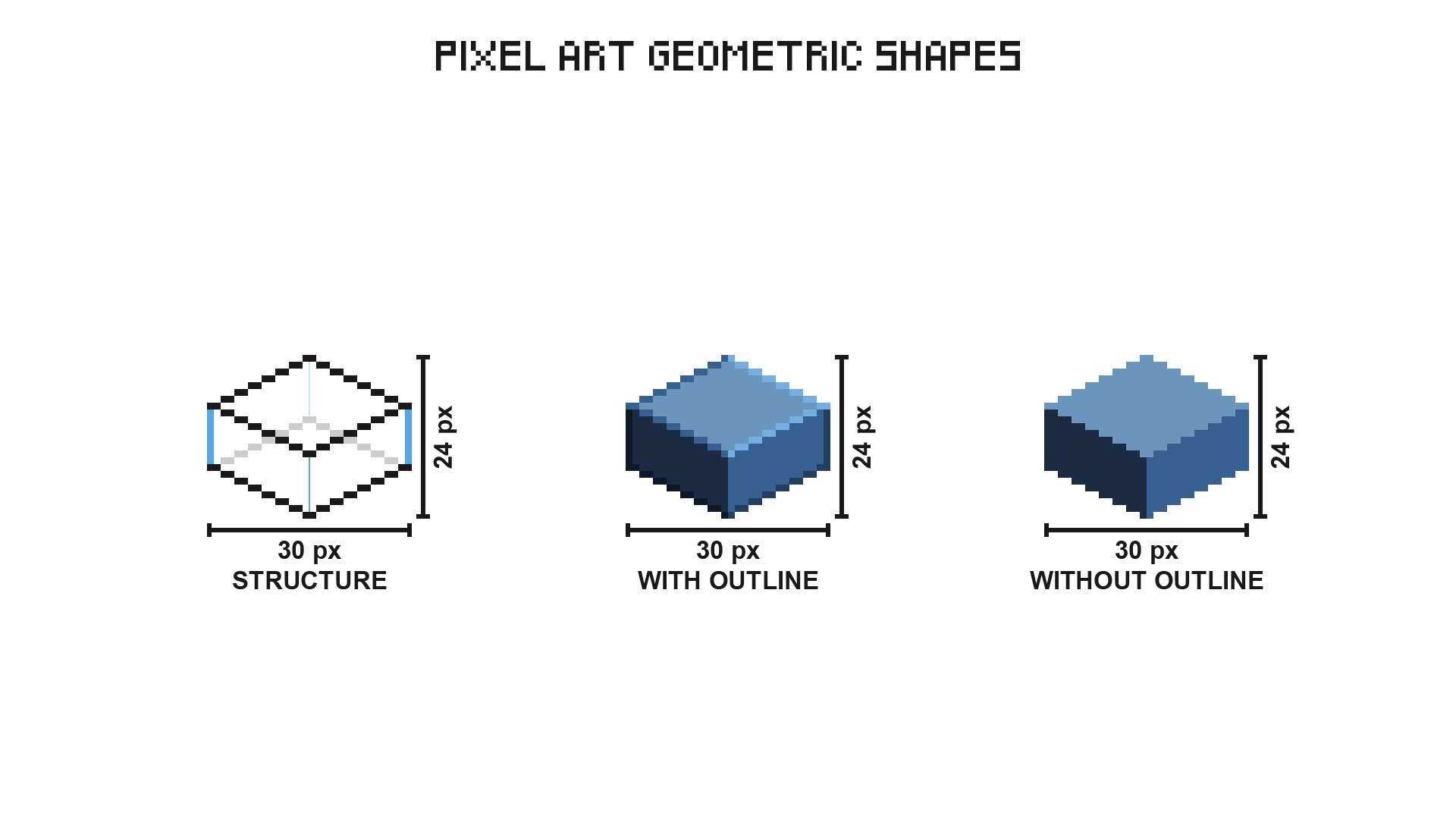
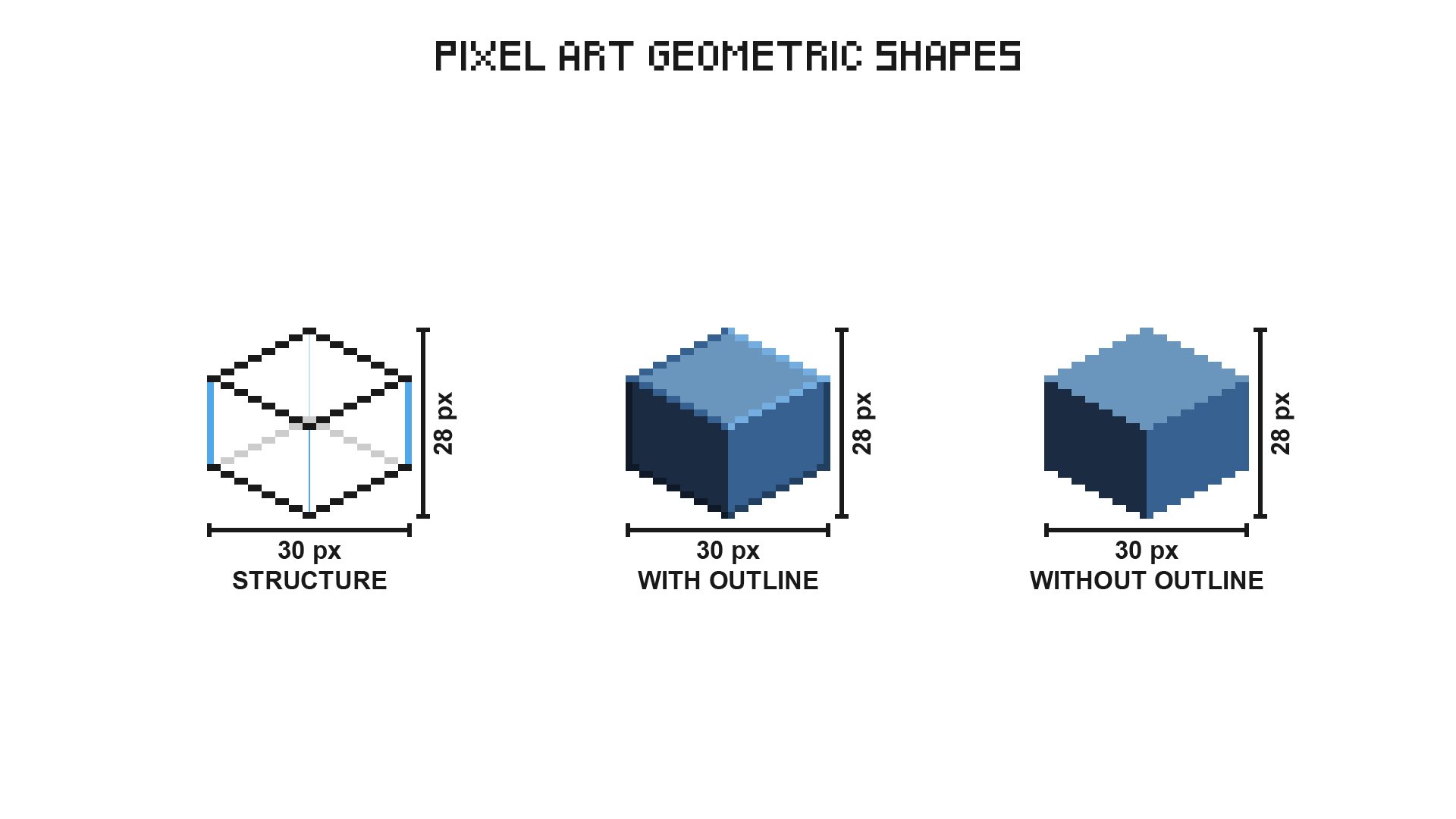
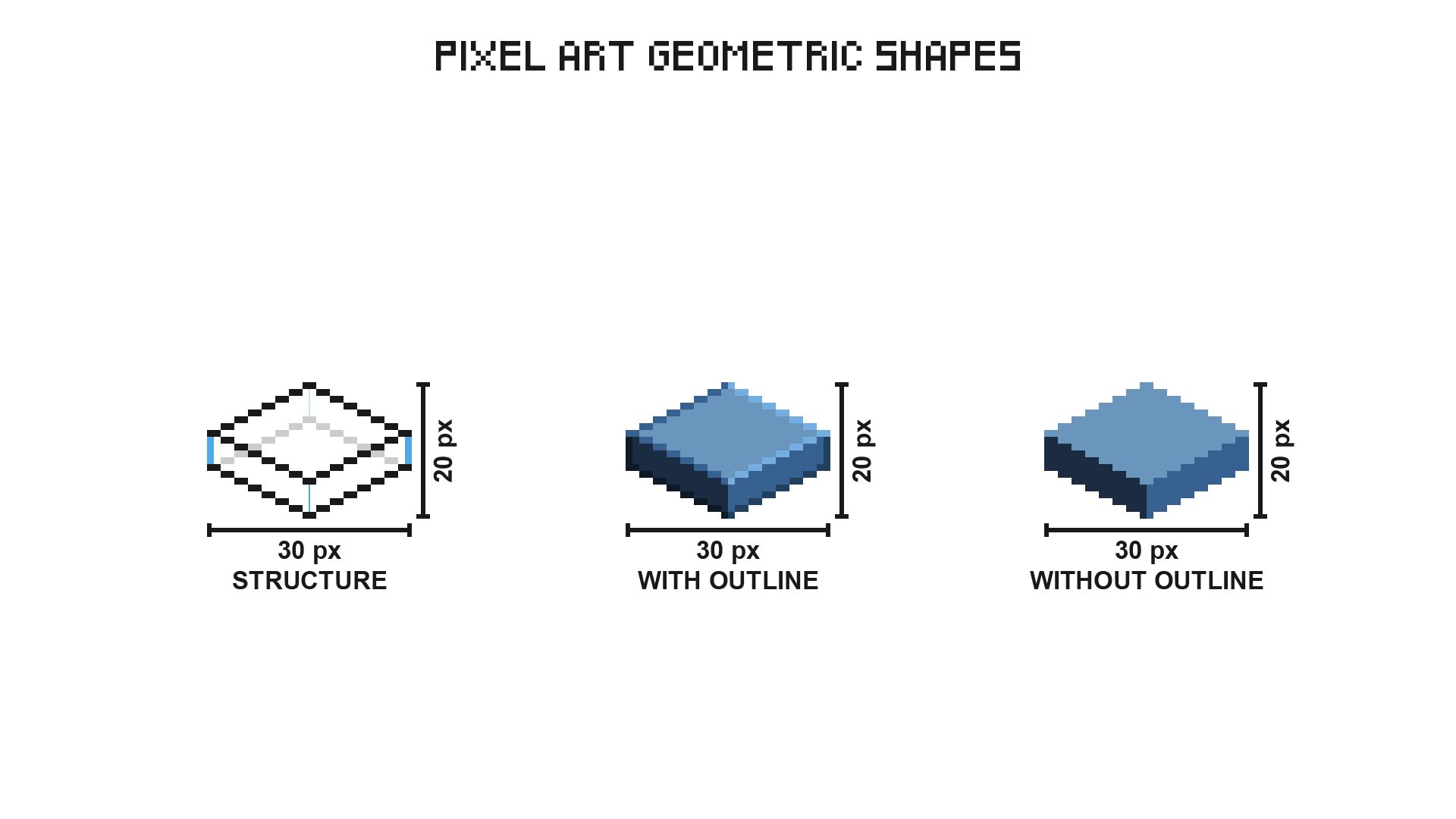
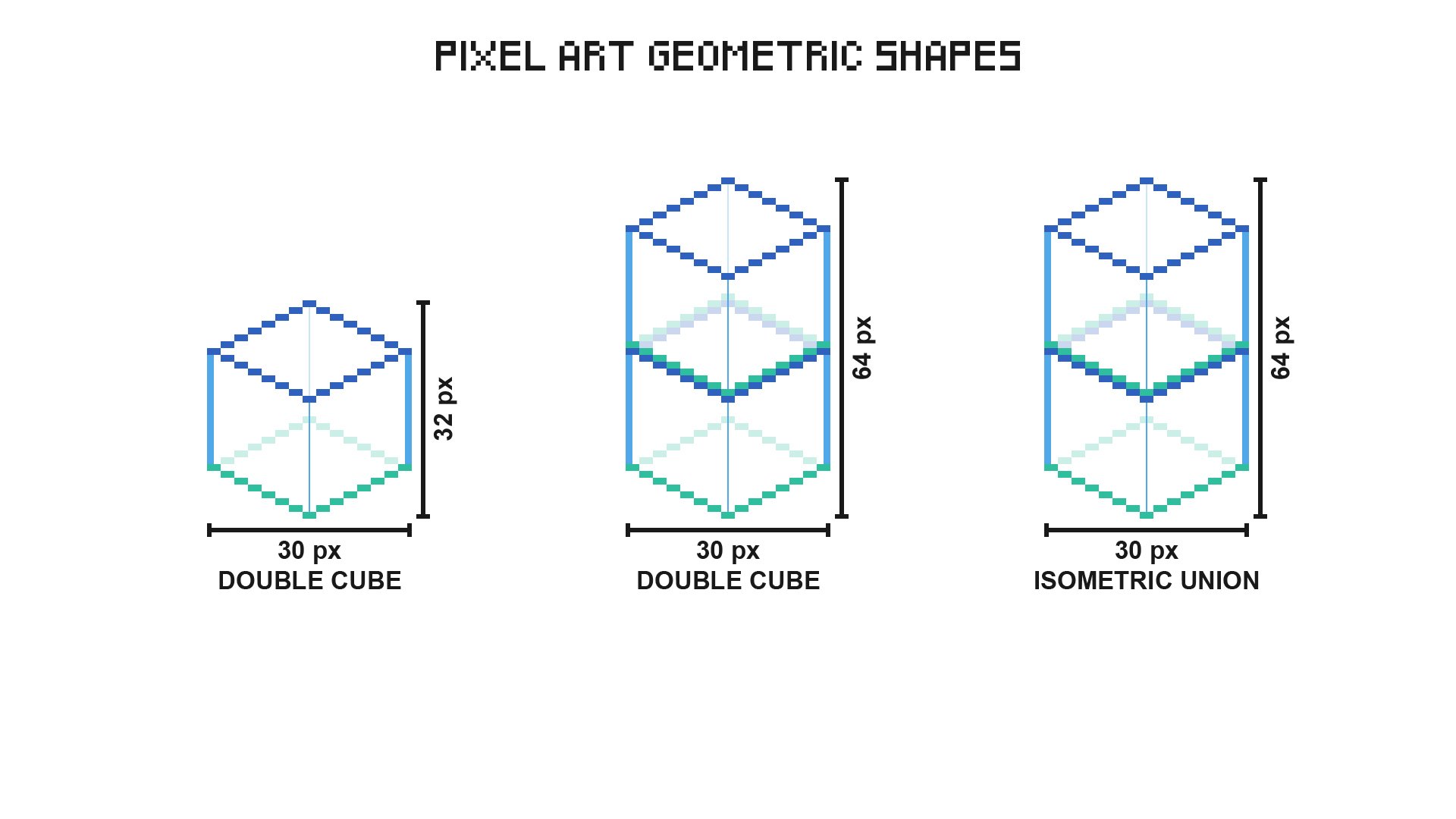
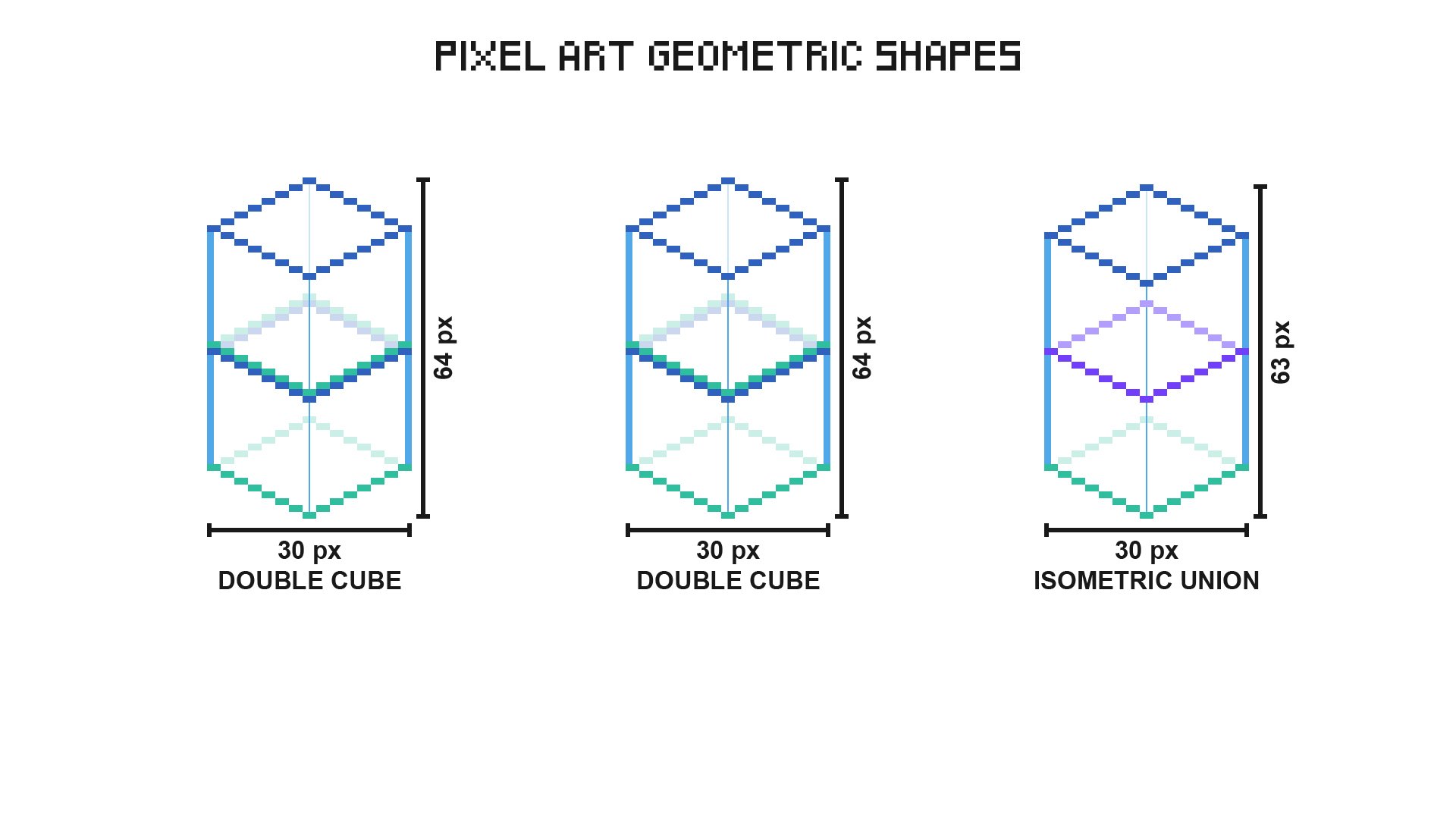
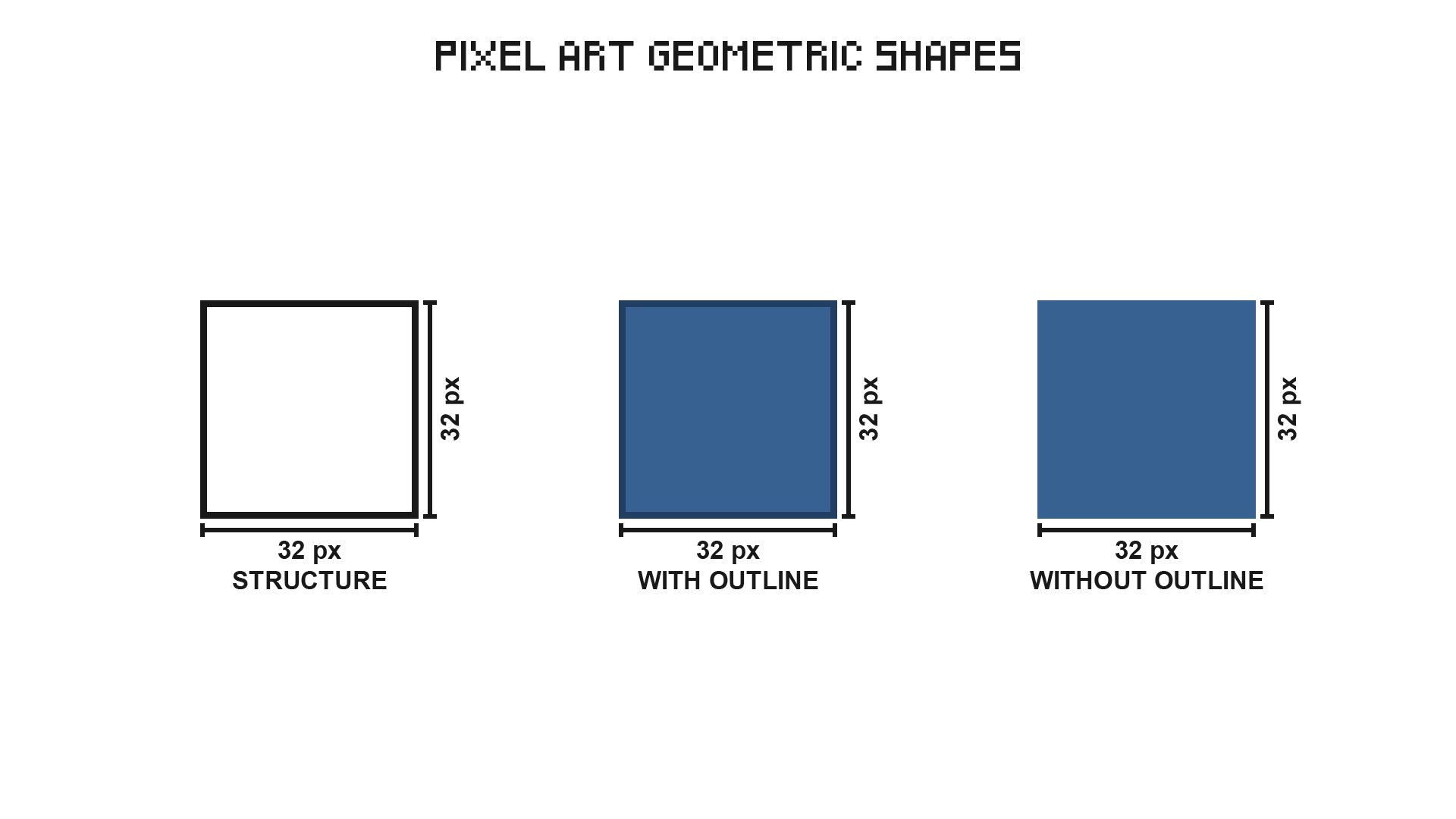
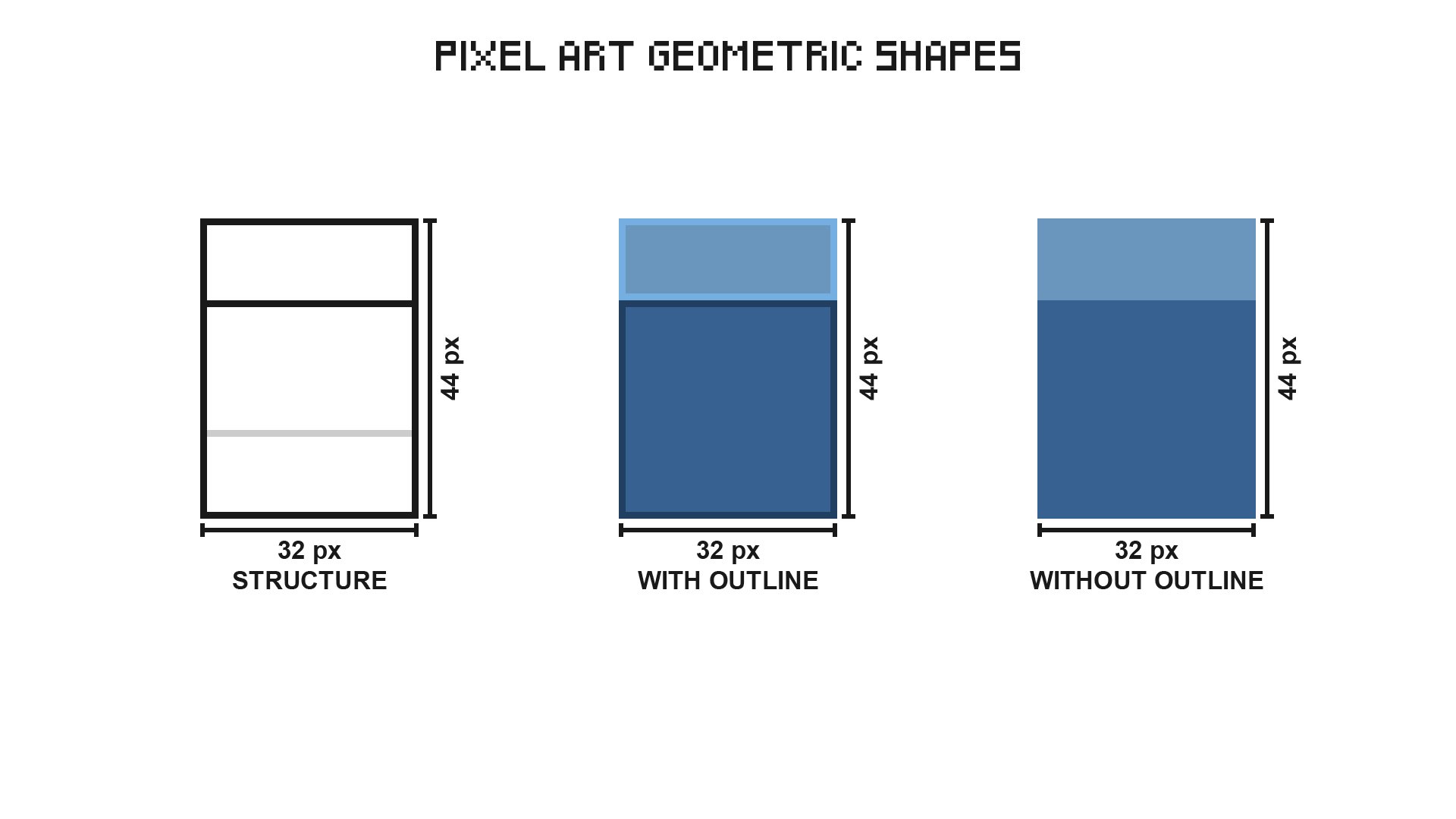
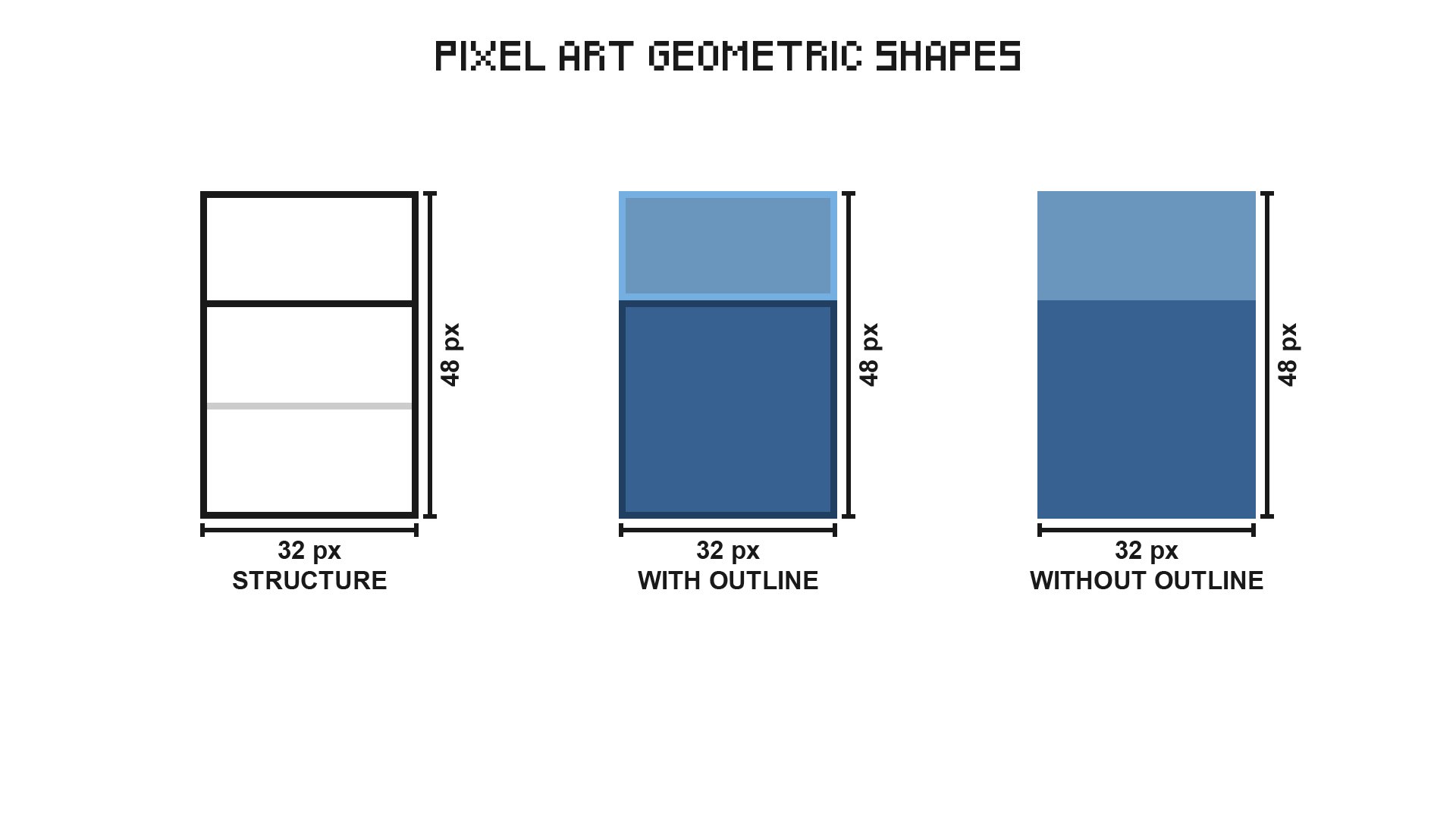
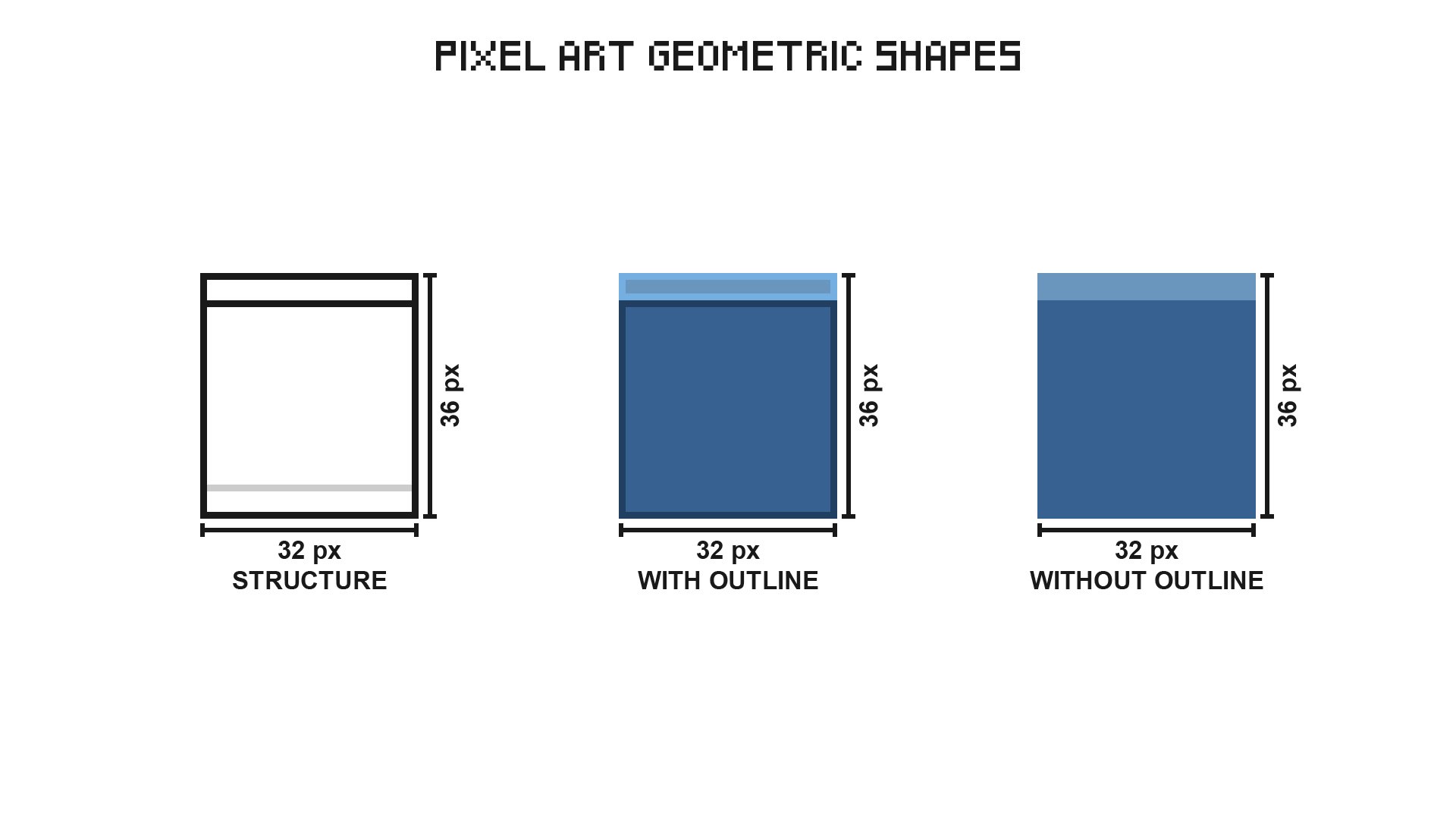
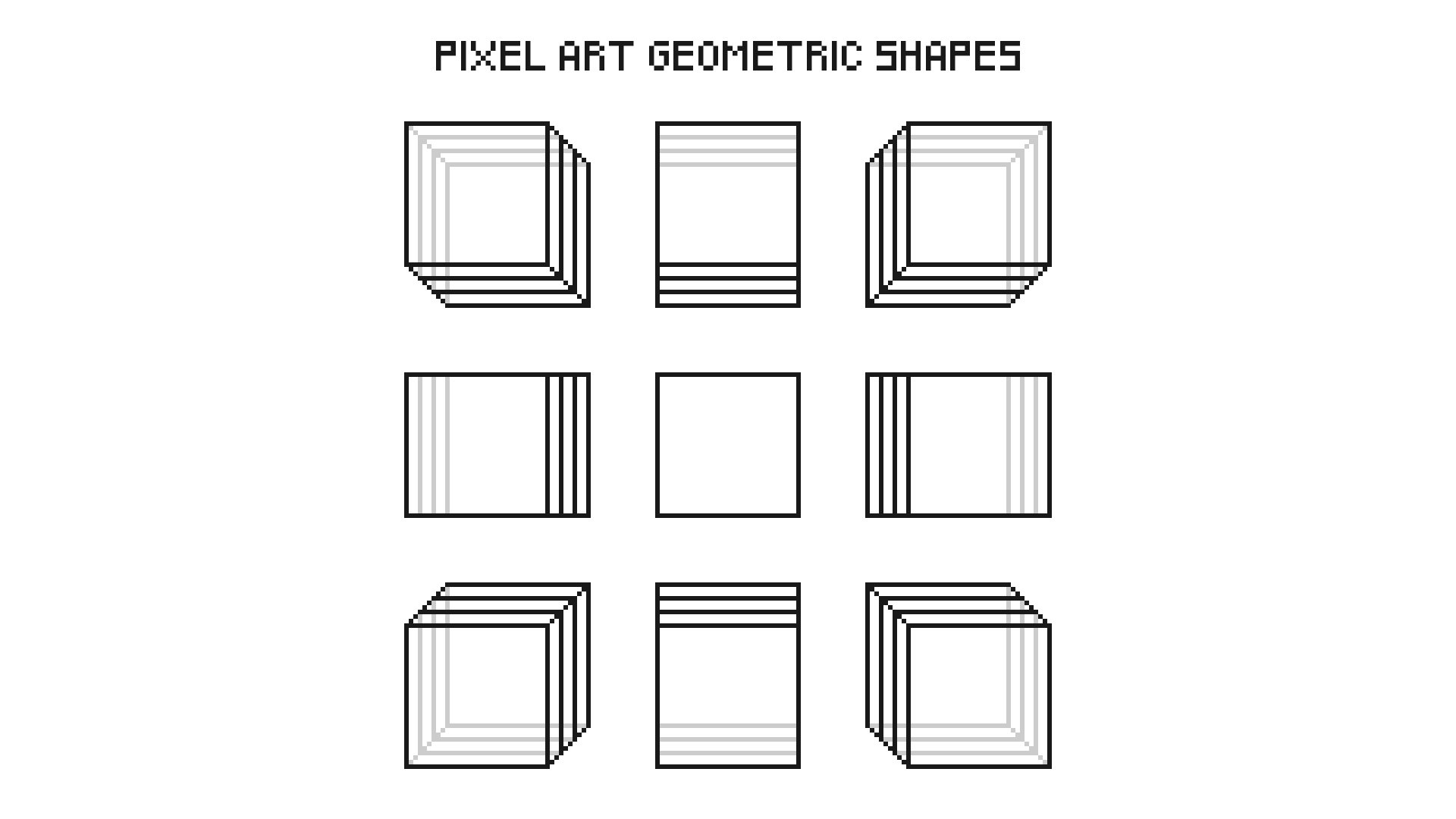
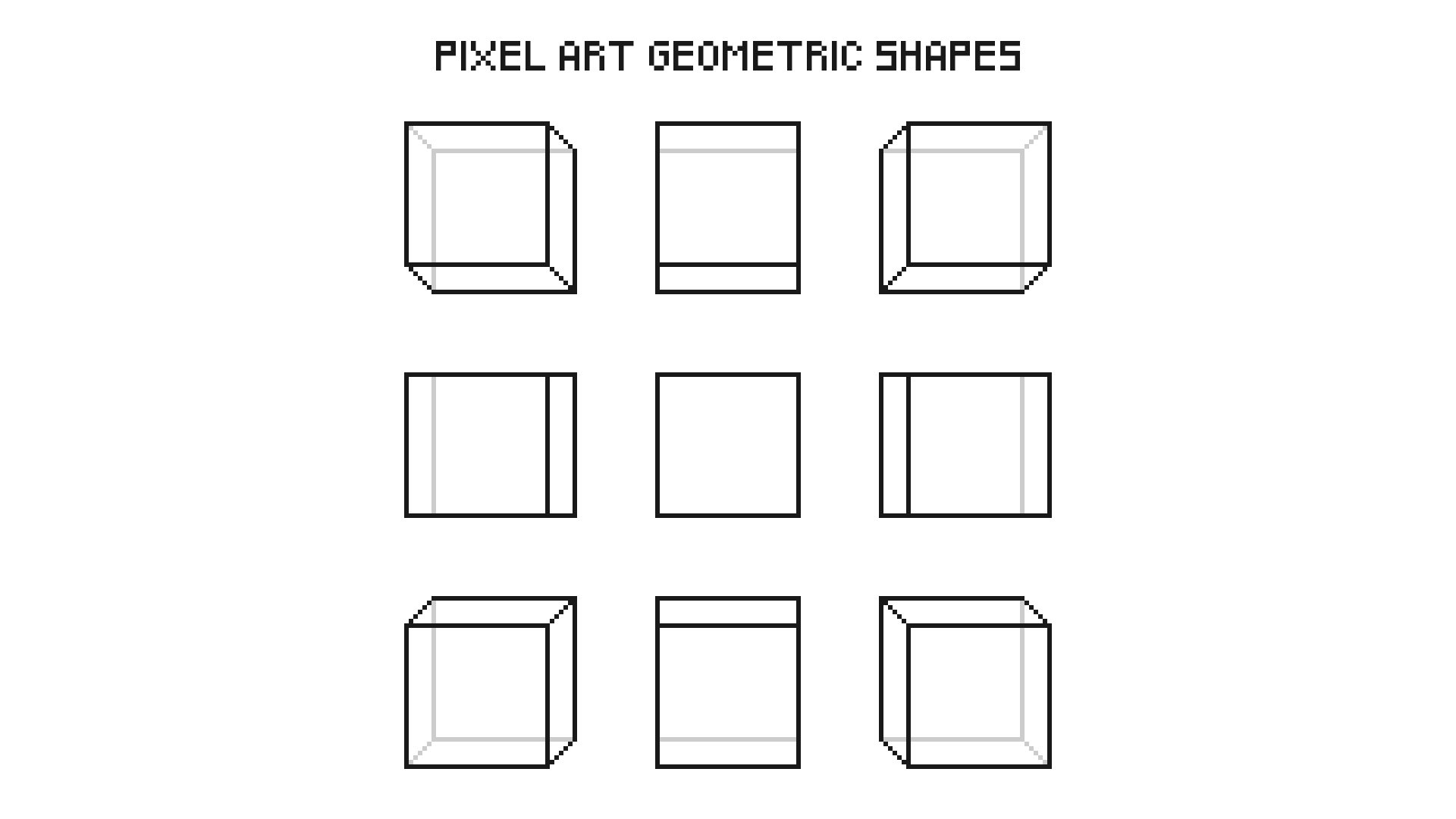
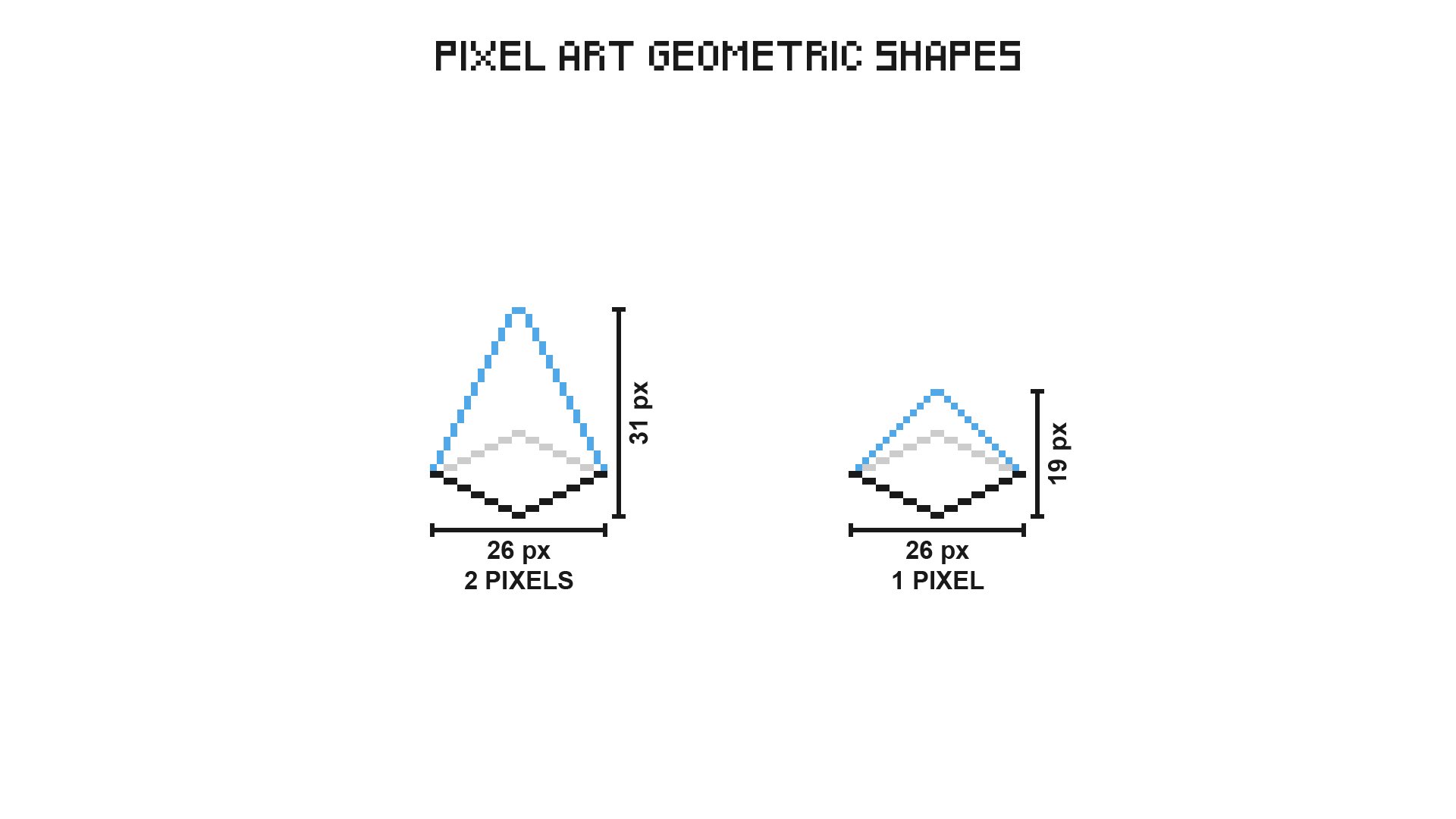
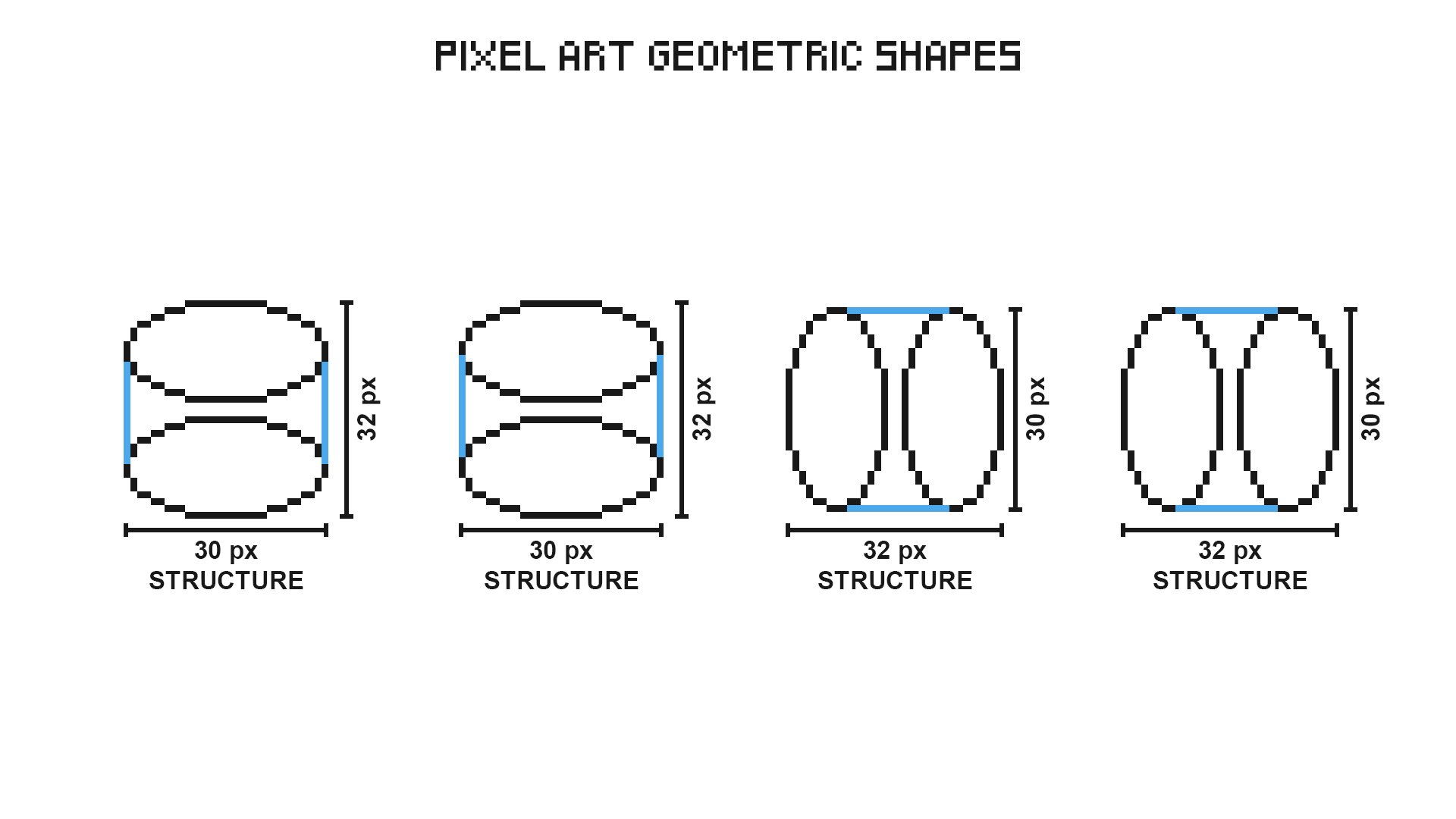
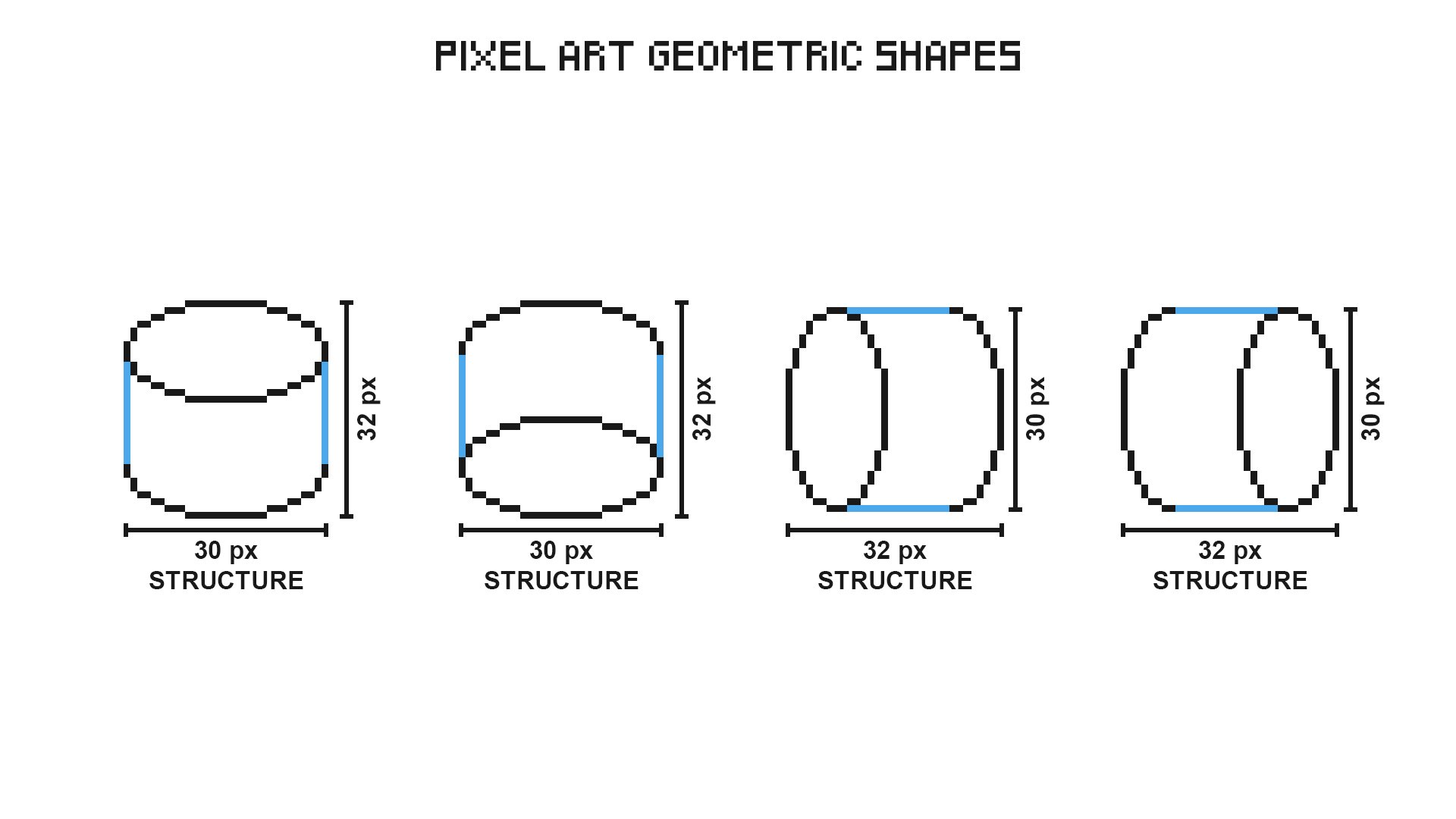
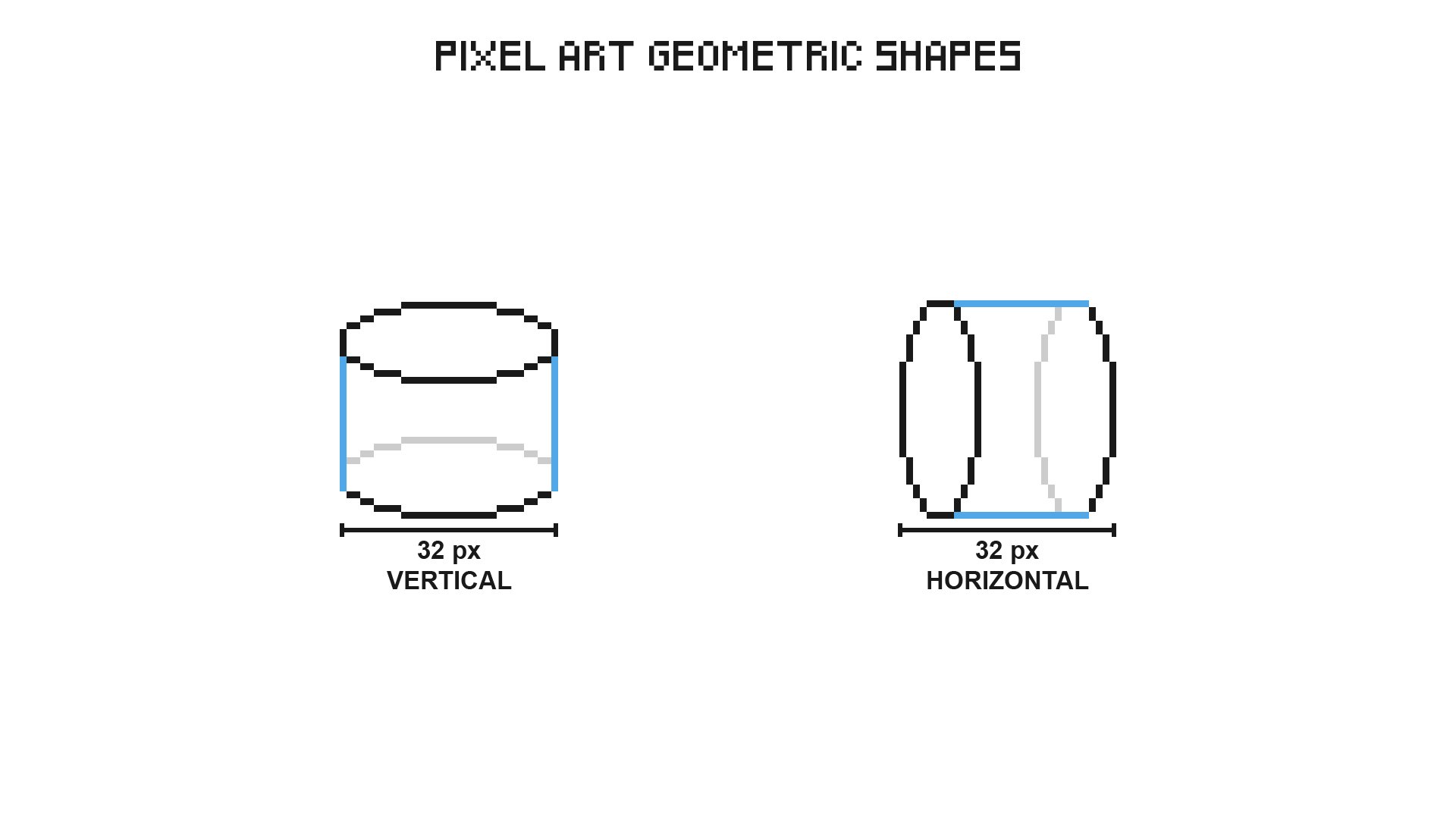
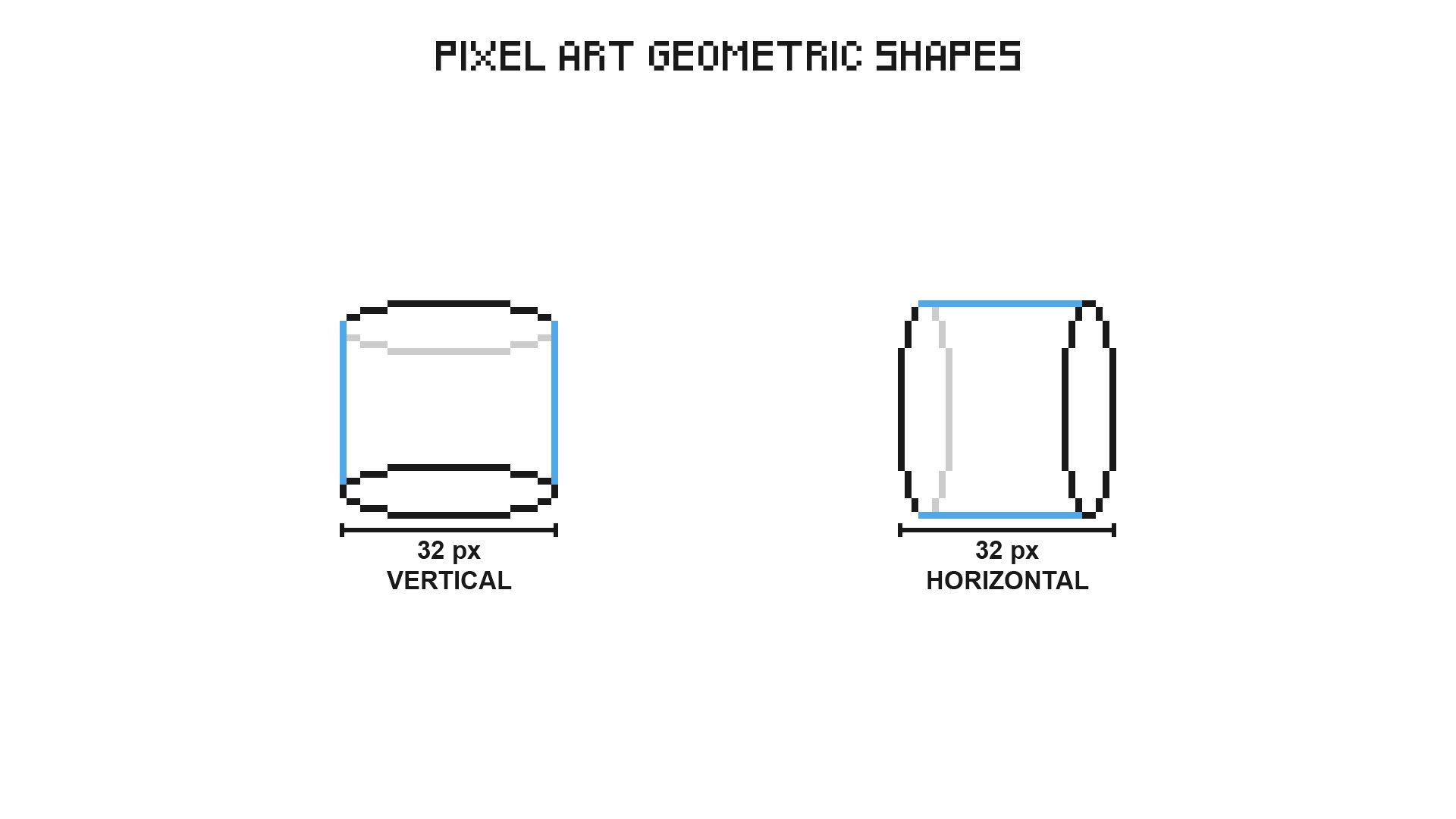
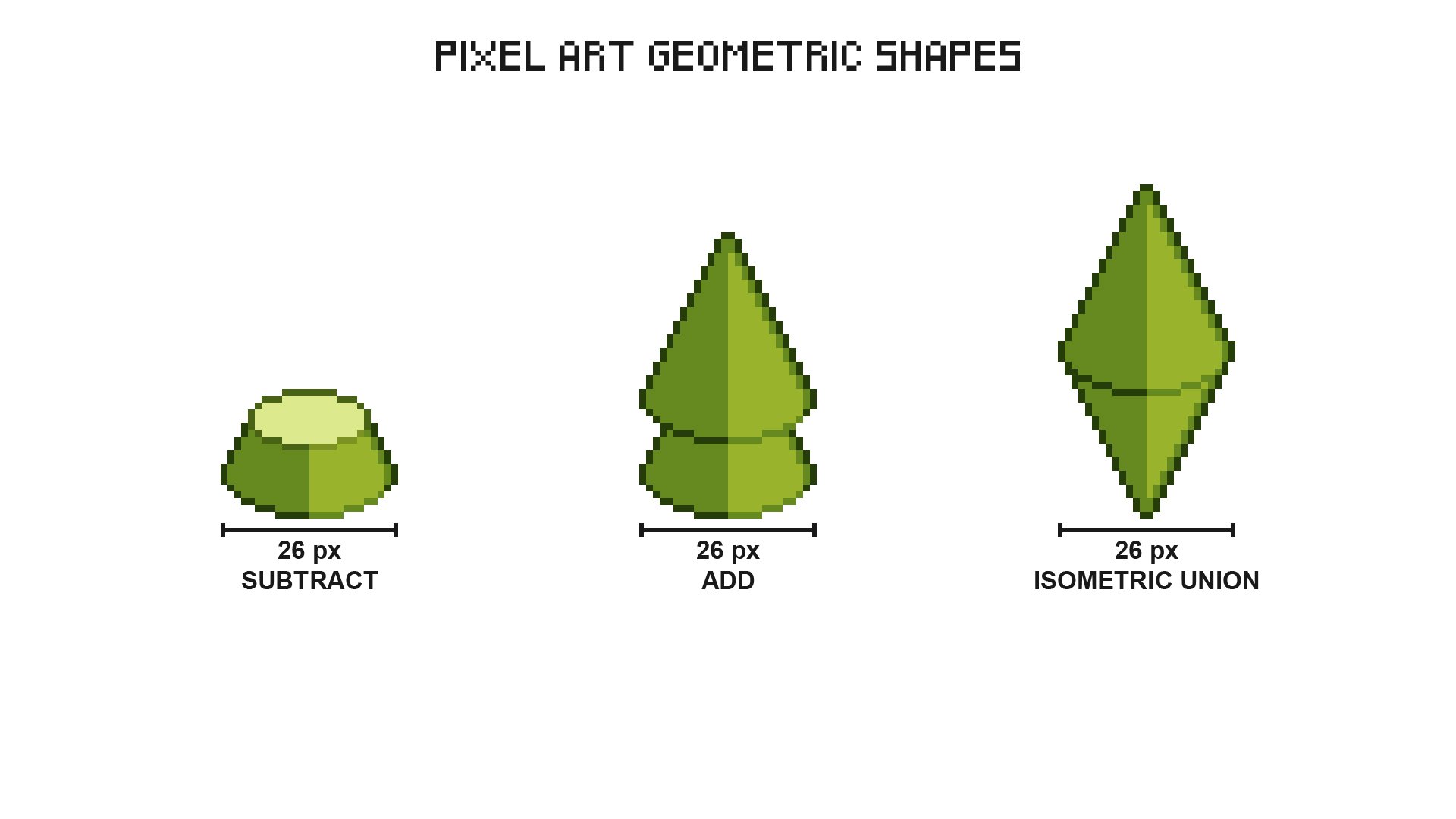
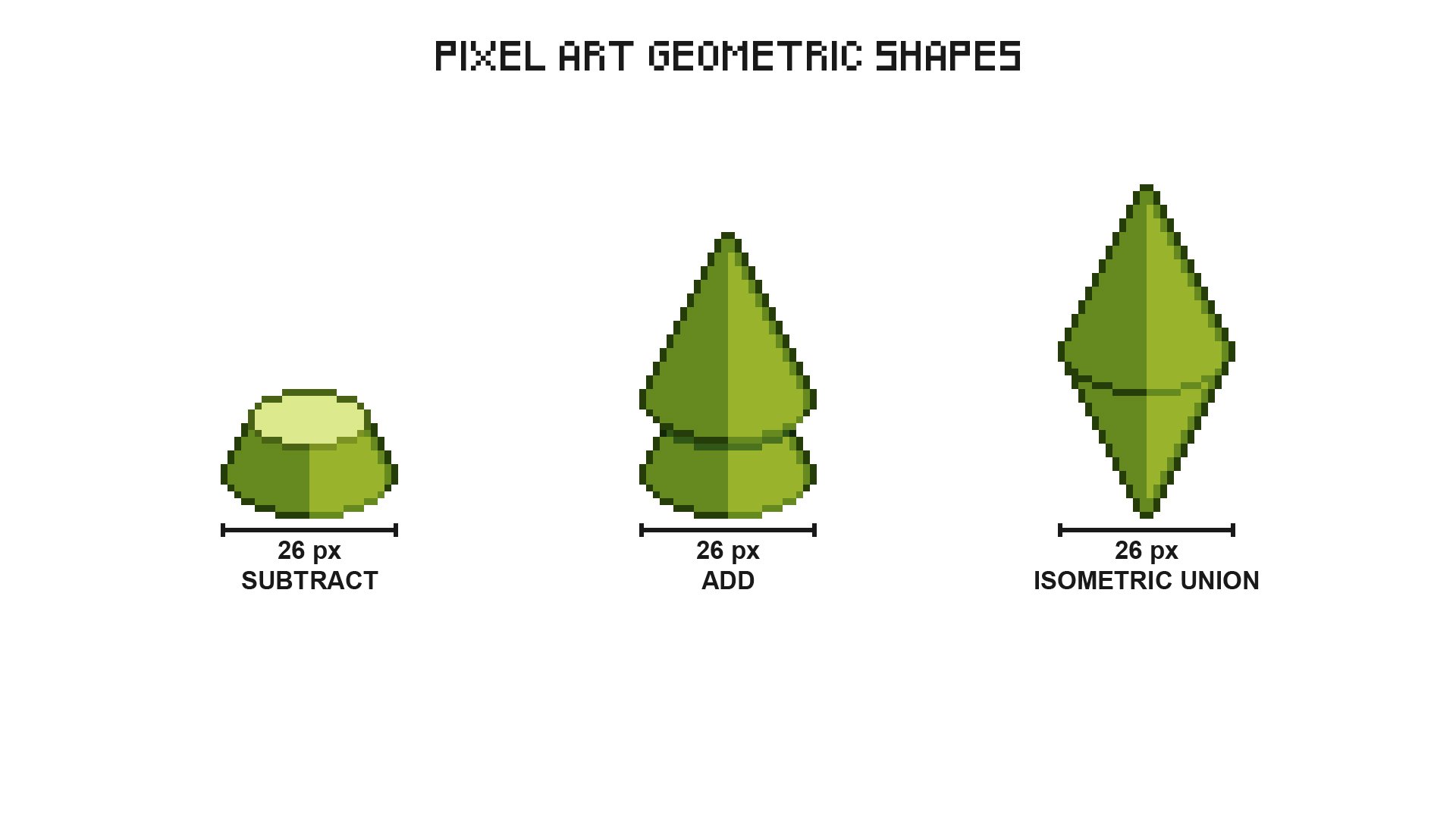
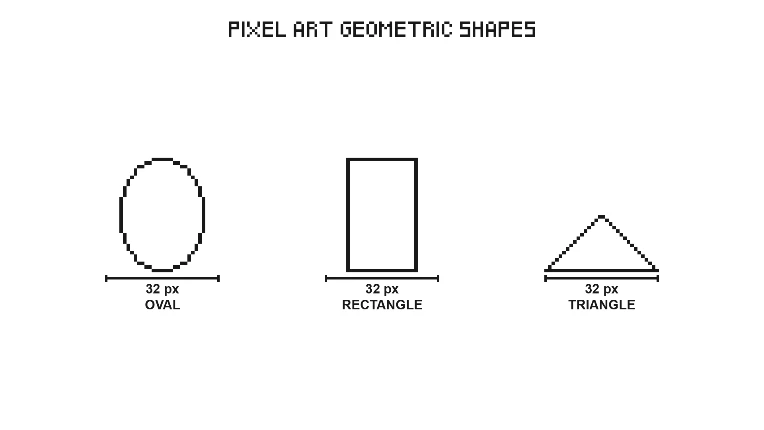
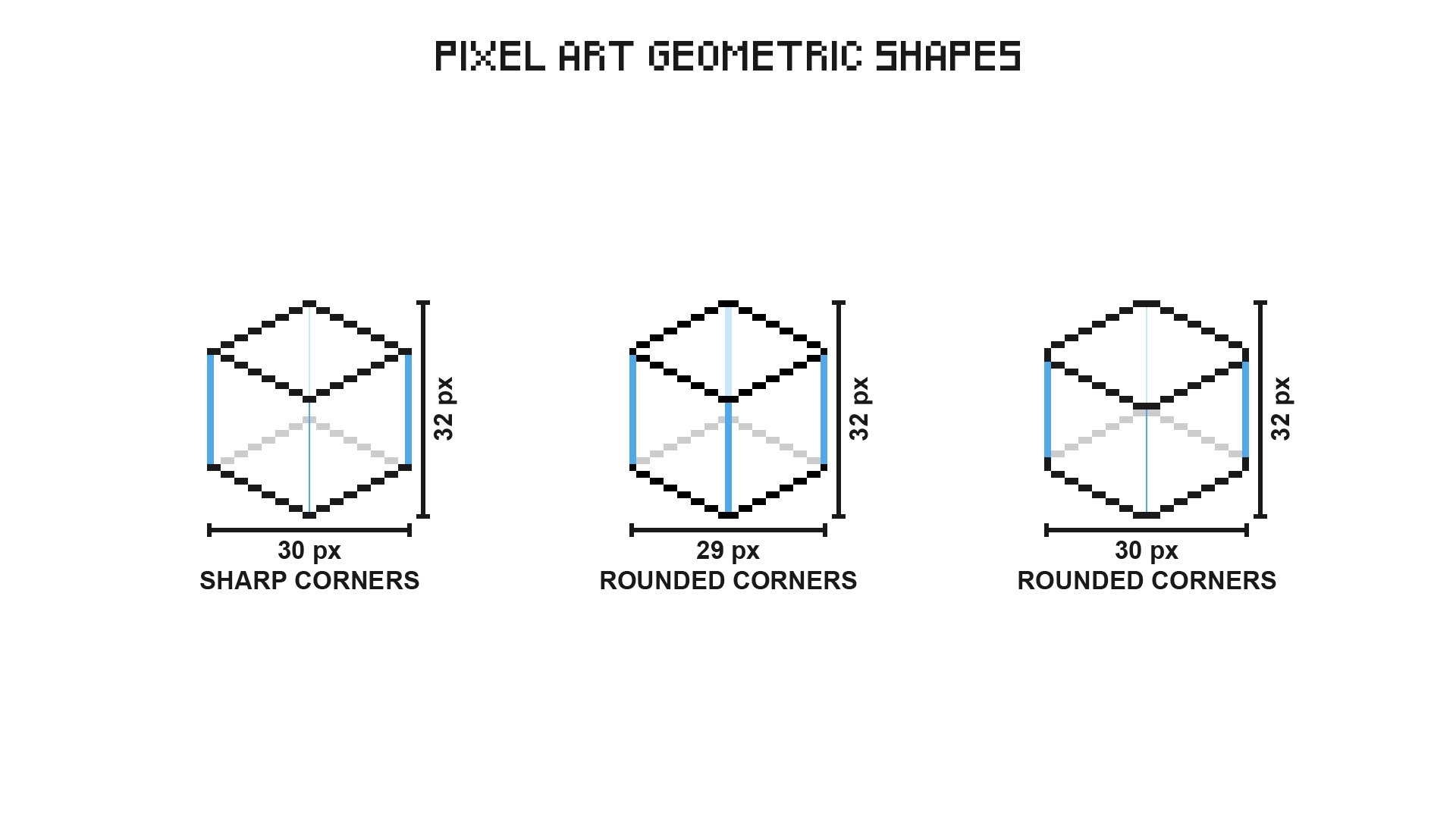
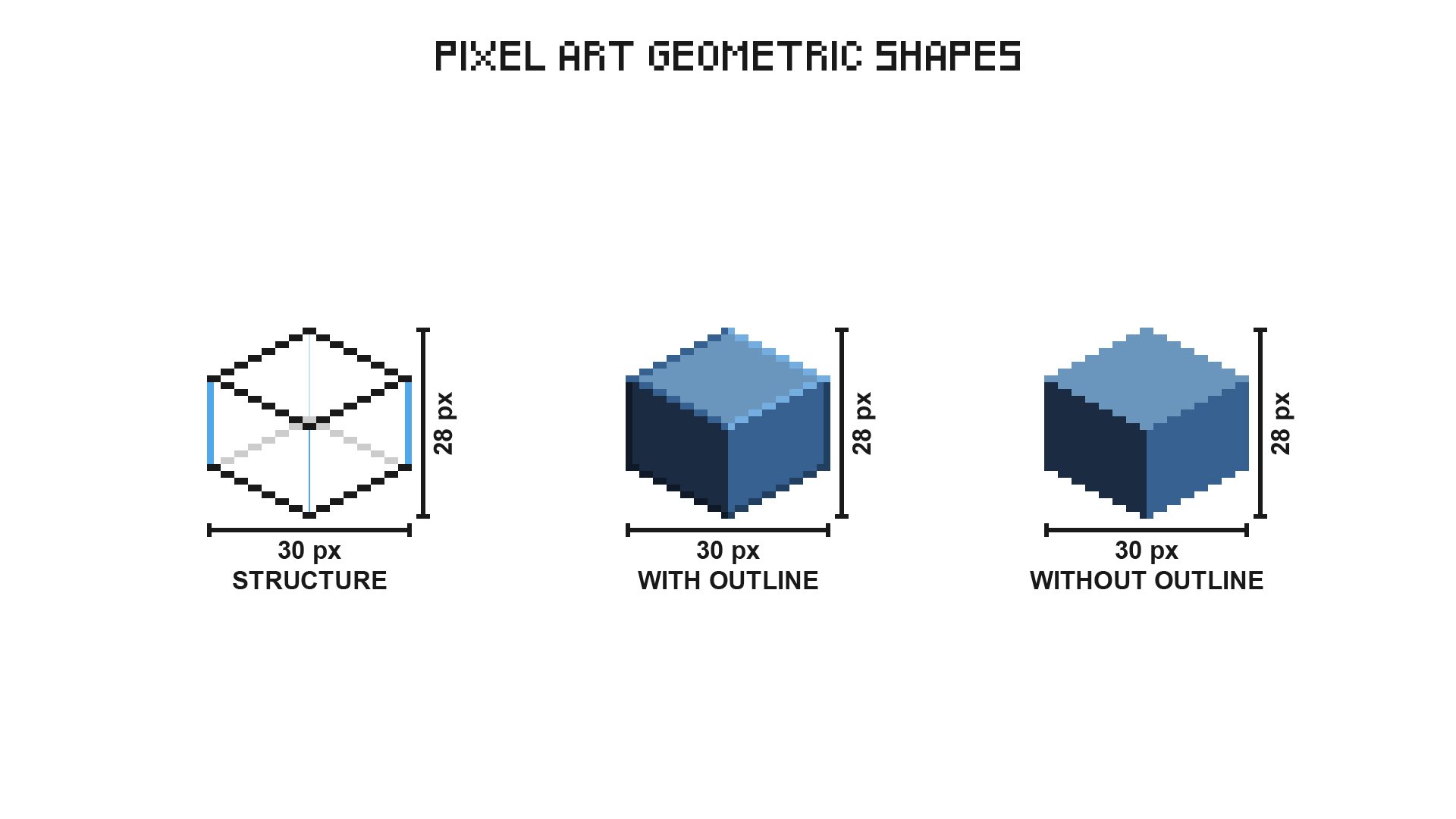
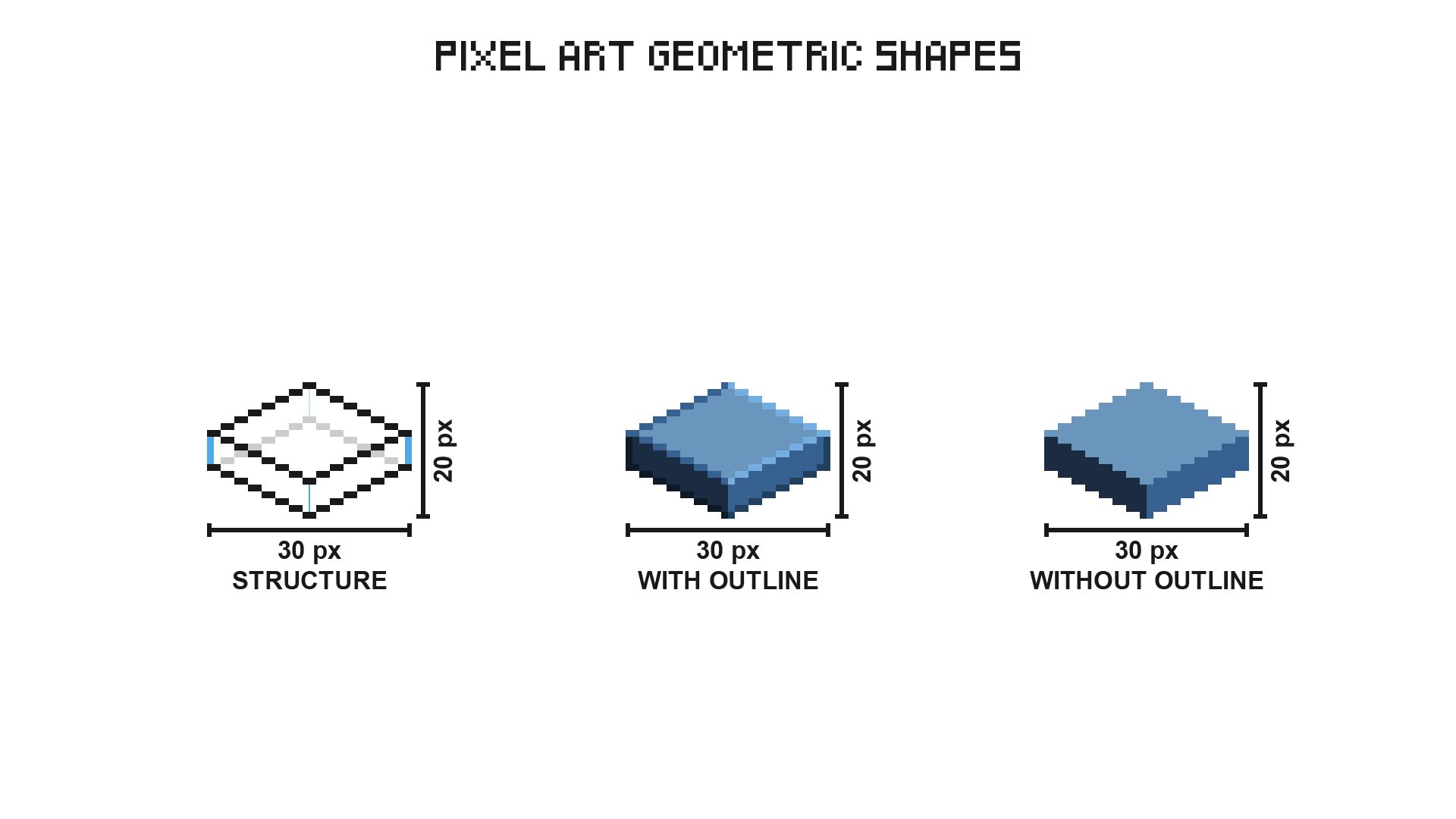
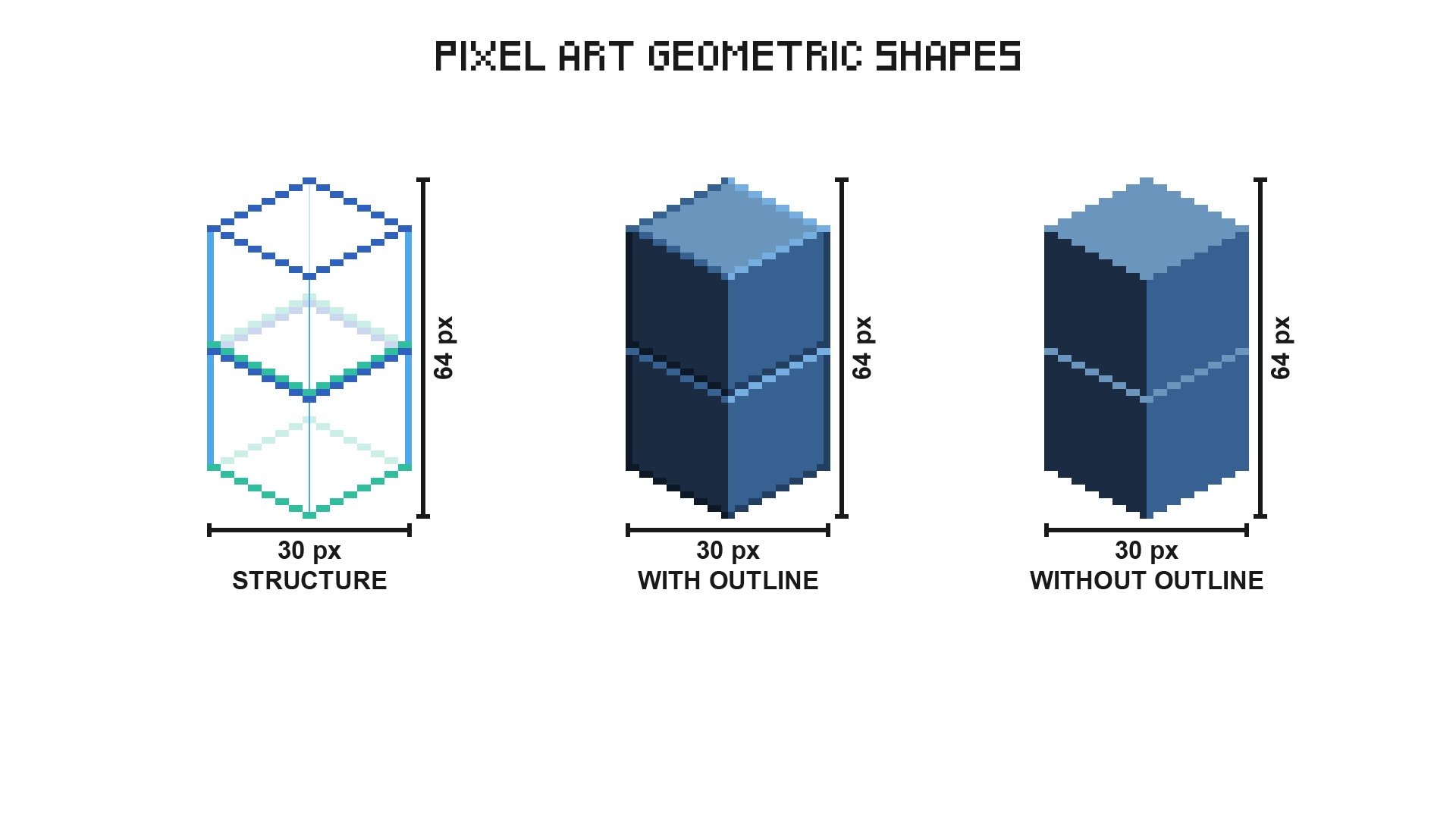
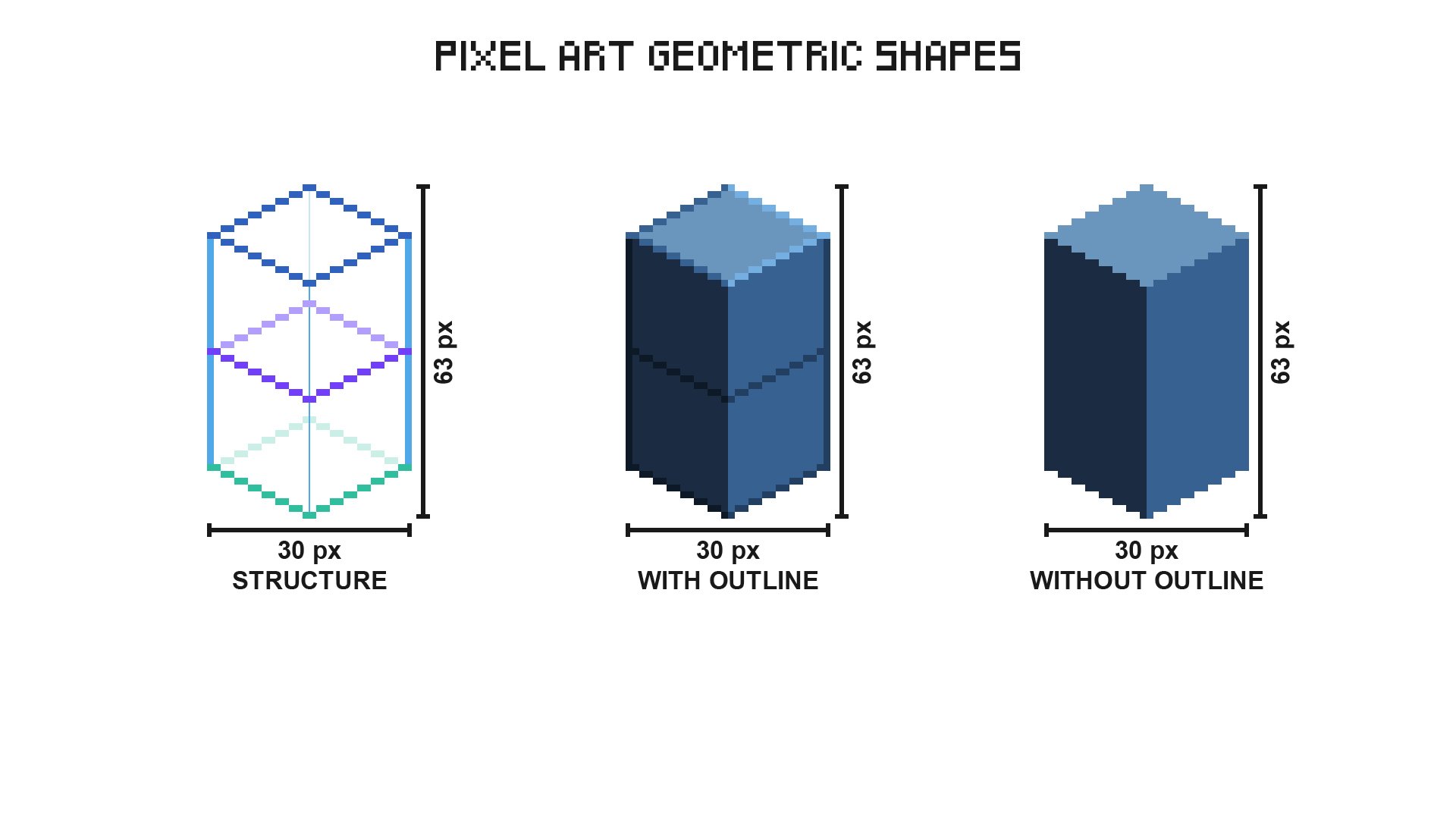
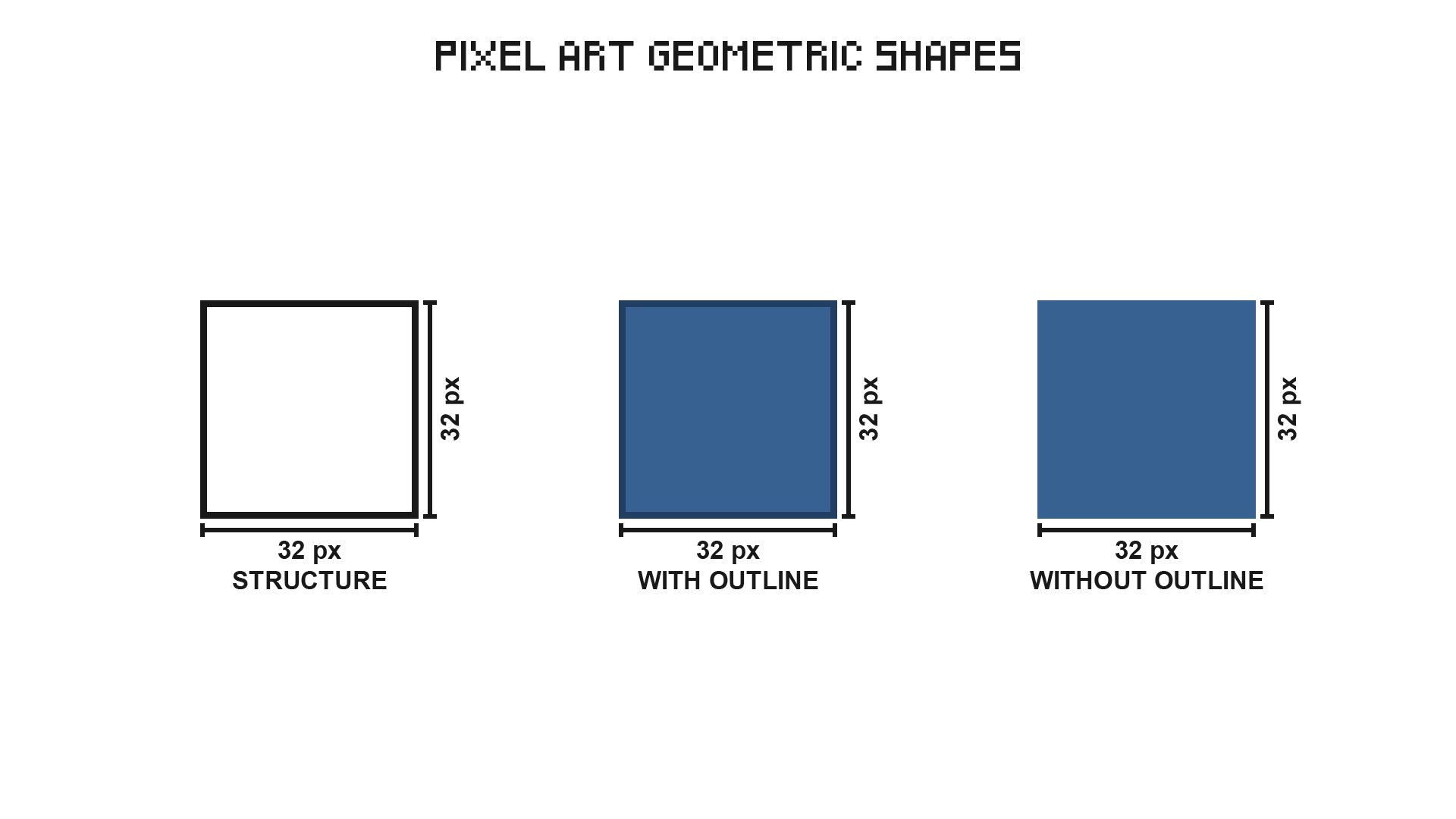
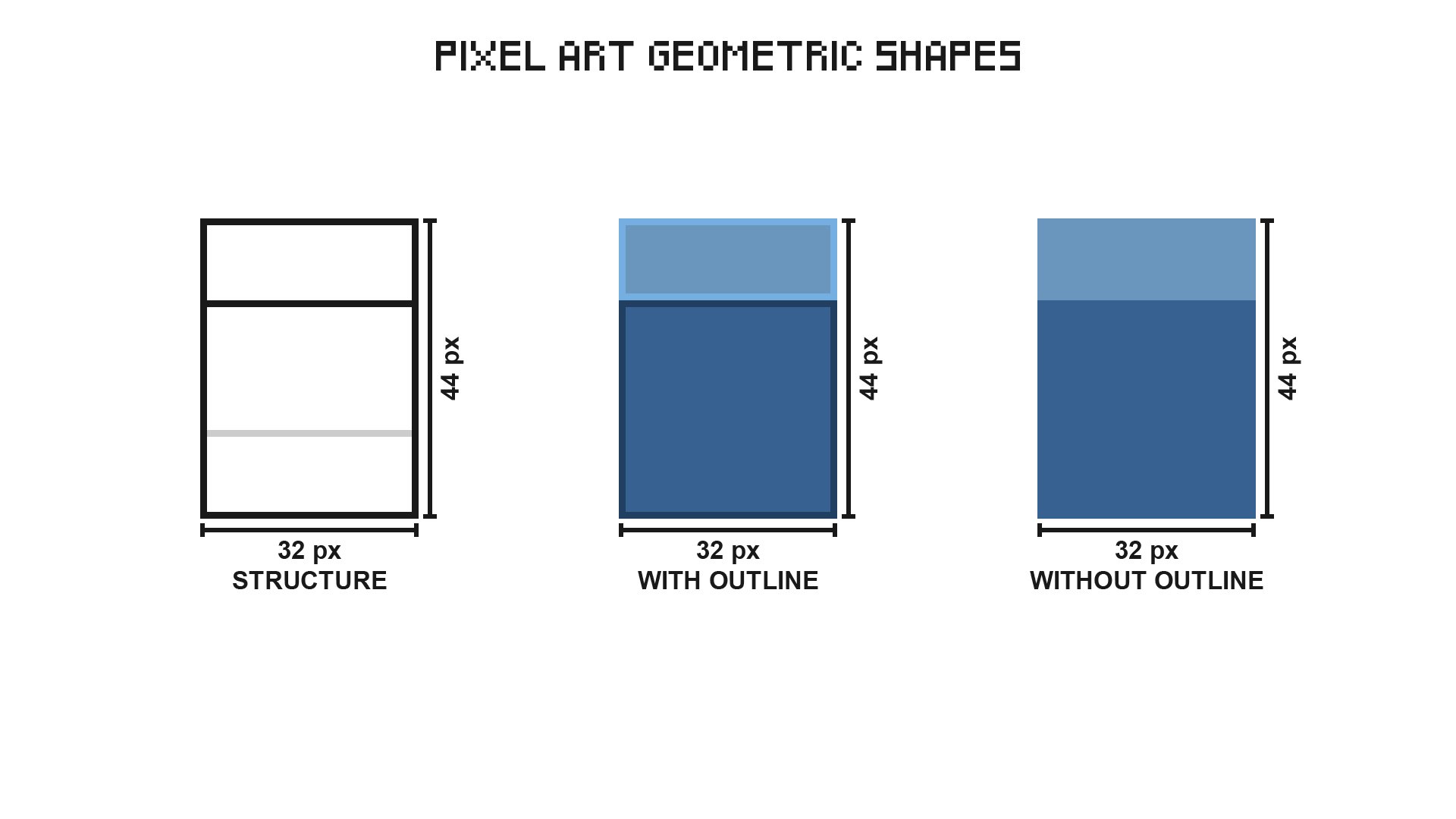
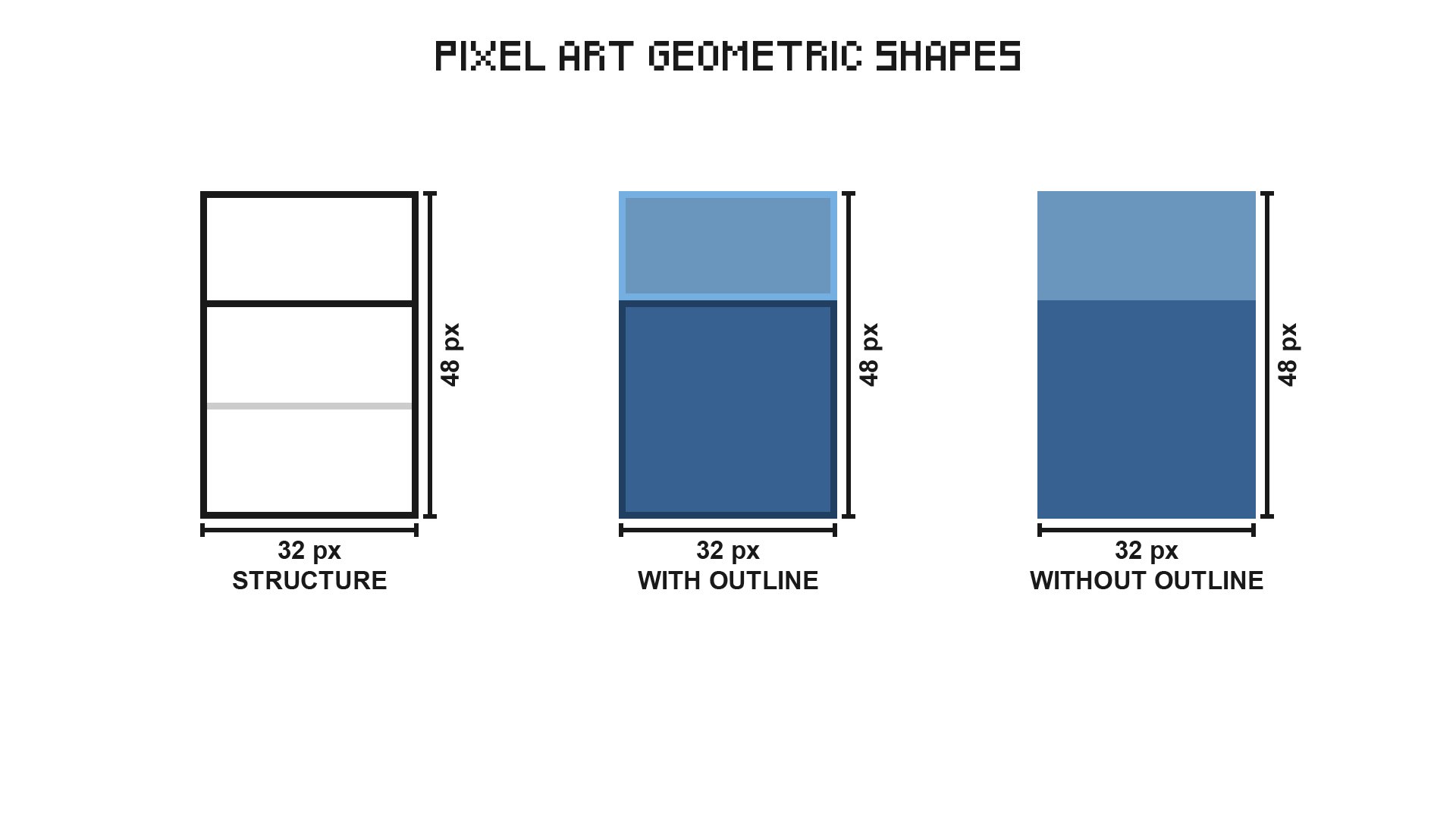
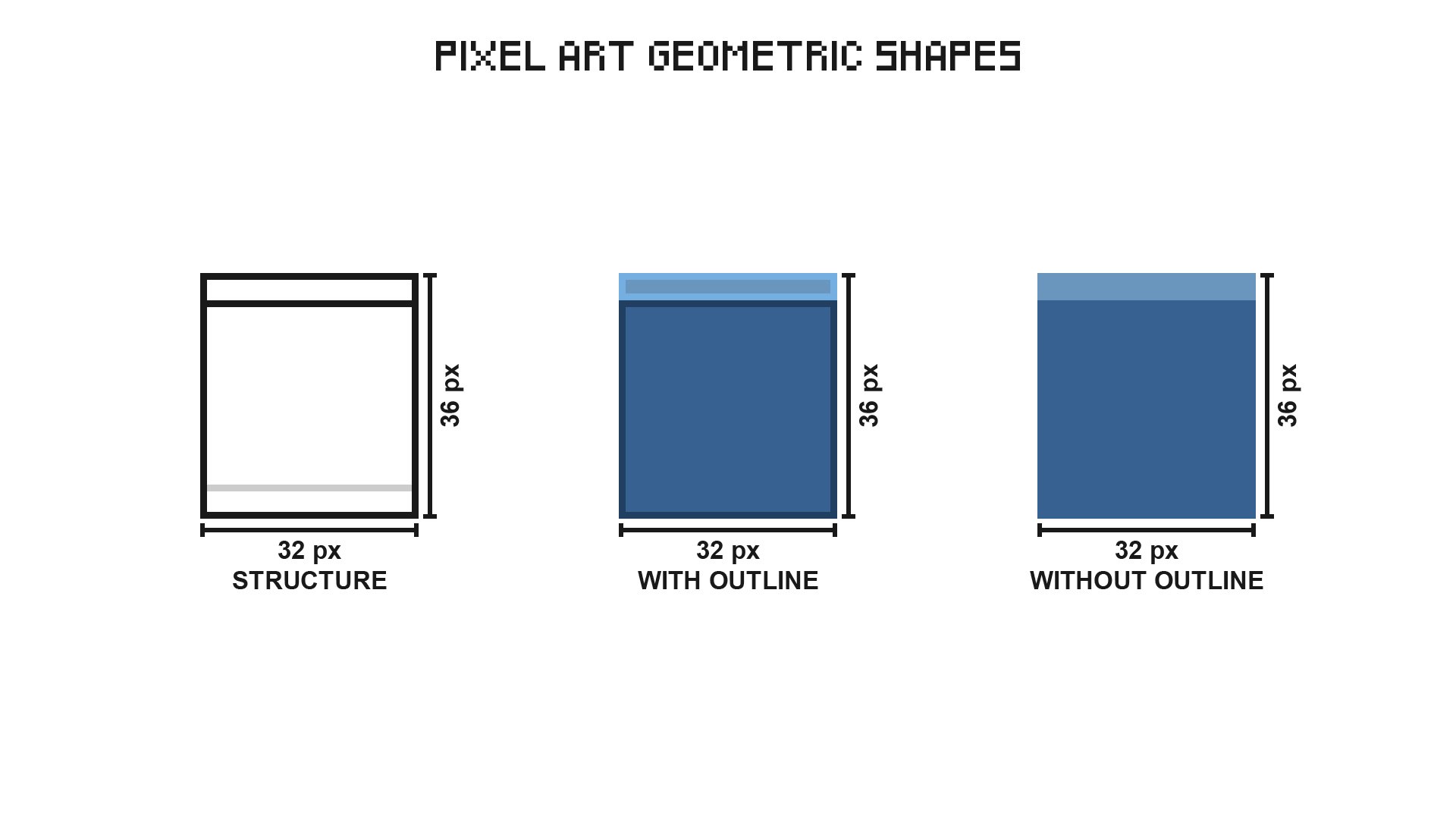
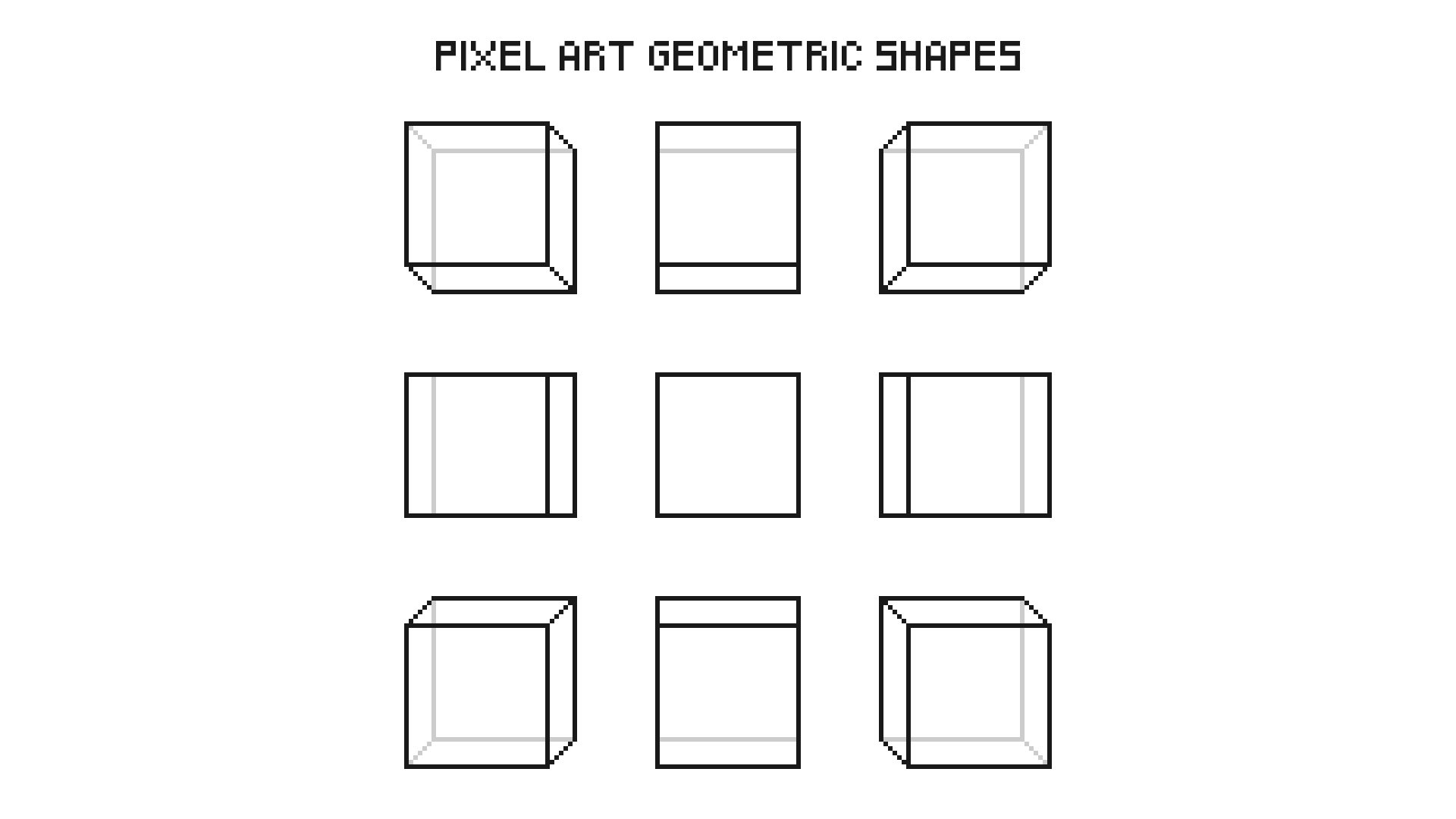
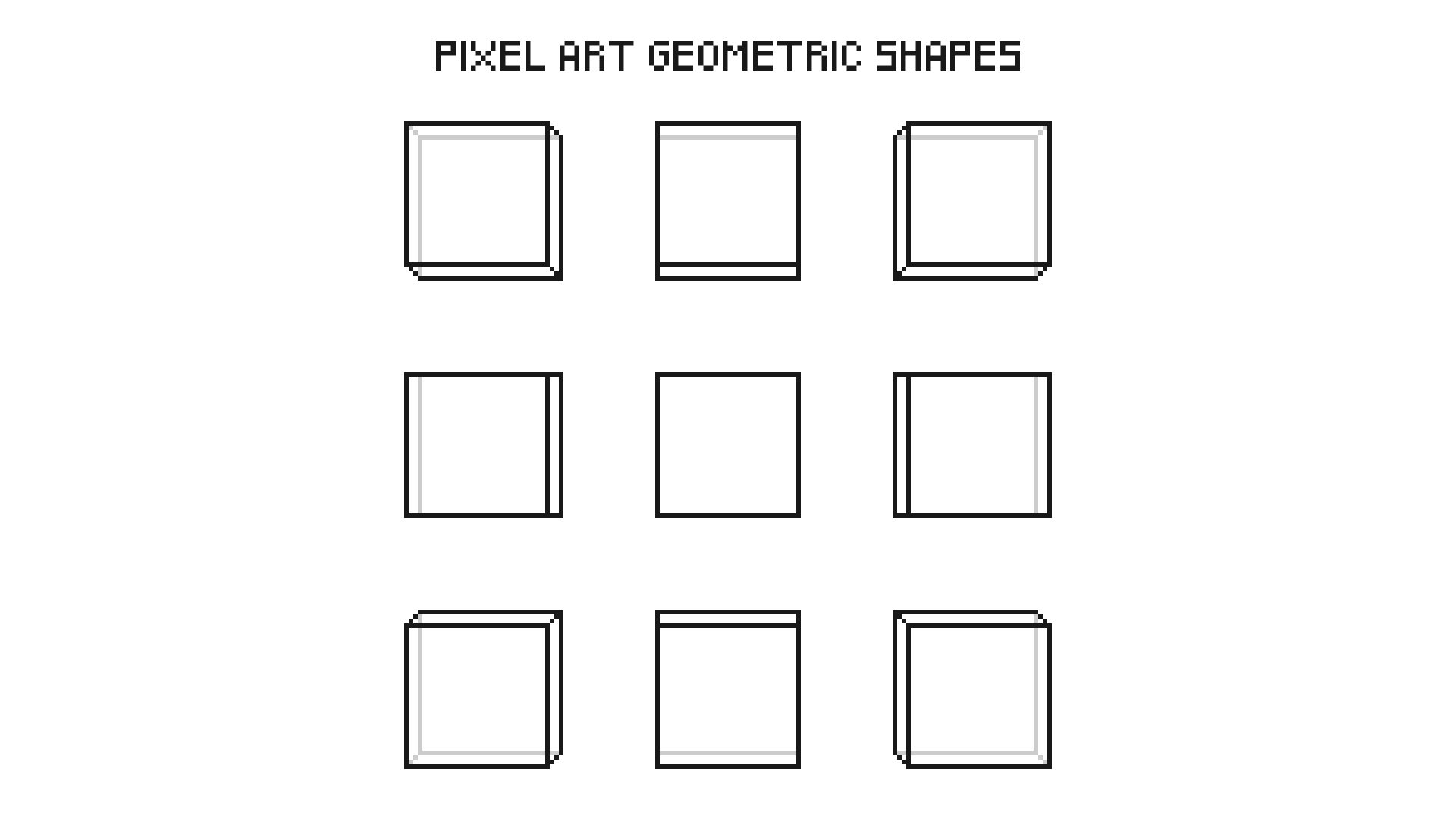
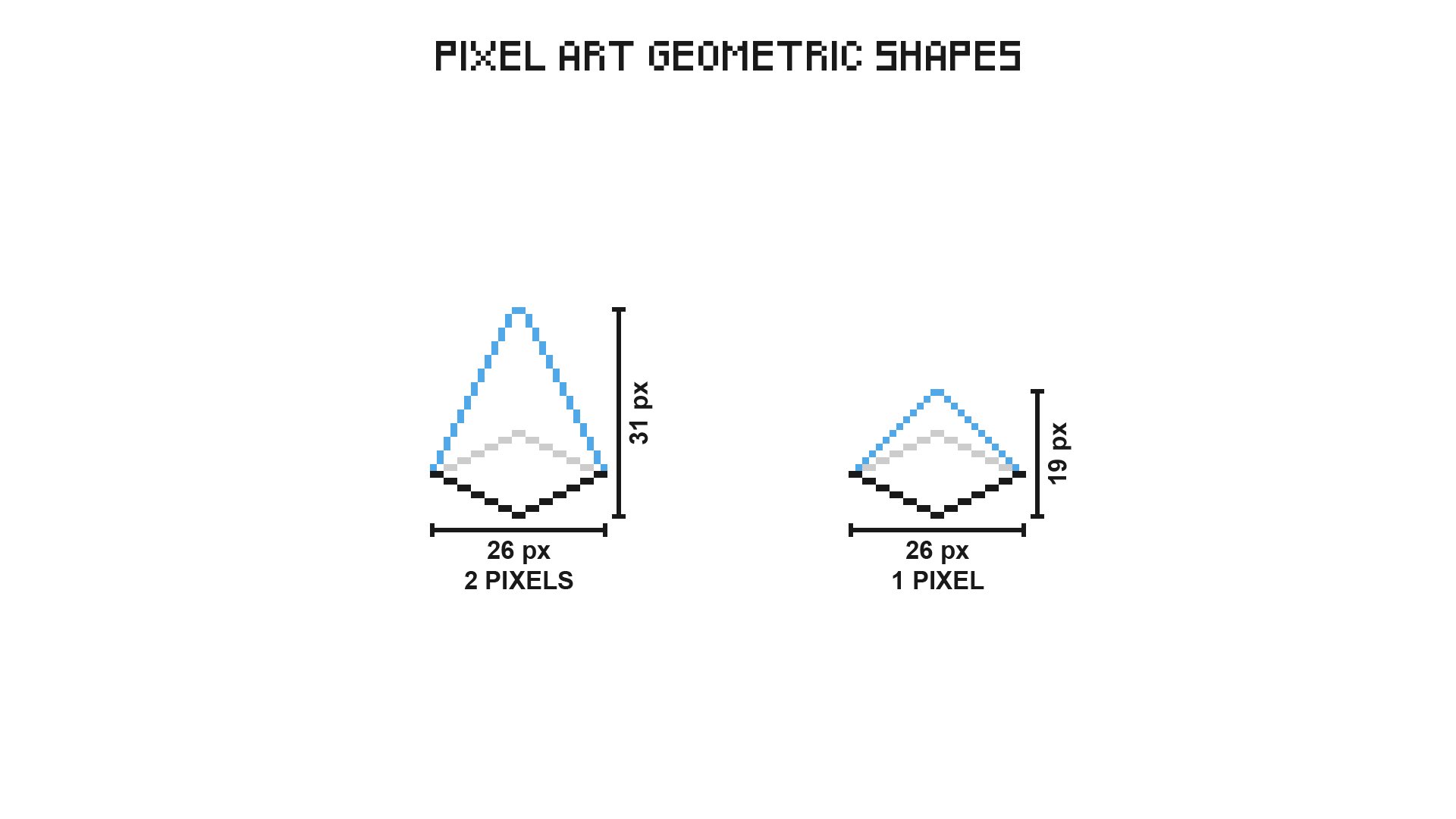
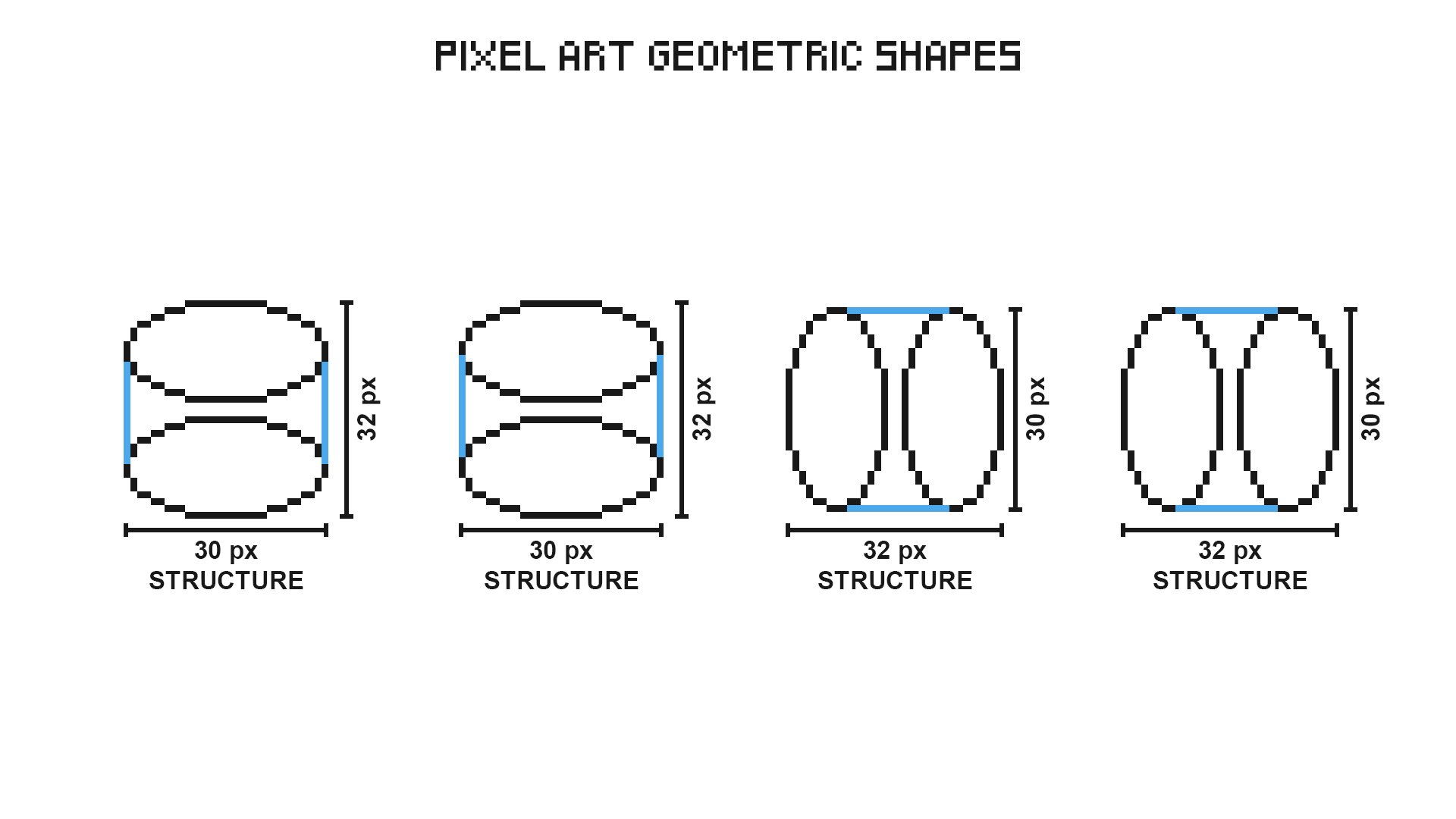
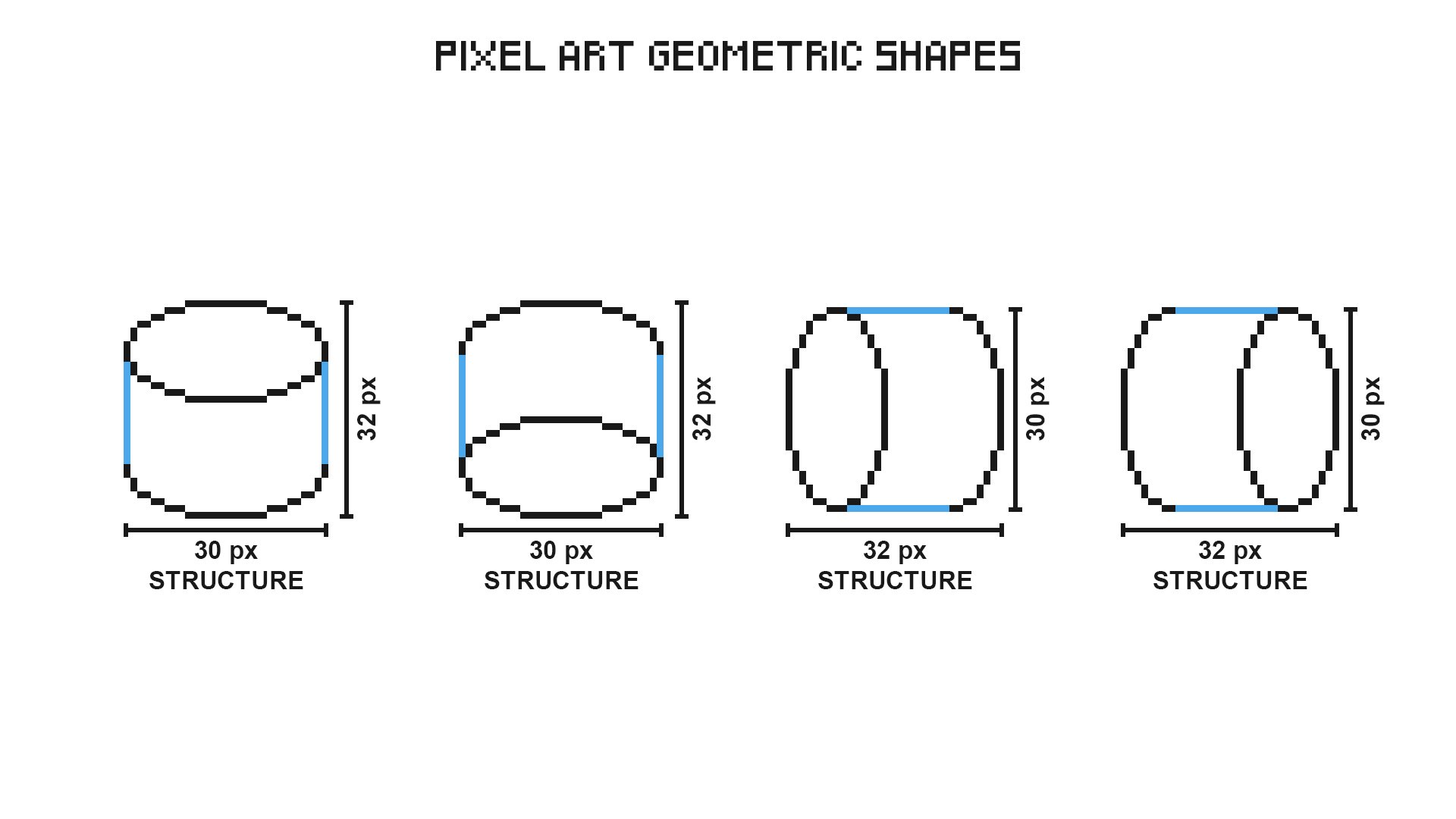
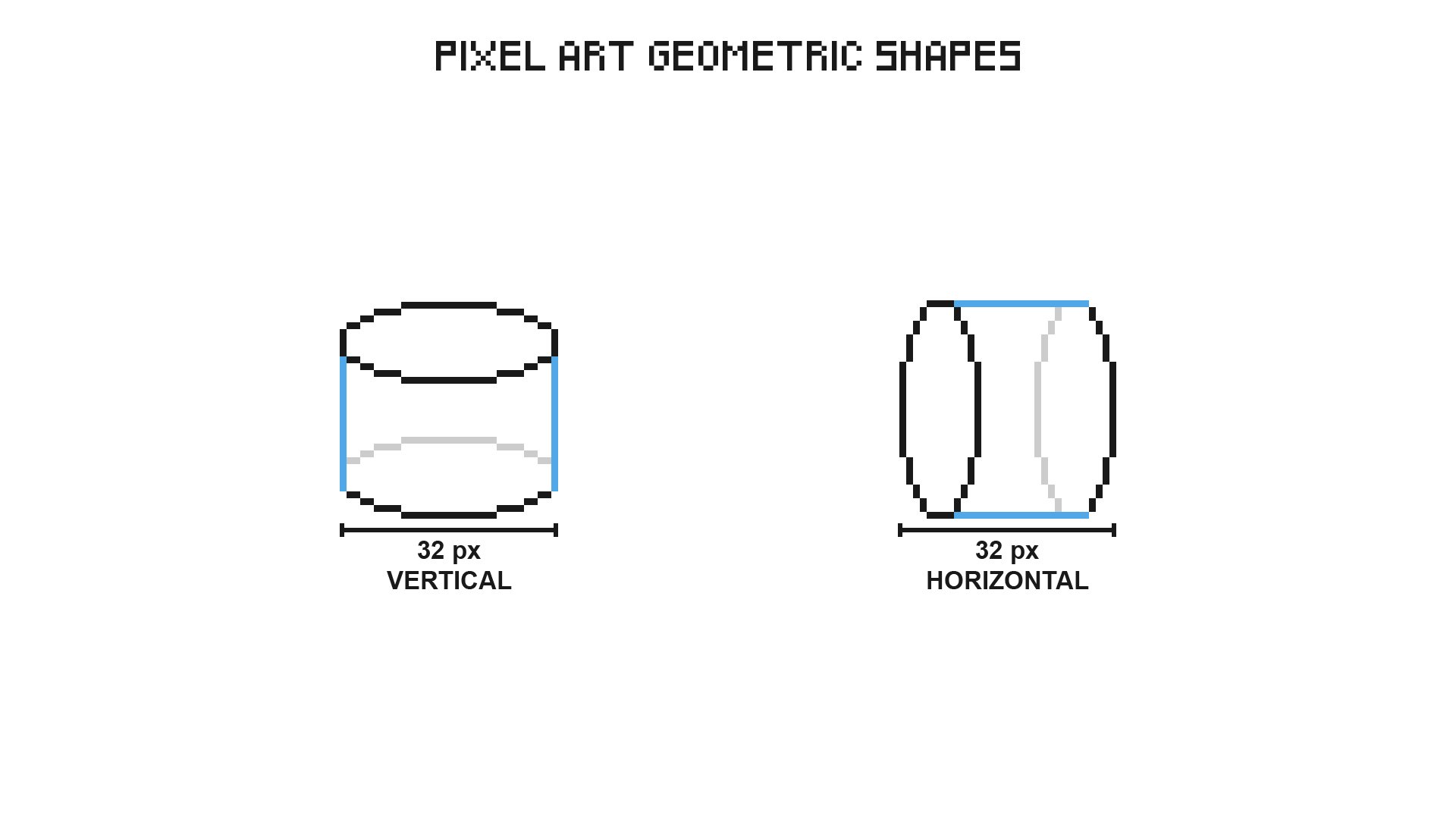
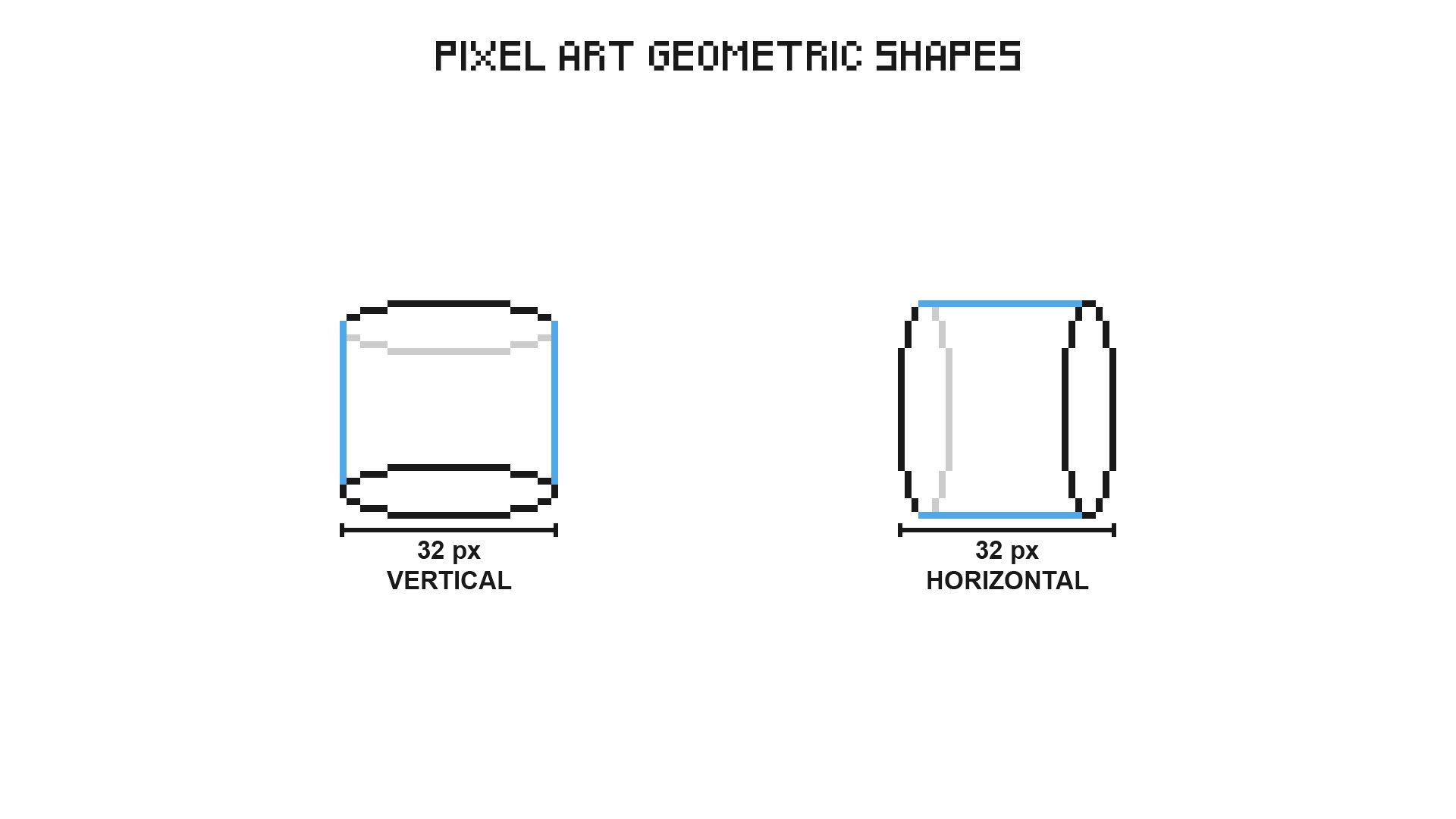
Resize the vertical edge to change the height of a shape. Use different colors to create divisions in 3D shapes, it is not always possible to create the outline of the central edge.

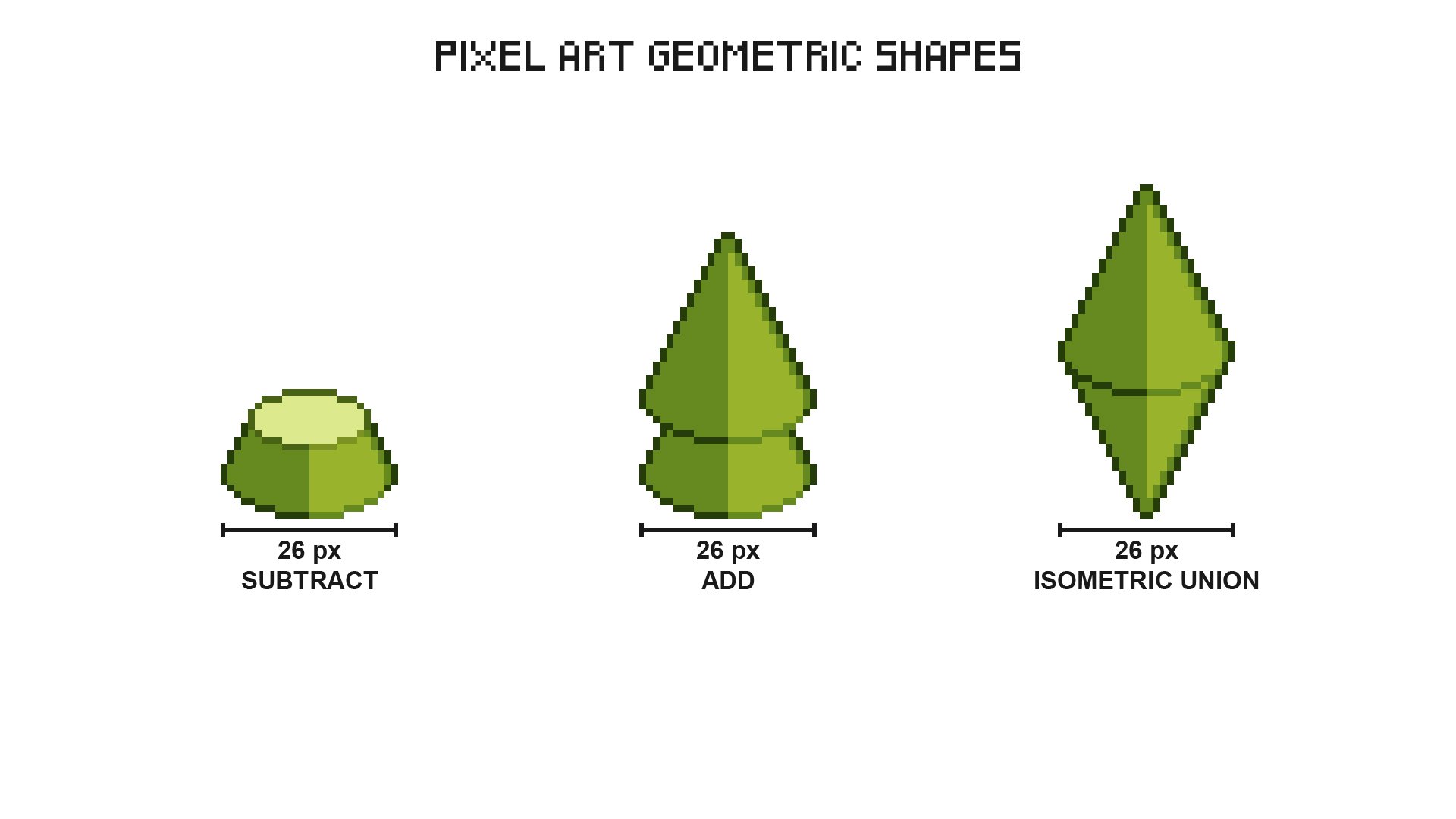
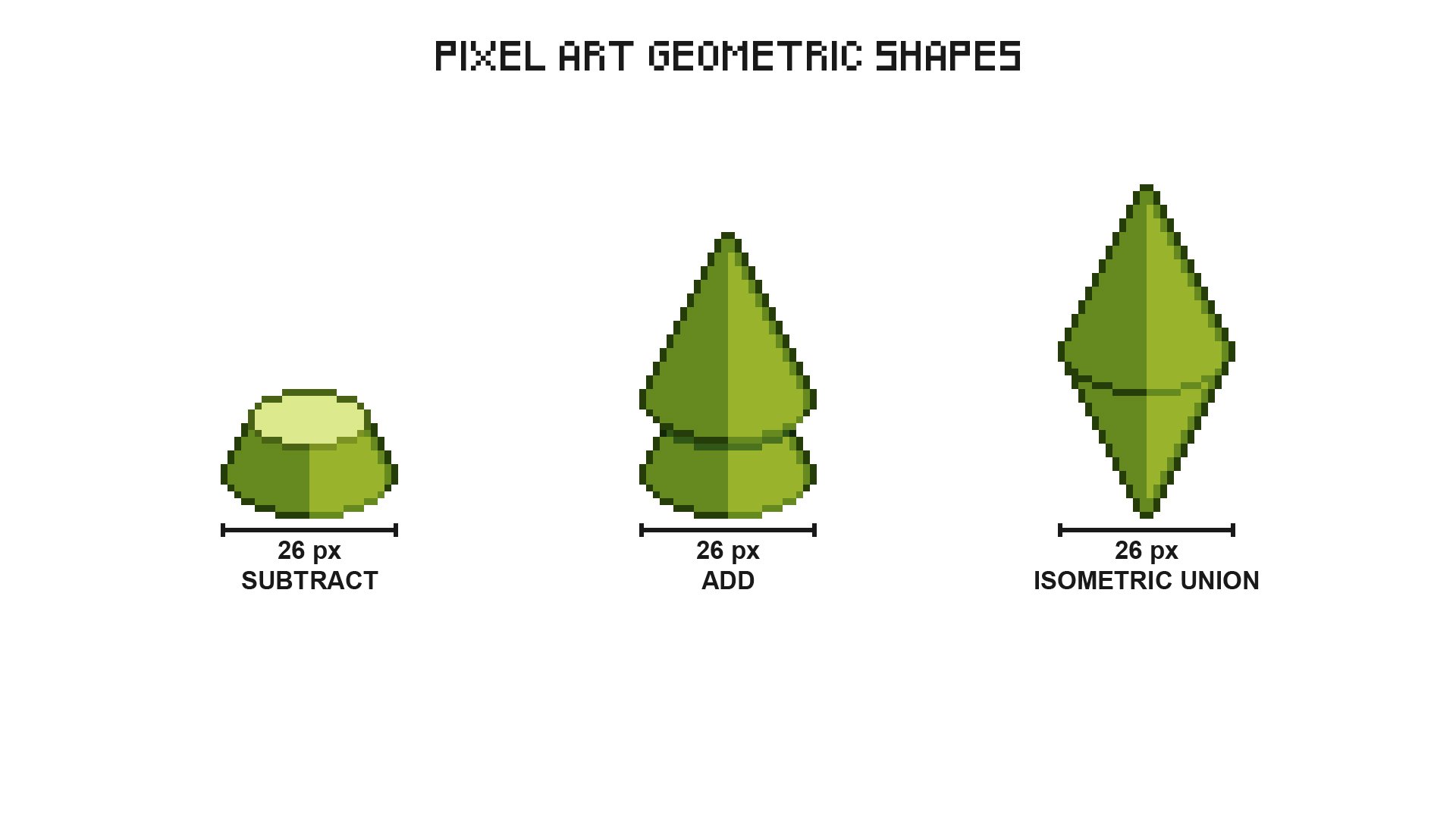
3D shapes in pixel art usually have an isometric projection, this method allows pixels of various geometric shapes to fit together perfectly.

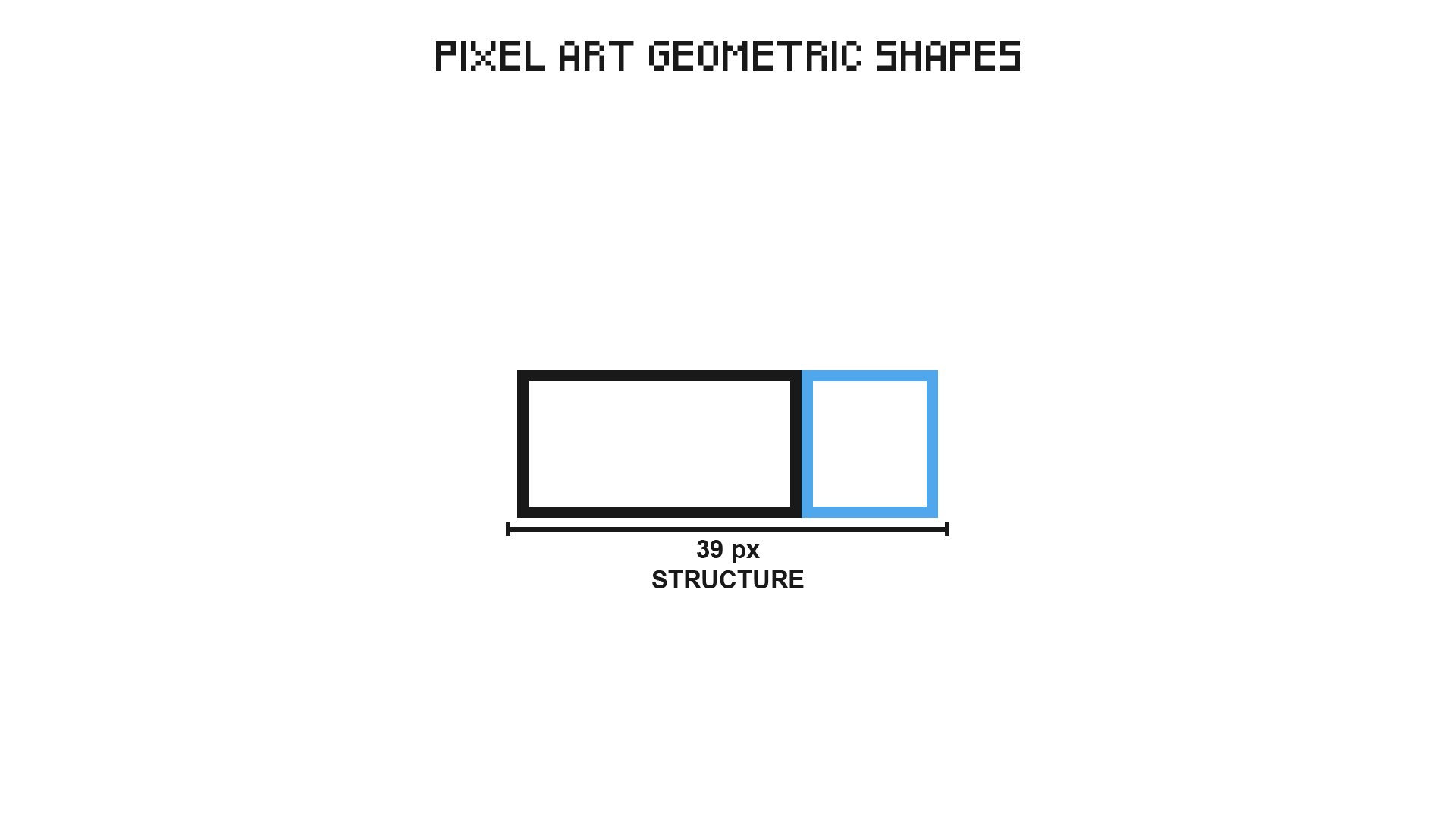
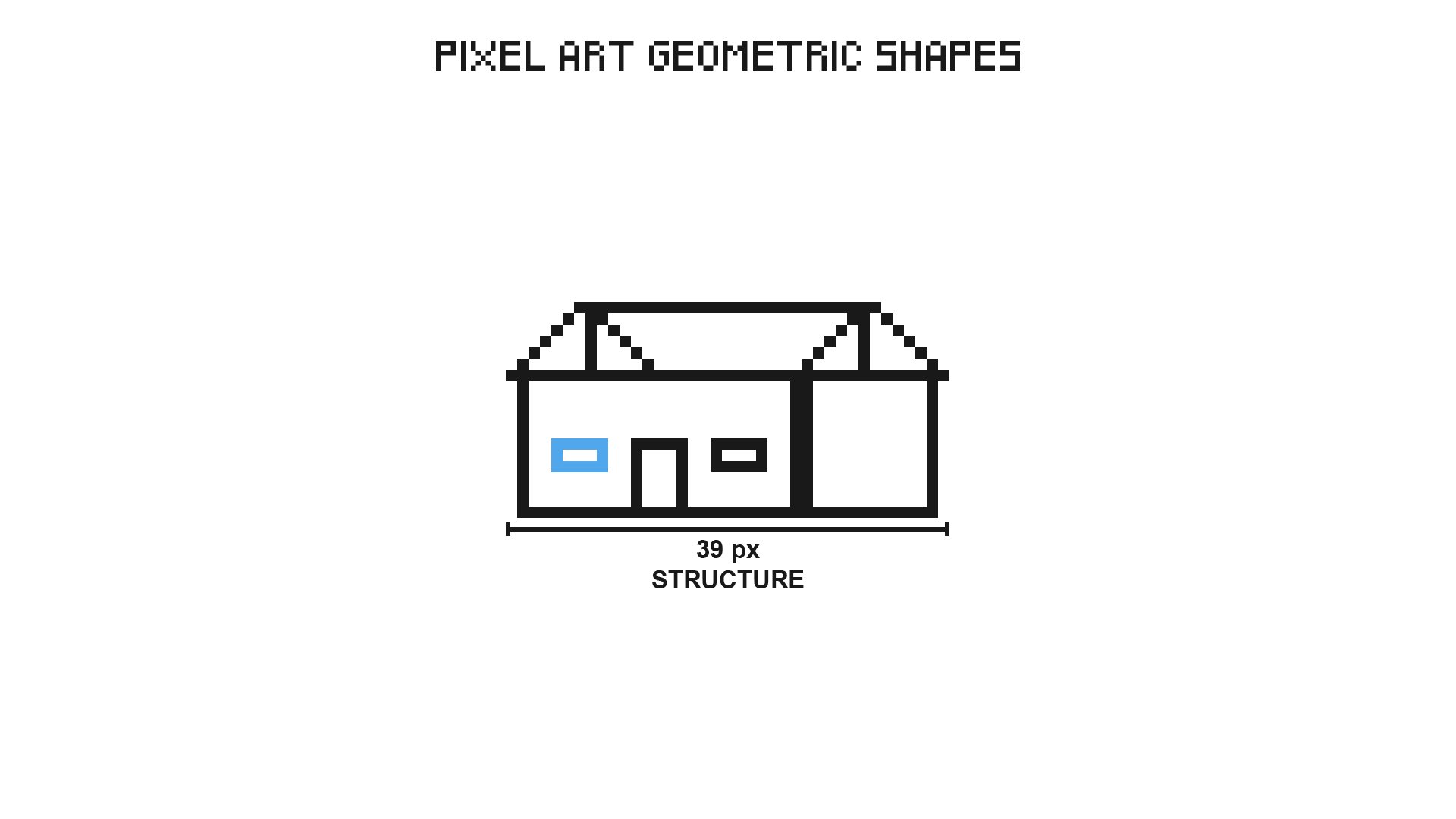
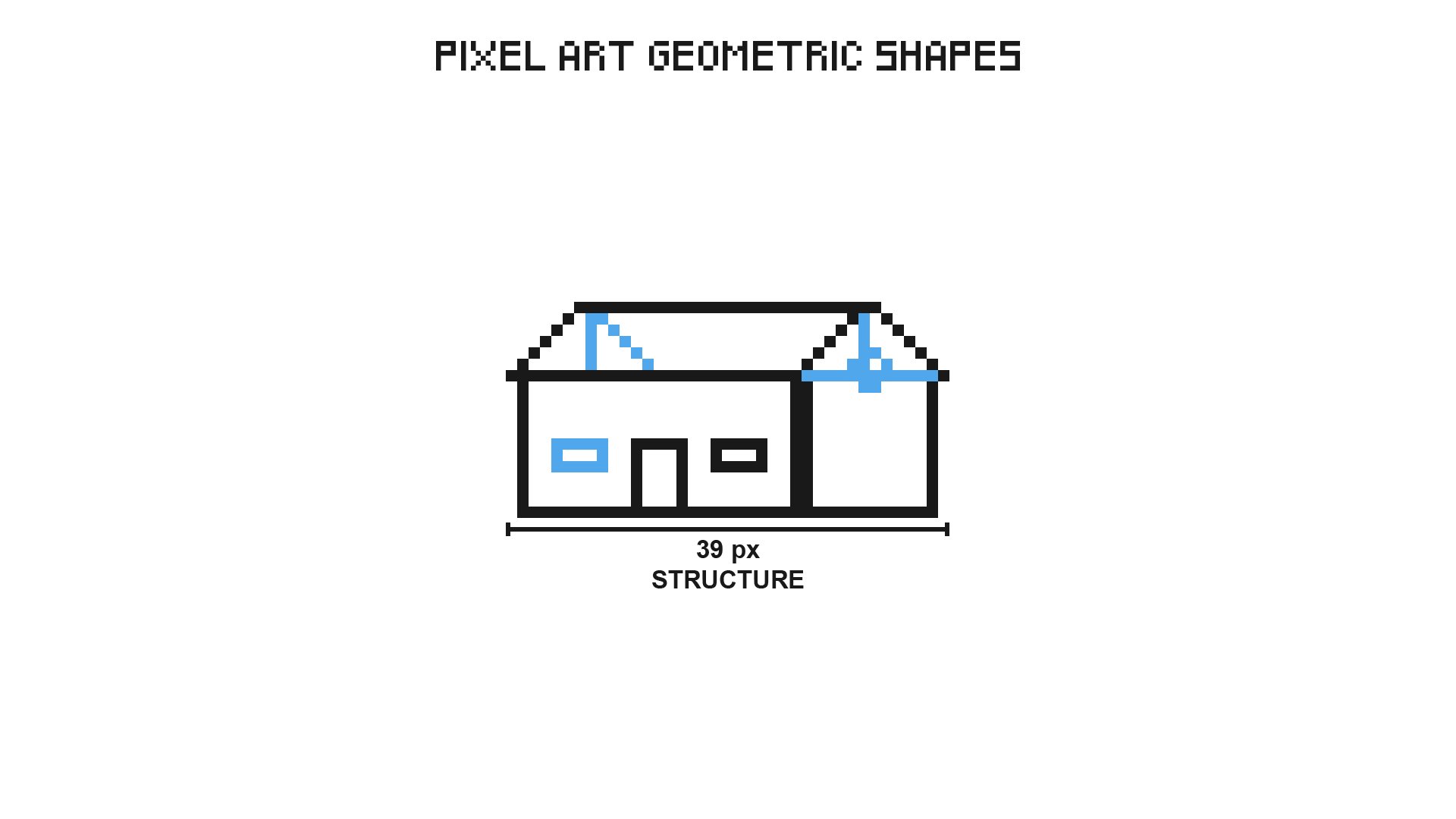
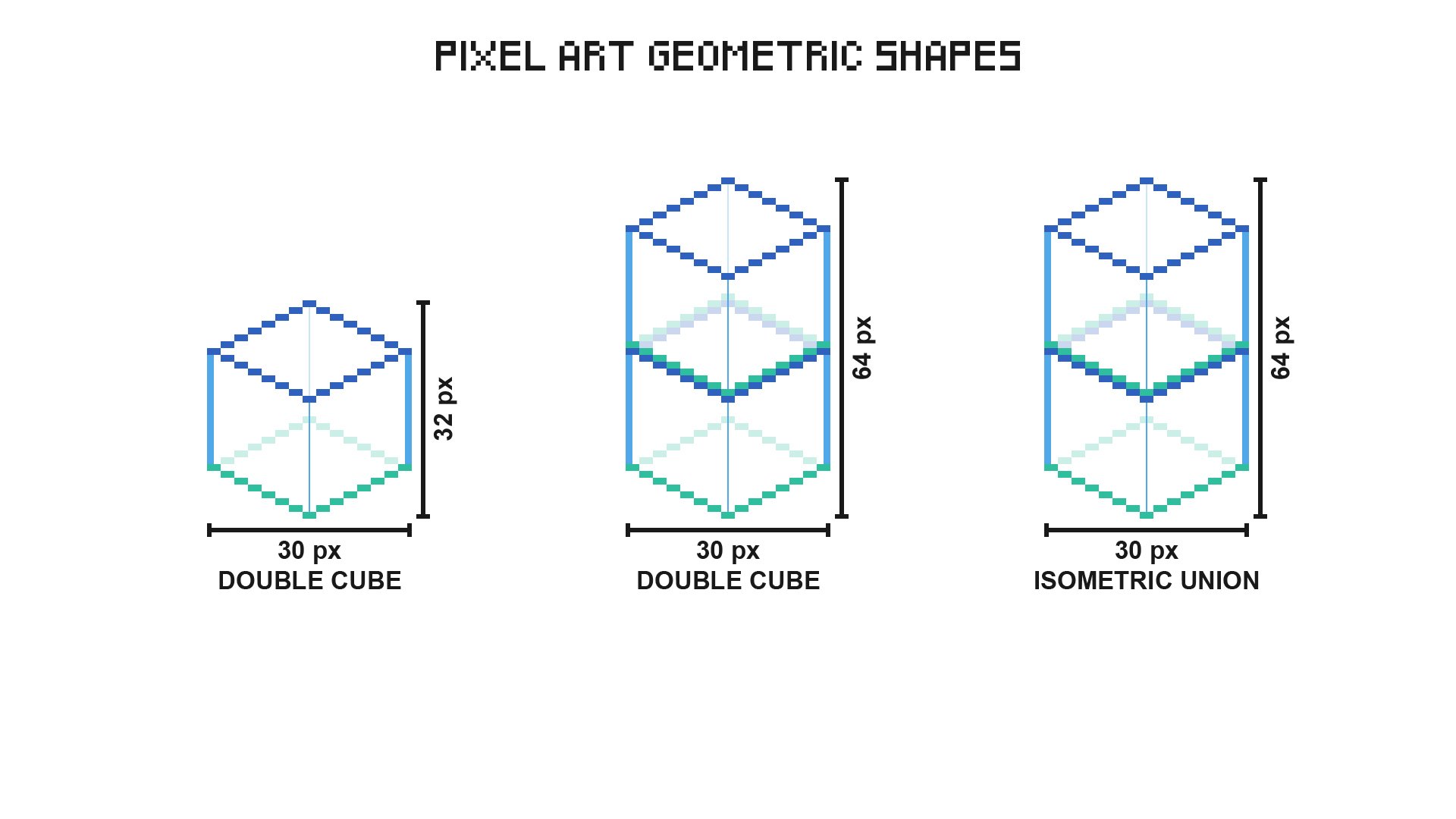
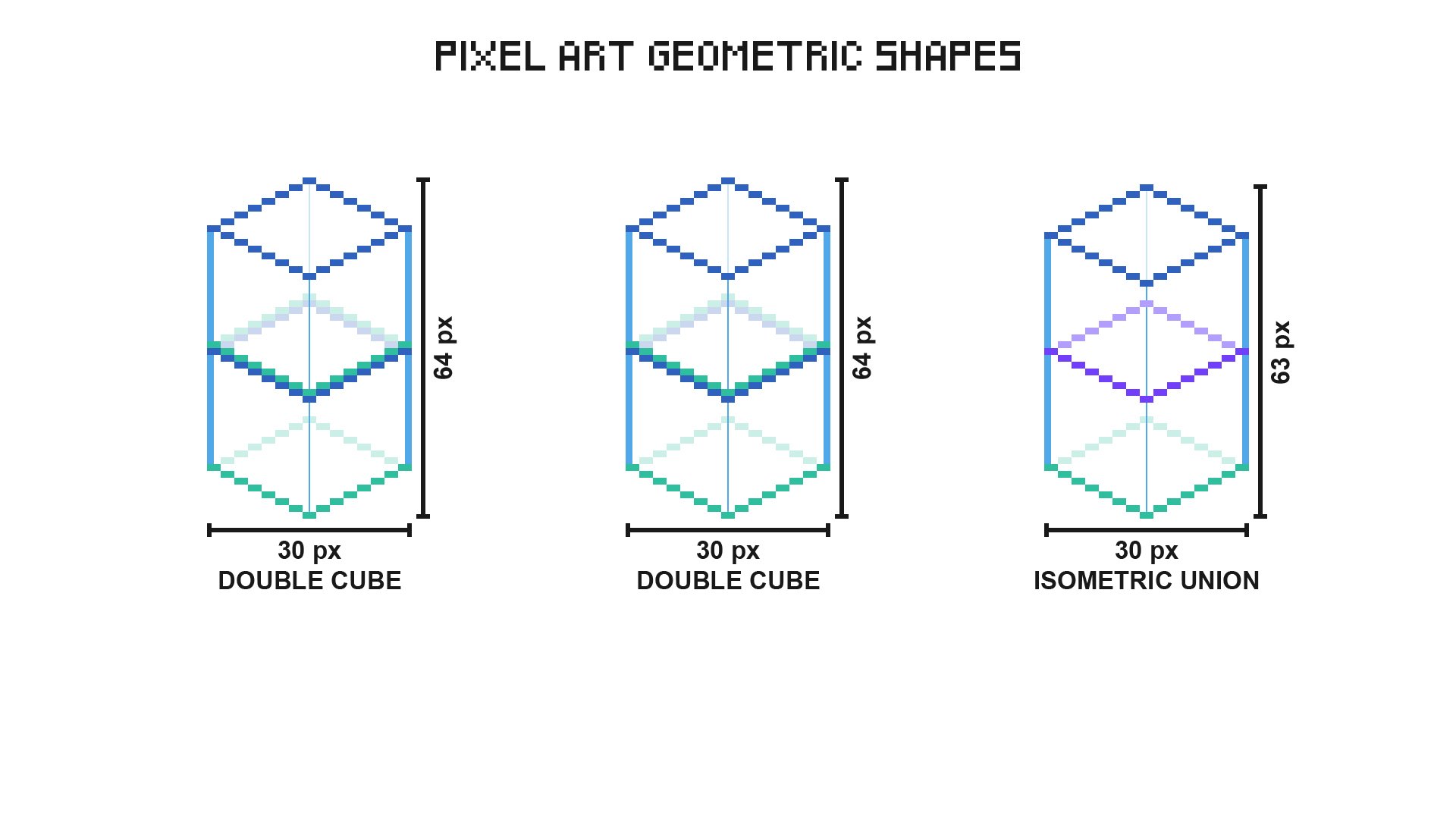
Put together multiple cubes to start creating structures.

This three-dimensional cube structure is the one used in pixel art RPG video games.

In isometric projection the faces of a shape that simulate depth are the same size.

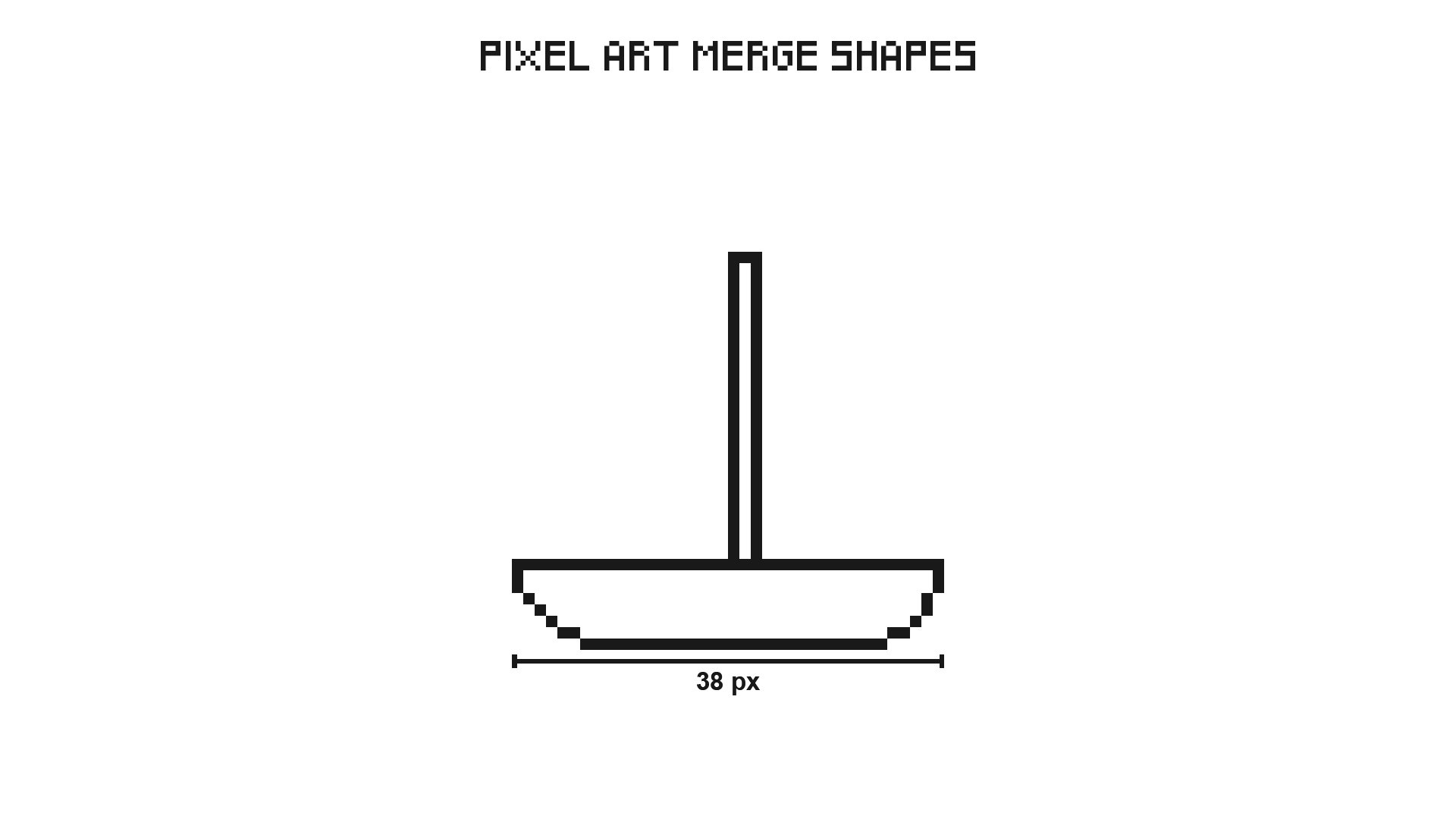
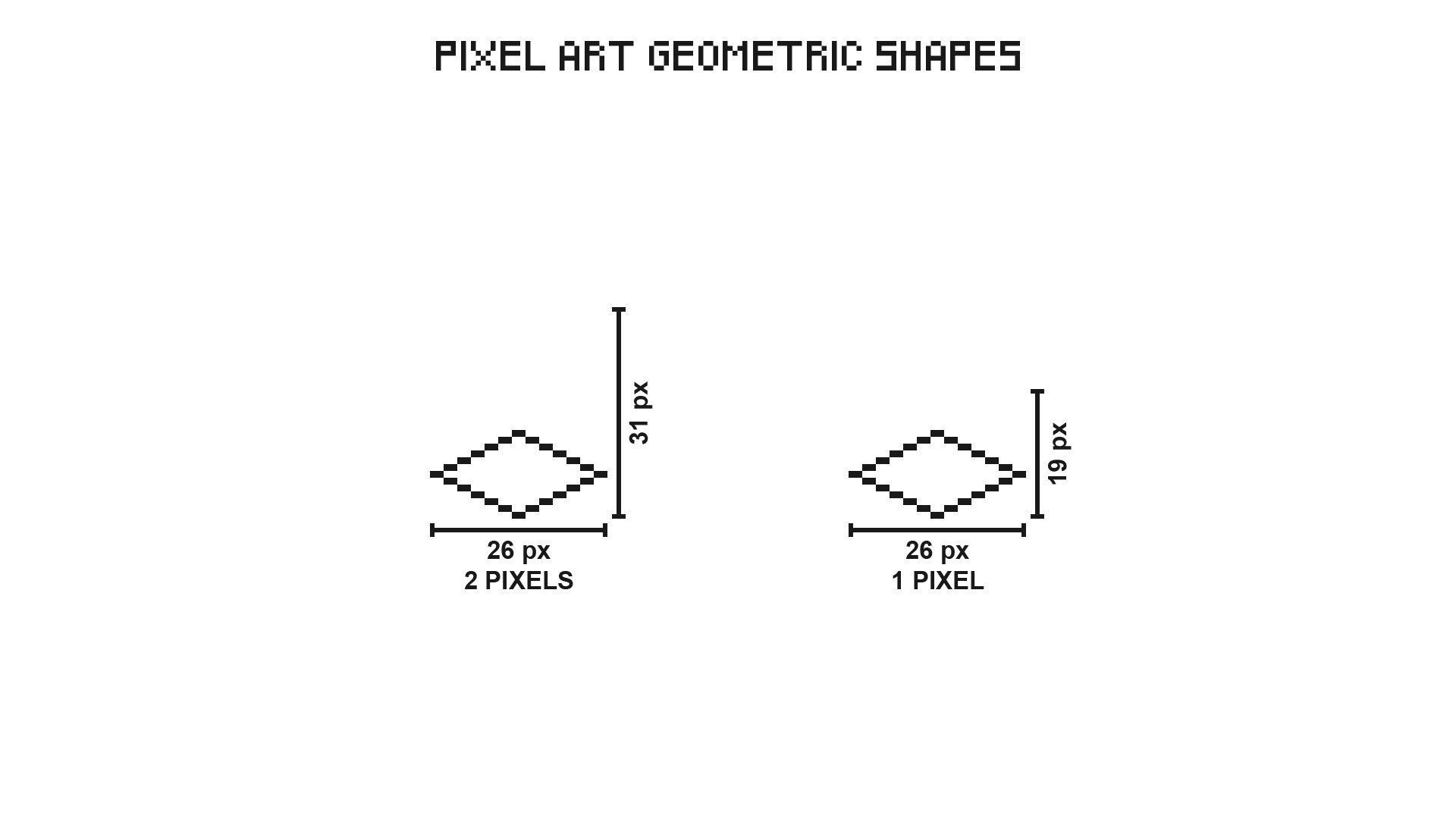
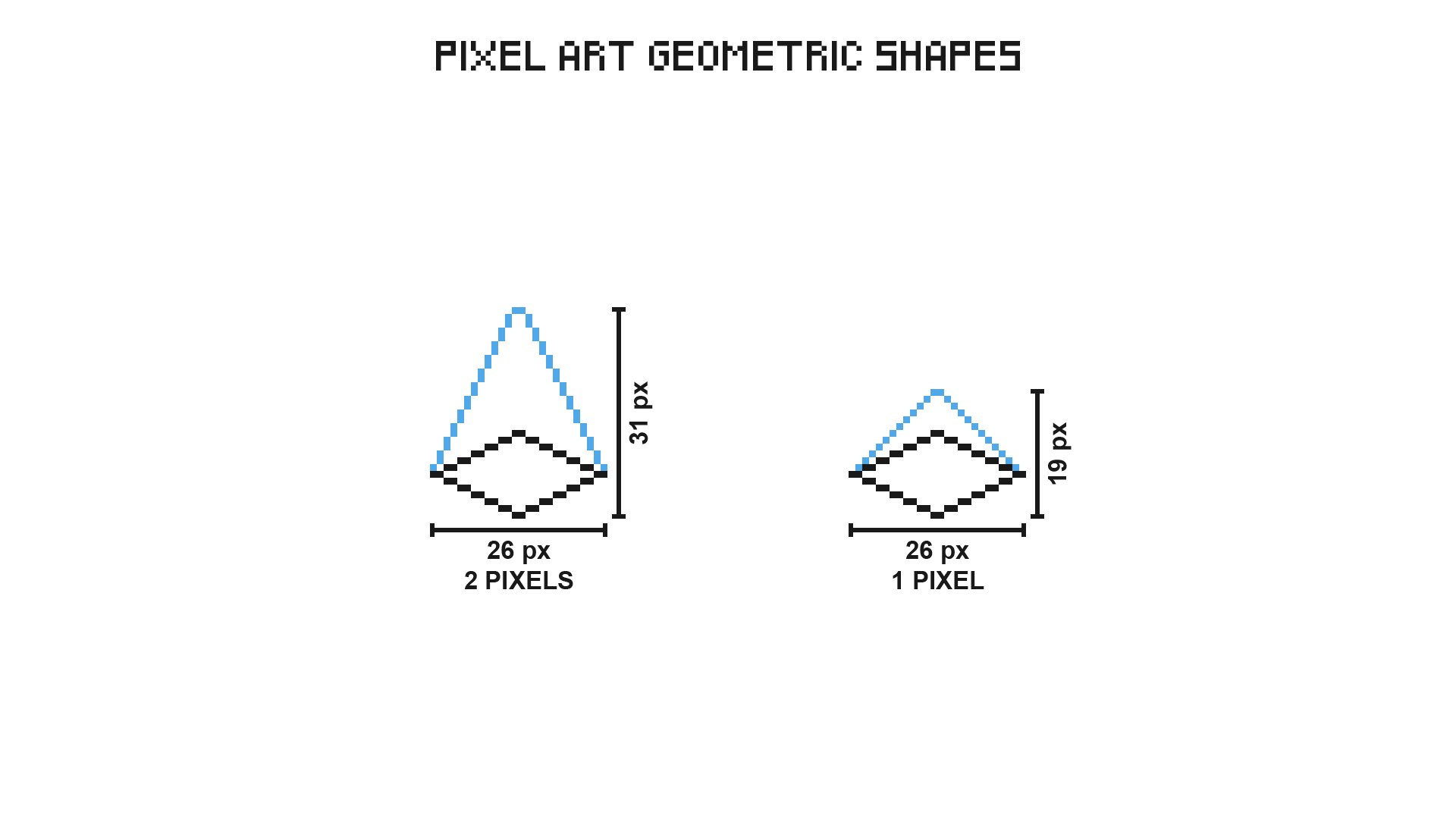
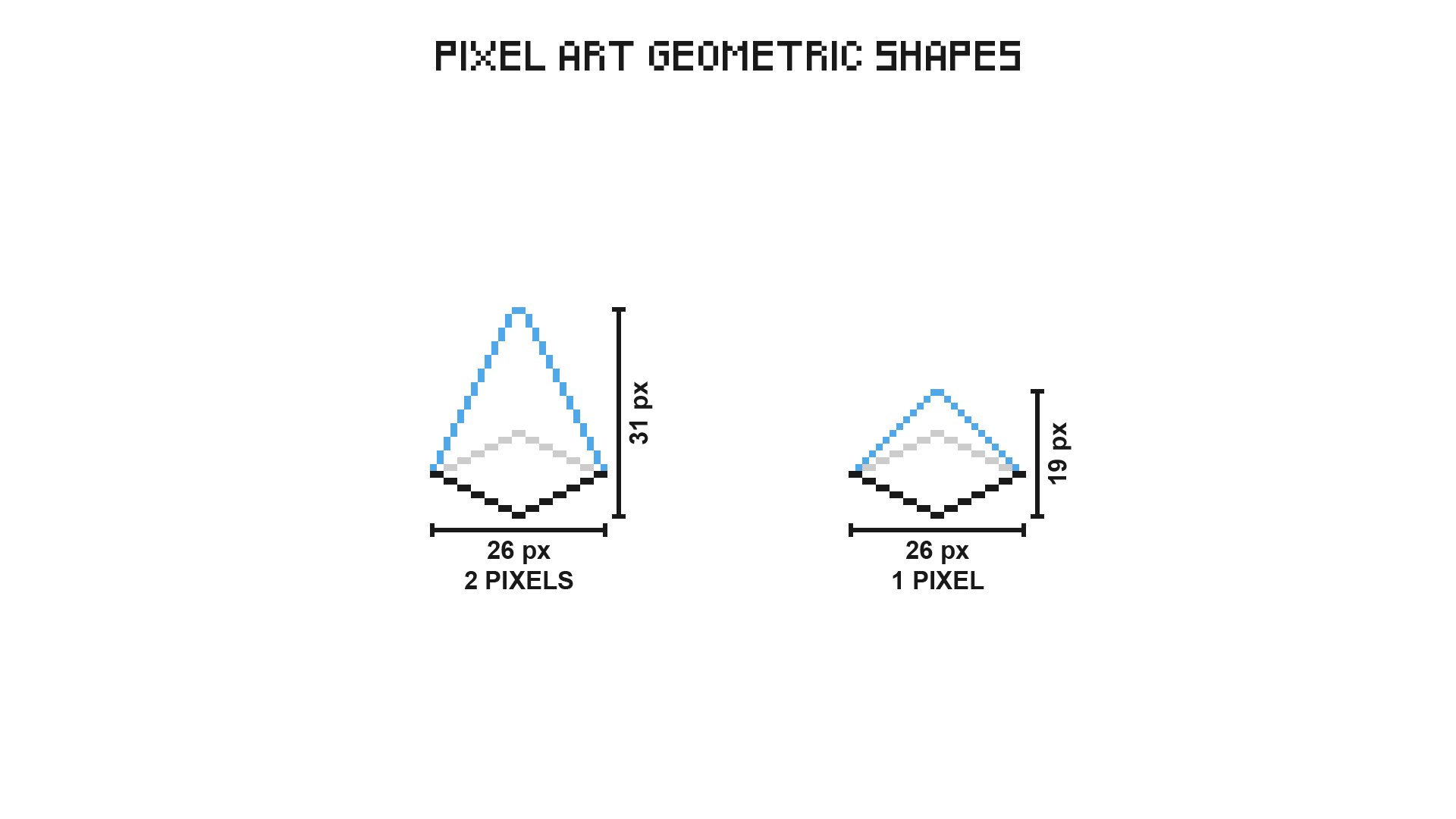
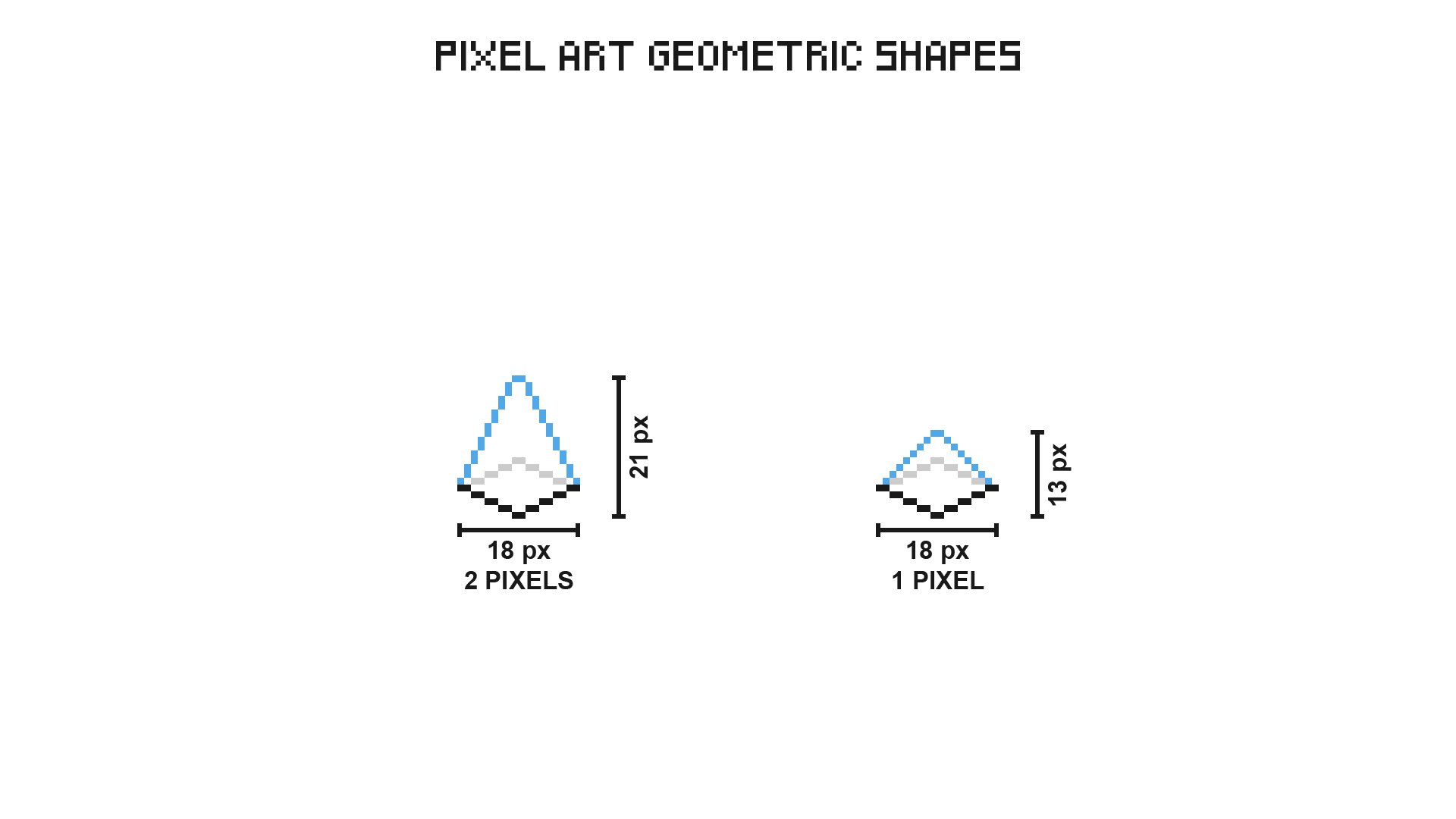
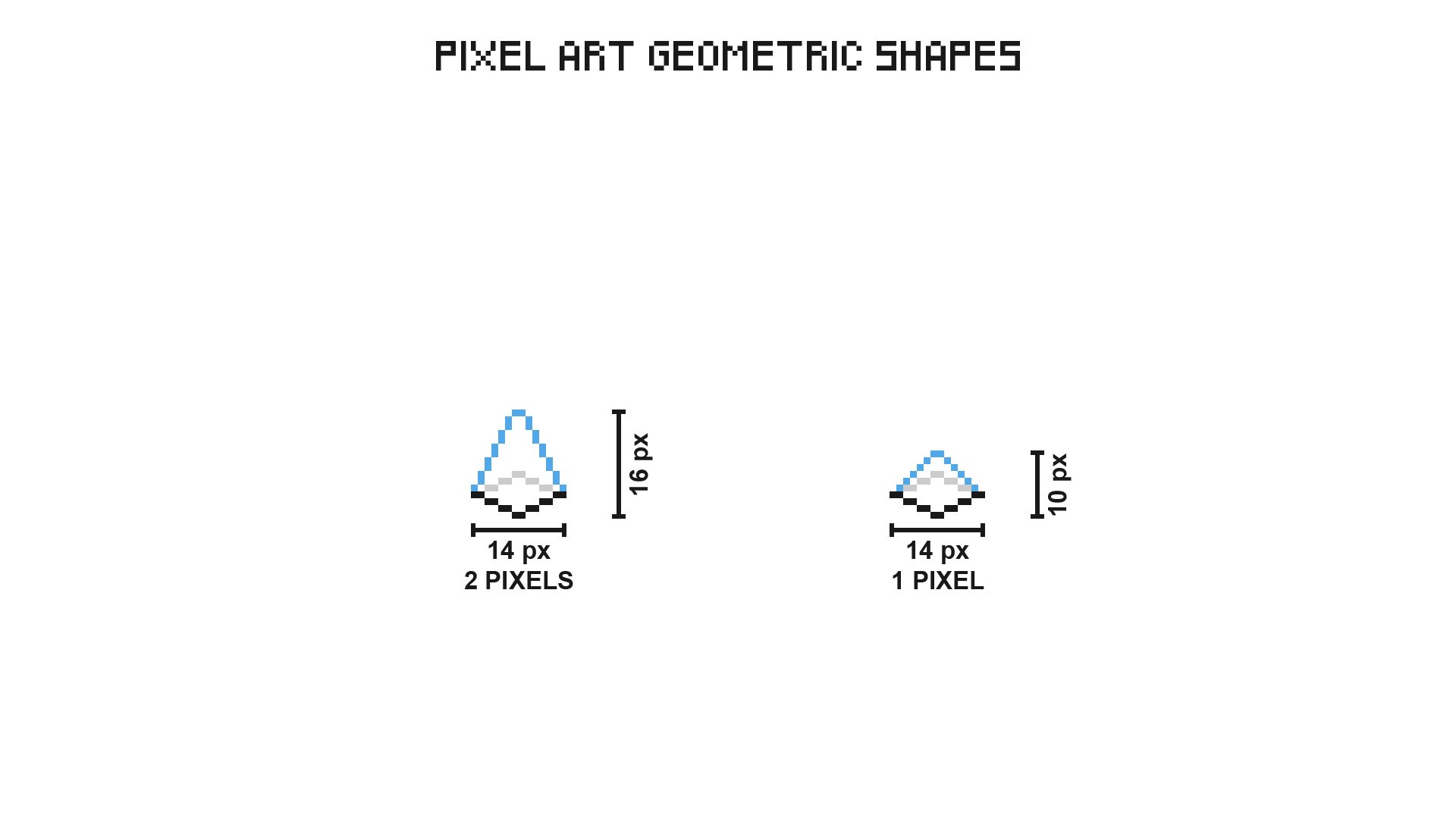
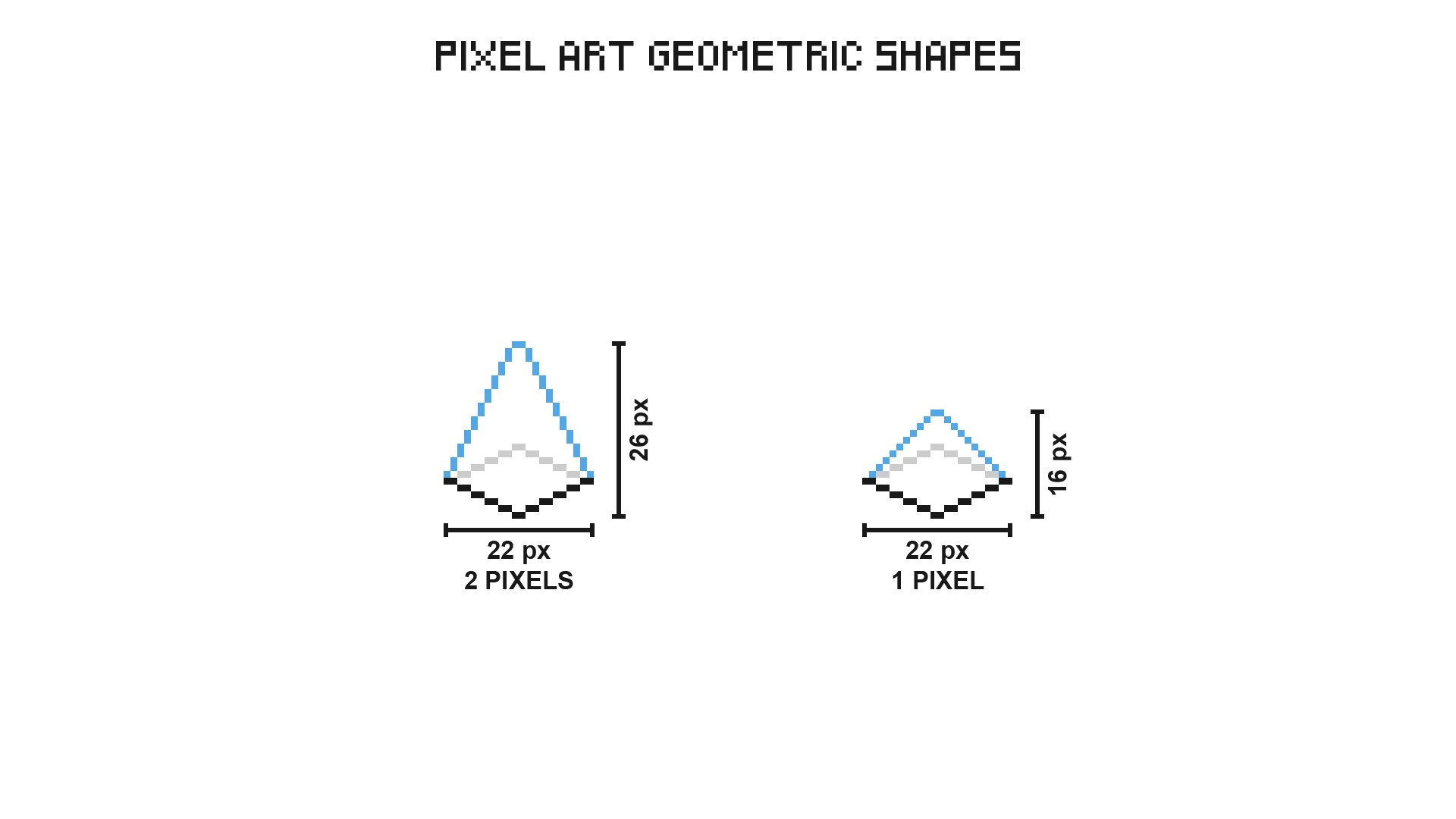
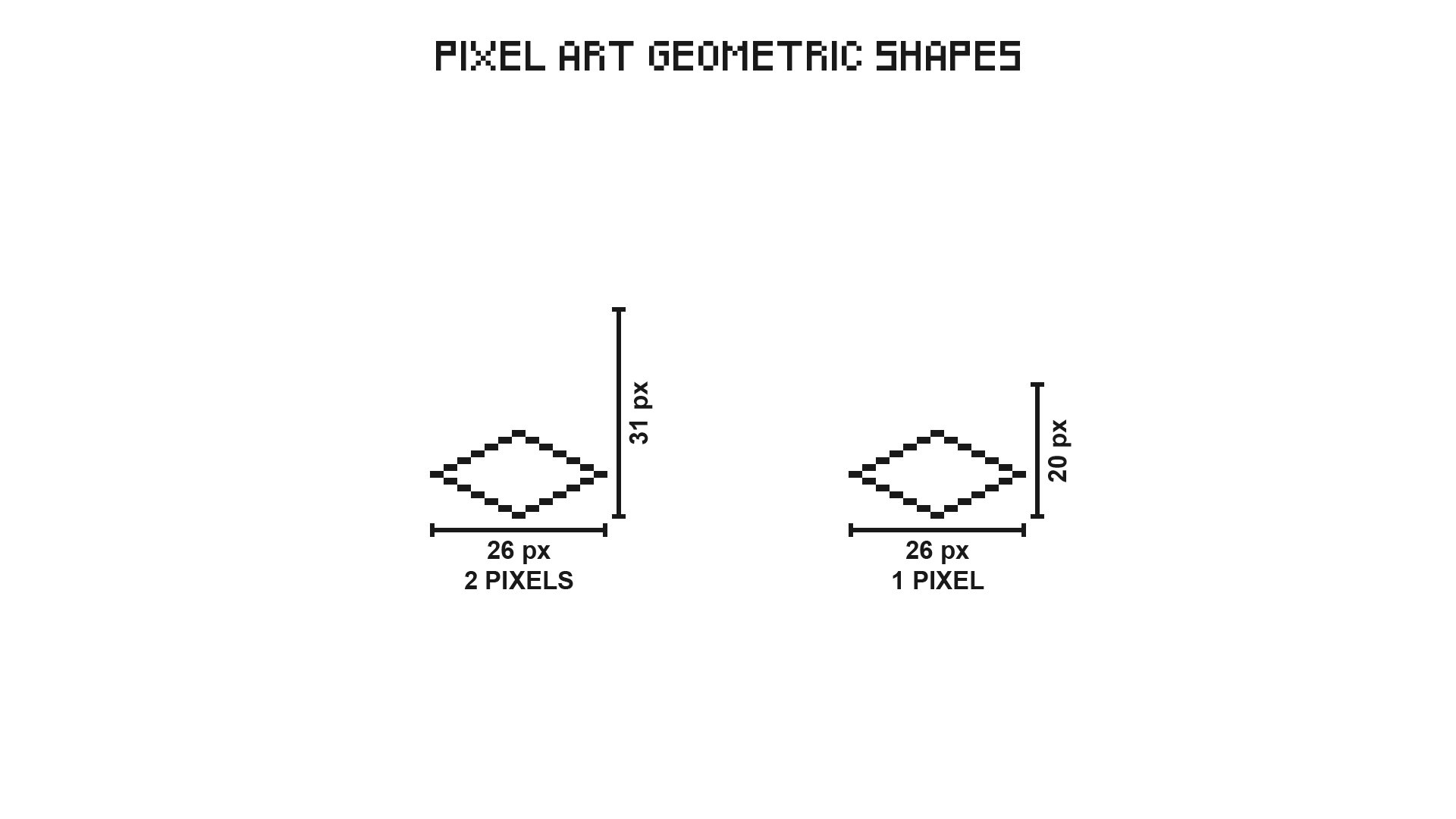
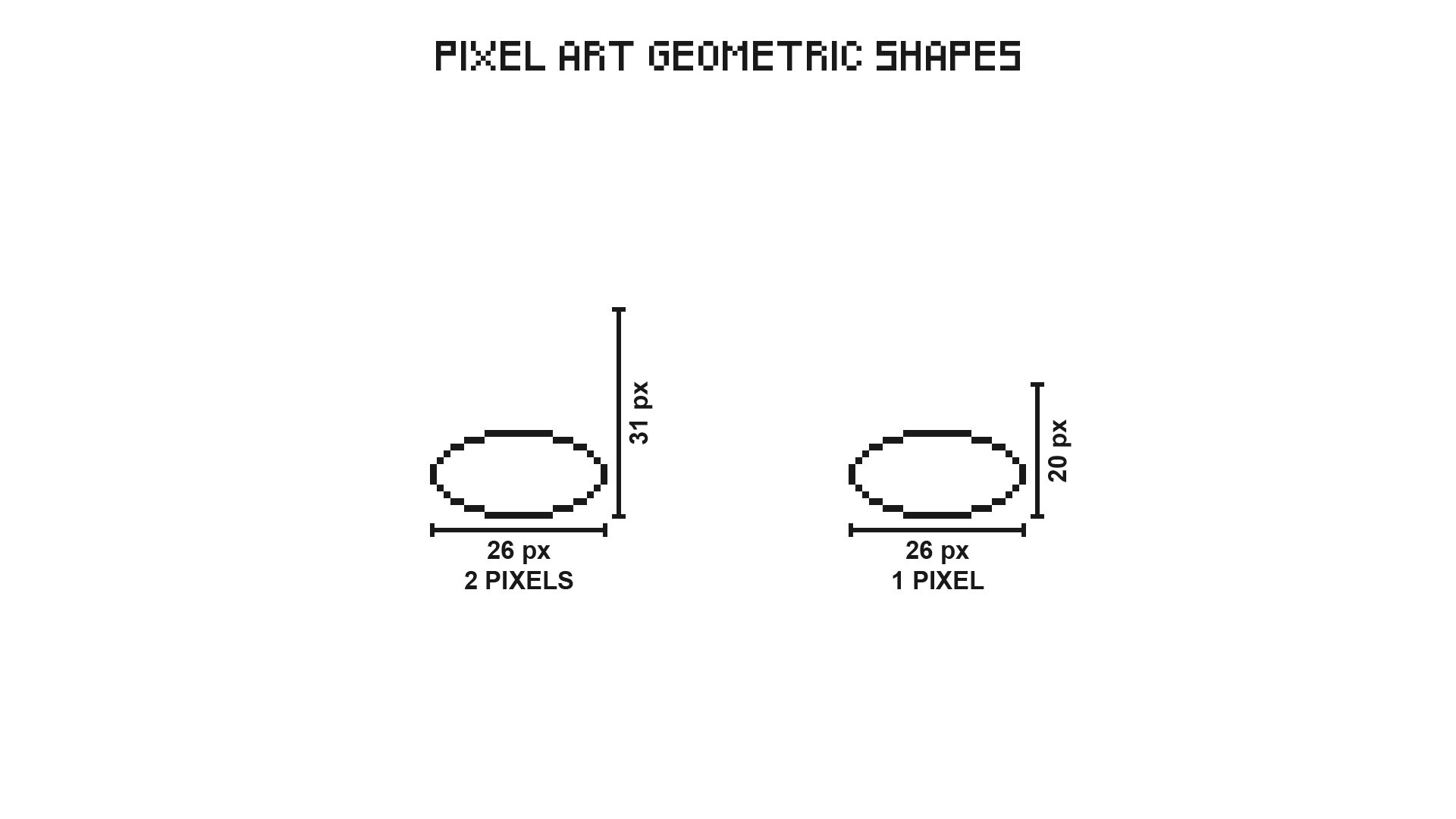
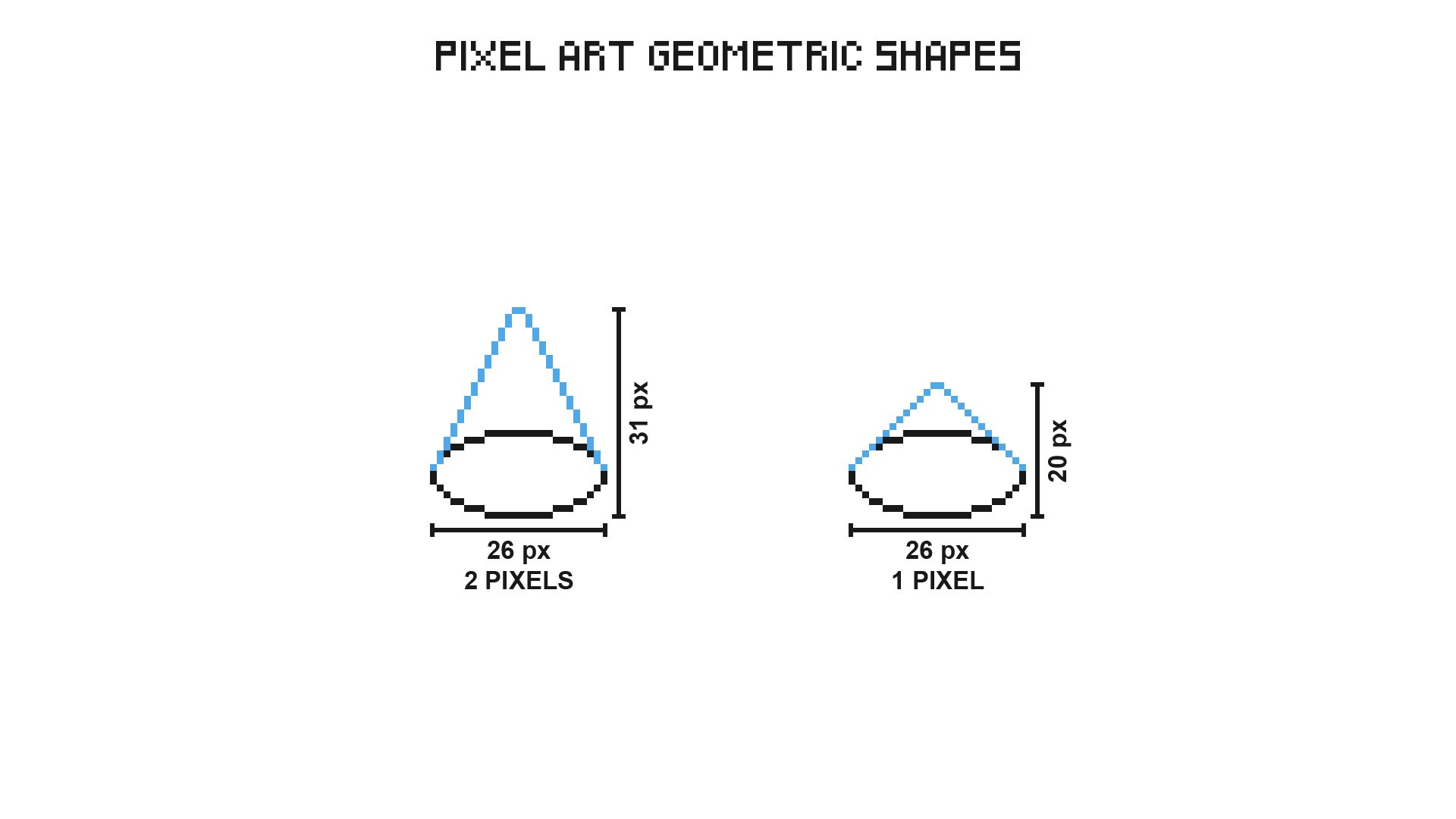
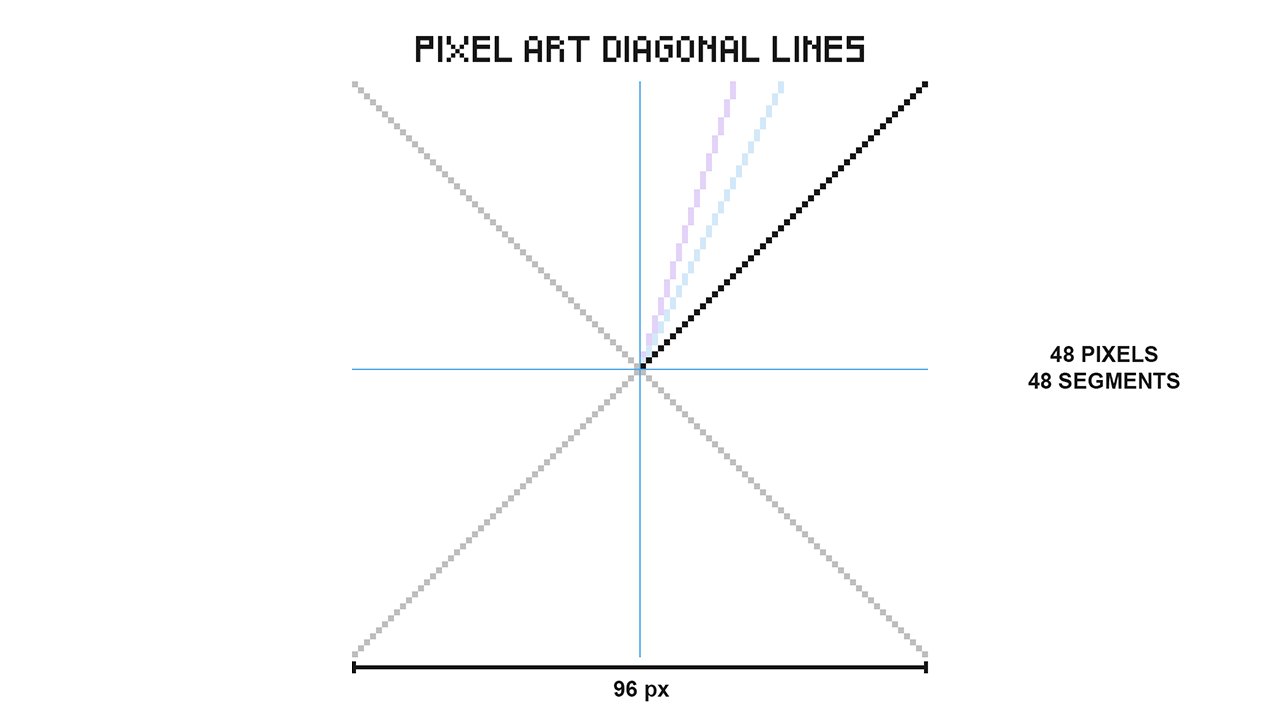
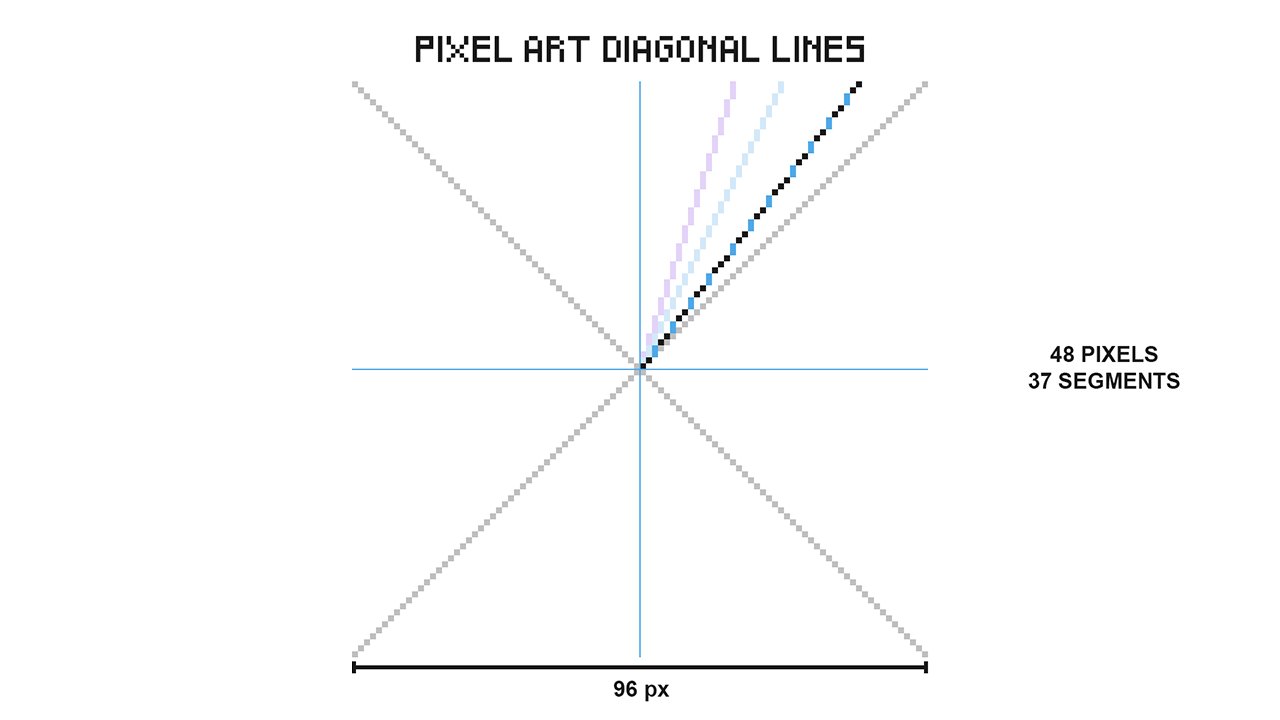
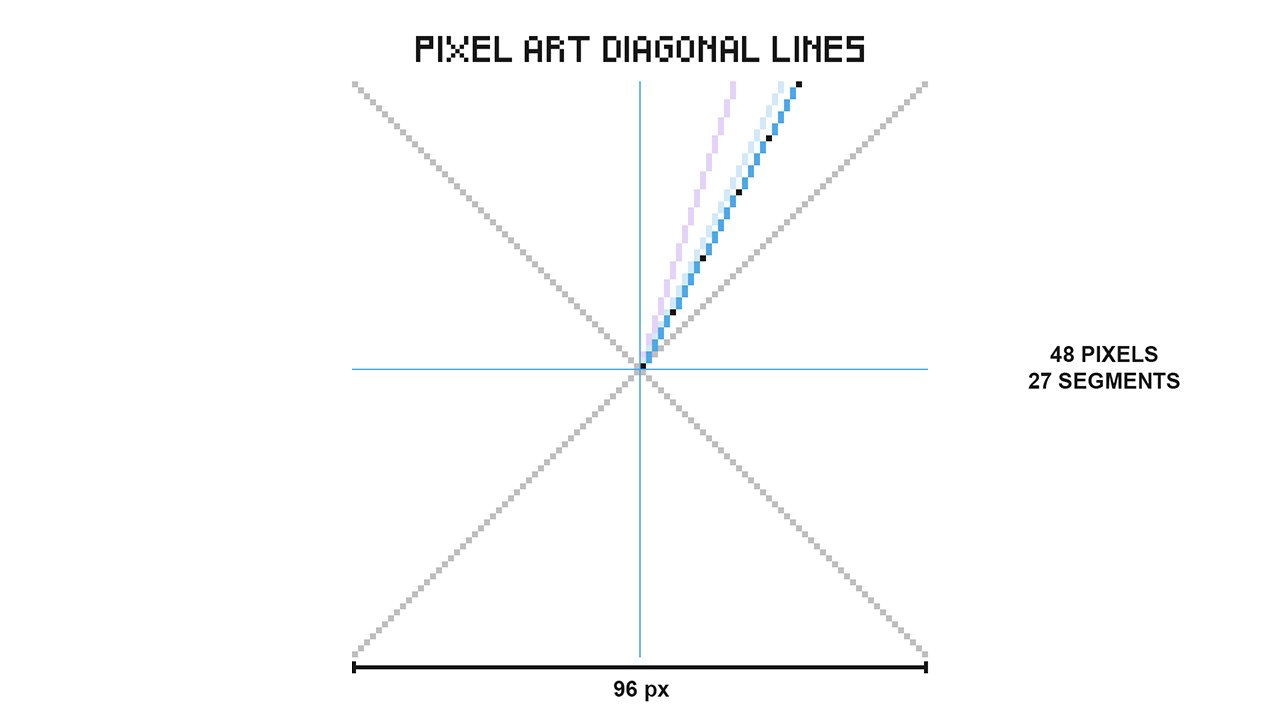
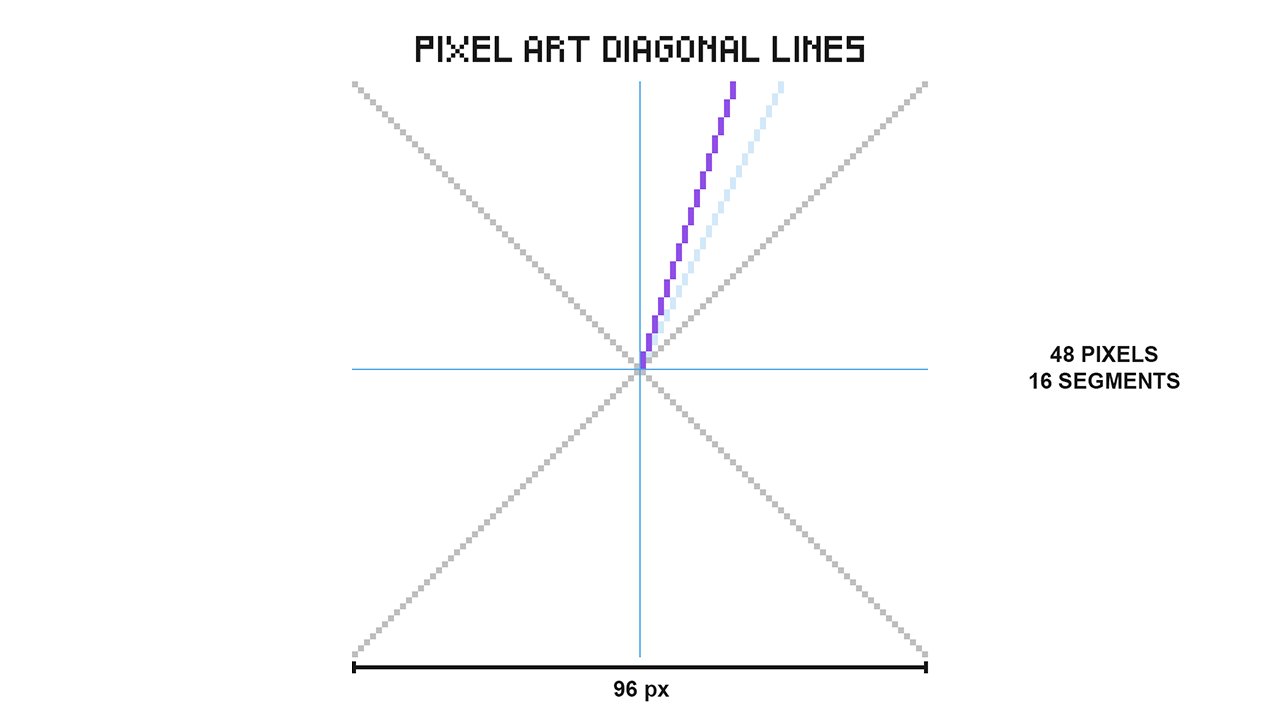
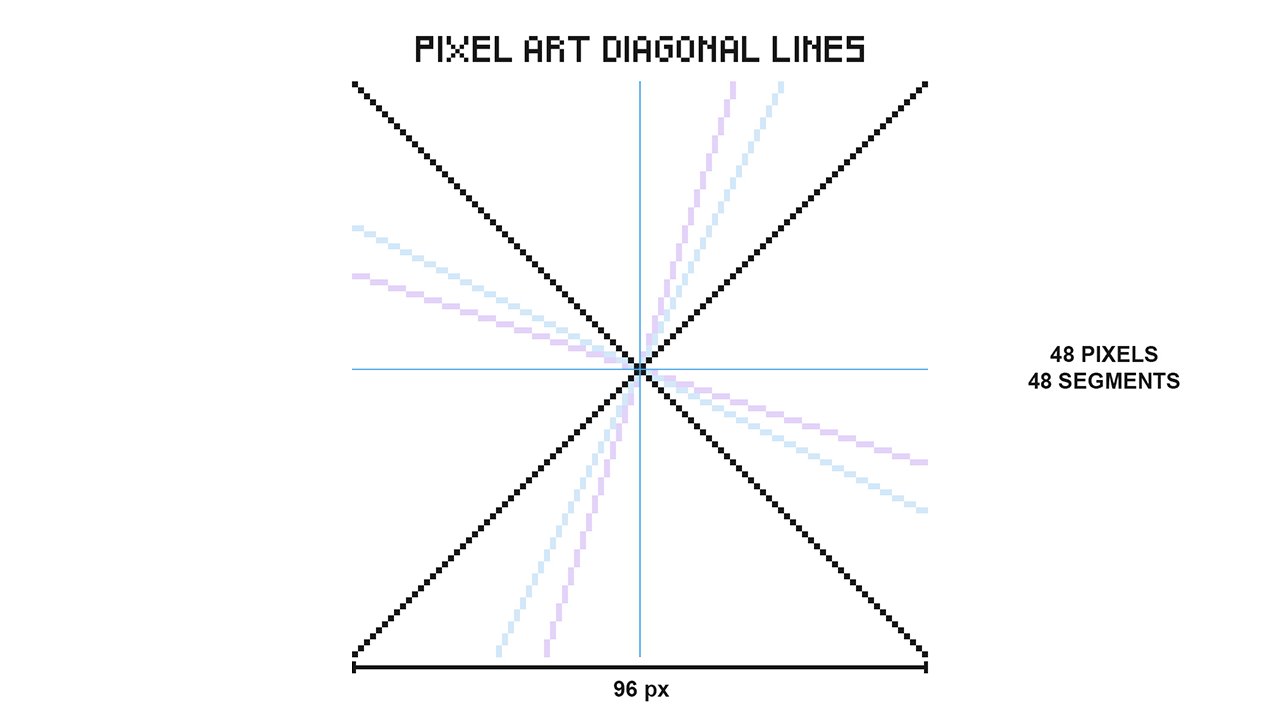
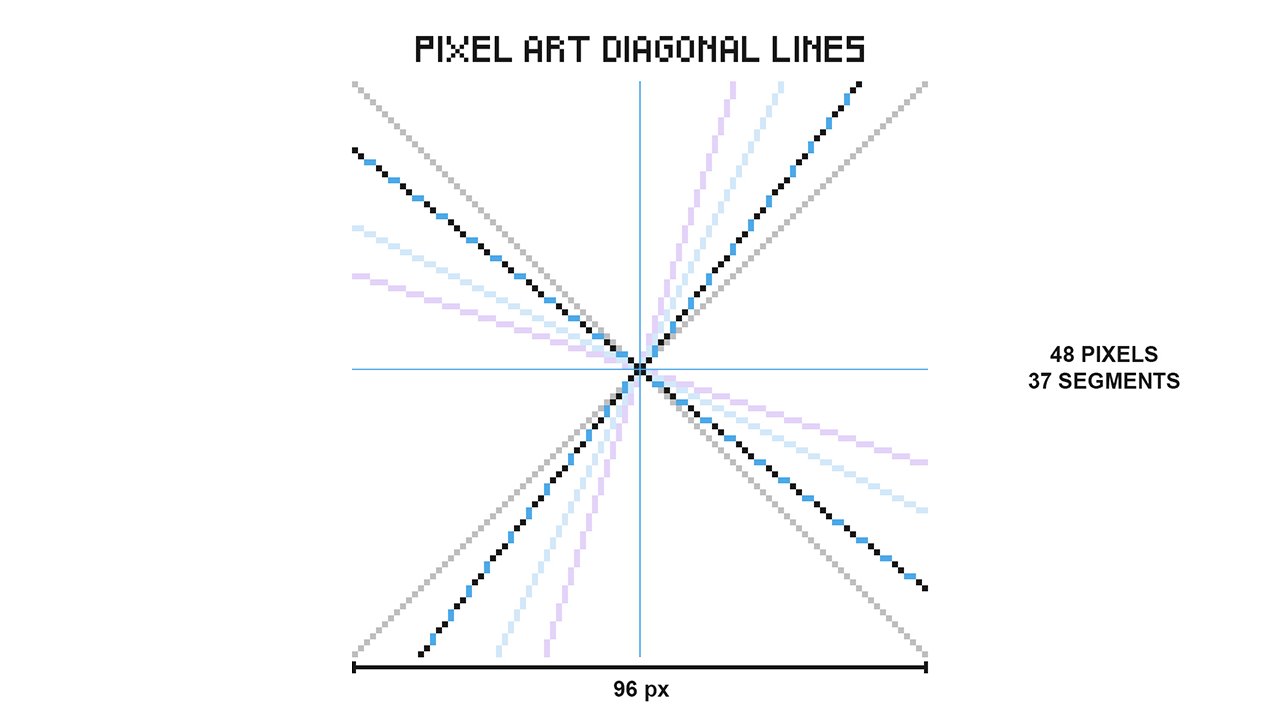
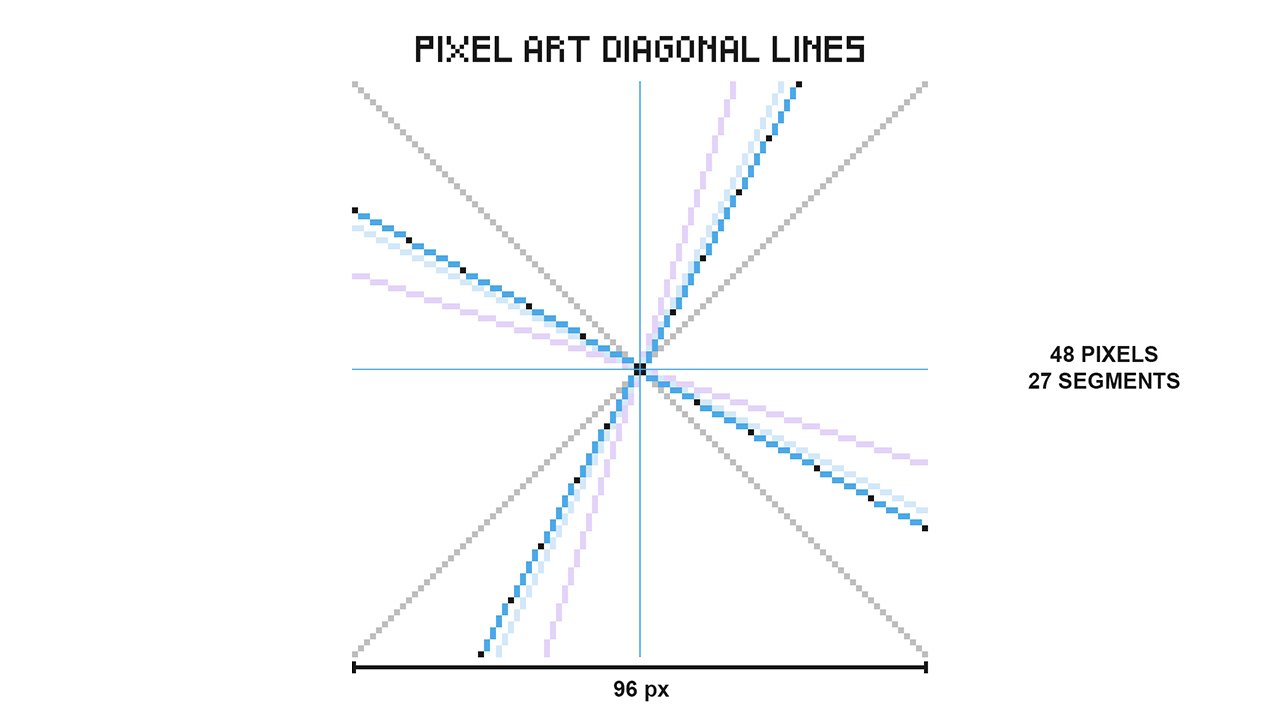
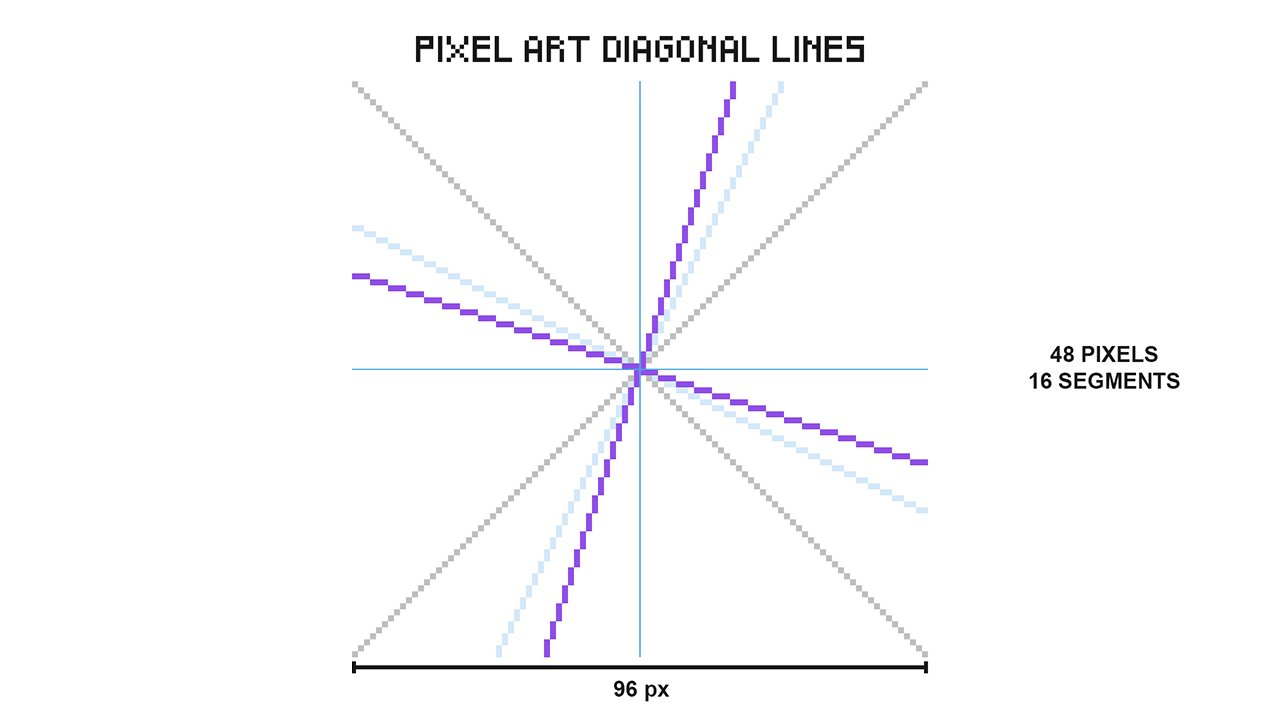
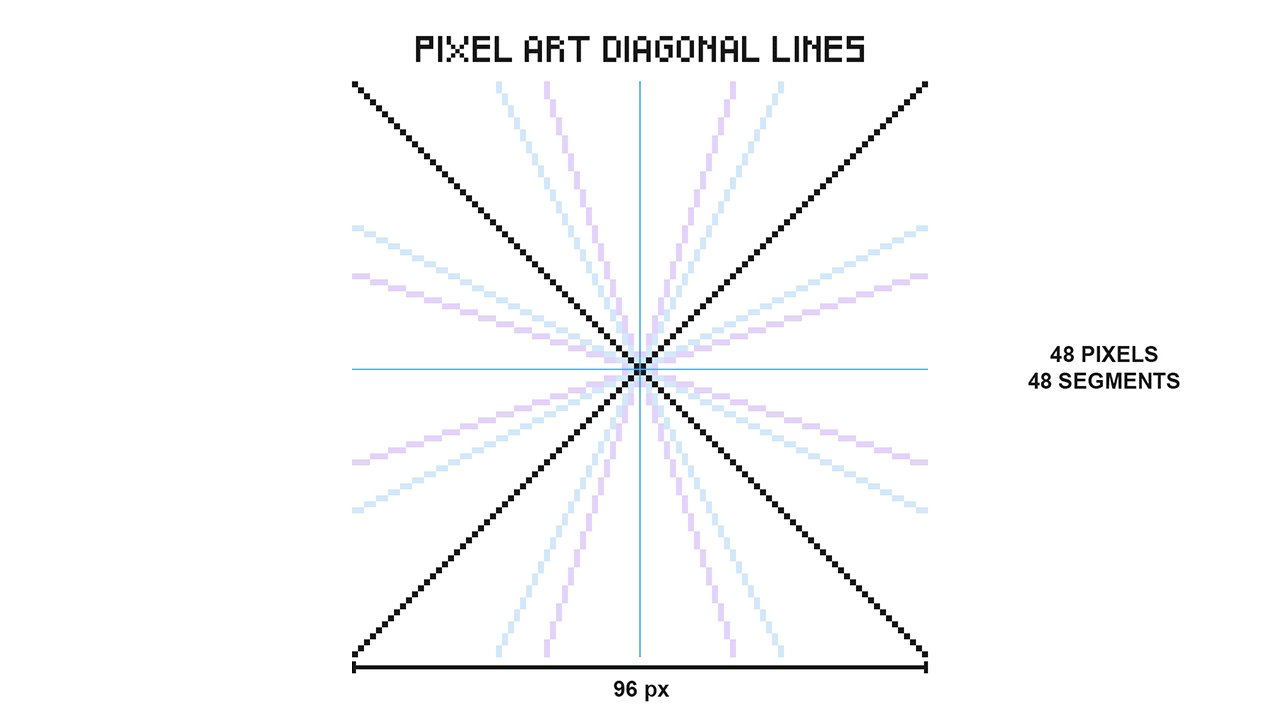
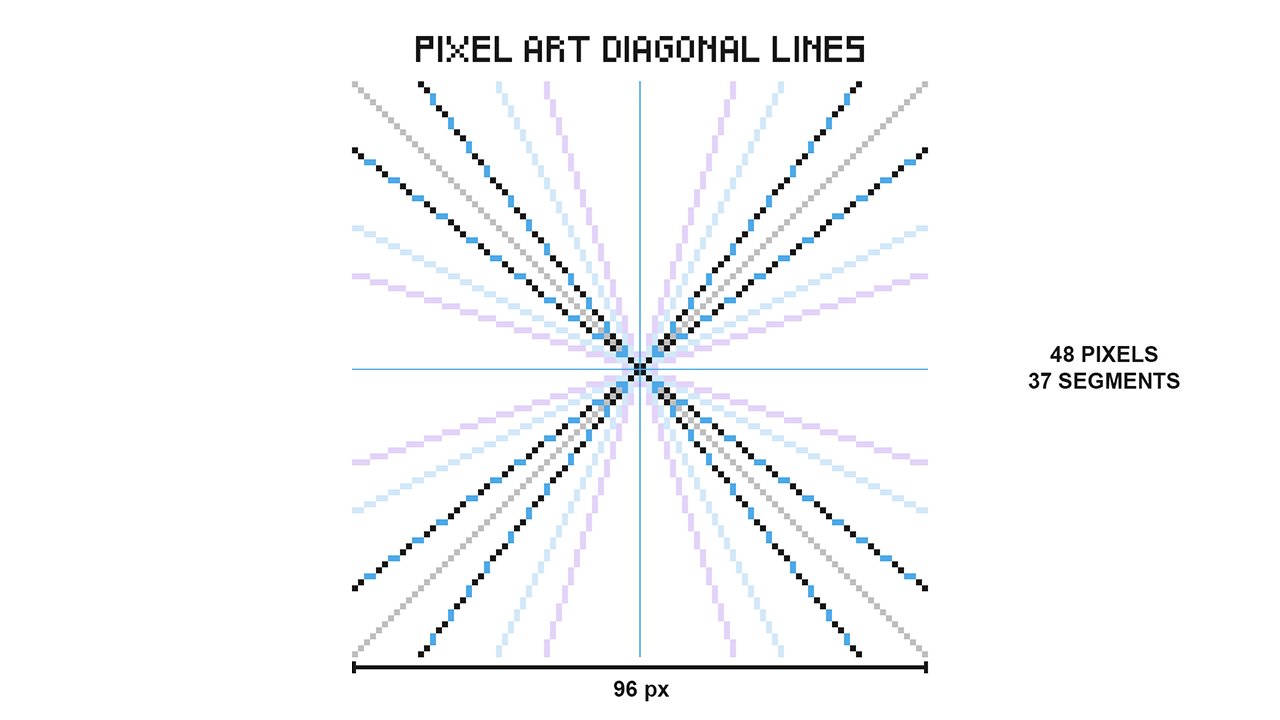
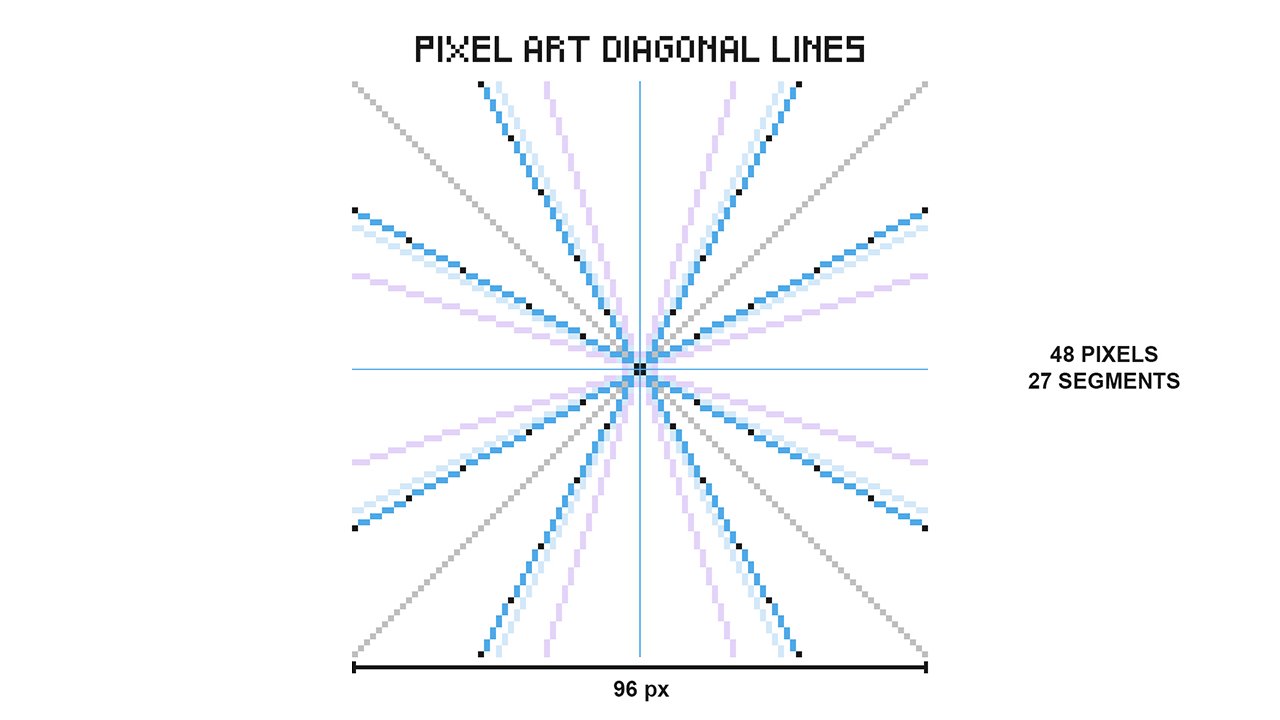
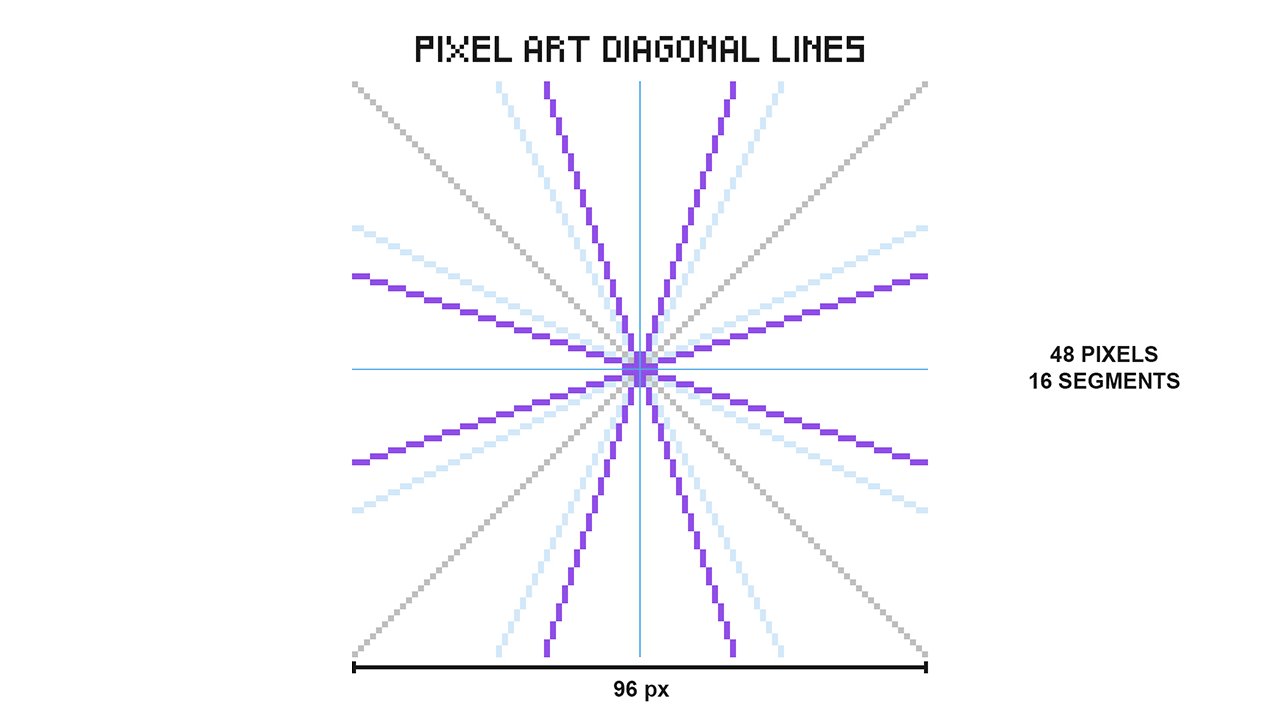
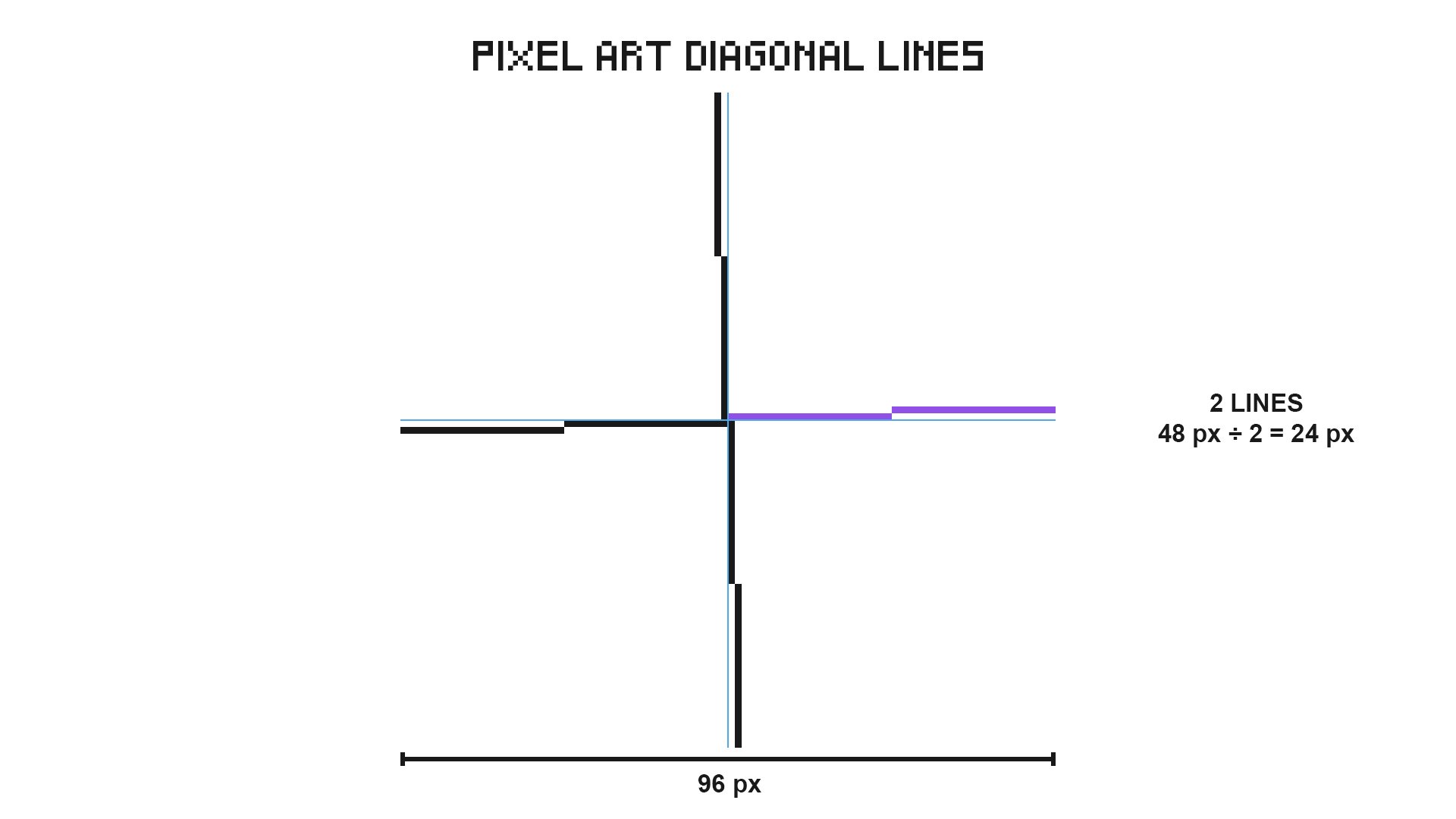
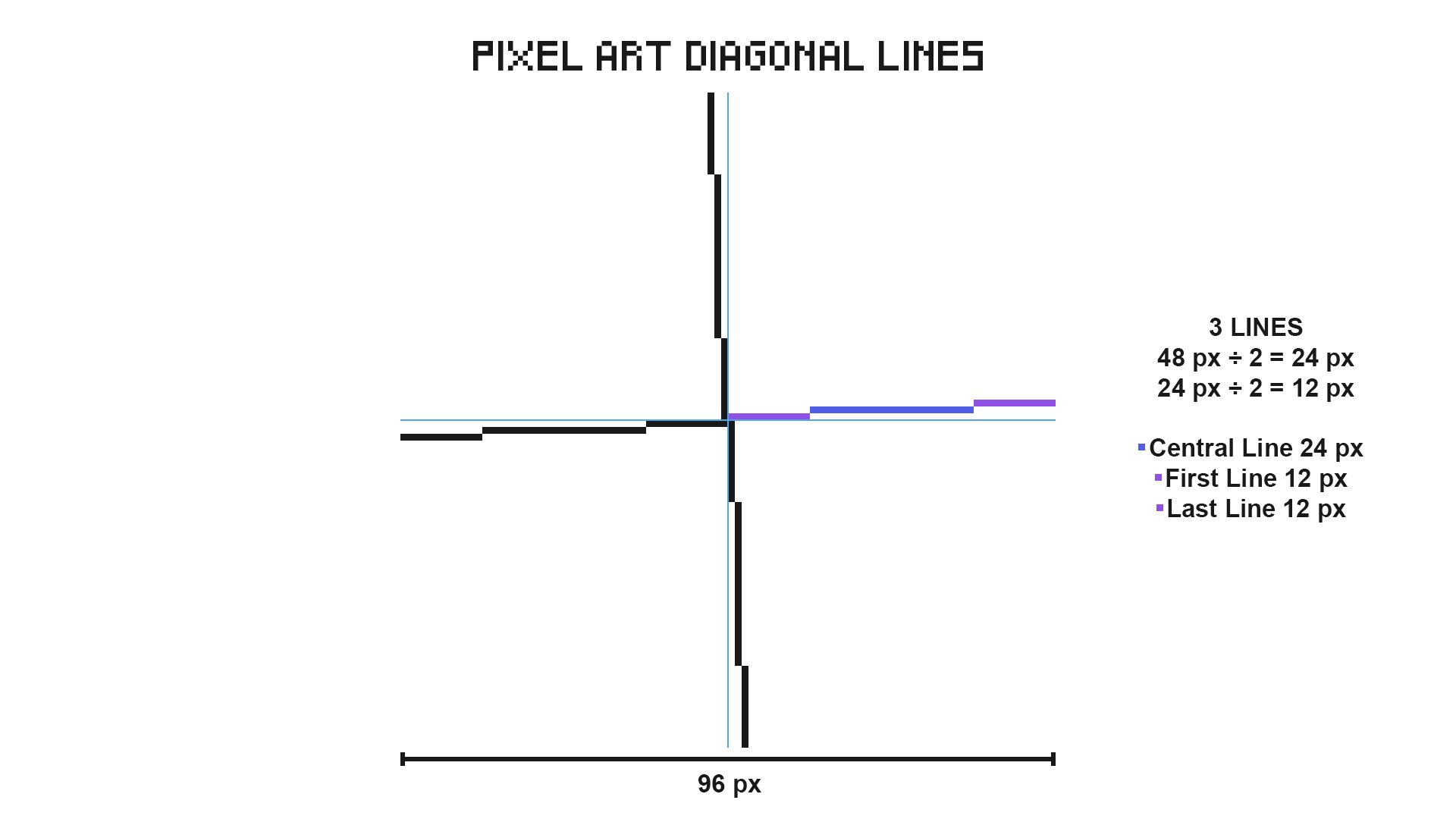
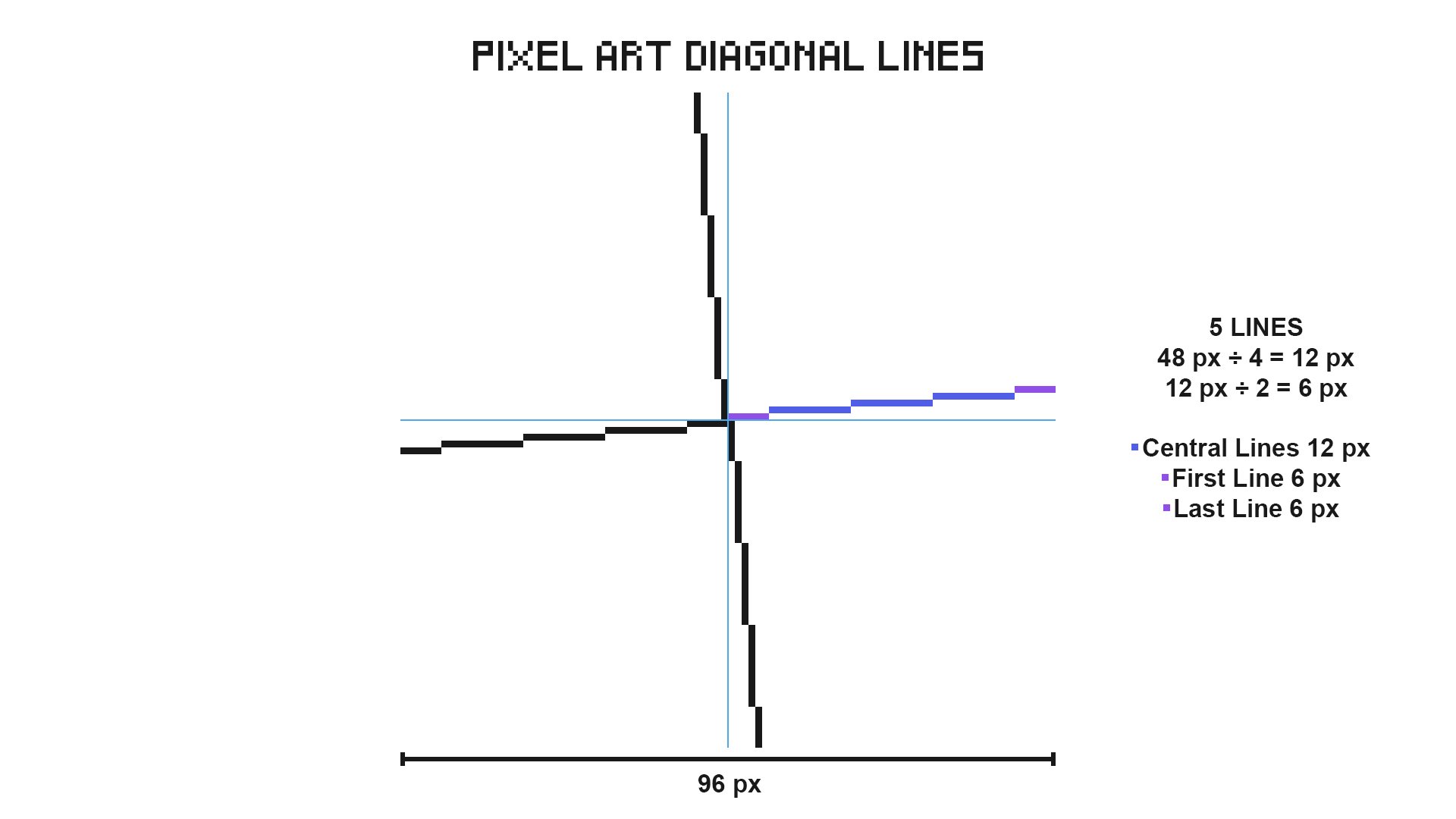
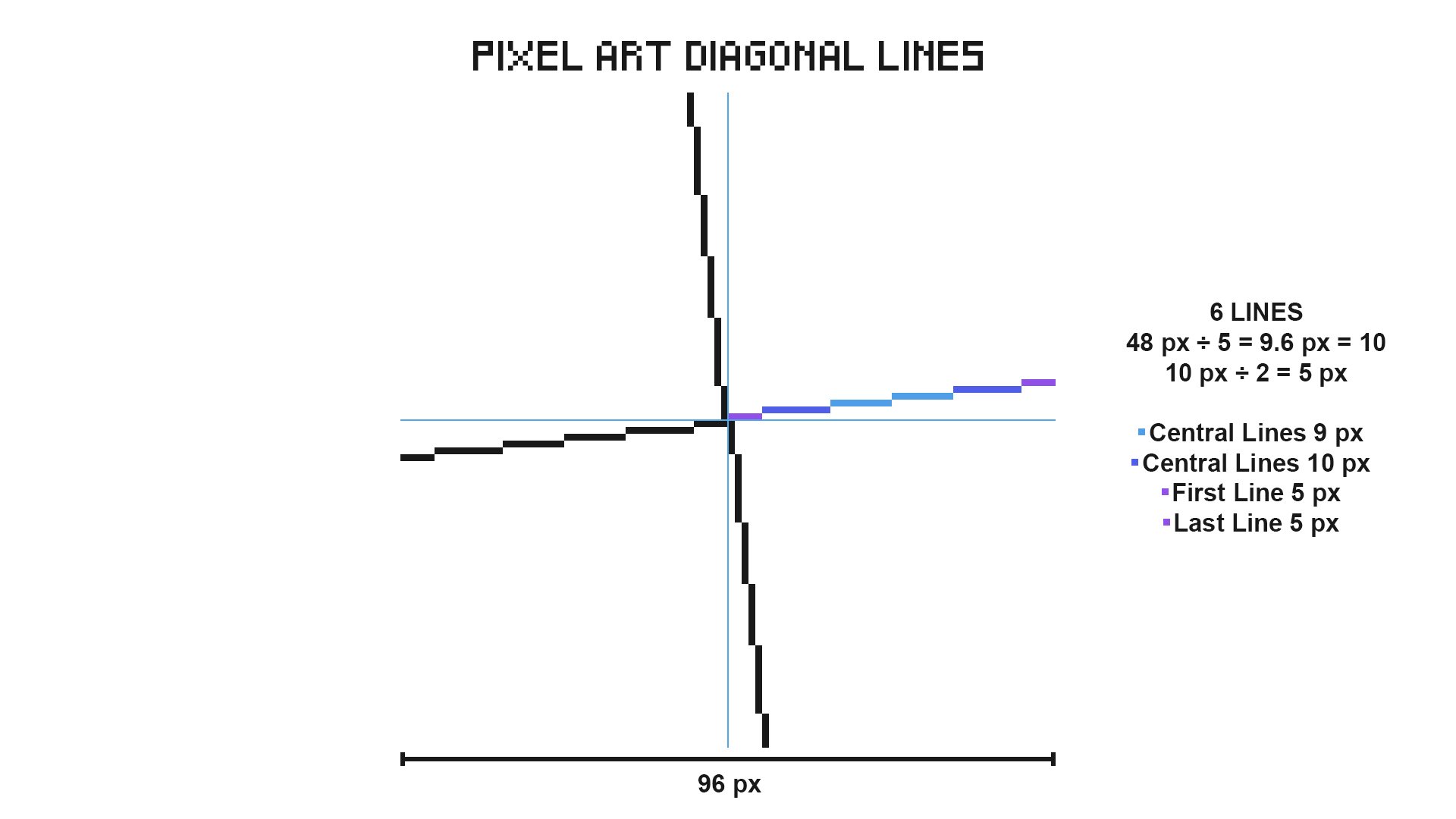
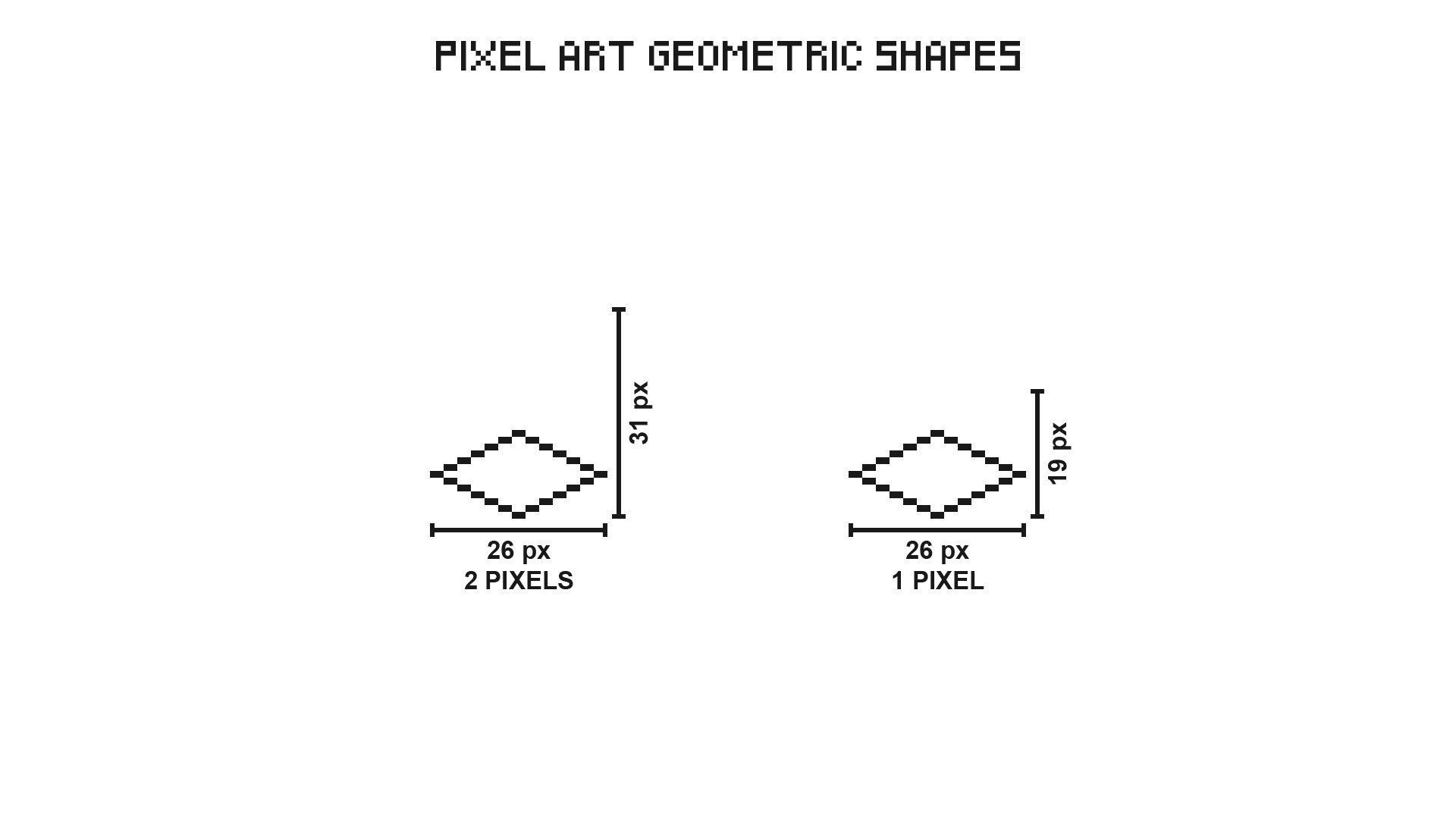
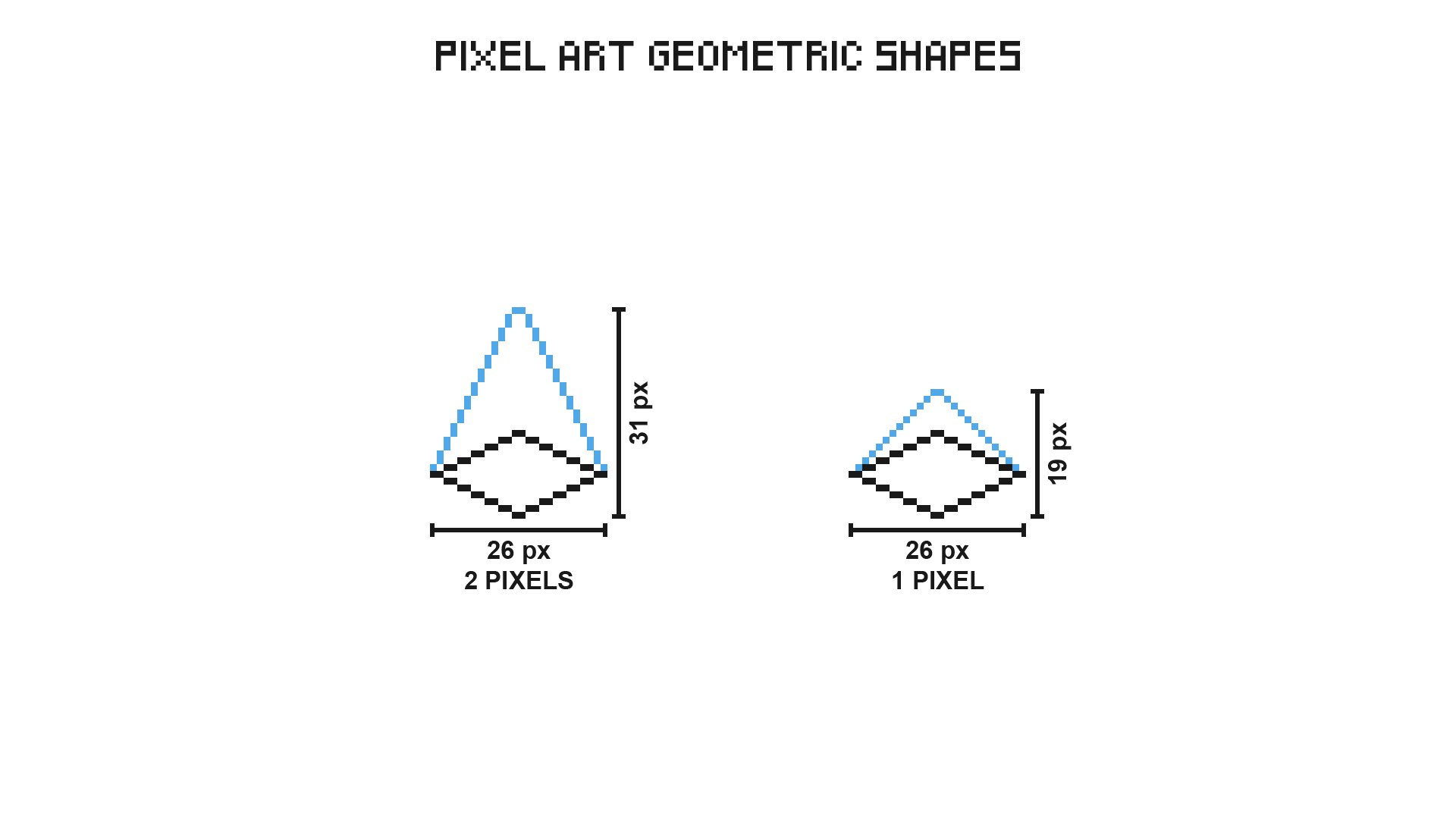
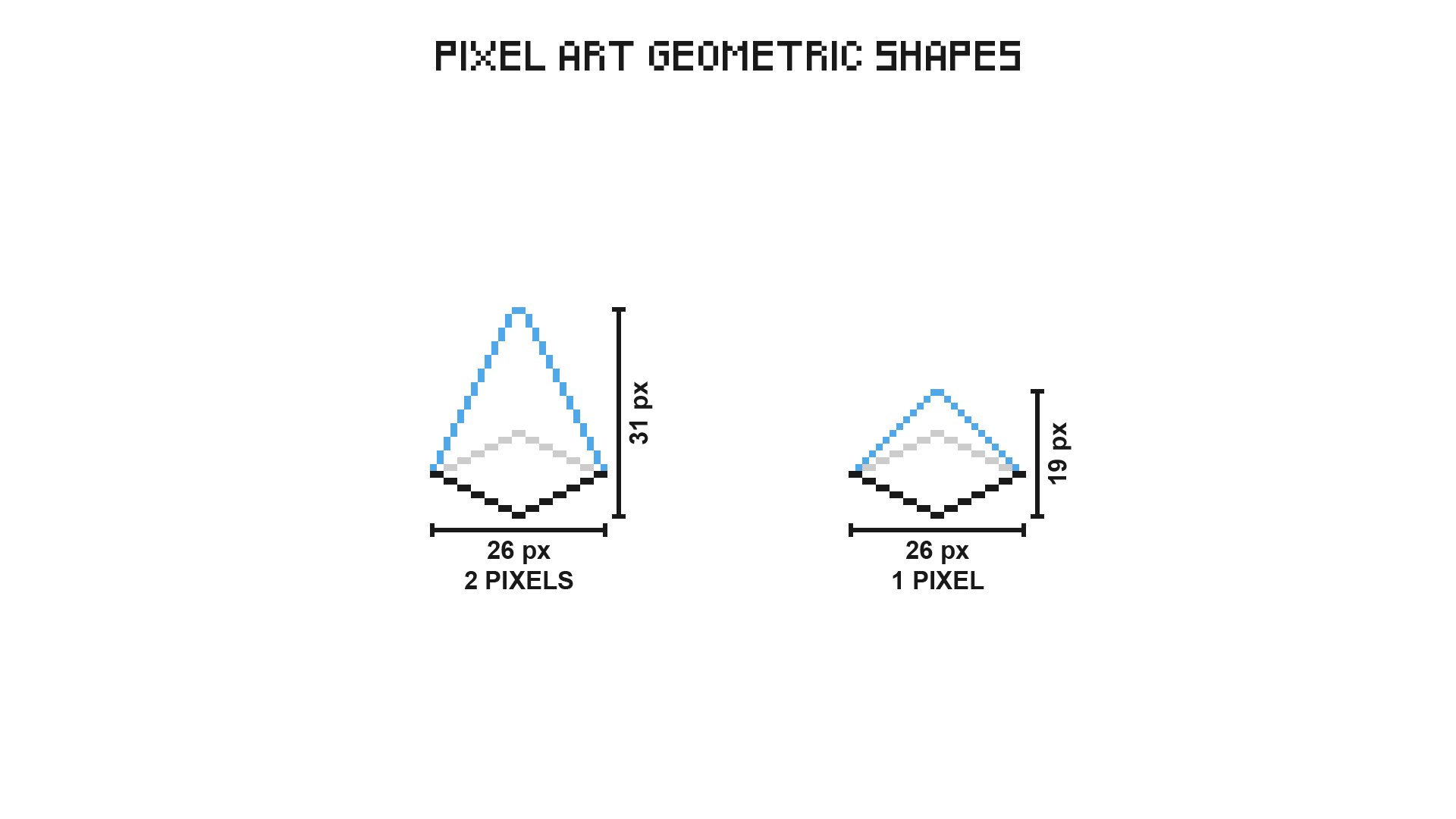
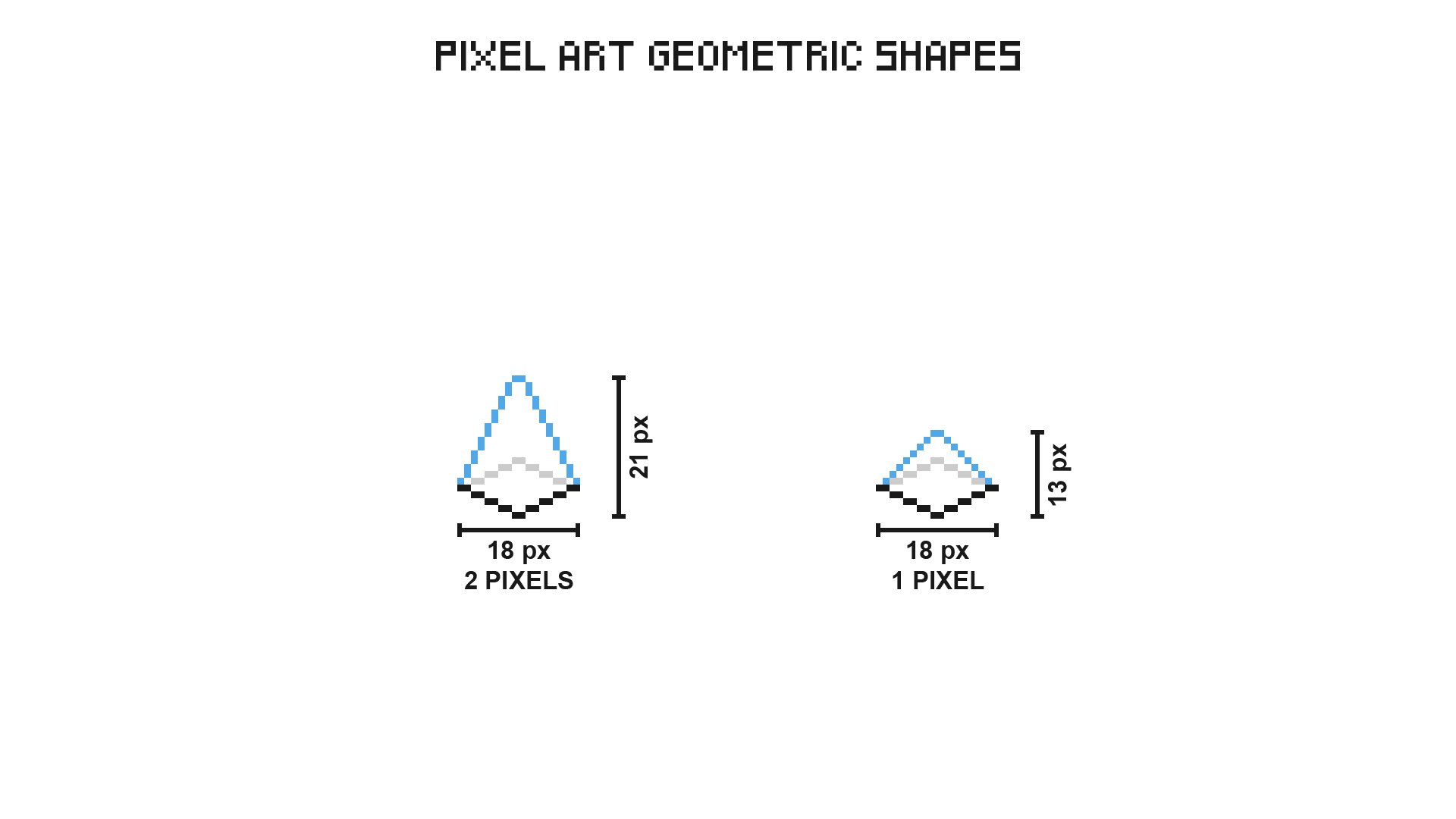
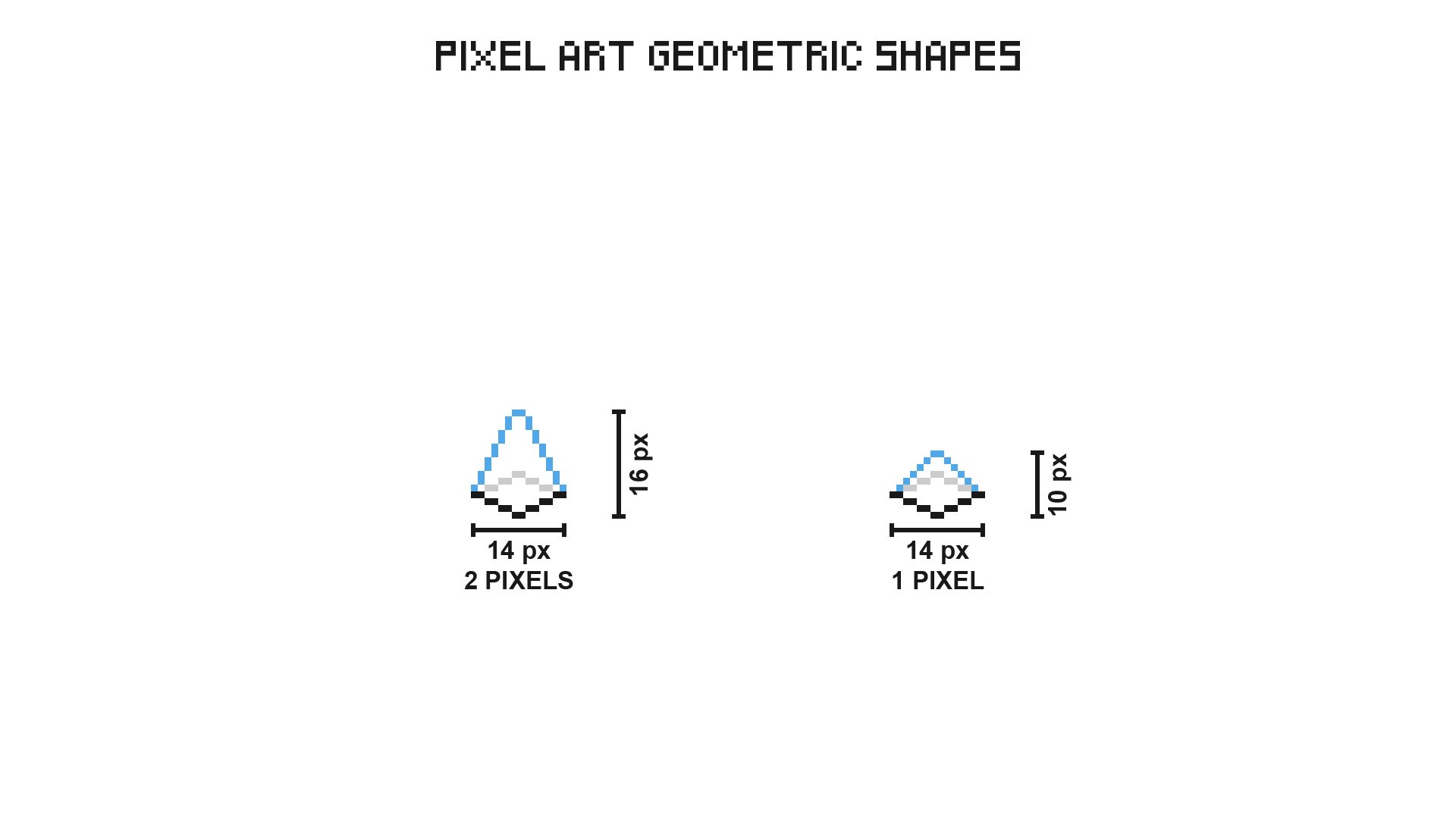
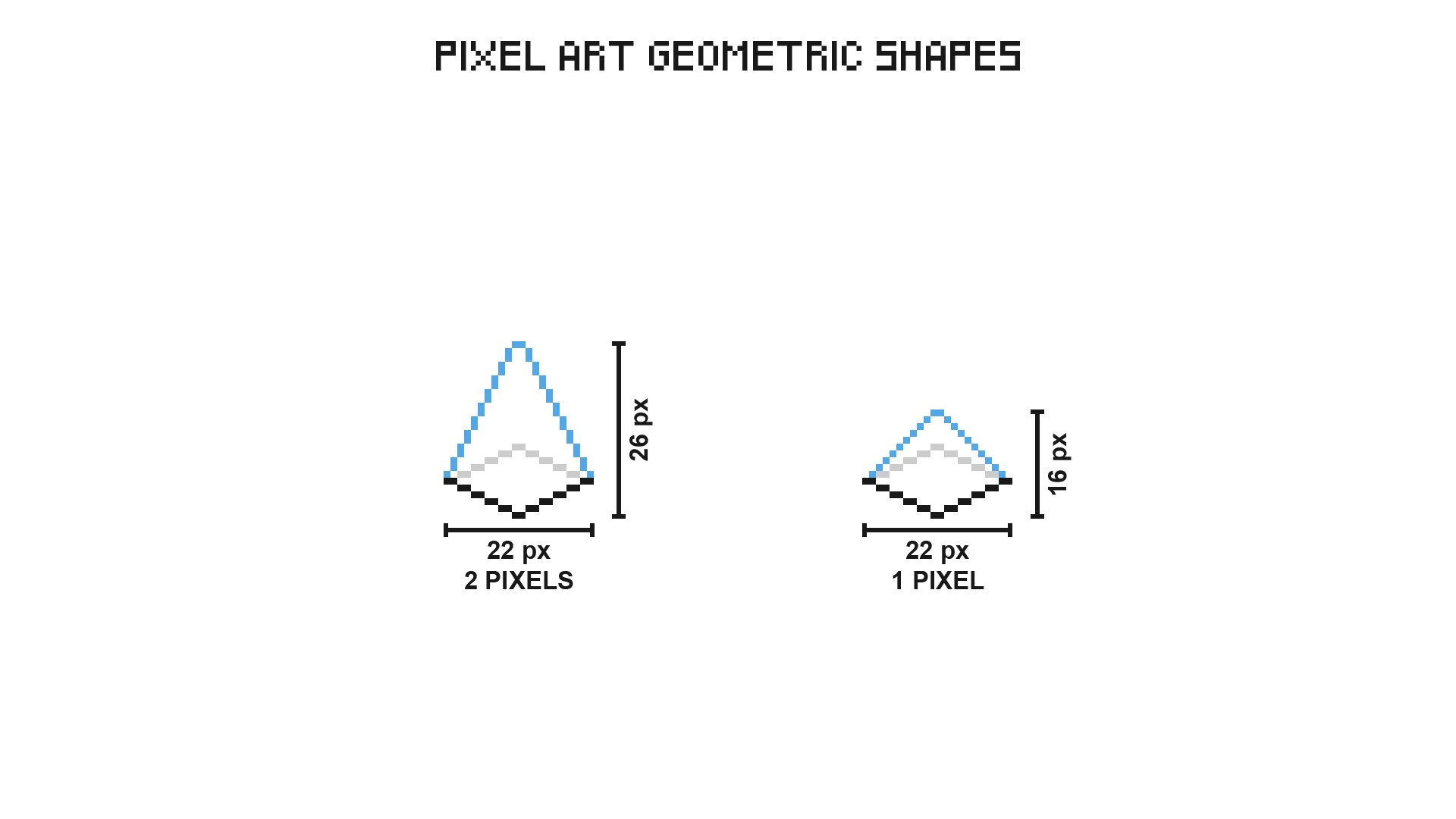
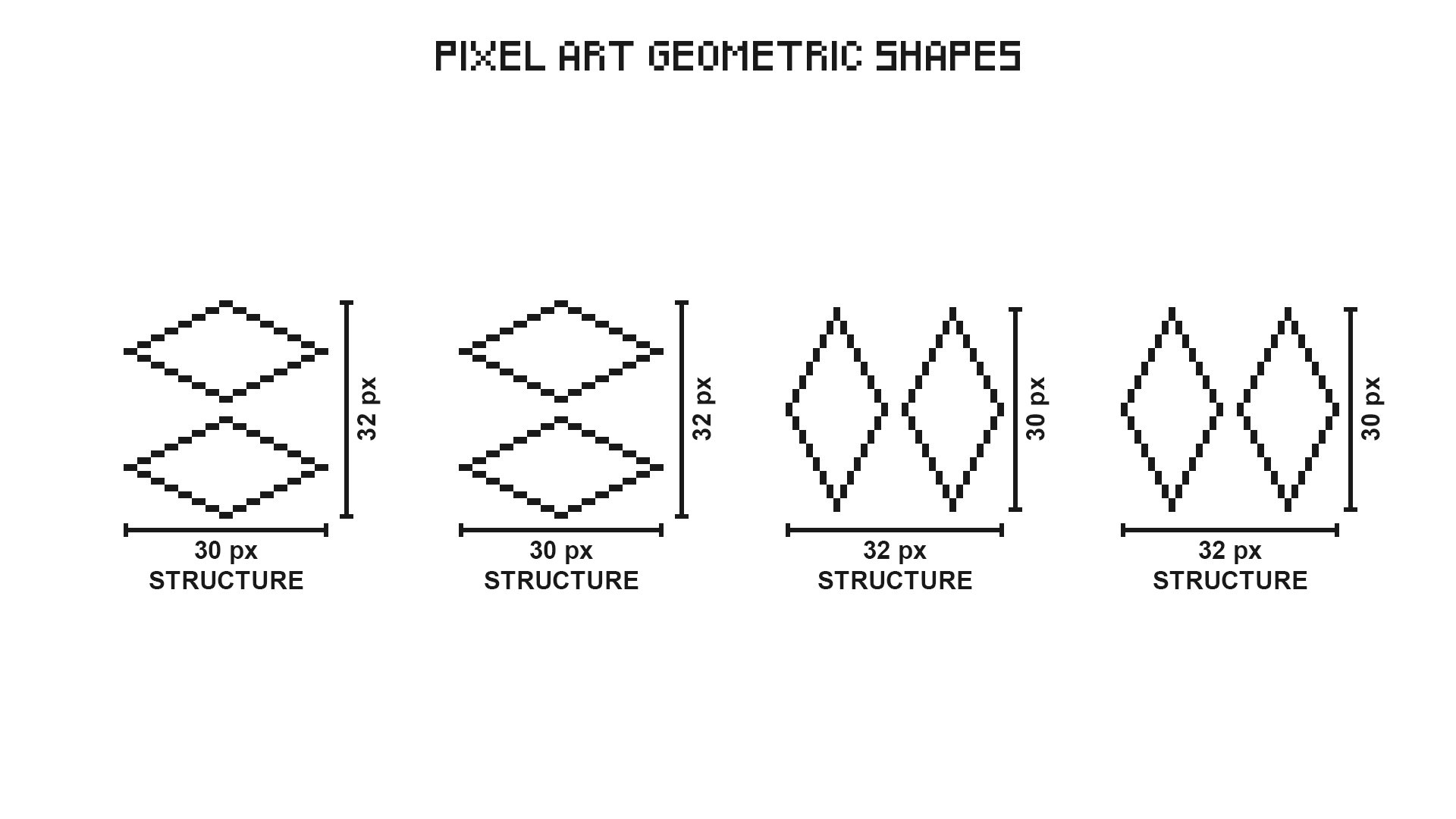
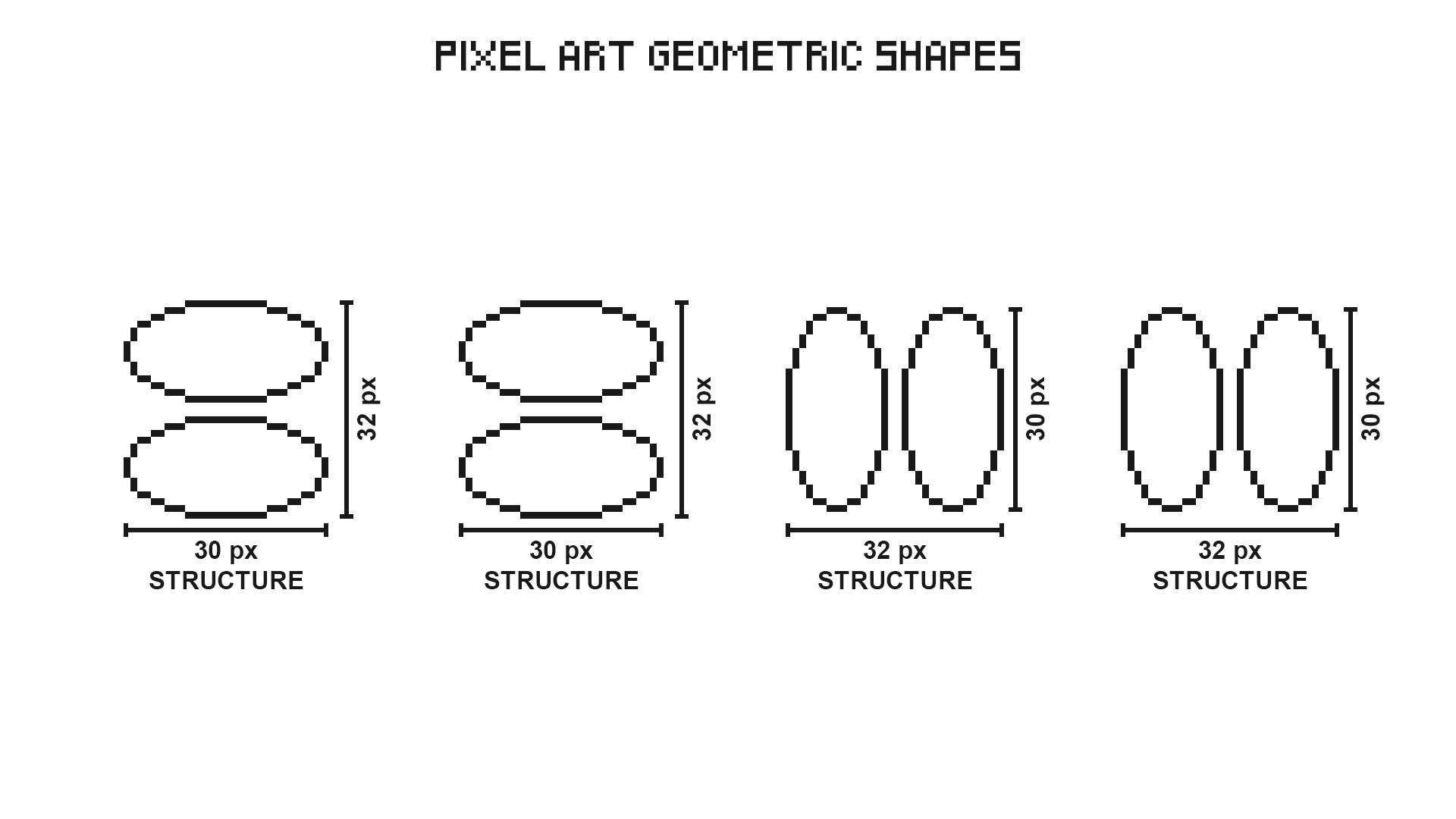
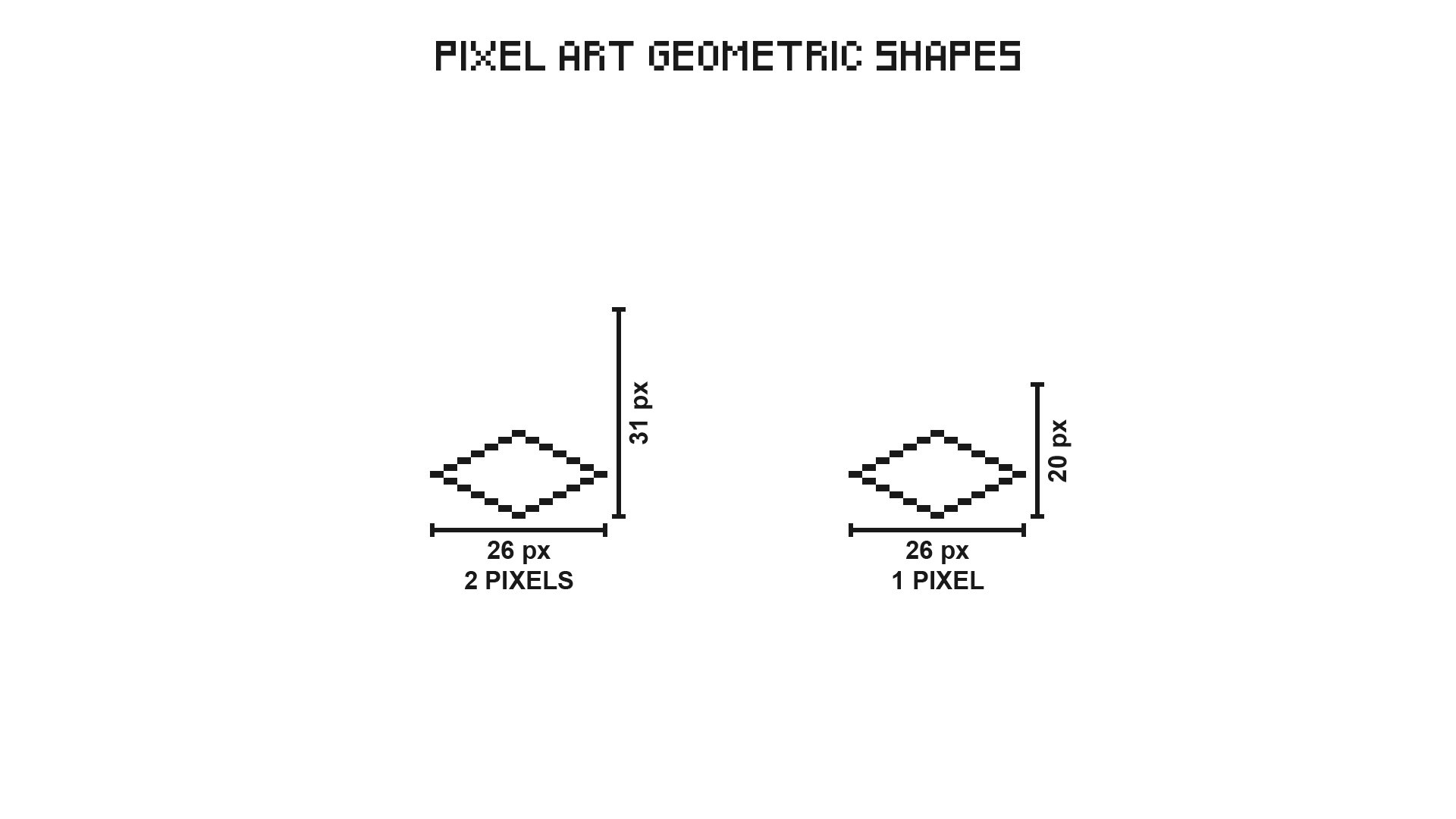
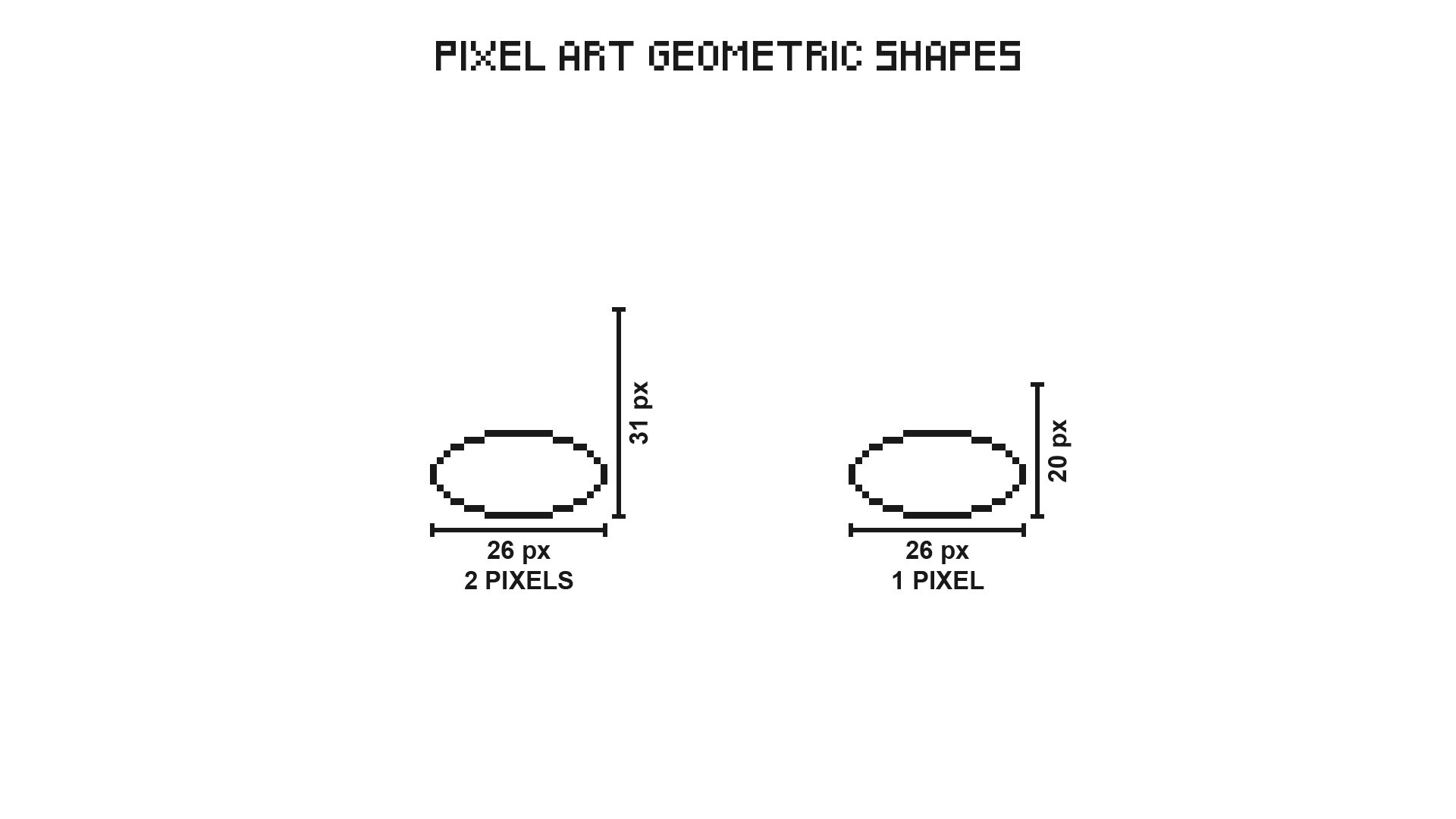
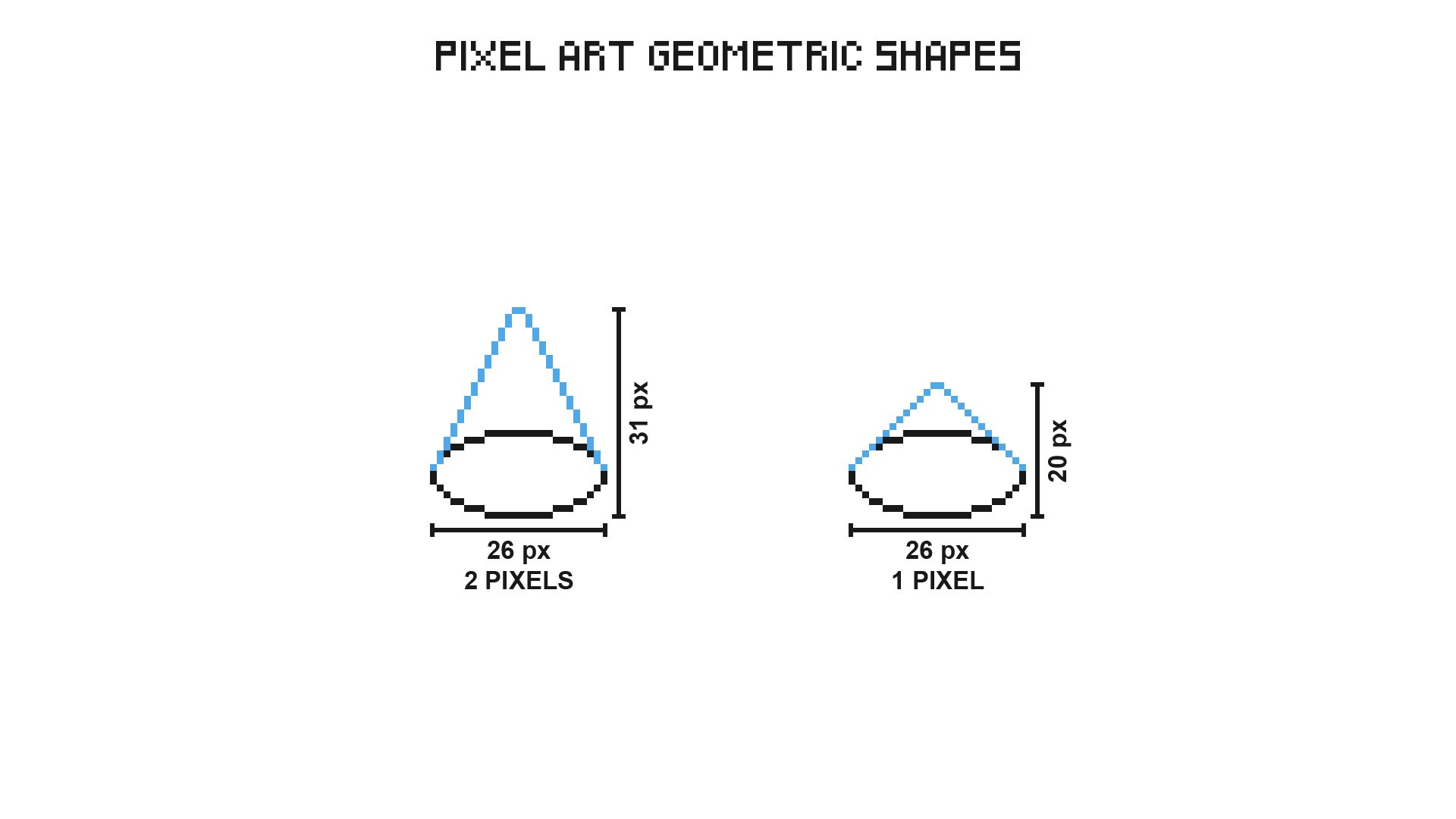
The height of a 3D shape that uses diagonal lines depends on the size of its base and the number of pixels that make up its edge segments.

Resize a shape by reducing or increasing the size of its base.

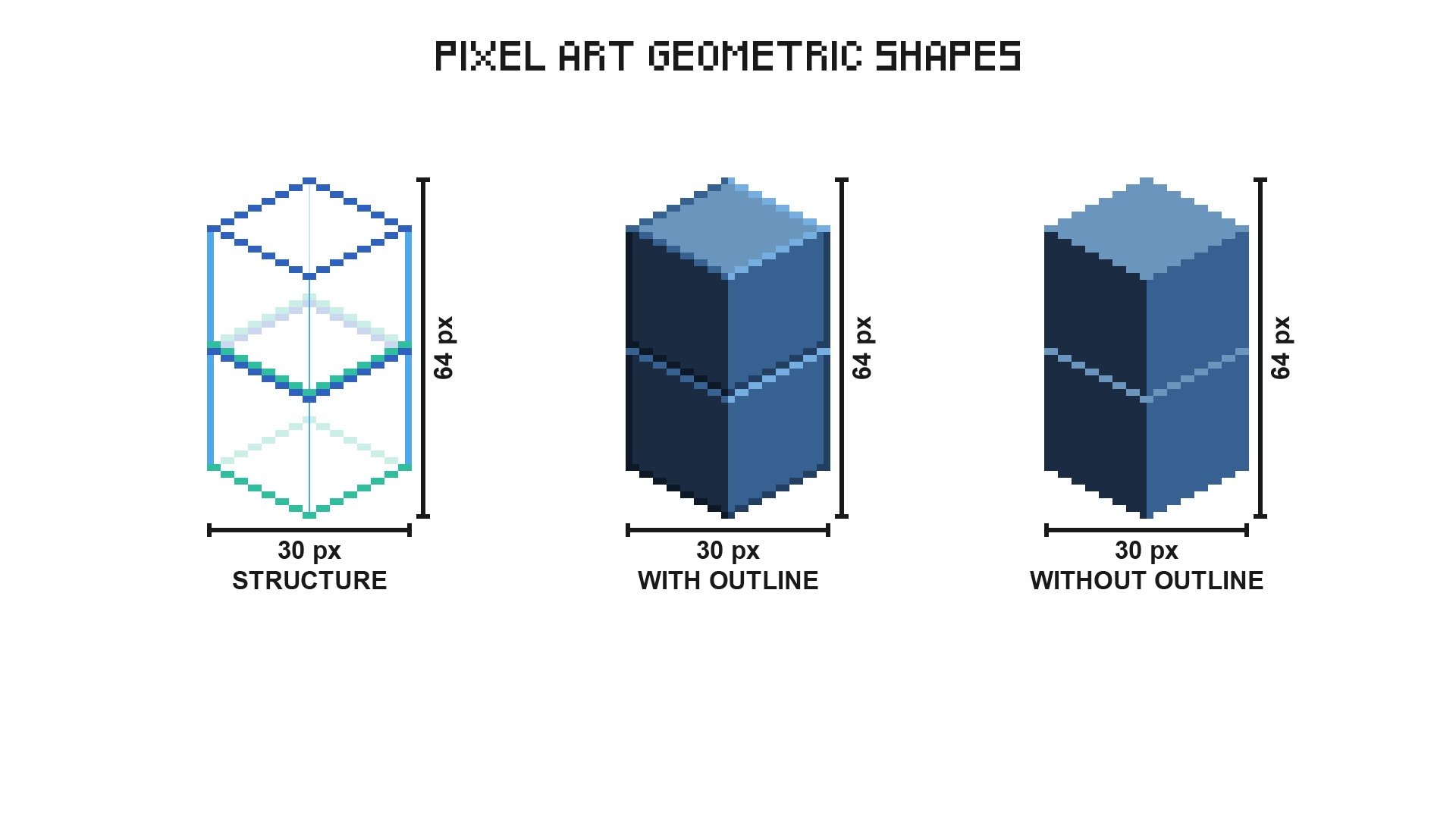
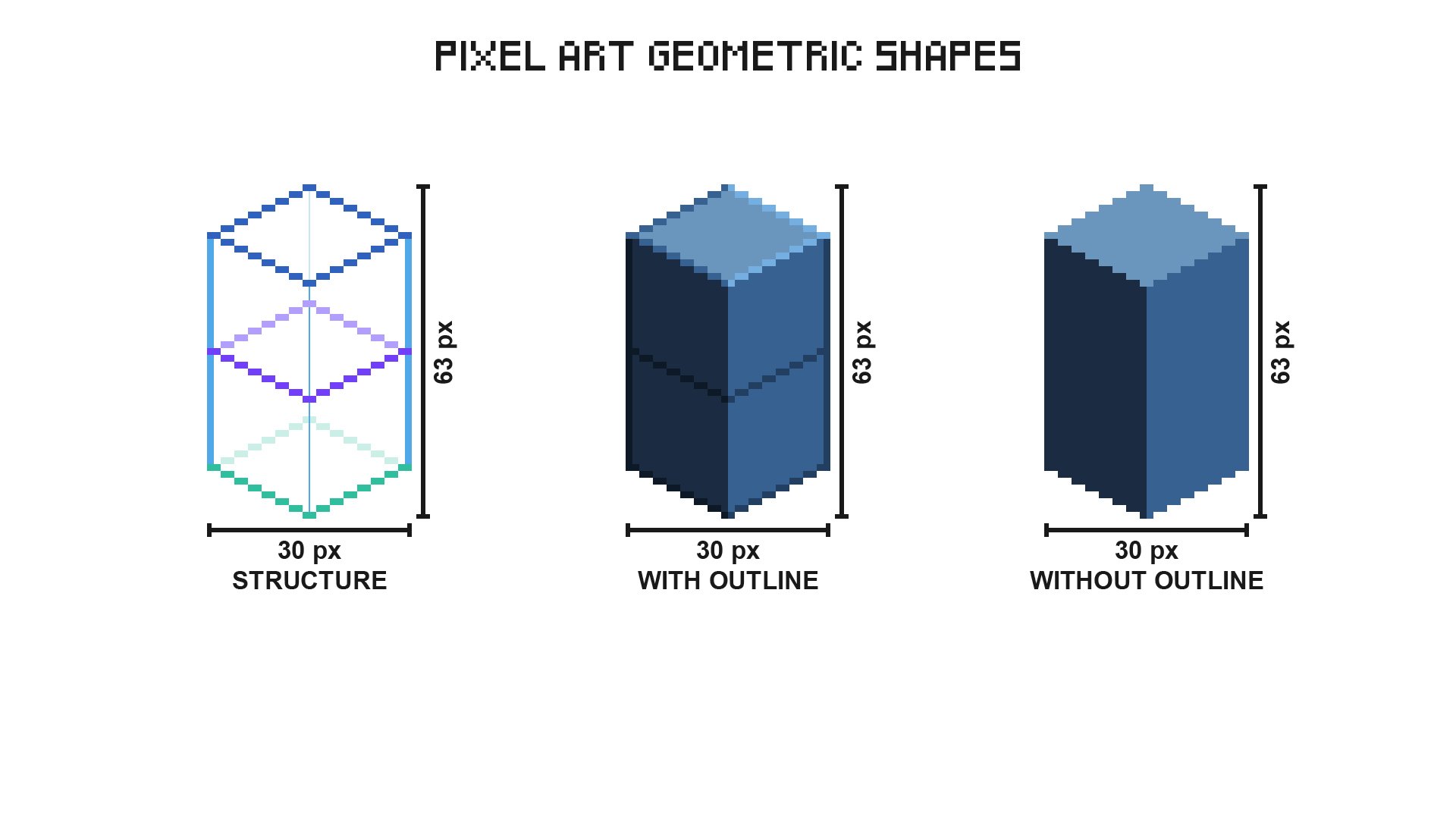
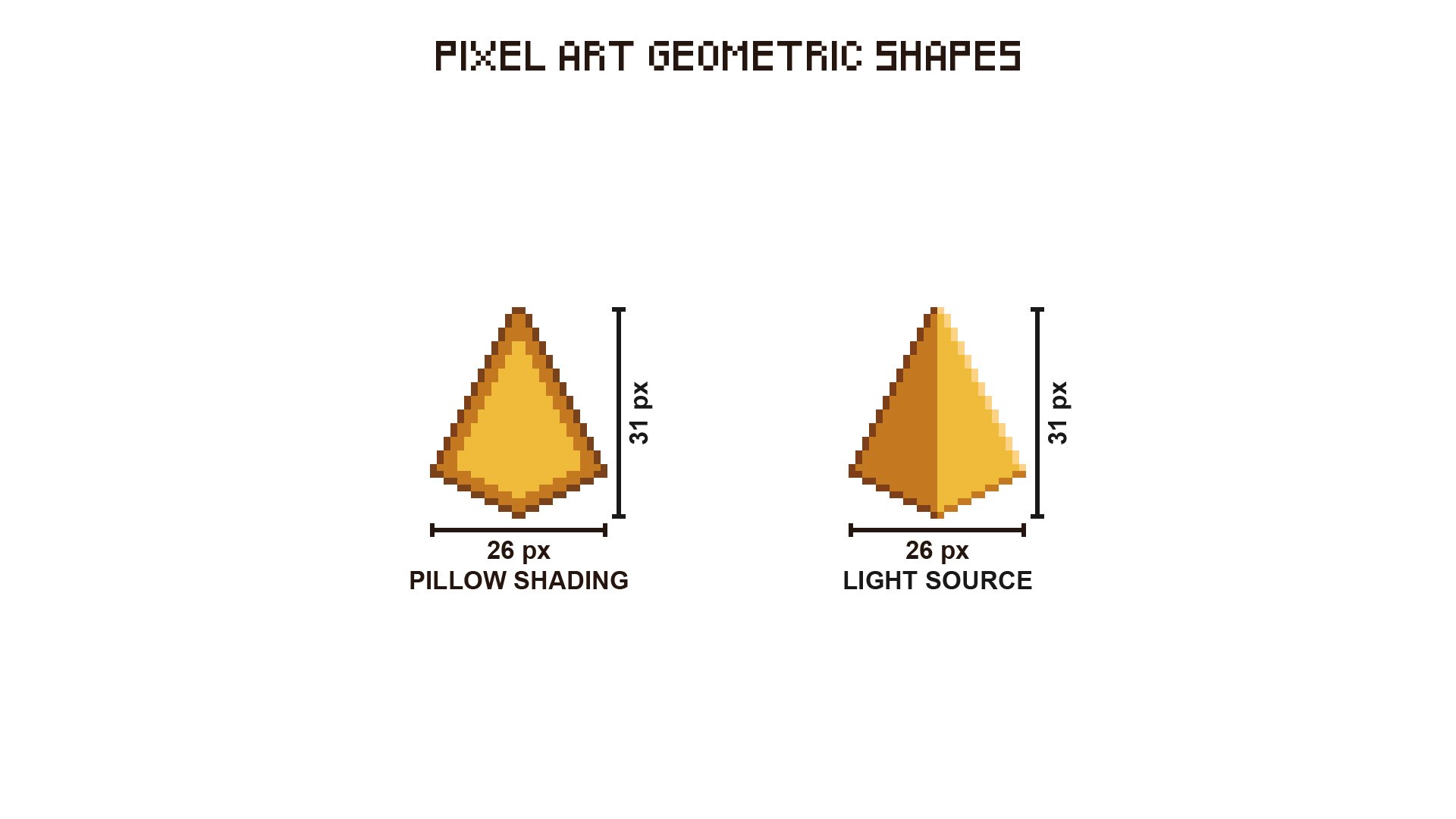
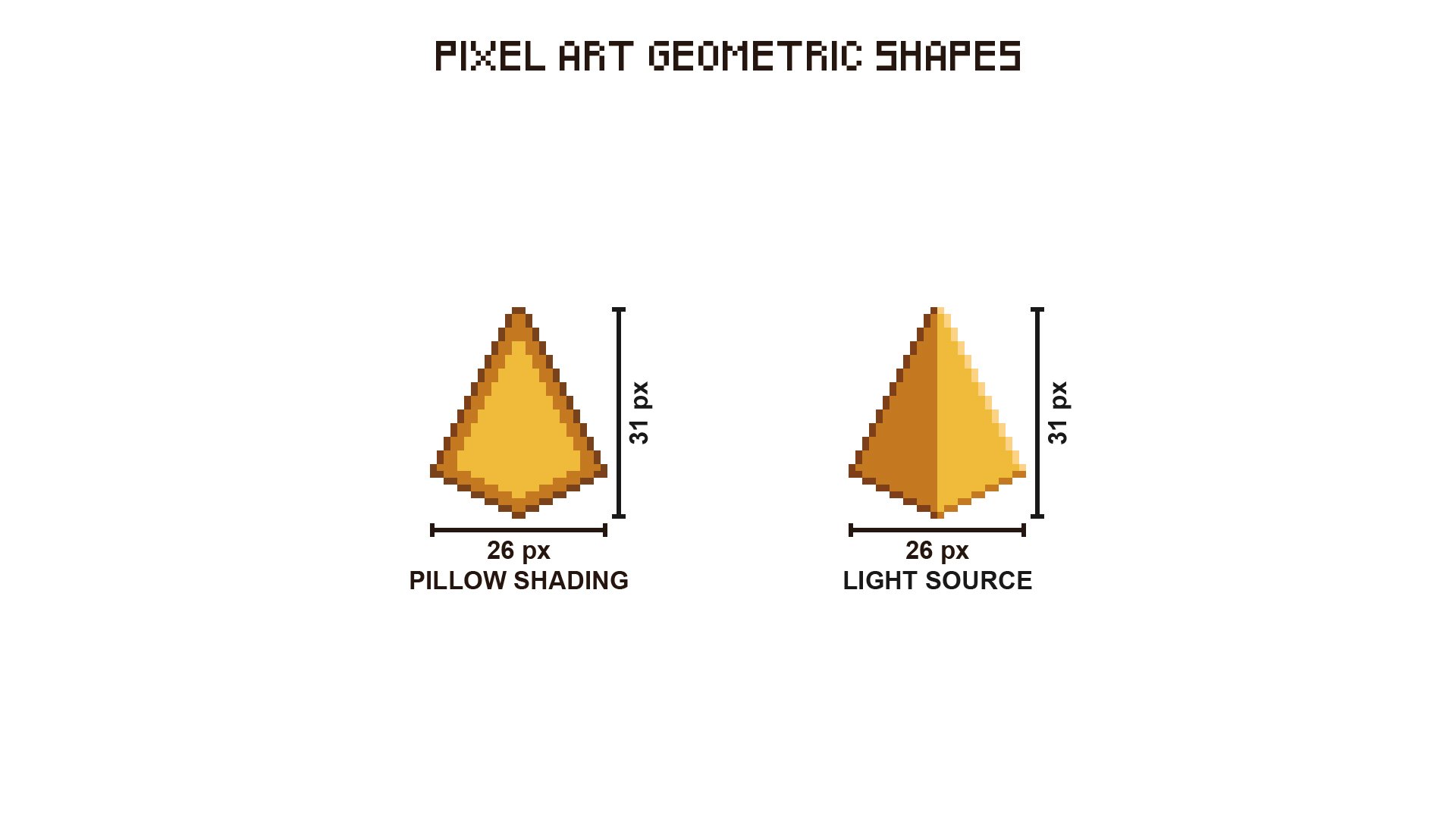
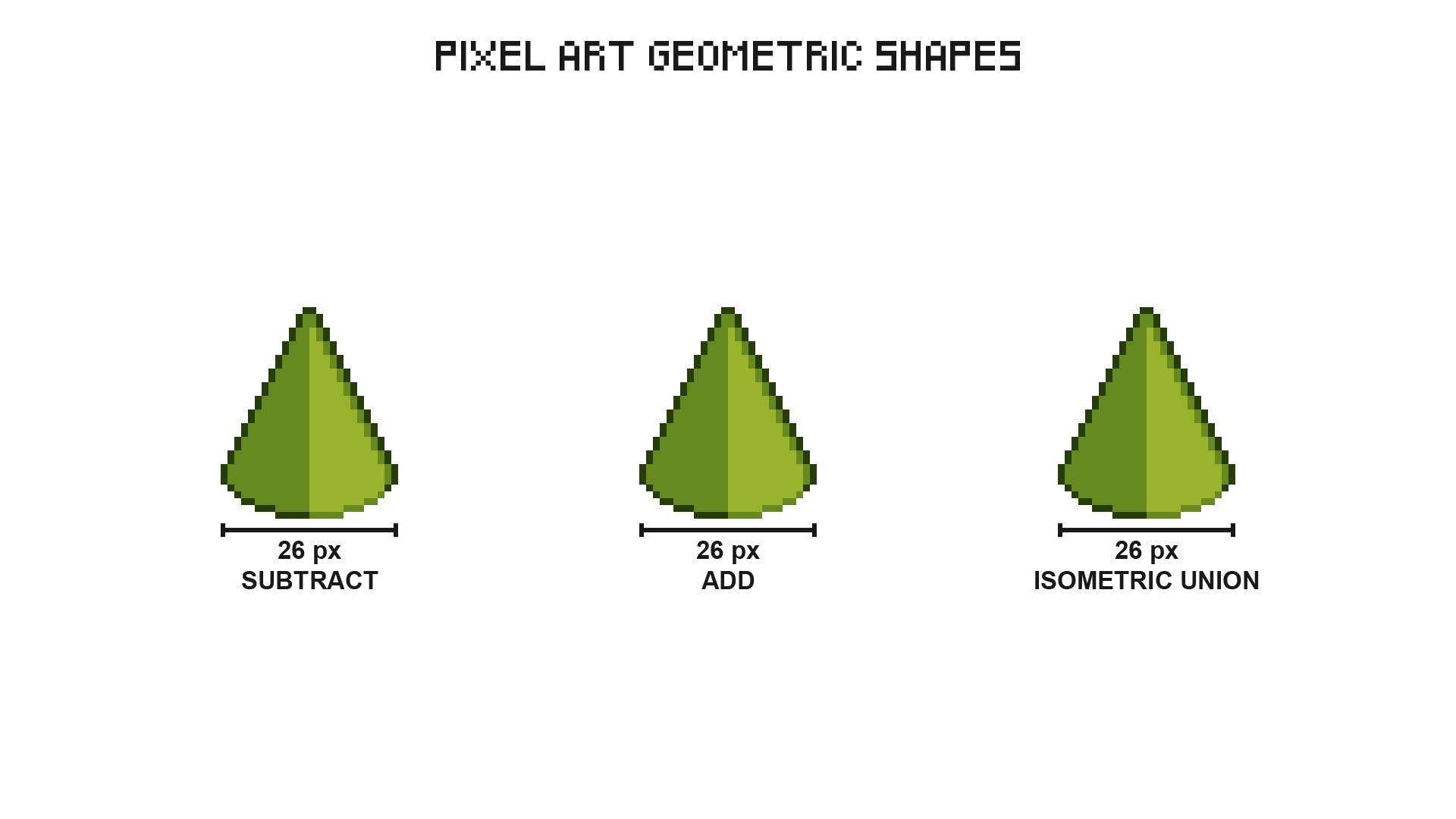
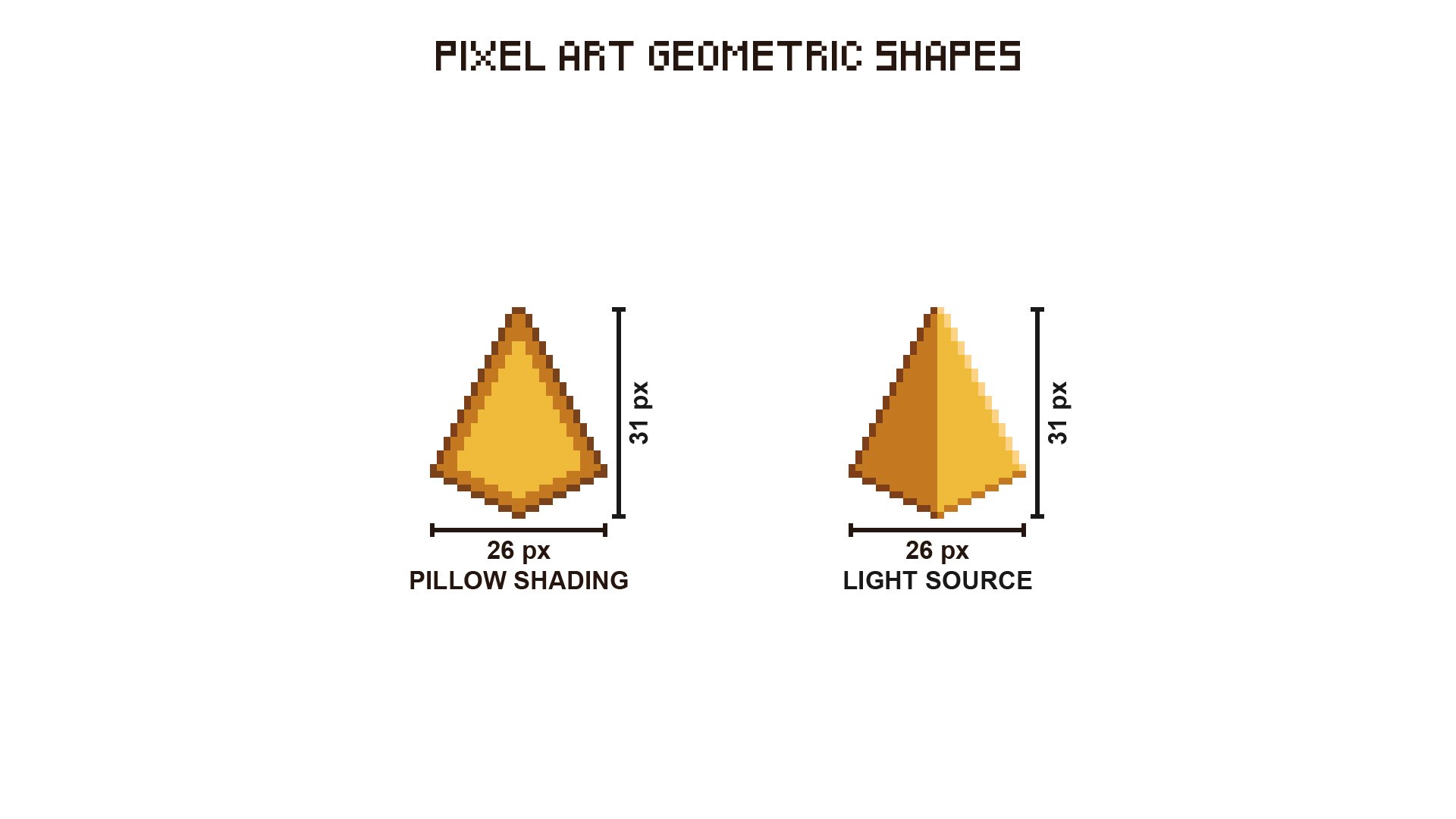
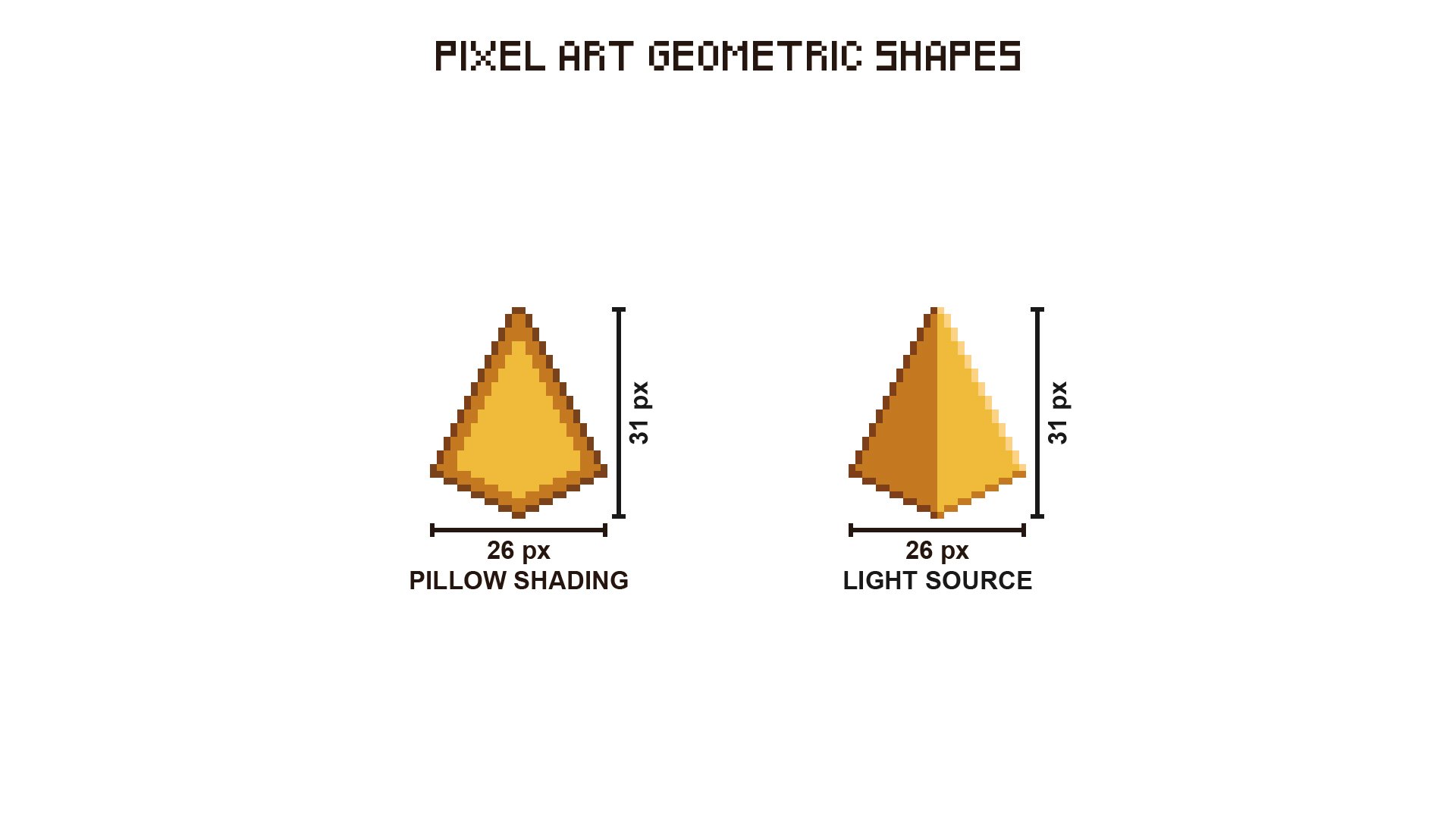
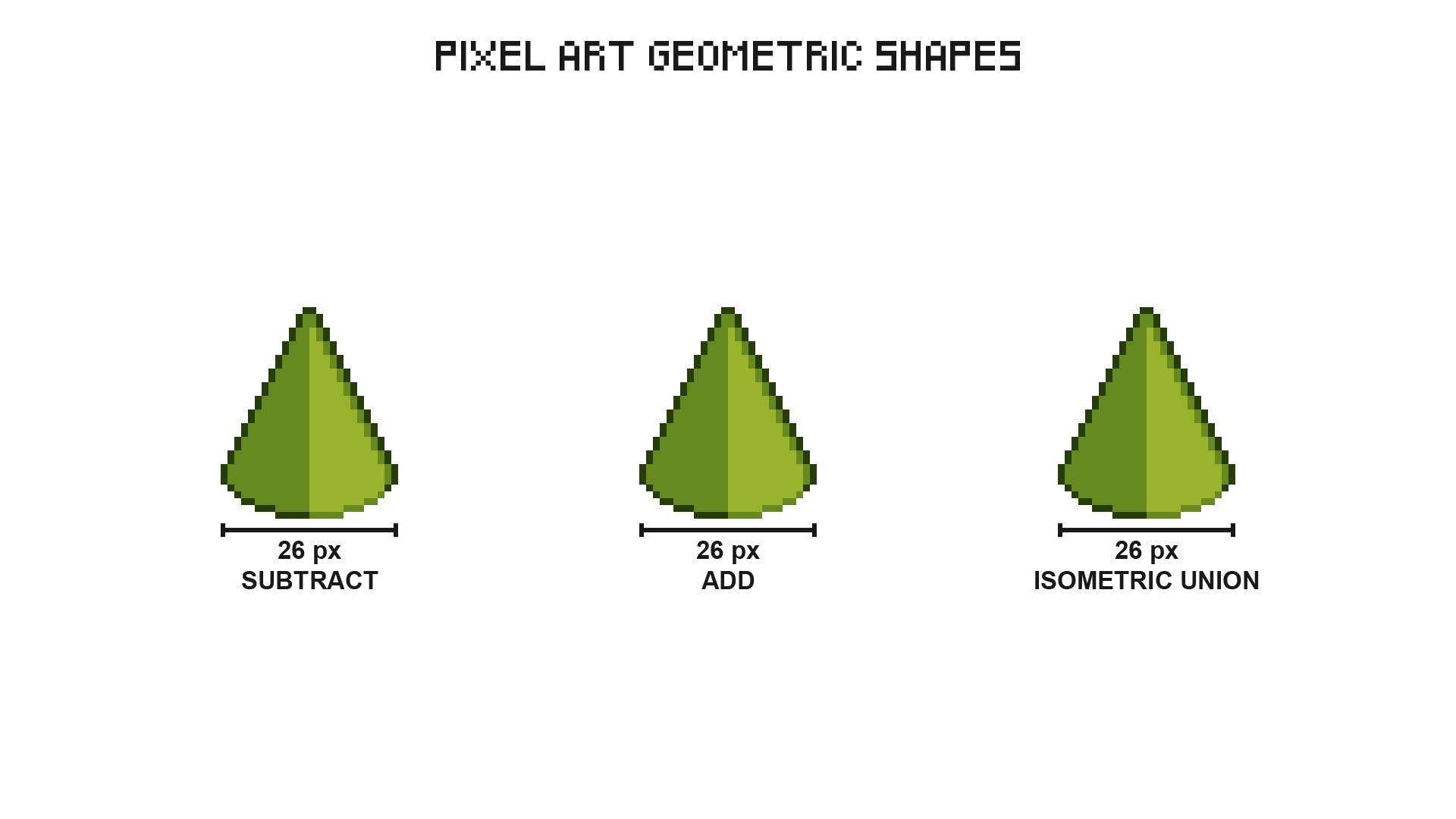
A shape needs the correct use of lights and shadows to obtain the 3D effect.
Tip: Avoid pillow shading.

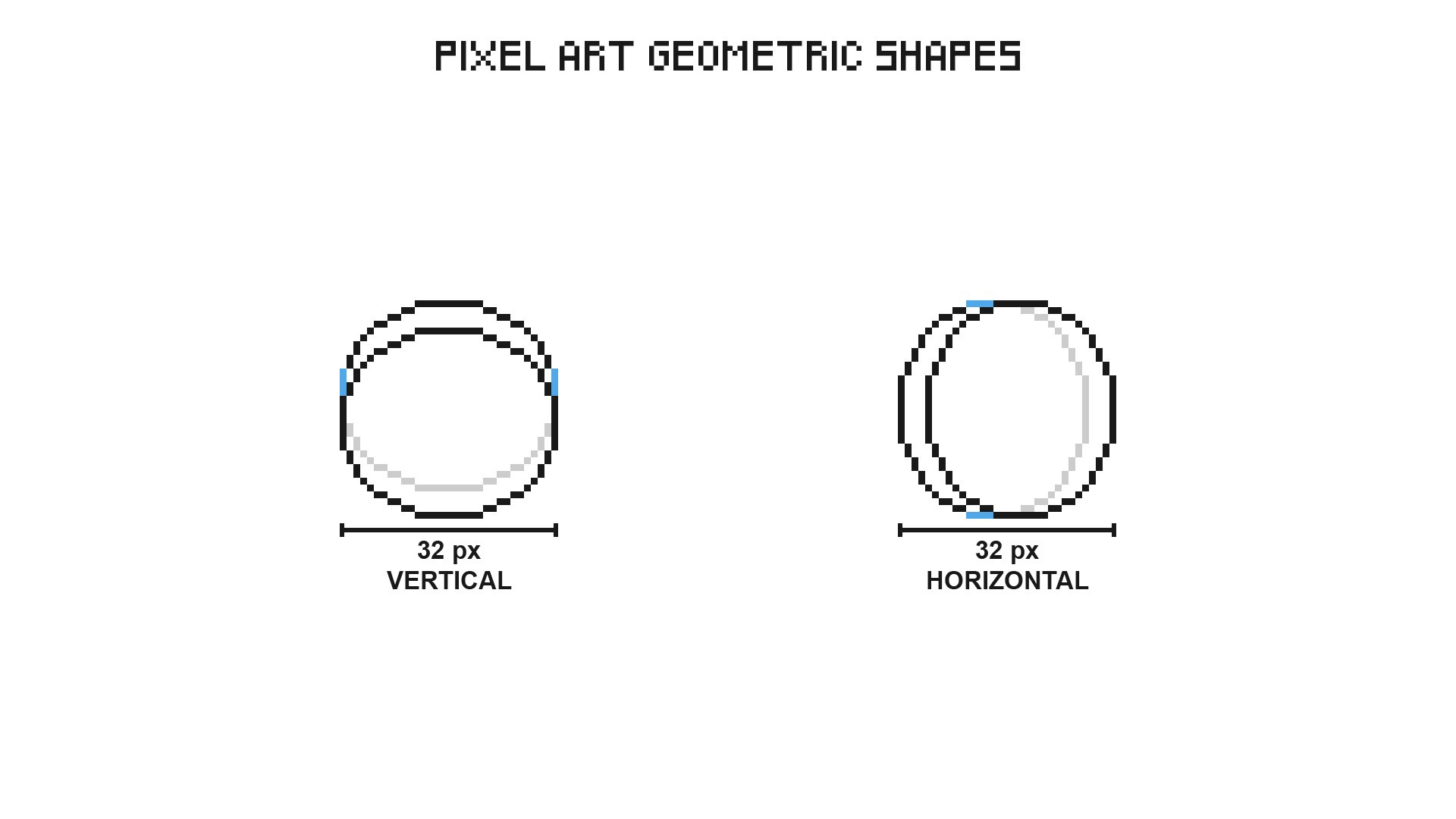
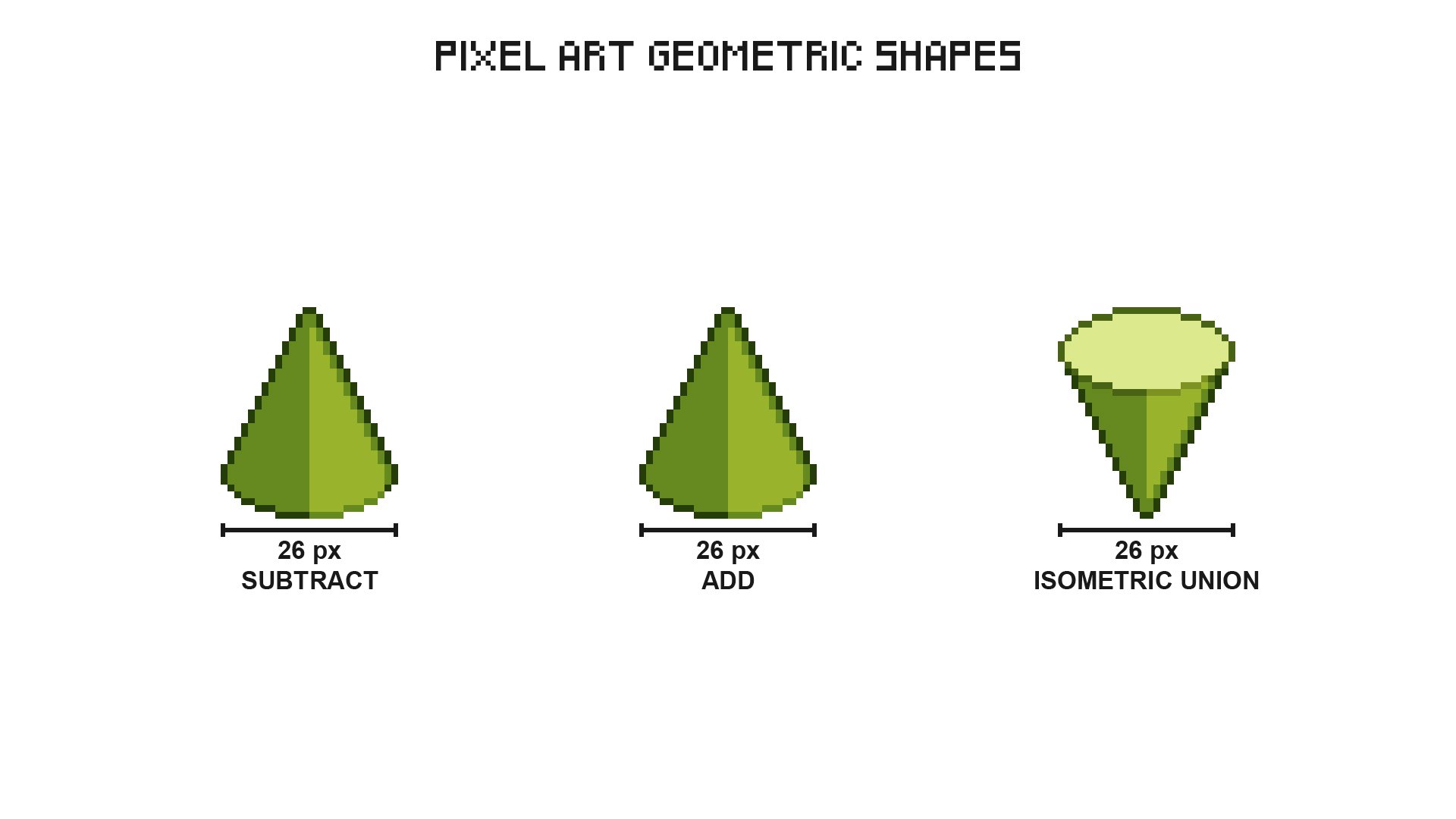
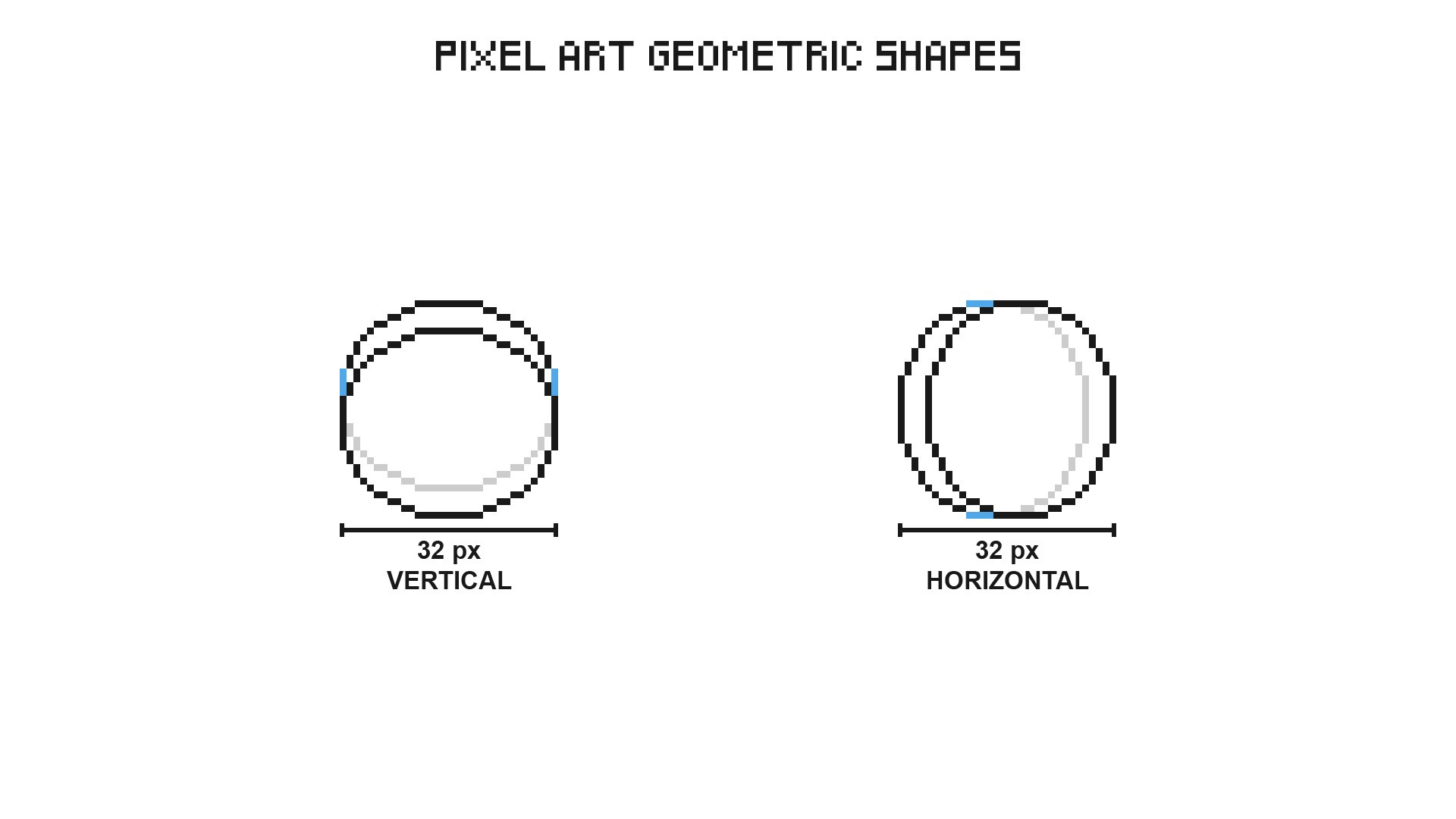
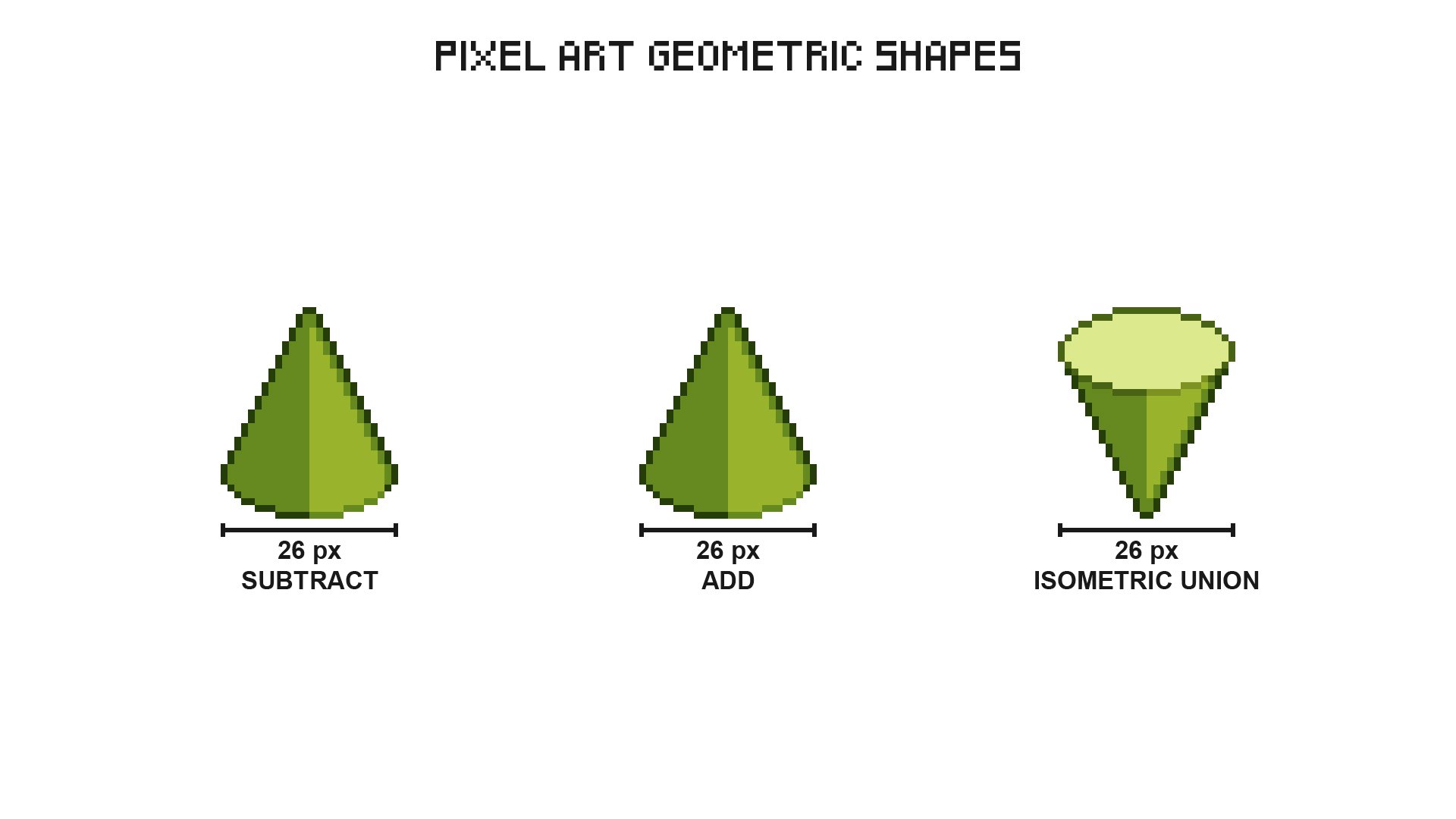
Depending on the face of a 3D shape that is hidden, different perspectives are obtained.

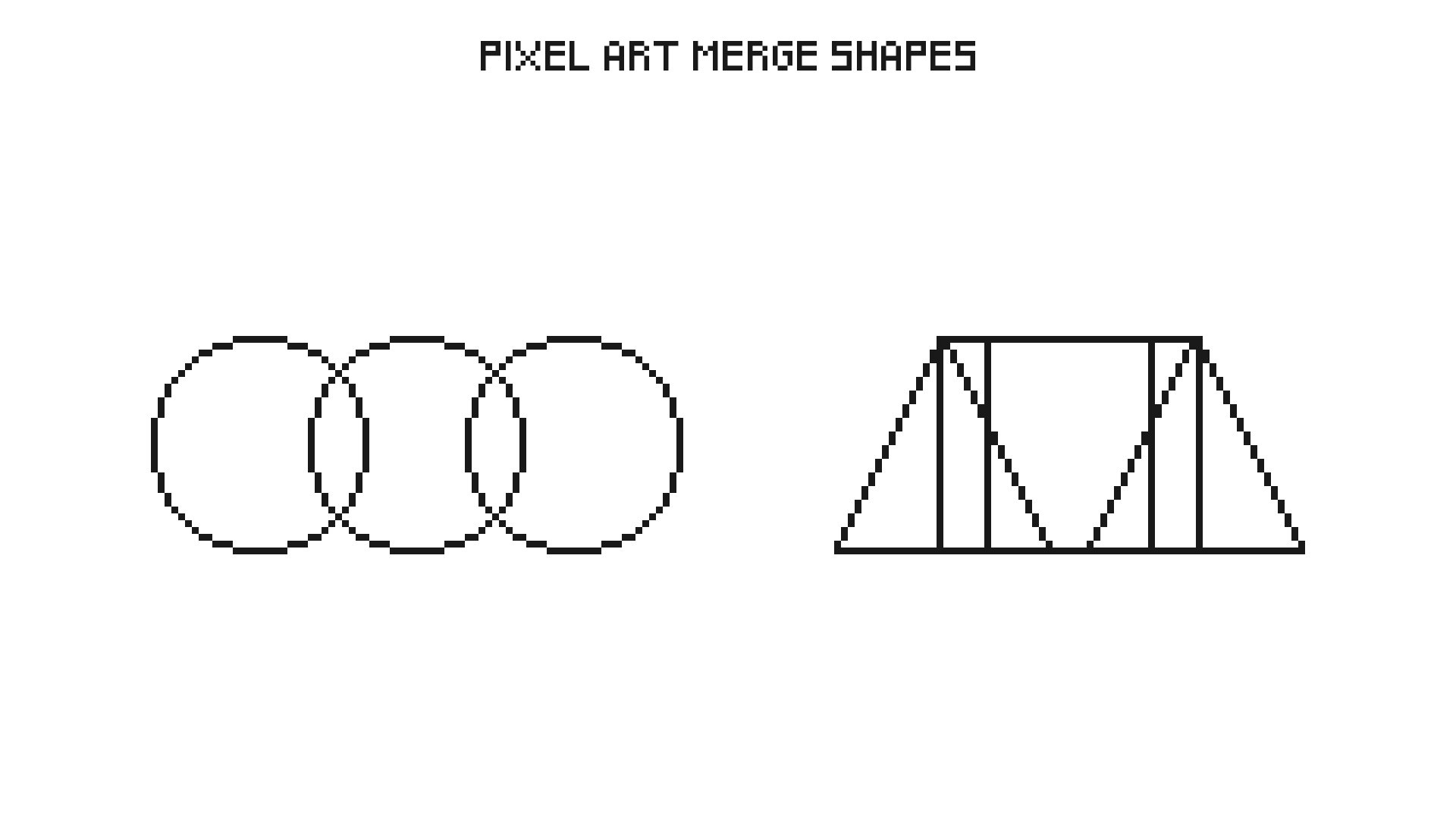
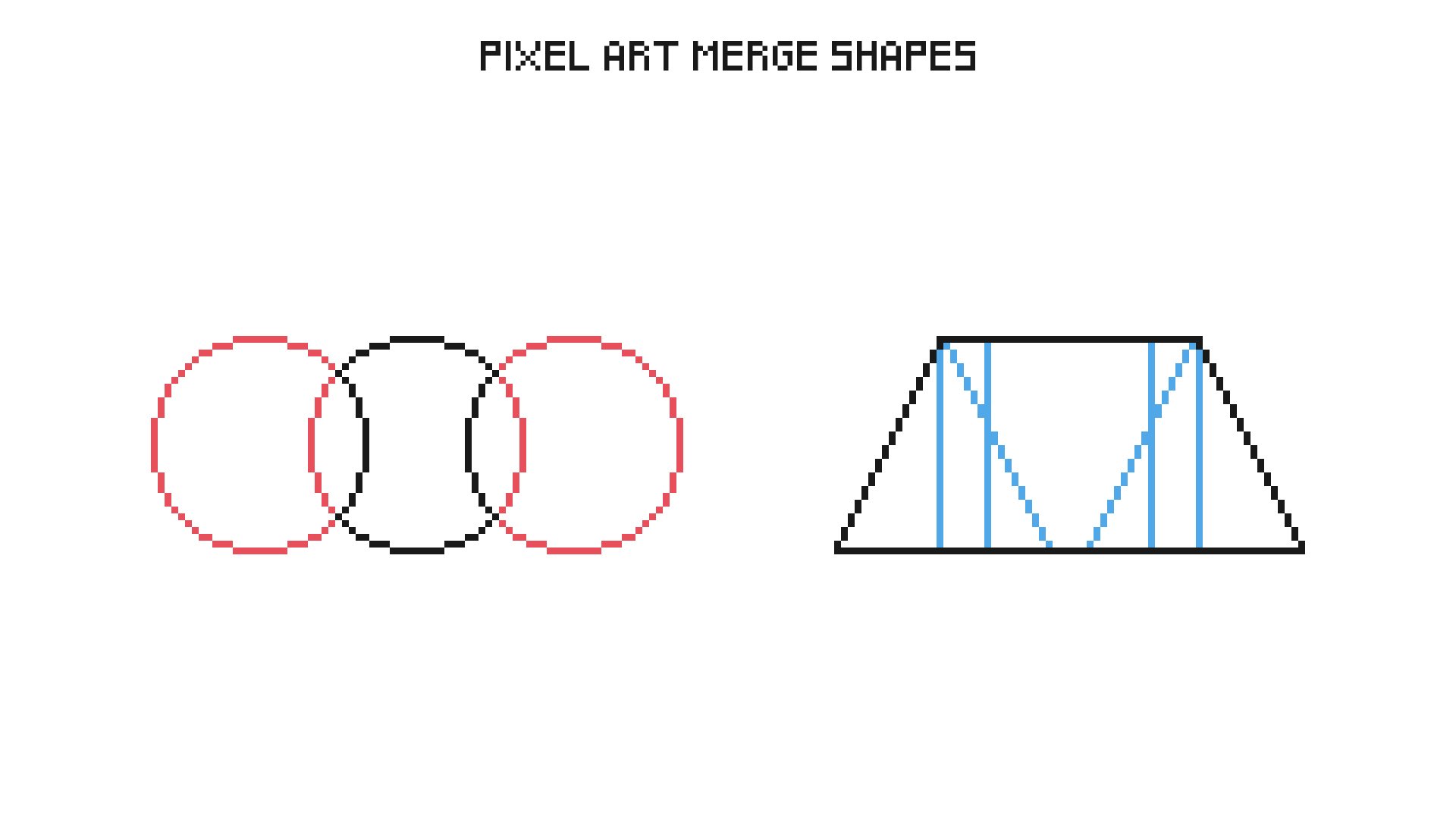
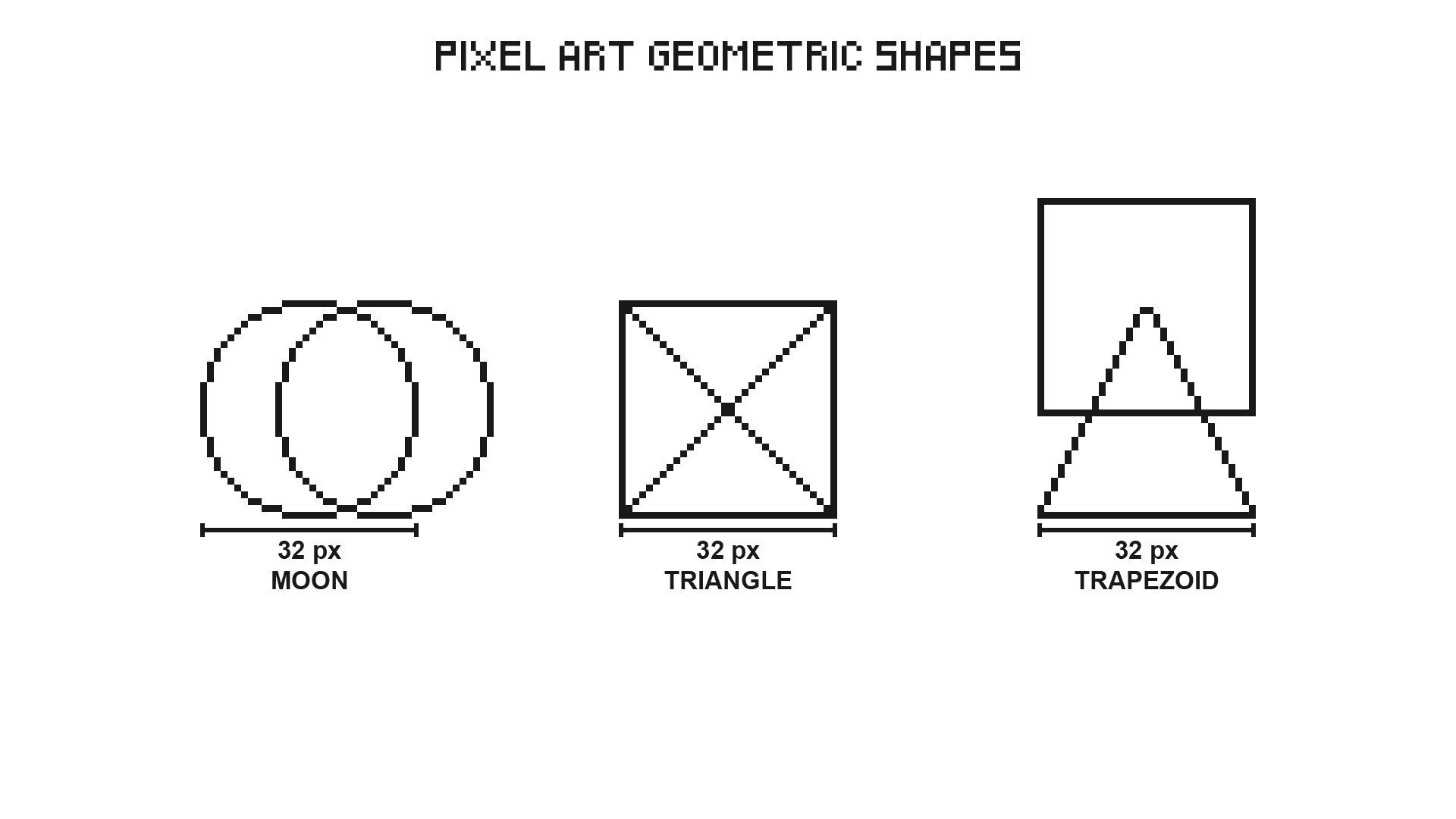
Use diagonal, horizontal and vertical lines as a guide to move shapes accurately.

Get different perspectives of a 3D shape from its base face and modify them little by little.

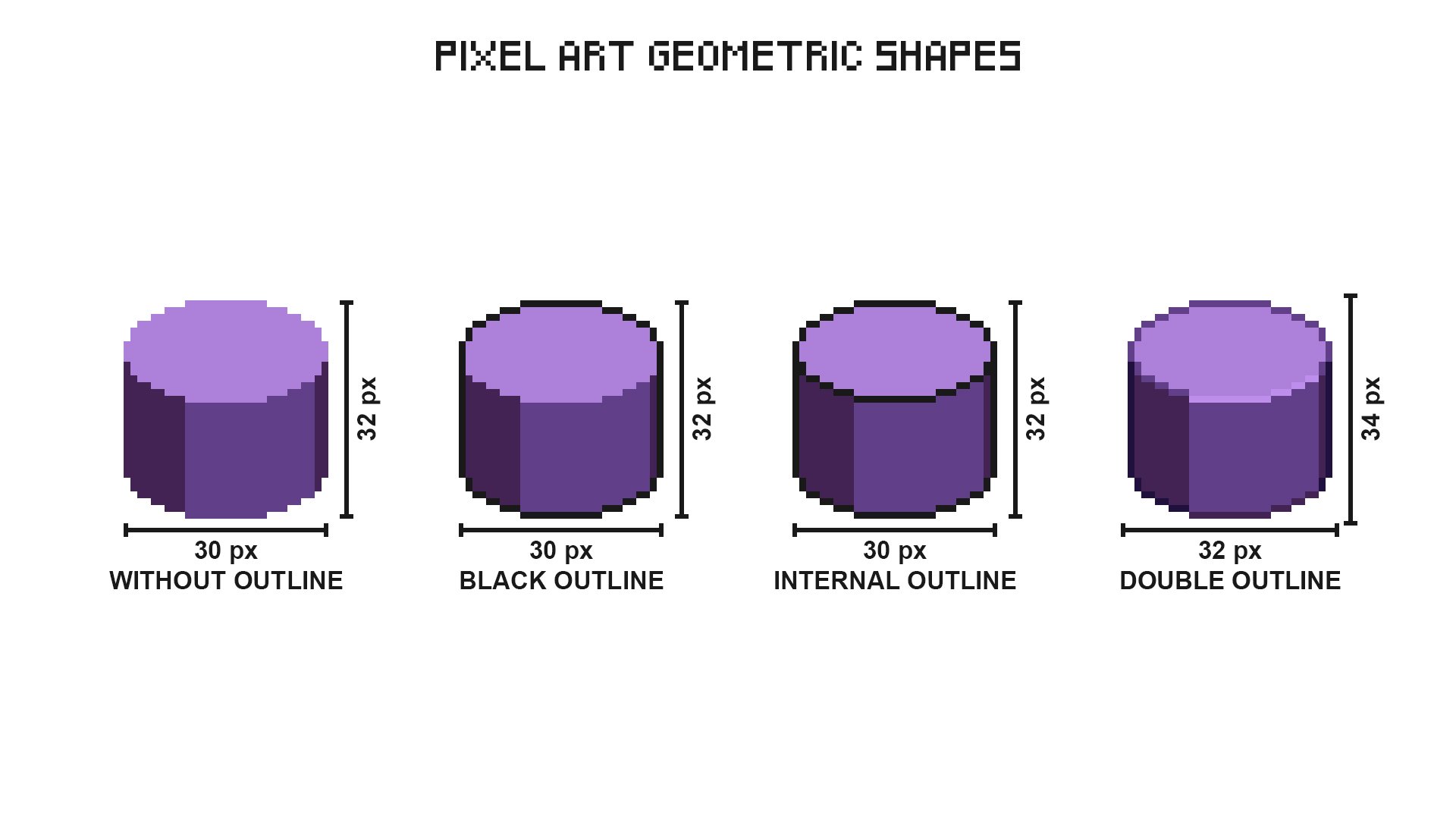
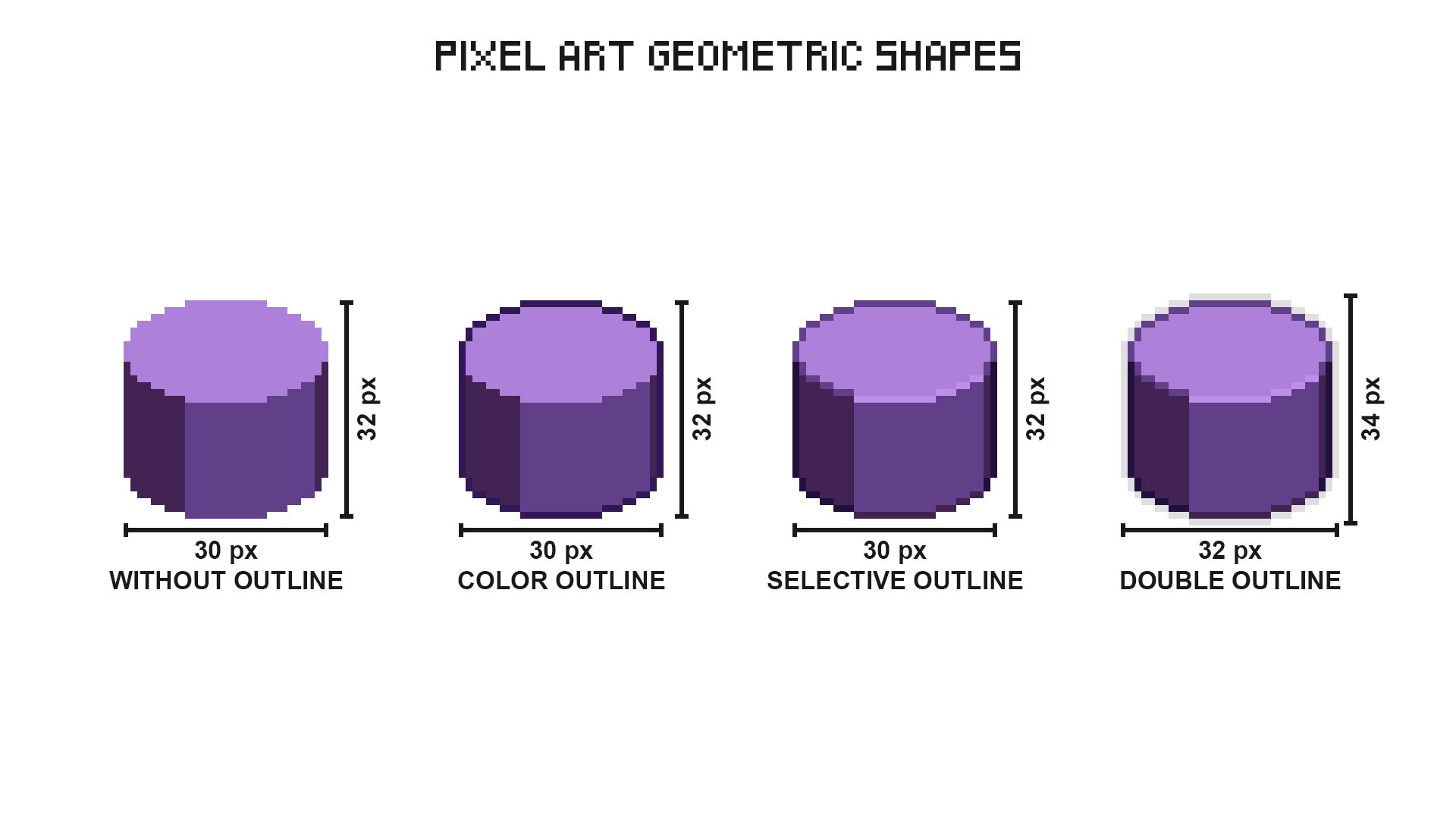
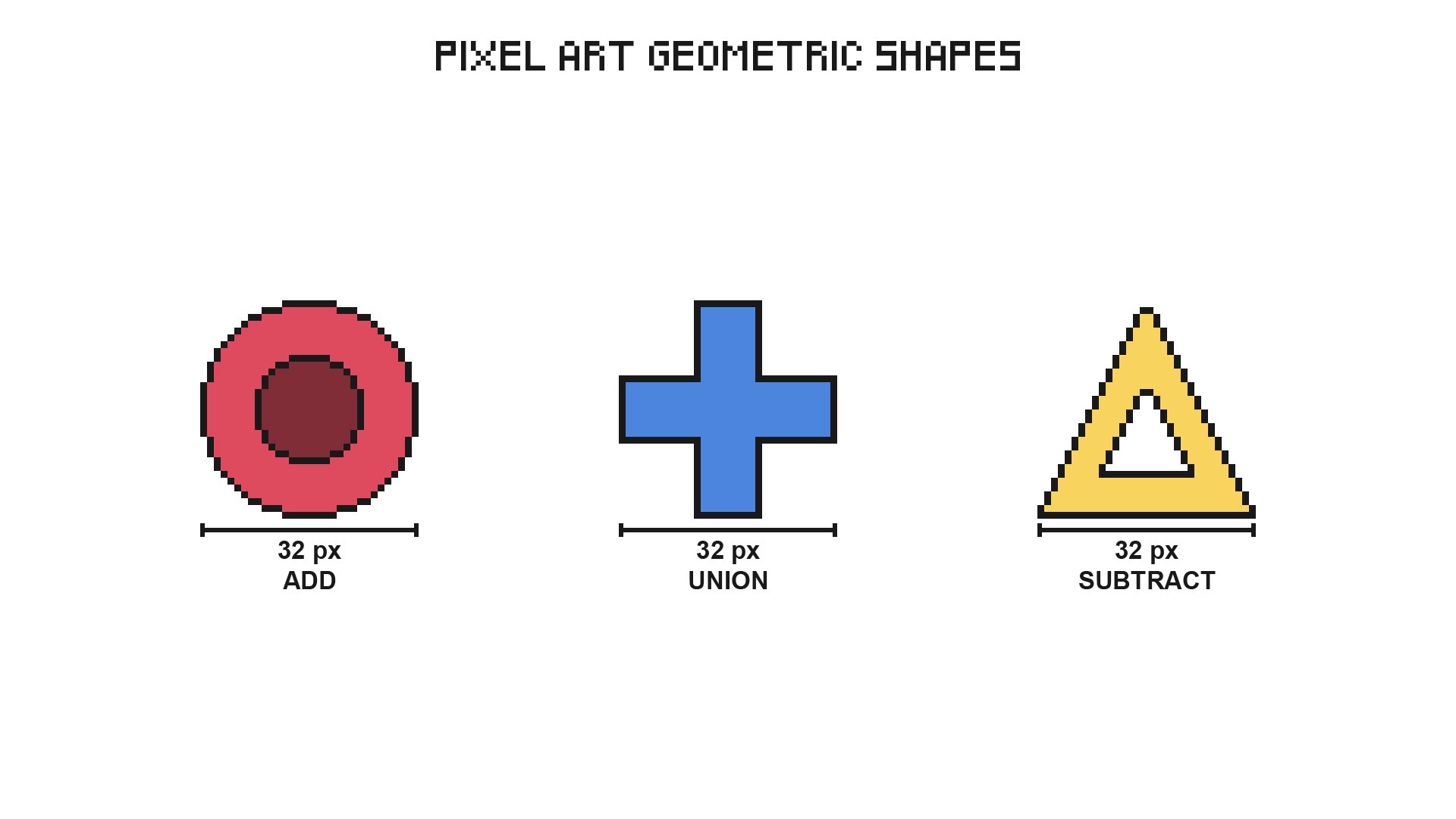
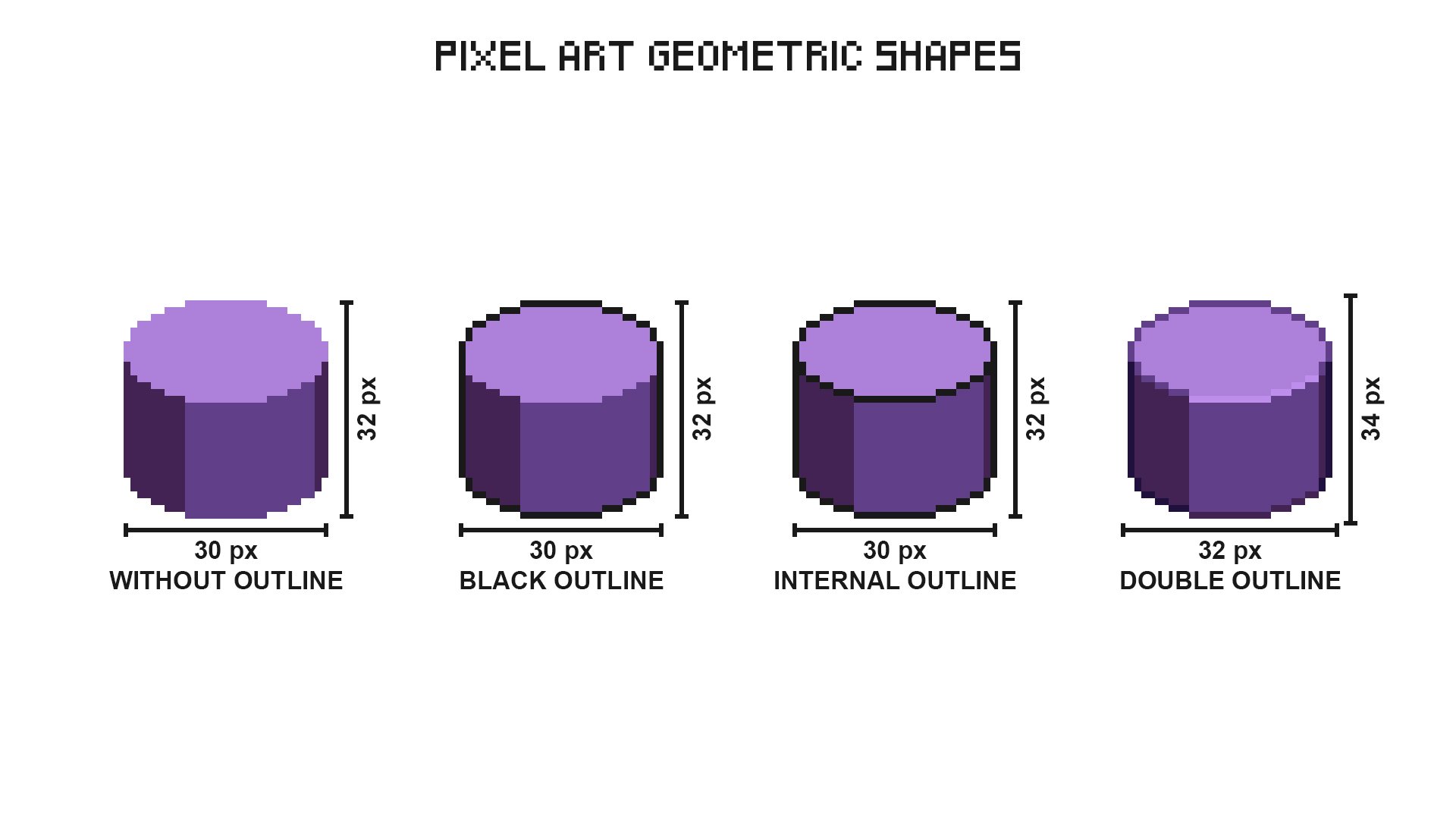
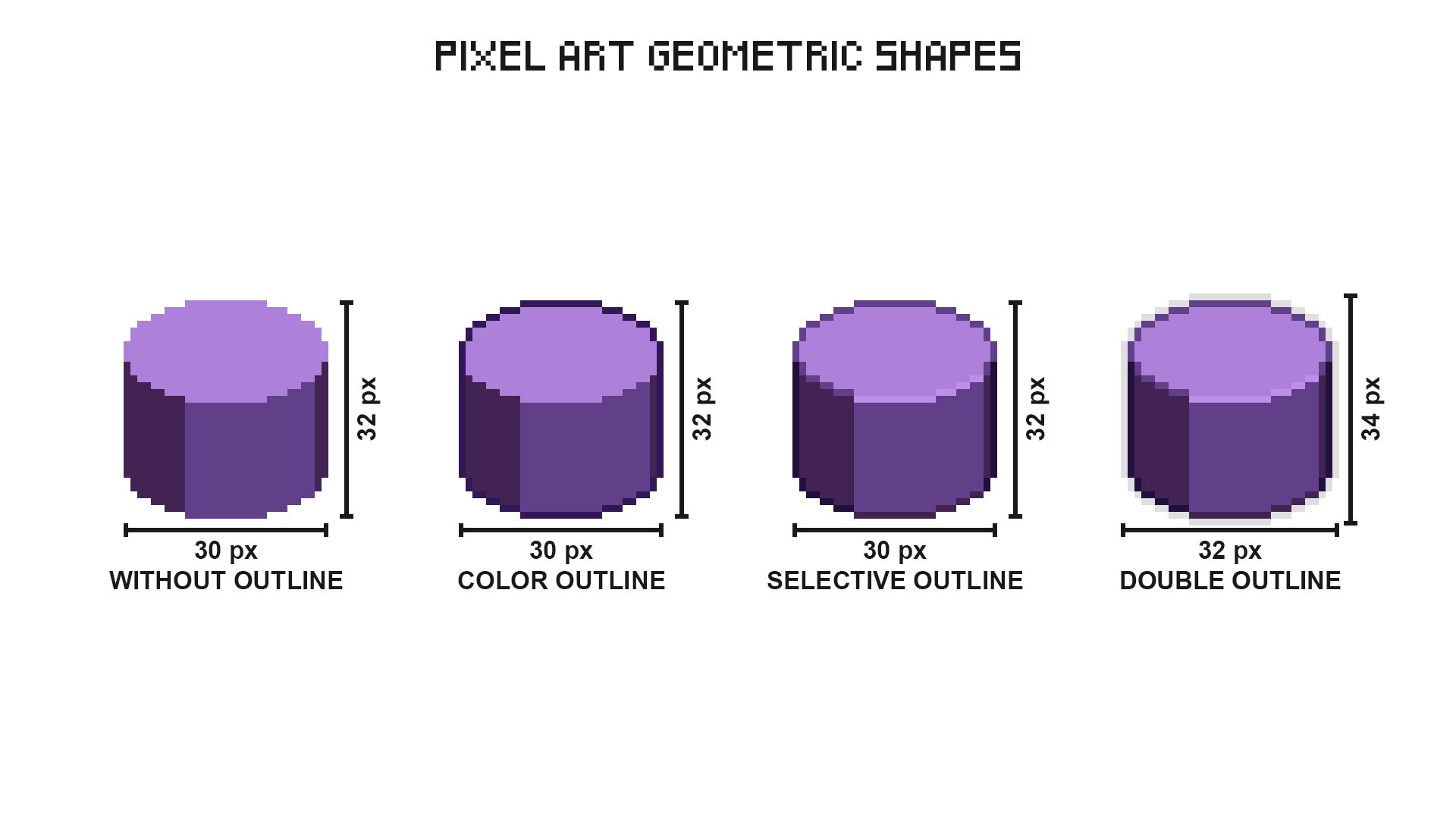
Use different types of outlines to create visual separation from backgrounds and other objects.

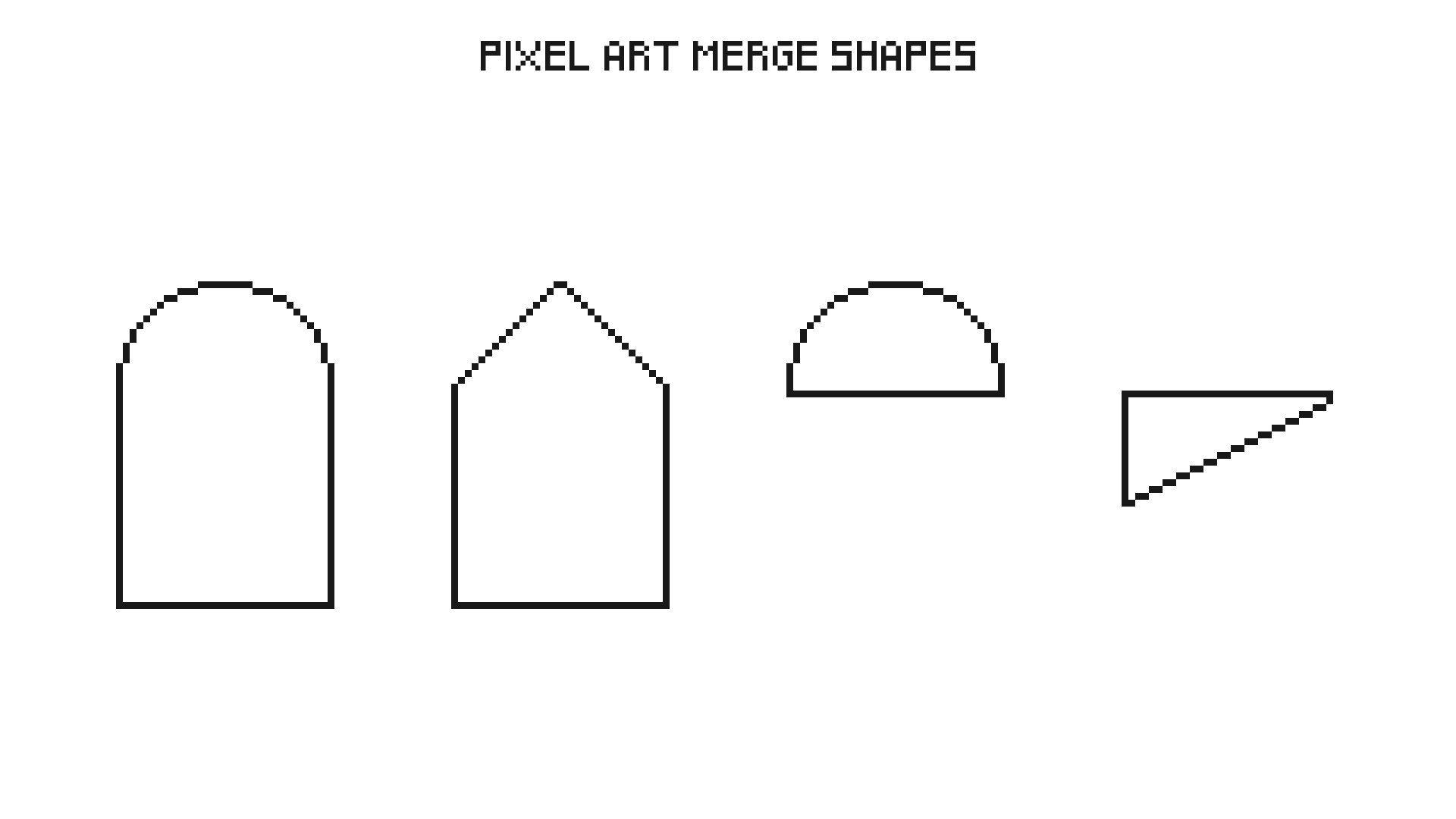
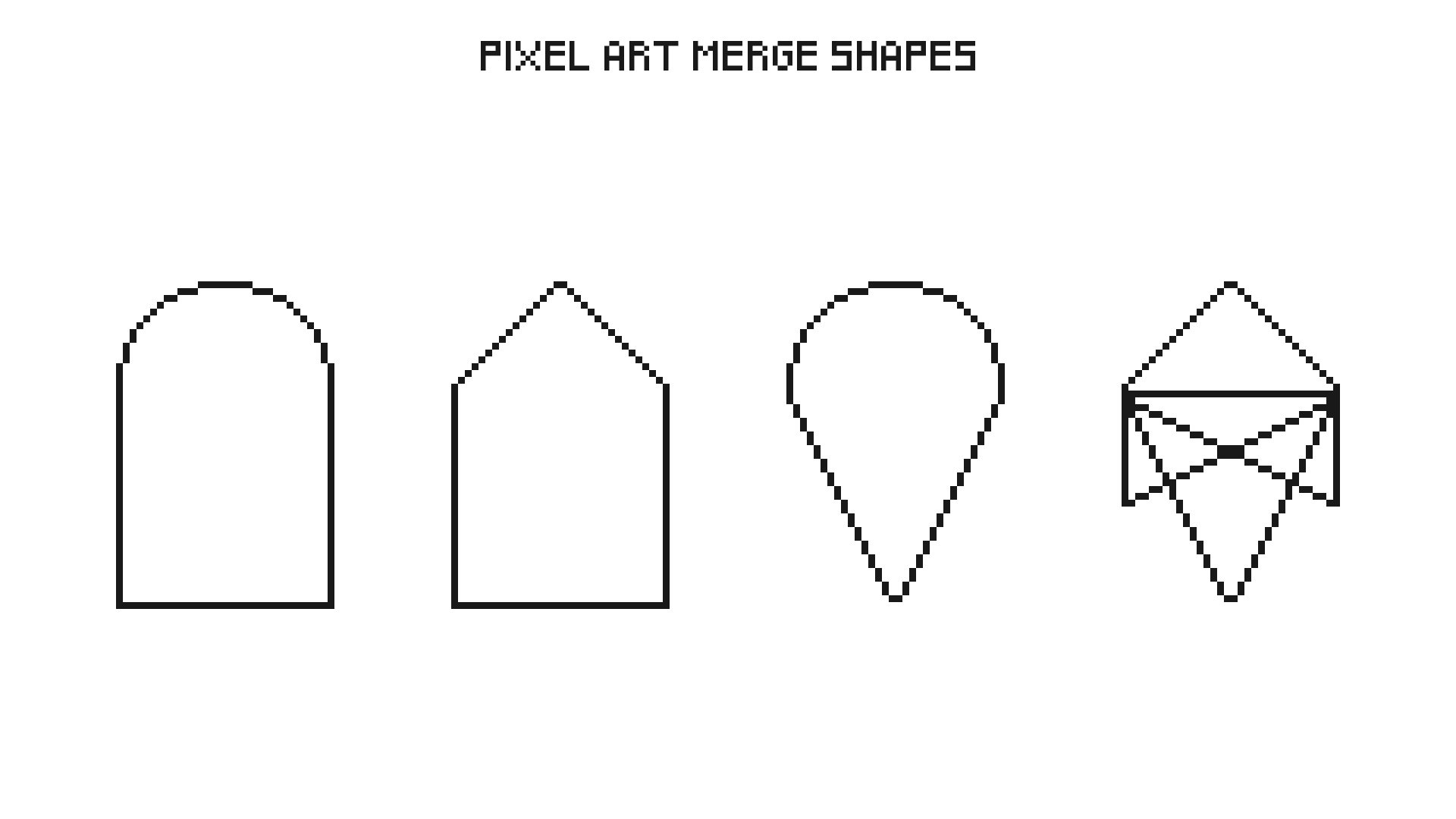
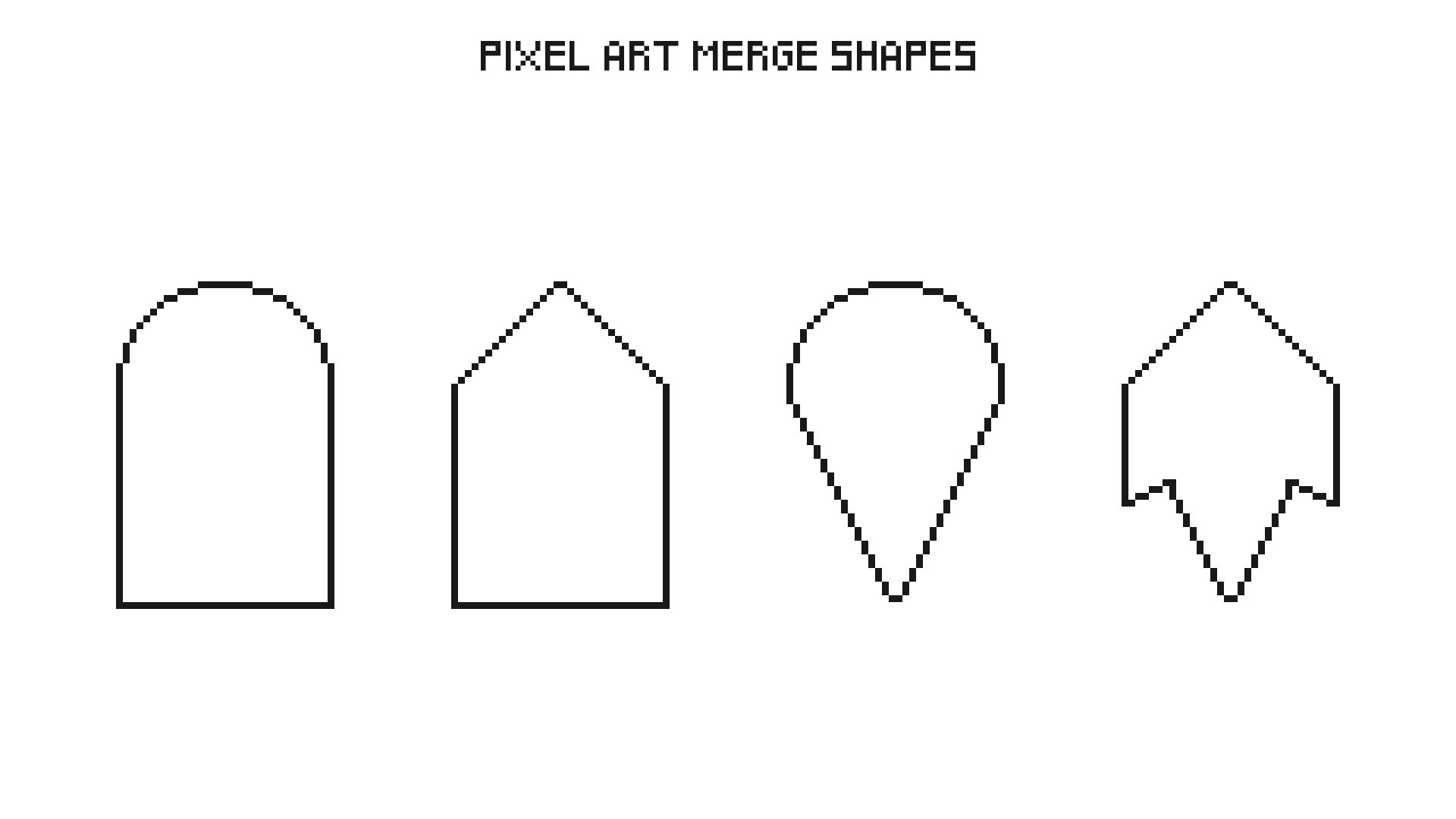
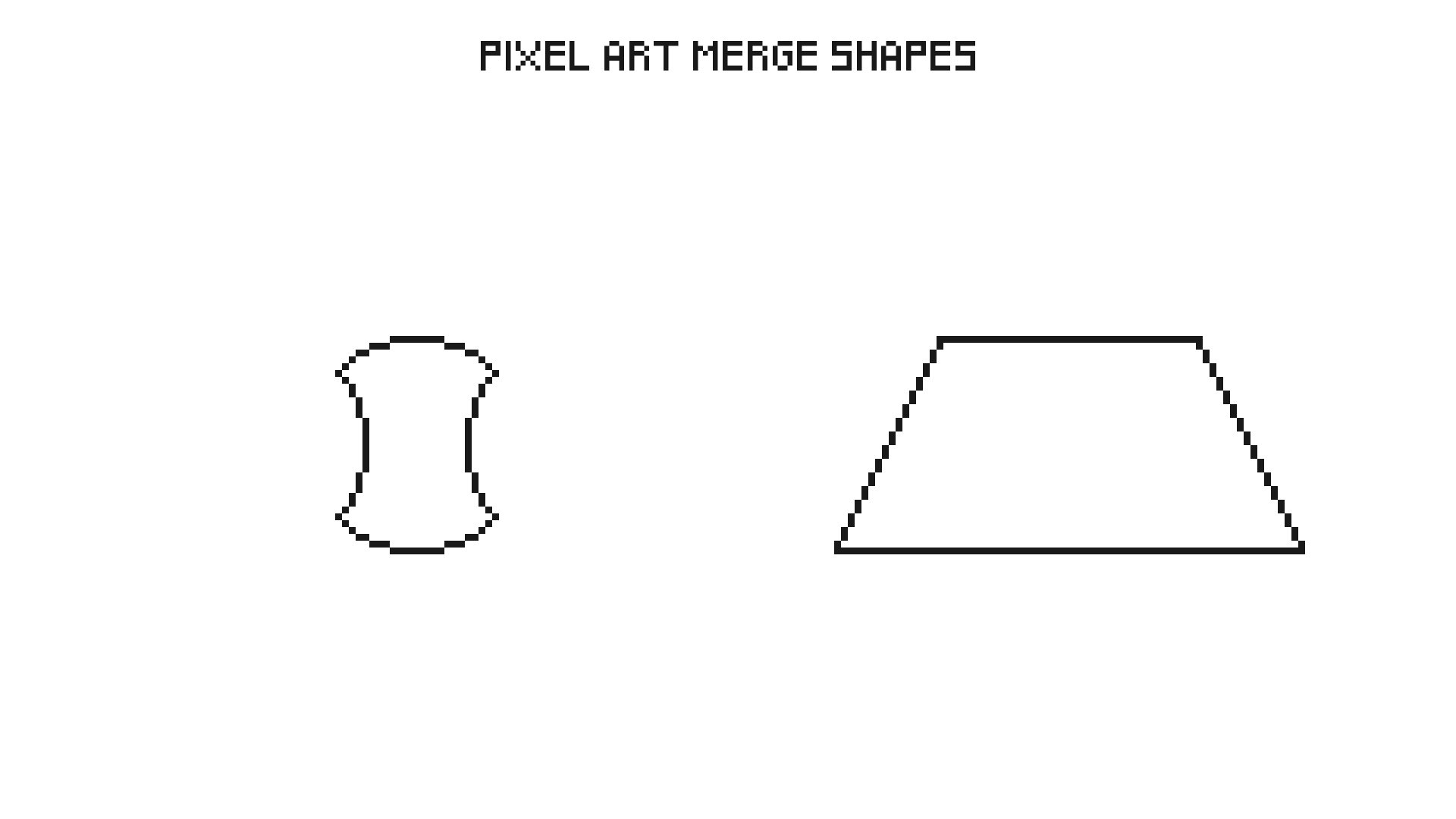
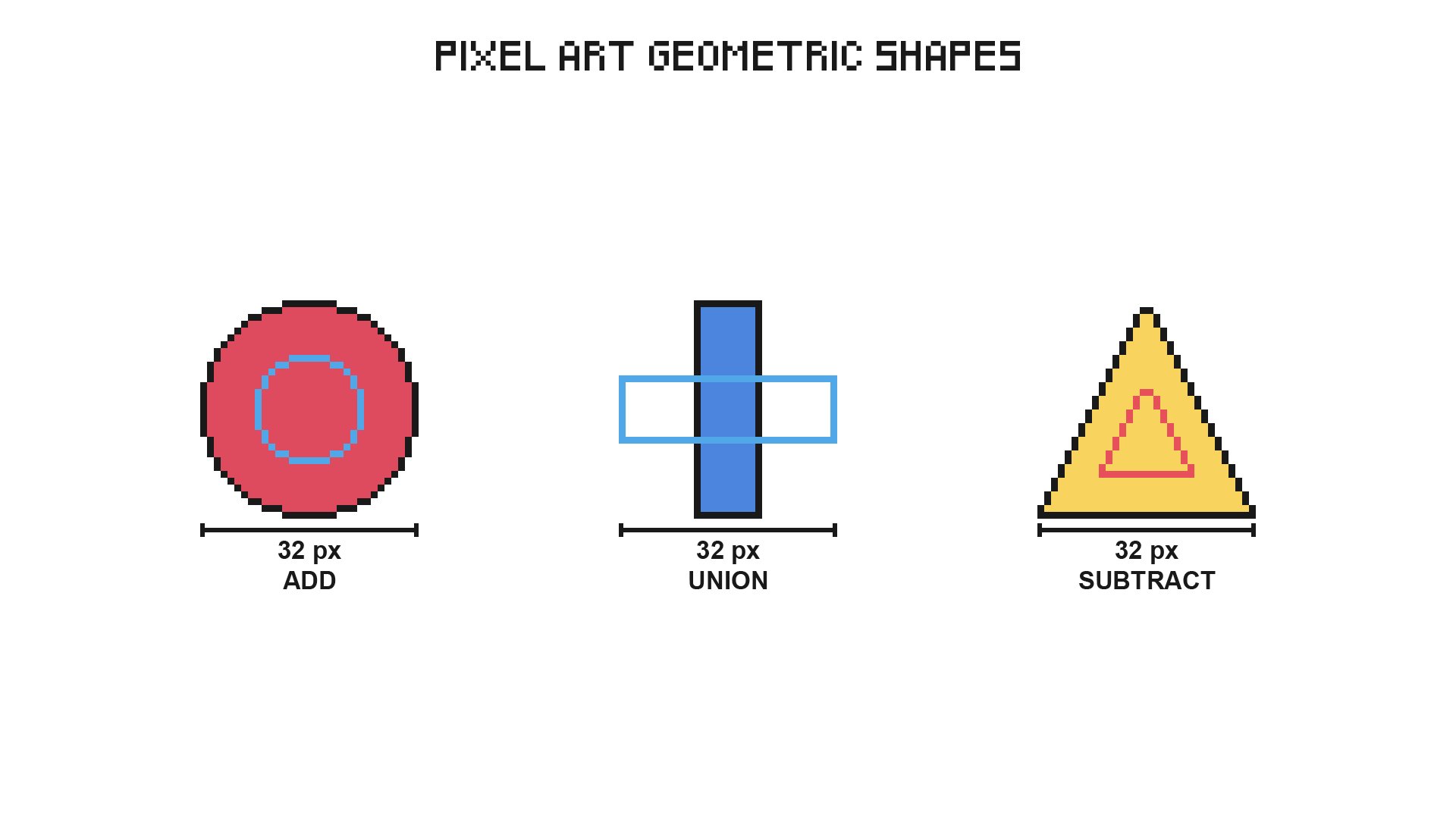
Use the bases of other shapes as a guide to create more complex shapes.

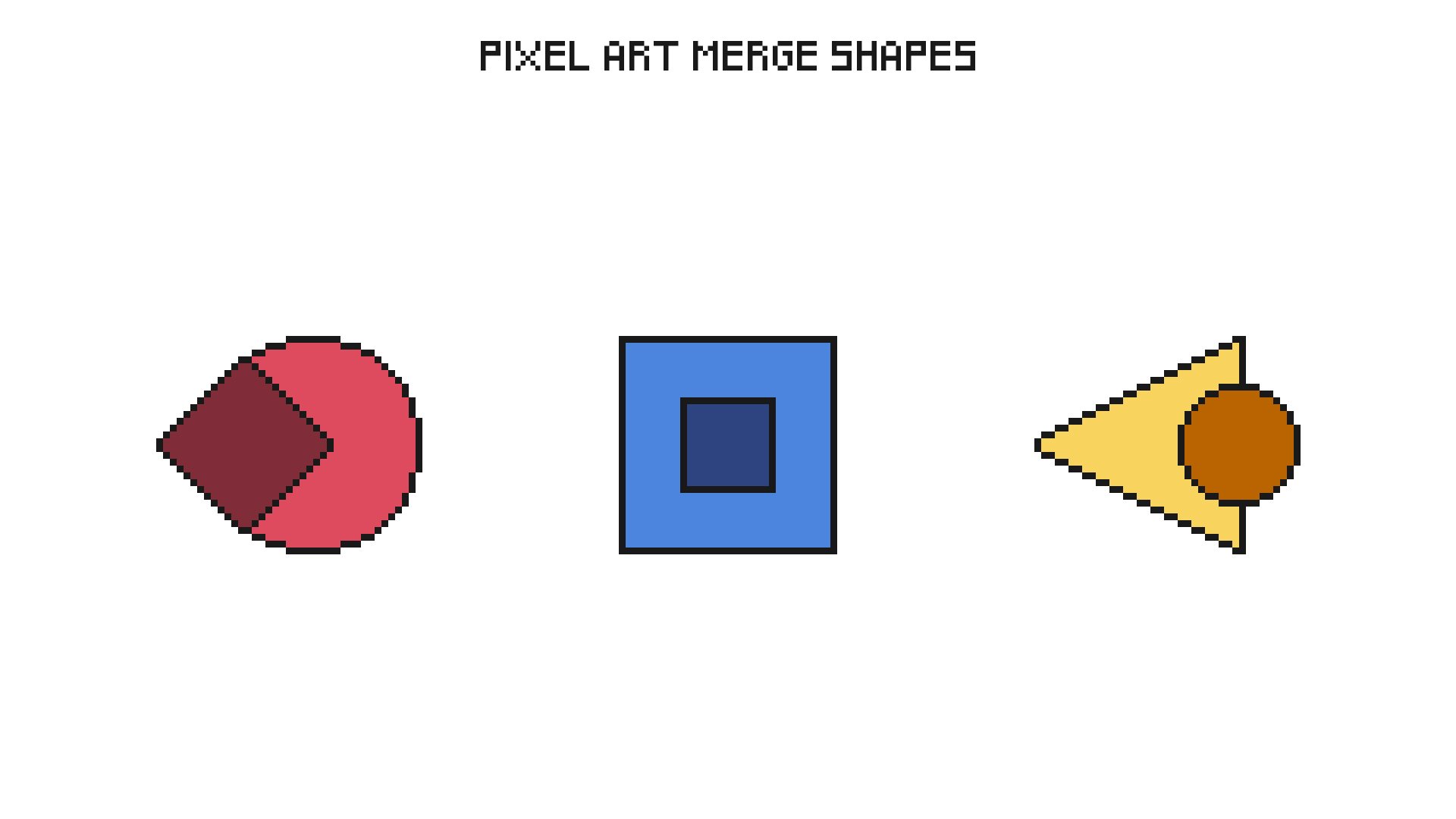
Modify 3D shapes using others of different sizes and positions.