


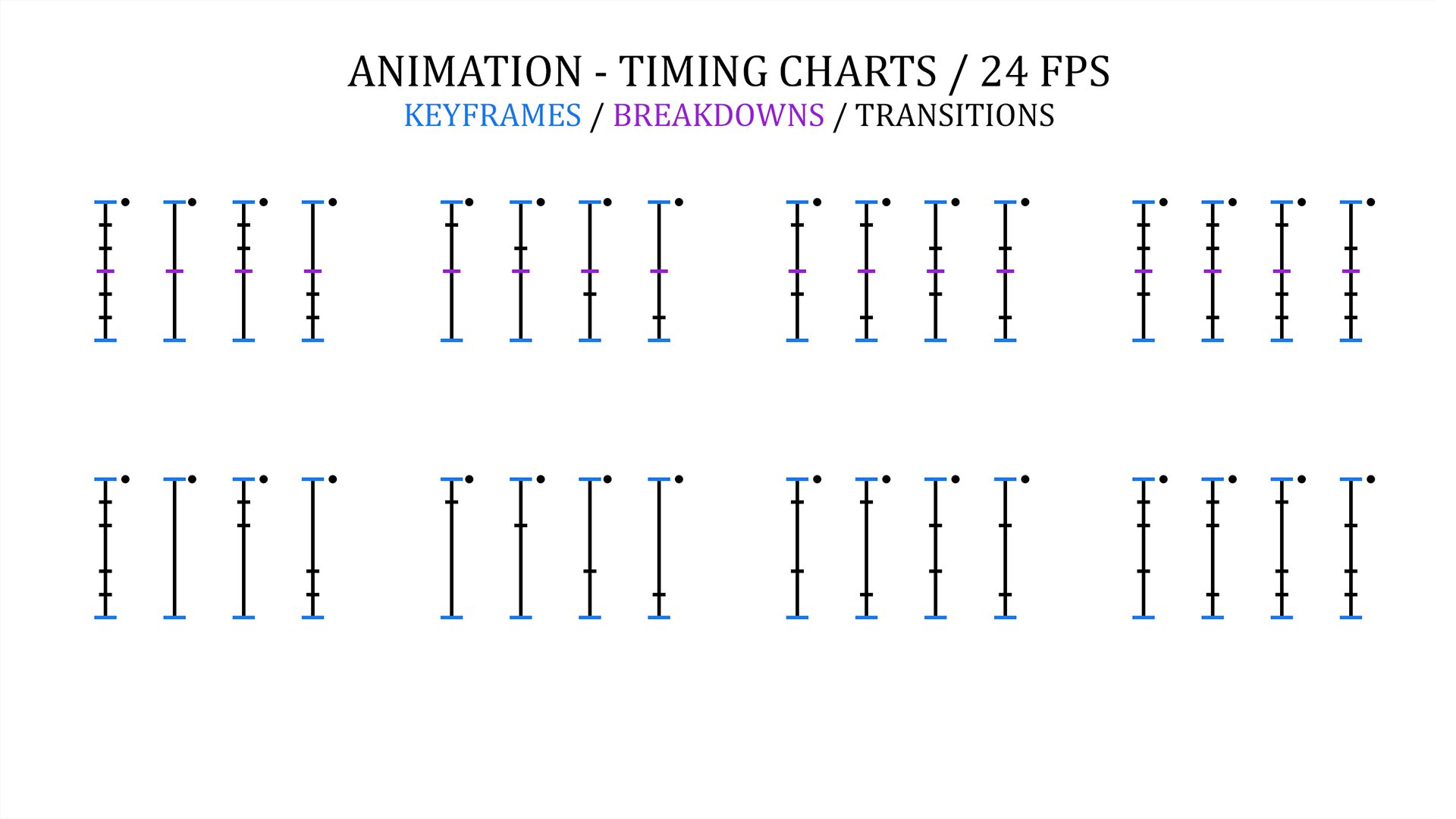
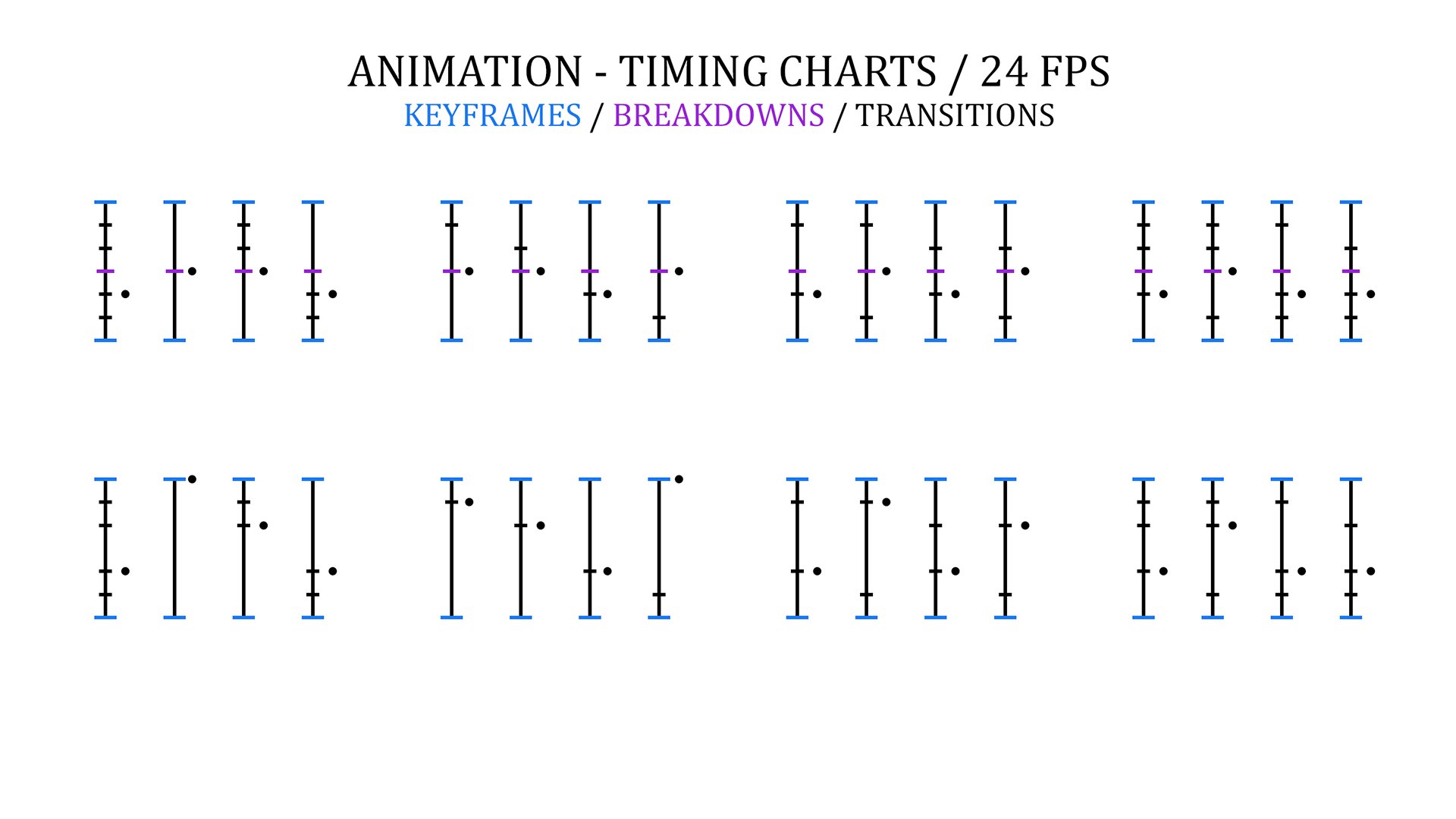
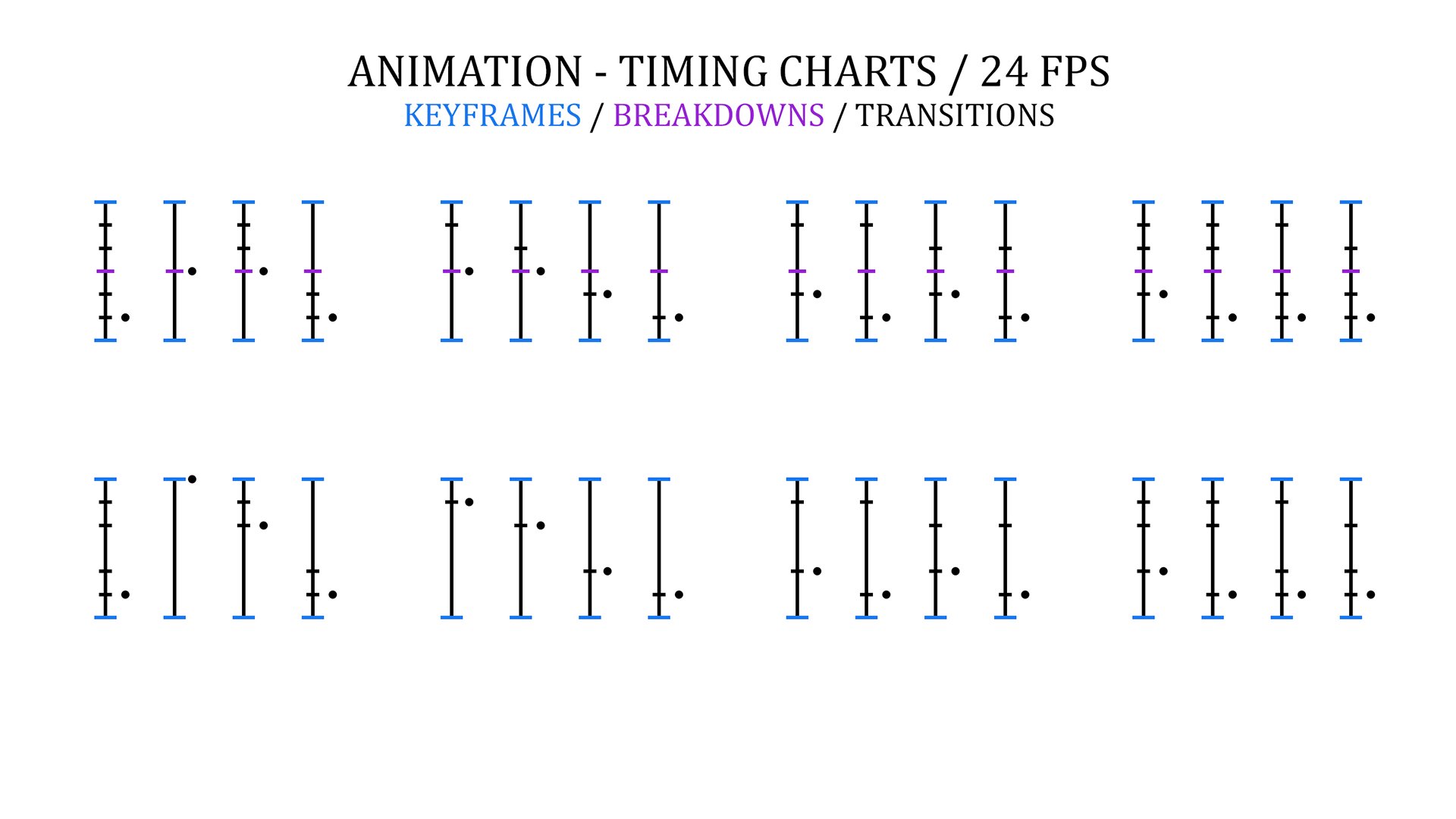
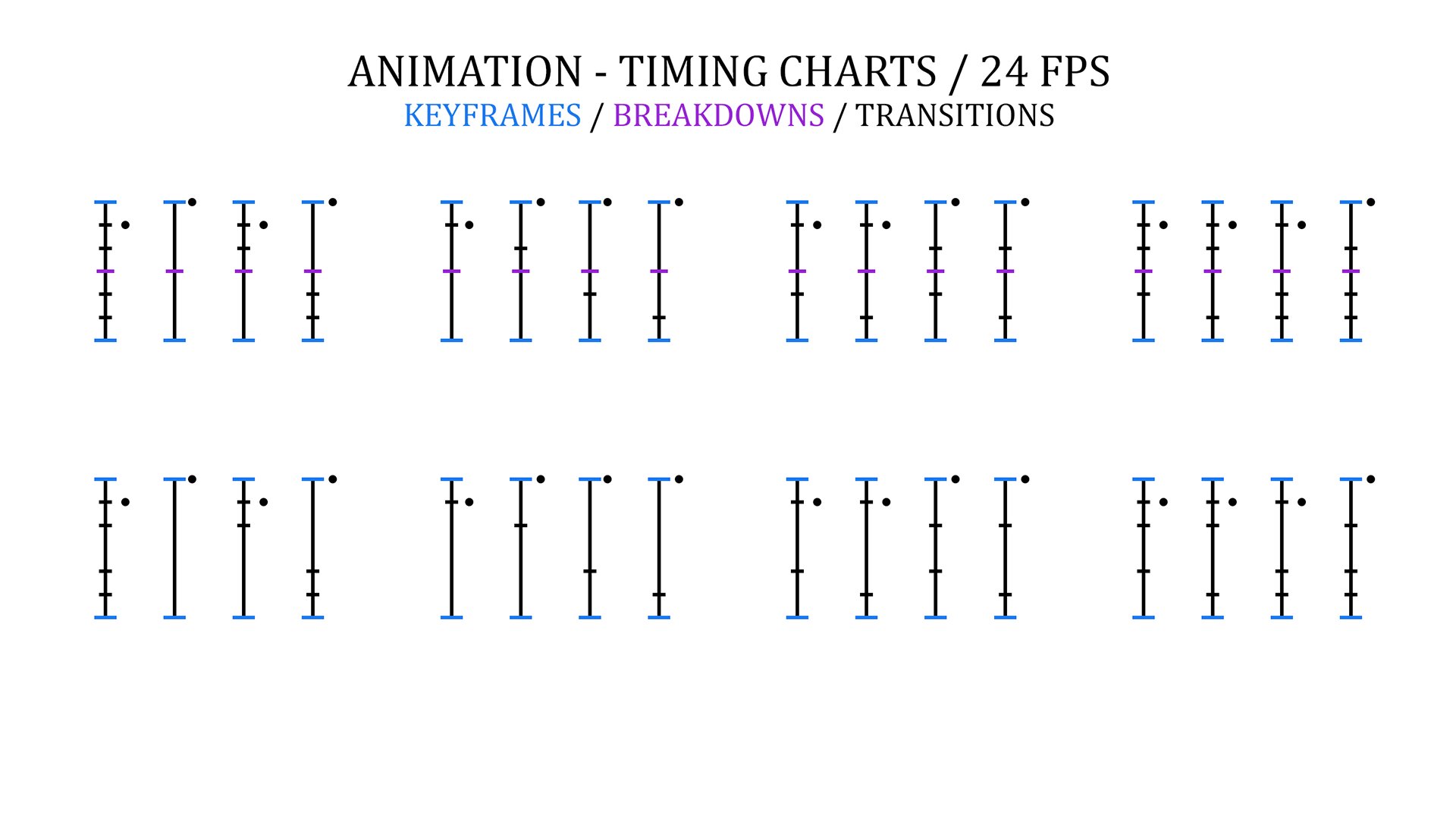
I spent a couple of days experimenting with animation and created this little GIF to show the different timing charts.
- 1 Second = 24 frames
- 1 Frame = 0.04166... seconds
- 1 Keyframe every 6 frames
- 4 Timing charts = 1 second
I prepared a second example to notice that although the timing charts have different effects, the time that the animation takes place is exactly the same.
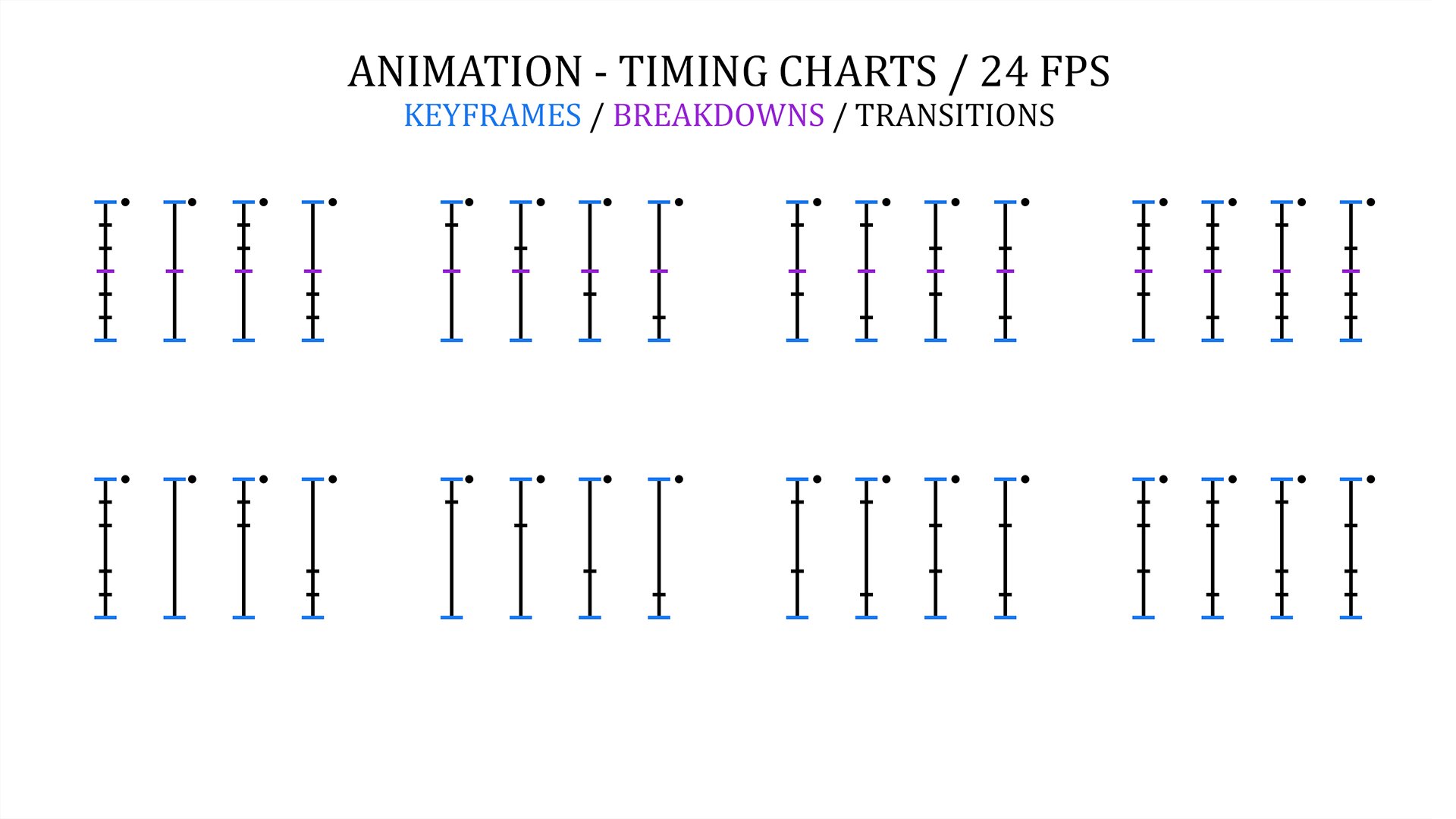
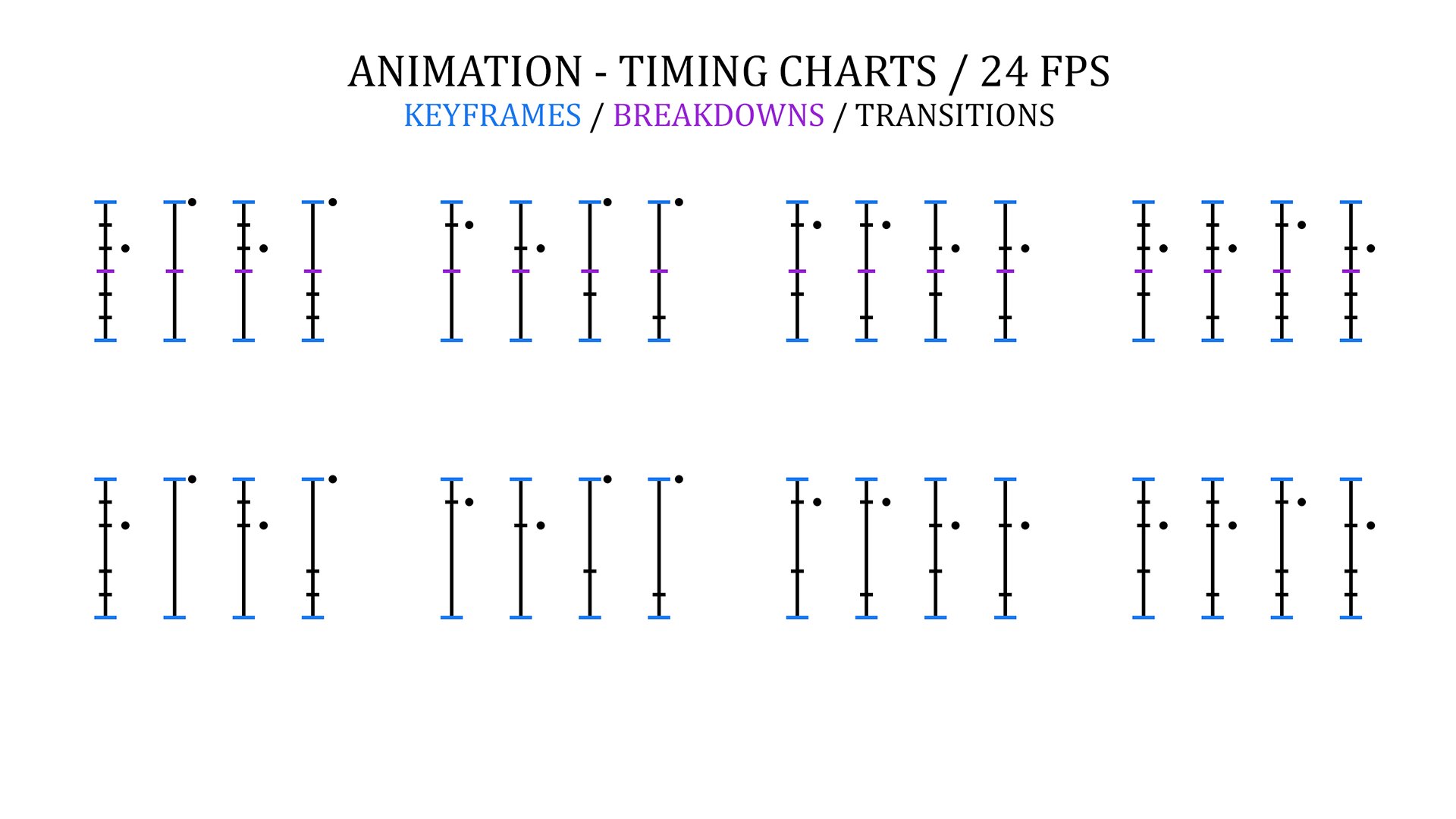
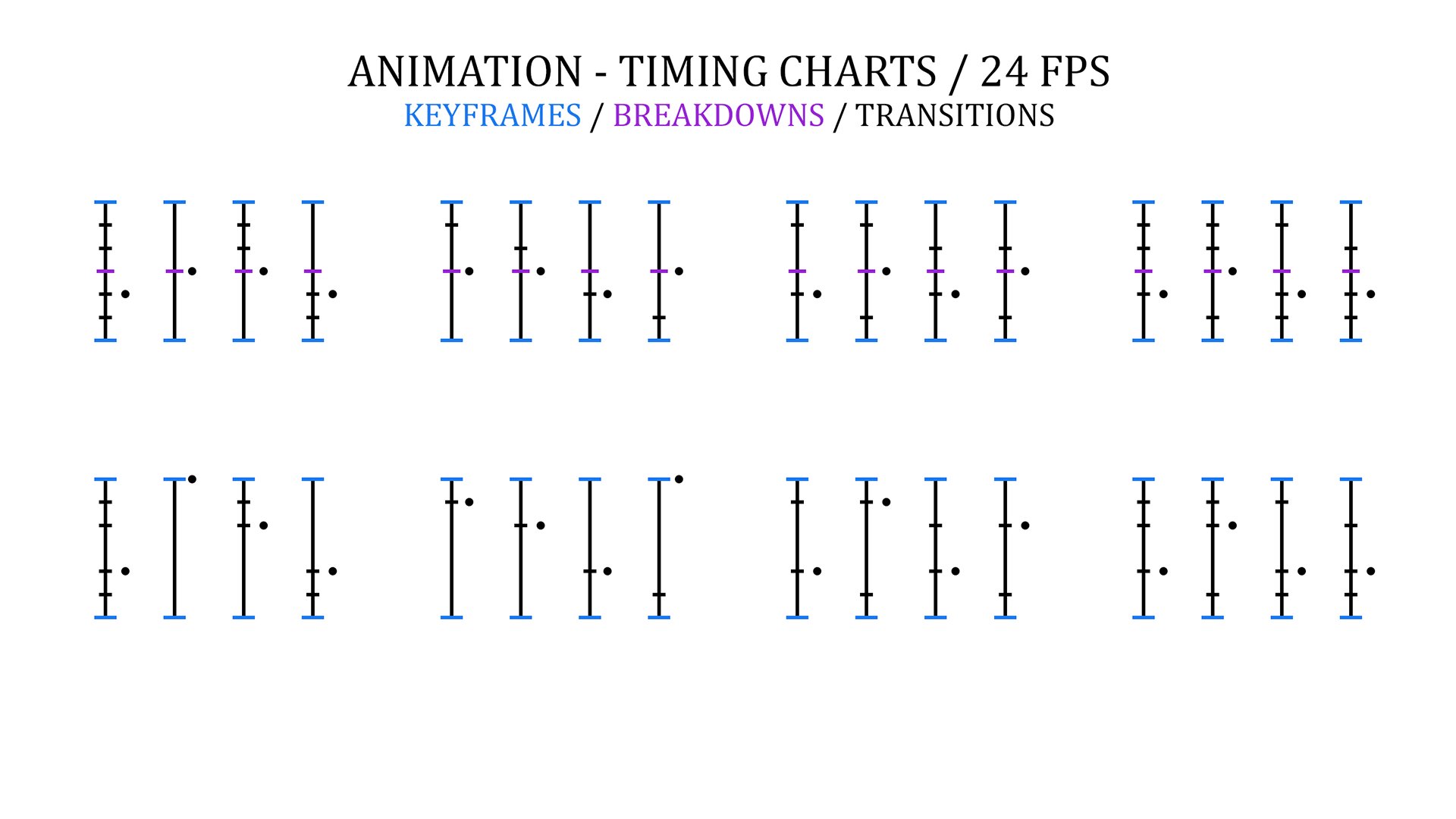
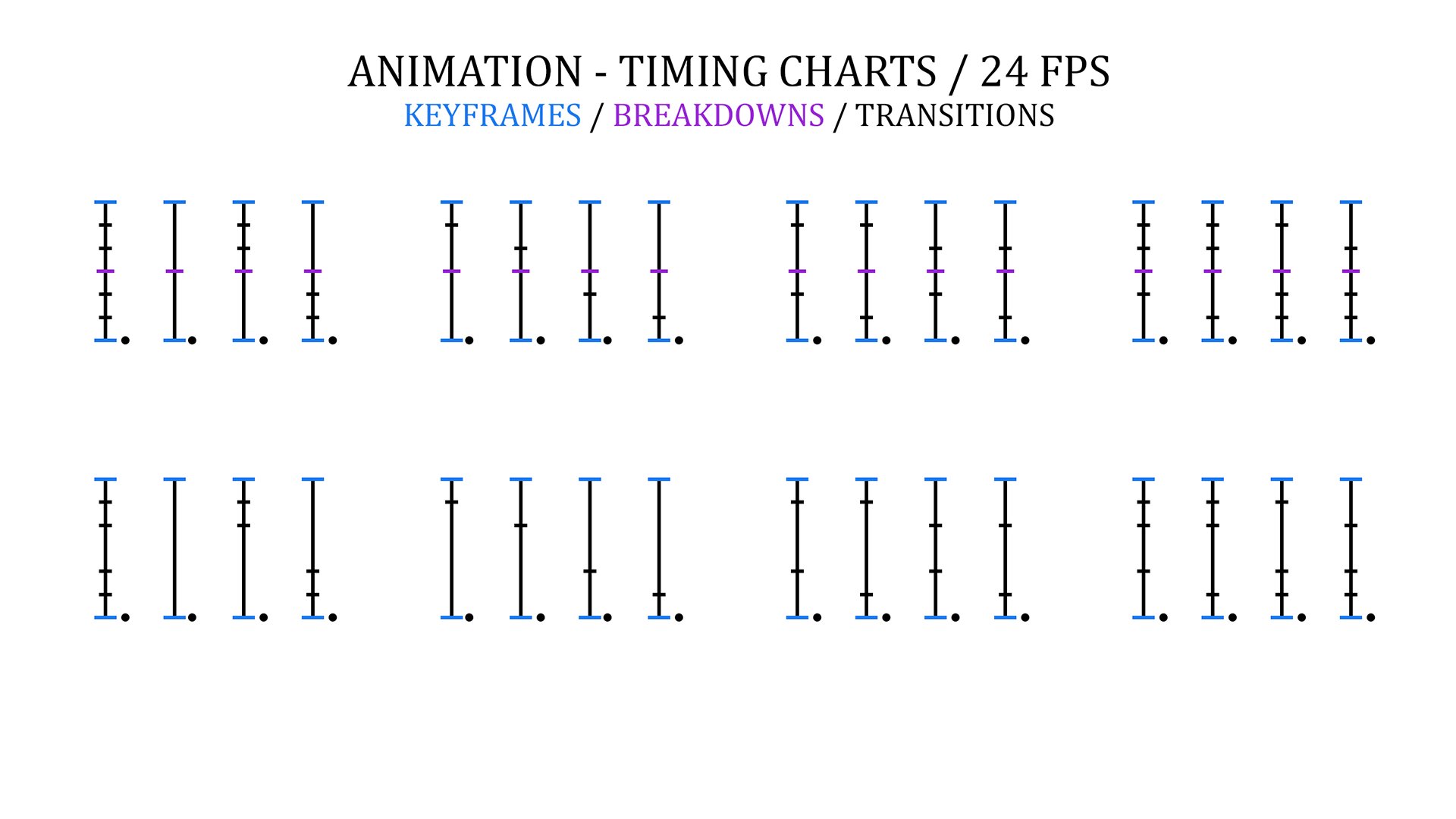
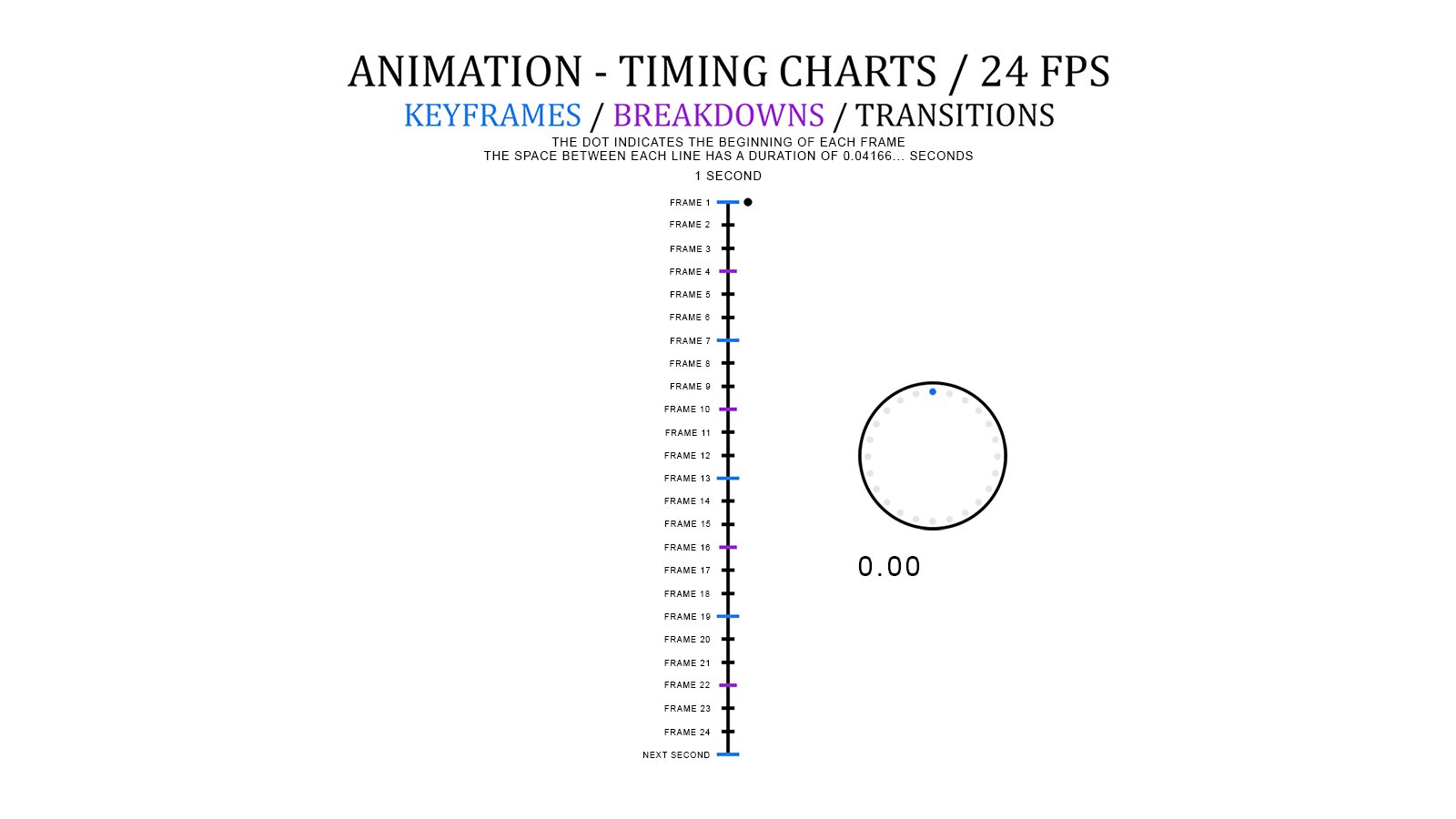
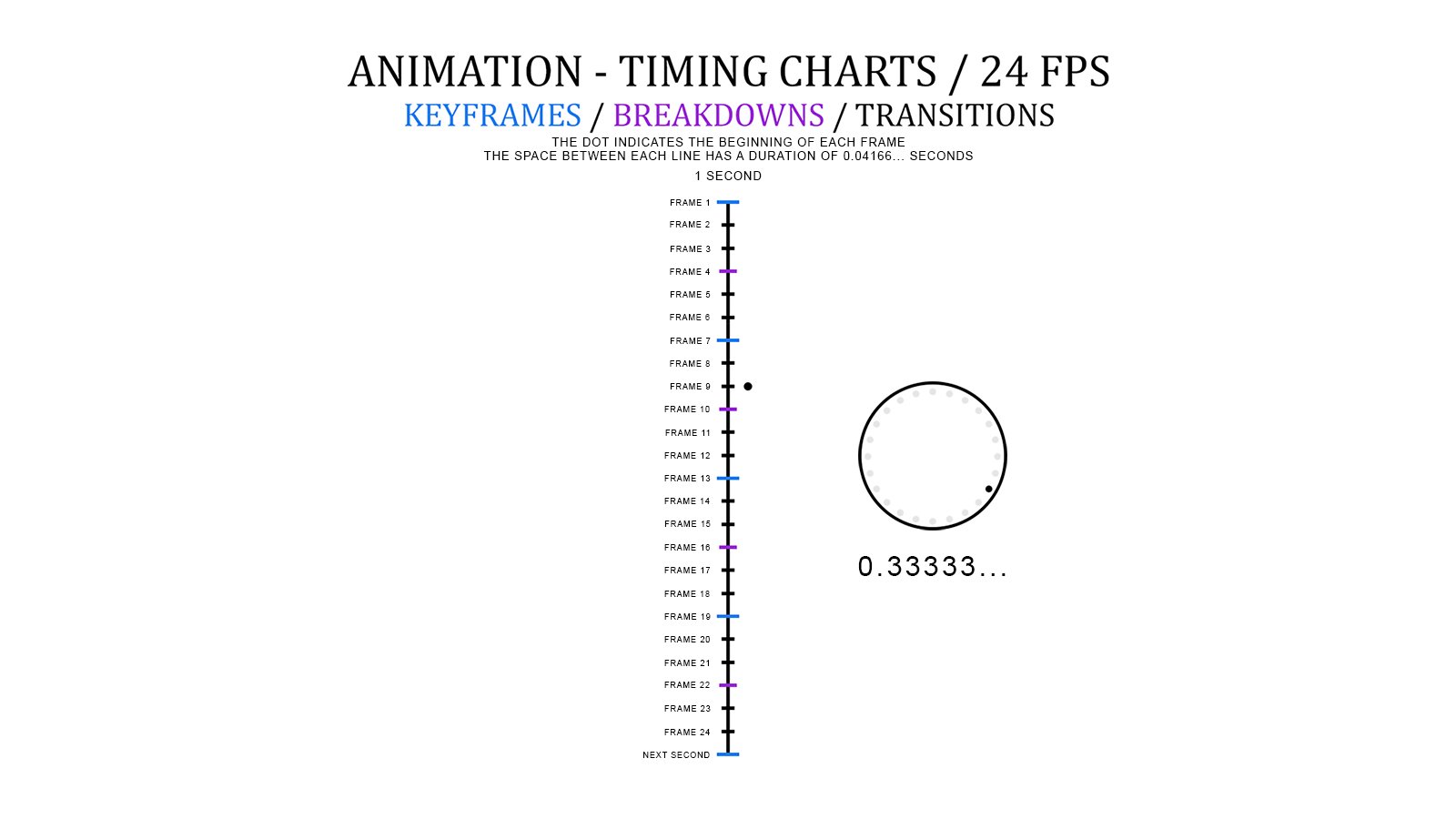
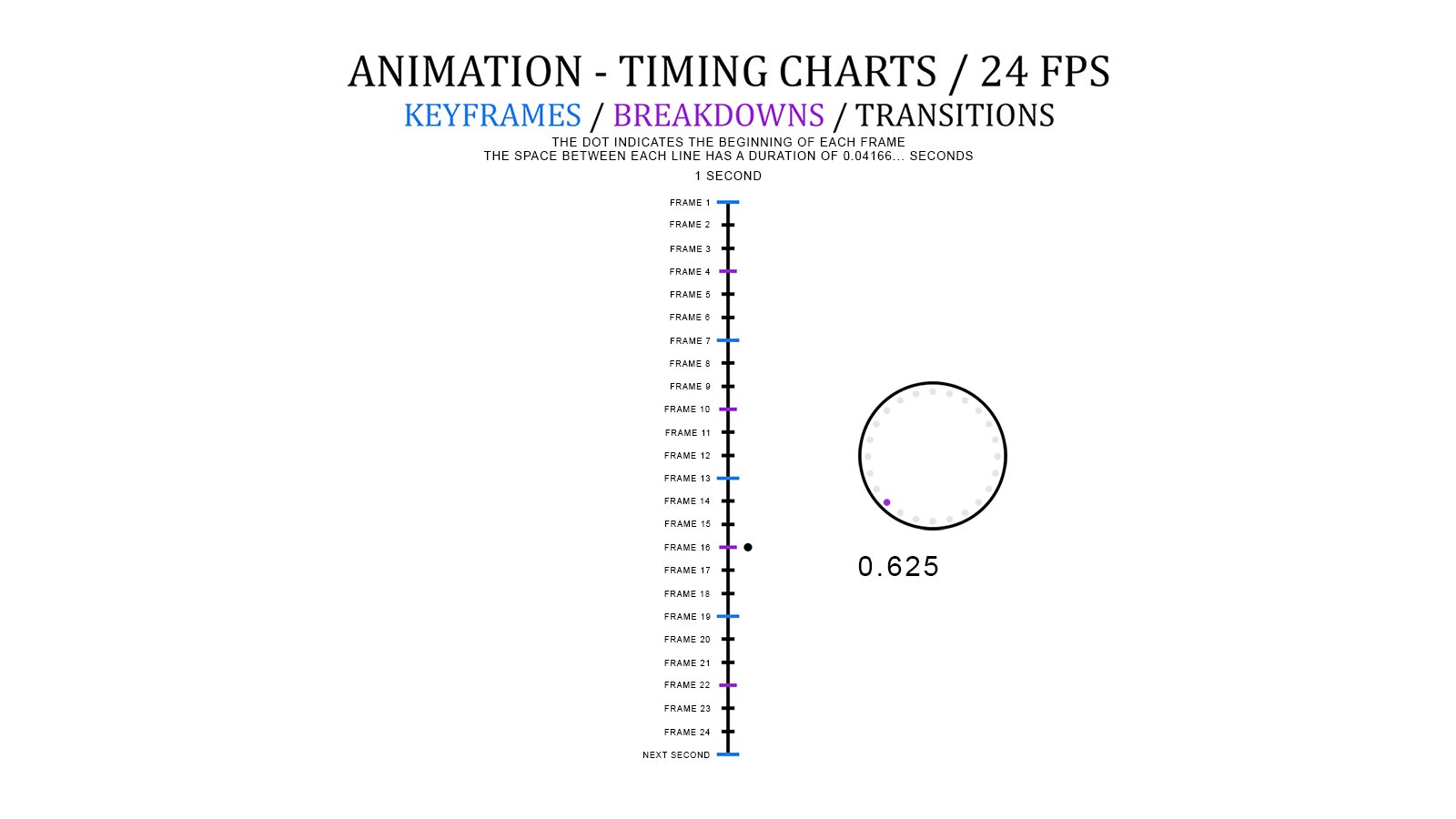
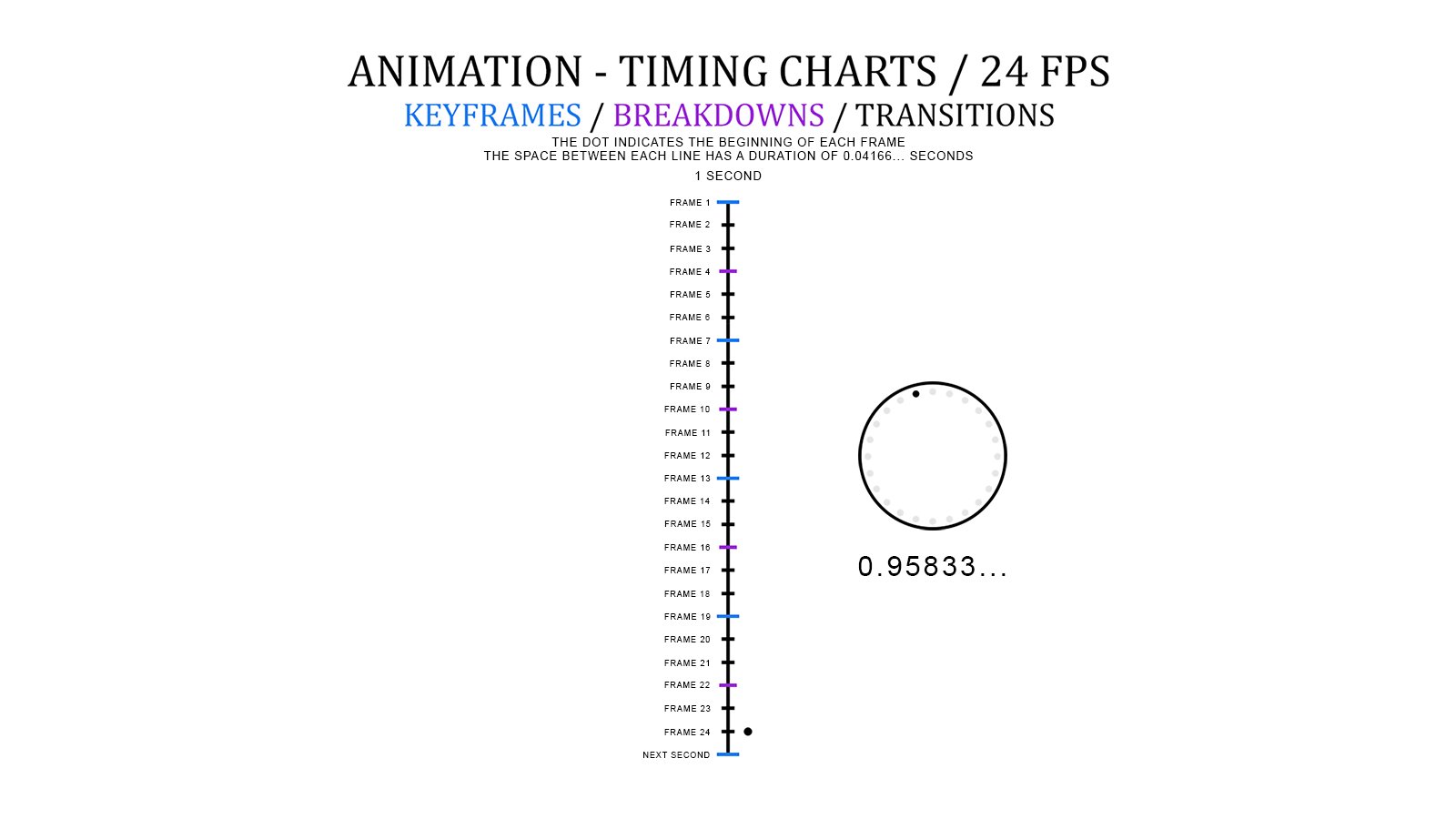
I have put together 4 timing charts of 24 FPS equivalent to one second to clearly see how they work.
The dot indicates the beginning of each frame, the space between each line has a duration of 0.0466... seconds.
Included:
- Animation GIF
- Frames
Download on: